![]() ASP
.NET -
Criando uma aplicação web e
fazendo o deploy em
um serviço Azure
ASP
.NET -
Criando uma aplicação web e
fazendo o deploy em
um serviço Azure
 |
Neste tutorial vou mostrar como criar uma aplicação ASP .NET MVC e realizar o deploy da aplicação no App Service Web Apps usando o VS 2015 Community. |
Este artigo é baseado no original : Create an ASP.NET web app in Azure App Service
Acompanhando este tutorial você vai aprender:
Como habilitar a sua máquina para o desenvolvimento Azure pela instalação do Azure SDK;
Como criar uma projeto web no VS 2015 Community e fazer o deploy para um Azure web app;
Como alterar o projeto web e refazer o deploy da aplicação; (parte 2)
Como usar o Azure preview portal para monitorar e gerenciar sua aplicação web; (parte 2)
Requisitos necessários :
Possuir uma conta no Microsoft Azure - Clique aqui para abrir a sua conta no Microsoft Azure;
Obs:Você pode fazer uma assinatura gratuita por um período de 30 dias.
Visual Studio 2015 ou 2013 Community ou superior;
Nota: Você também pode ativar os benefícios MSDN neste link: activate MSDN subscriber benefits
Configurando o ambiente de desenvolvimento
Para iniciar , você tem que configurar o seu ambiente de desenvolvimento instalando o Azure SDK for Visual Studio 2015 ou o Azure SDK for Visual Studio 2013.
Se você não tem o Visual Studio instalado, a versão VS Express for Web será instalada junto com o SDK.
Aguarde a conclusão da instalação do SDK para iniciar o desenvolvimento.
Apresentando o objetivo
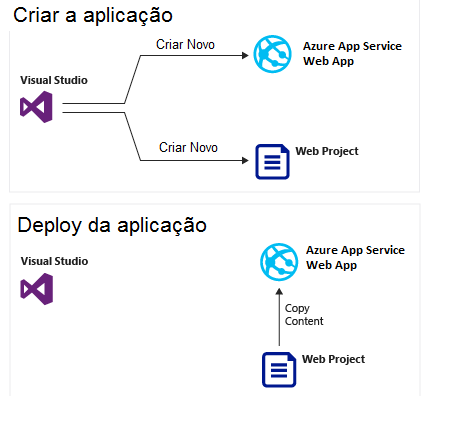
O primeiro passo é criar o projeto WEB MVC no Visual Studio e a seguir o projeto web app no Azure App Service.
Quando estas tarefas estiverem concluídas vamos fazer o deploy do projeto para o web app disponibilizando-o na internet.
O diagrama abaixo ilustra o que vamos fazer :
 |
Criando a aplicação web ASP .NET MVC no VS 2015 Community
Abra o VS 2015 Community e clique em New Project;
A seguir selecione Visual C# -> ASP .NET Web Application;
Verifique se o .NET Framework selecionado seja igual à versão 4.5.2;
Se você não desejar usar o Application Insights para monitorar sua aplicação desmarque a caixa de seleção;
Informe o nome Mvc_Azure e clique no botão OK;
 |
A seguir selecione o template MVC e altere o tipo de autenticação para No Authentication (nossa aplicação não vai habilitar o login)
Marque também também a opção Host in the Cloud conforme mostra a figura abaixo:
 |
Clique no botão OK.
Se você não estiver logado no Azure o Visual Studio irá solicitar que você faça o login na sua conta.
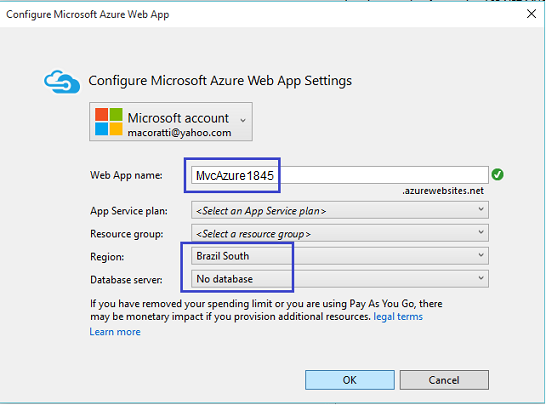
Se você já estiver logado será apresentada a janela Configure Microsoft Azure Web App Settings:

Nesta janela informe o nome da aplicação Web - MvcAzure1845 - que deve ser um nome único no domínio azurewebsites.net. (O nome será sugerido pelo assistente e você pode aceitá-lo.)
Se o nome já foi usado você vai receber uma mensagem de alerta, caso contrário o
ícone de que esta tudo ok (![]() ) vai aparecer
na frente da caixa de texto indicando que o nome é único.
) vai aparecer
na frente da caixa de texto indicando que o nome é único.
O azure vai usar este nome como prefixo para a URL da sua aplicação, sendo que a URL completa consistirá deste nome mais azurewebsites.net. Ex: MvcAzure1845.azurewebsites.net
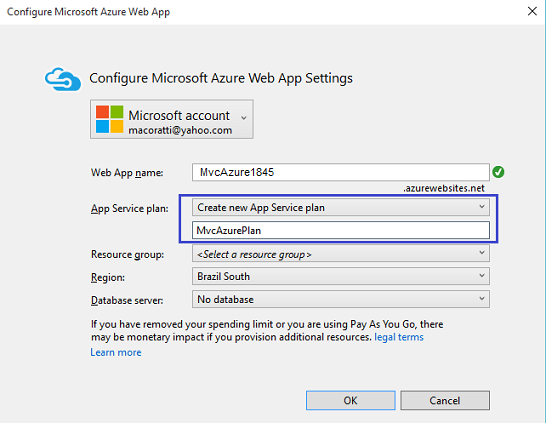
Na caixa de seleção App Service Plan selecione Create New App Service Plan e informe o nome MvcAzurePlan ou outro nome de sua escolha:
 |
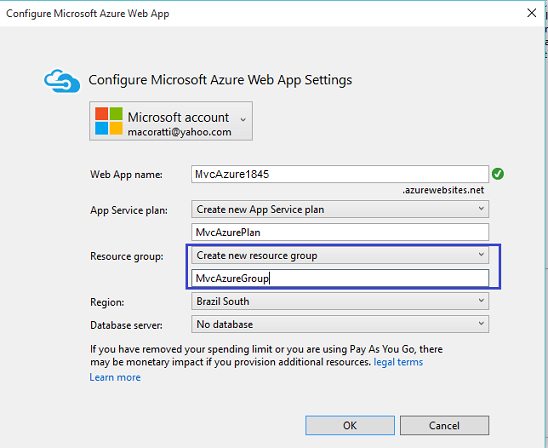
Na caixa de seleção Resource group selecione Create new resource group e informe MvcAzureGroup ou outro nome de sua escolha:
 |
A seguir na caixa de seleção Region selecione a localização mais perto de você.
Esta configuração define em qual data center Azure sua aplicação web irá rodar.
Deixe a caixa de seleção DataBase server inalterada.
Clique em OK.
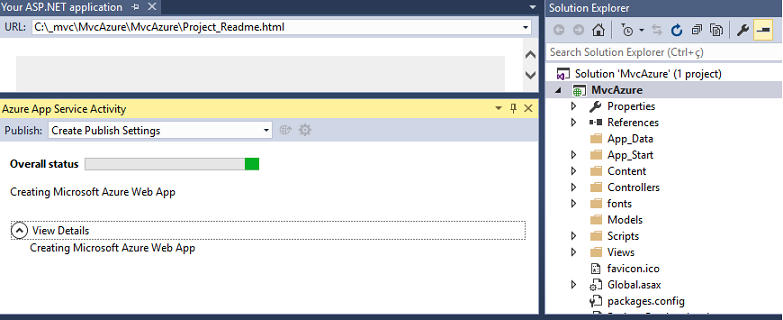
O projeto Web será criado e a criação da web app Azure poderá demorar alguns segundos conforme mostra a janela Azure App Service Activity:
 |
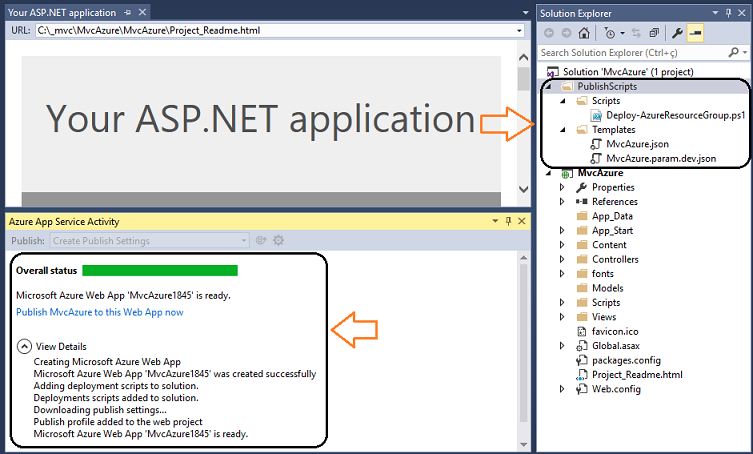
Ao final você deverá obter o resultado mostrado abaixo

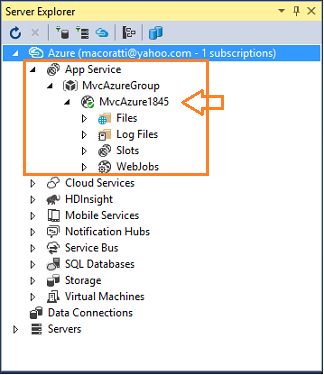
Na janela do Server Explorer você deverá ver sua aplicação criada:

Fazendo o Deploy da aplicação no Azure
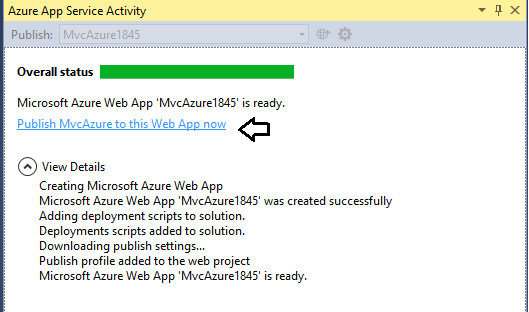
1- Na janela Azure App Service Activity clique no link Publish MvcAzure to this Web App now;
 |
Após alguns segundos o assistente de publicação irá surgir.
As configurações que o Visual Studio precisa para fazer o deploy do seu projeto para o Azure foram salvos em publish profile.
O assistente permite que você verifique e altere essas configurações.(A princípio você não precisará alterar nada)
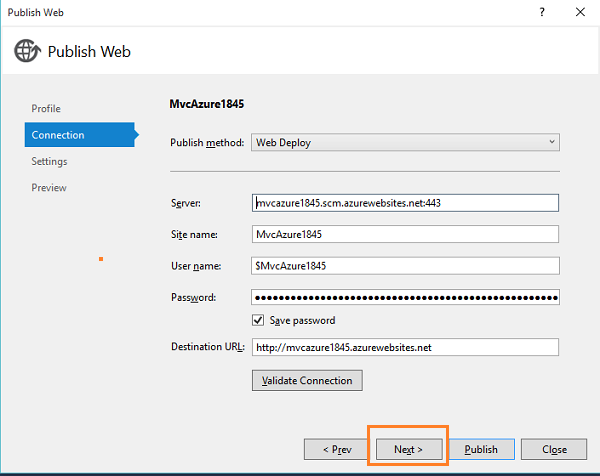
2- Na guia Connection do assistente clique no botão Next:
O Visual Studio fornece todas as configurações necessárias ao deploy:
 |
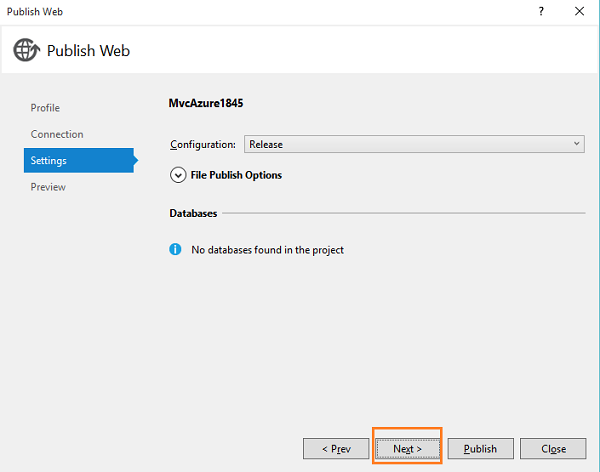
3- Na guia Settings clique no botão Next.
Você pode aceitar os valores padrões para a Configuration e File Publish Options.
A caixa de seleção Configuration permite que você faça o deploy de um build Debug para um debug remoto.
 |
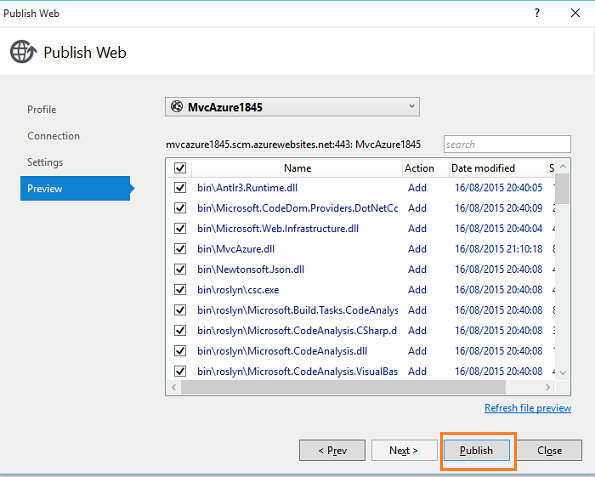
4- Na guia Preview clique em Publish.
Se você quiser ver os arquivos que serão copiados para o Azure clique antes em Start Preview: (abaixo você visualiza os arquivos após clicar neste botão)
 |
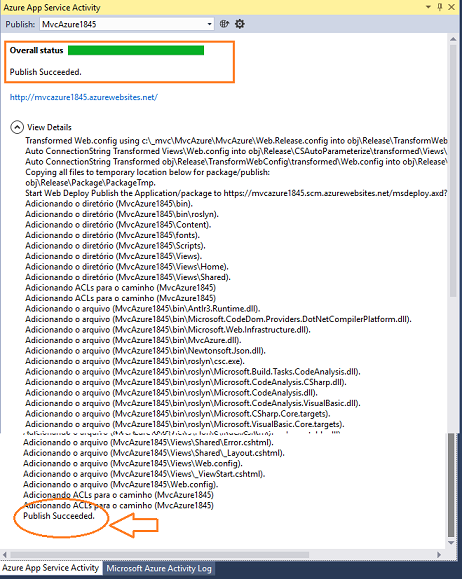
O Visual Studio começa o processo de copiar os arquivos para o servidor Azure.
As janelas OutPut e Azure App Service Activity mostram as ações de desenvolvimento que estão sendo tomadas e ao final reportam o sucesso da operação.
 |
Ao término desse processo o seu navegador padrão automaticamente abre a URL da aplicação web publicada e a aplicação que você criou esta rodando na nuvem.
O endereço URL do navegador mostra que a web app esta sendo carrega da internet.
 |
Parabéns, você acabou de publicar sua primeira aplicação na nuvem.
E isso foi bem mais fácil do que você imaginava , não é mesmo ???
Tirando o detalhe de que o servidor de desenvolvimento está muito lento podemos dar como concluída com sucesso essa primeira parte do tutorial.
Na segunda parte vou mostrar como alterar o projeto e refazer o deploy e como monitorar sua aplicação web.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: