![]() ASP
.NET MVC -
Criando um formulário de registro de usuário
ASP
.NET MVC -
Criando um formulário de registro de usuário
 |
Neste artigo vamos criar uma aplicação ASP .NET MVC 5 que realiza o registro de usuários. É uma tarefa simples mas para quem esta iniciando com o padrão MVC pode ficar perdido, pois tudo mudou em relação ao ASP .NET Web Forms. |
Chegou o Curso ASP .NET MVC 5 Vídeo Aulas (C#)
O ASP .NET MVC é uma implementação da arquitetura MVC para o ASP .NET em um framework com o objetivo de criar aplicações WEB no padrão MVC e fornecer uma alternativa ao modelo WebForm do ASP .NET disponível até então. O framework ASP .NET MVC fornece um ambiente robusto e leve que esta integrado aos recursos do ASP .NET como master pages e membership sendo definido no namespace System.Web.Mvc e apresenta os seguintes componentes:
Se você pretende criar aplicações ASP .NET MVC tem que se acostumar a pensar diferente pois uma URL não é igual a uma página.
Quando você cria uma aplicação ASP .NET no modelo tradicional usando Web Forms existe uma correspondência direta e única entre uma página e uma URL. Dessa forma, usando este modelo de desenvolvimento, se você faz uma requisição para uma página chamada Exemplo.aspx, ela deve existir fisicamente no servidor ou caso contrário você irá receber como resposta a mensagem de erro : 404 - Page Not Found.
Ao desenvolver sua aplicação usando o modelo ASP .NET MVC não existe uma correspondência entre uma URL e uma página, assim , a URL que é invocada pelo navegador não esta relacionada com a presença obrigatória de arquivos físicos no servidor para exibição do resultado esperado.
No modelo de desenvolvimento ASP .NET MVC uma URL corresponde a um ação de um Controller(Controller Action) e não a uma página em disco.
Veja mais no meu artigo: Compreendendo Models, Views e Controllers - MVC
Quando você cria uma aplicação ASP .NET MVC usando a autenticação individual já é criado por padrão toda a estrutura para registro e autenticação de usuários com controladores, views, o banco de dados e as tabelas. Esta tudo pronto, basta usar.
O objetivo desse artigo é mostrar como você pode implementar sua própria autenticação sem usar os recursos gerados pelo framework ASP .NET MVC 5.
Recursos usados
Definindo o banco de dados e a tabela de Usuários
Neste exemplo eu vou usar um banco de dados SQL Server chamado Cadastro.mdf e a tabela Usuarios que contém a seguinte estrutura:
 |
CREATE TABLE [dbo].[Usuarios](
[UsuarioId] [int] IDENTITY(1,1) NOT NULL,
[Nome] [nvarchar](50) NULL,
[Senha] [nvarchar](50) NULL,
[Email] [nvarchar](100) NULL,
CONSTRAINT [PK_Usuarios] PRIMARY KEY CLUSTERED
|
O campo UsuarioId é chave primária do tipo identidade.
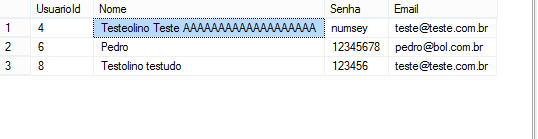
A seguir temos alguns dados que foram incluídos na tabela para efeito de teste:
 |
Criando o projeto ASP .NET MVC
Abra o Visual Studio 2013 Express for web e clique em New Project;
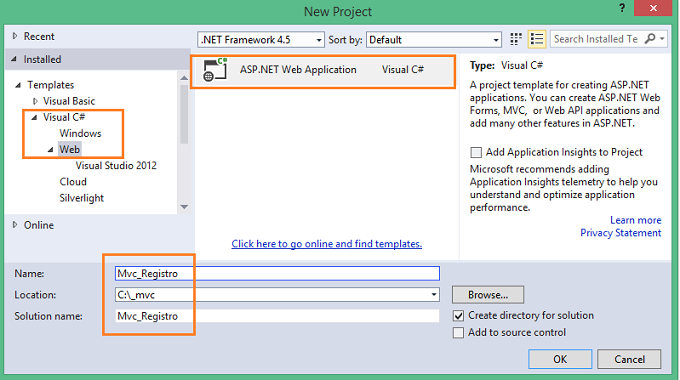
A seguir selecione o template Visual C# -> Web -> ASP .NET Web Application e informe o nome Mvc_Registro e clique no botão OK;

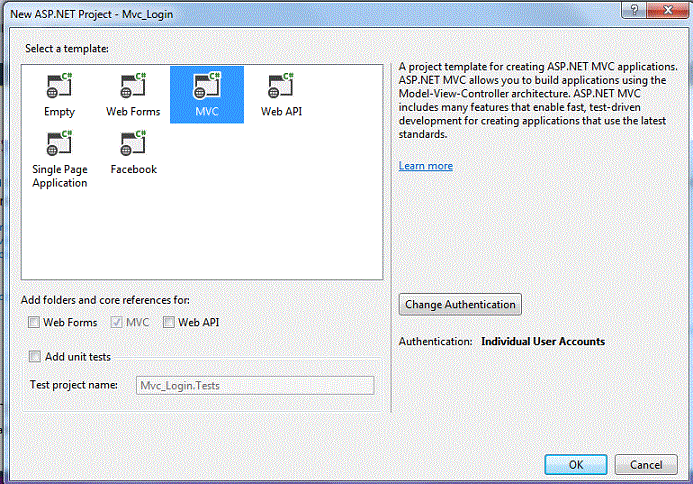
A seguir selecione o template MVC e clique no botão OK;
 |
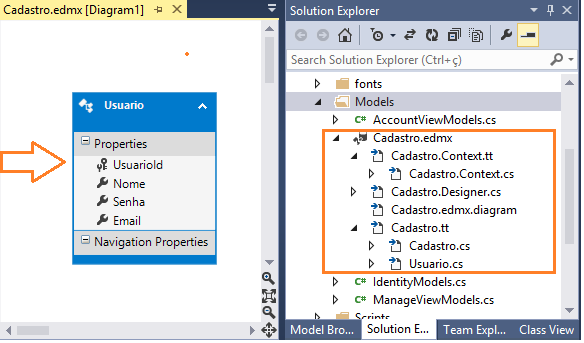
Você verá na janela Solution Explorer a estrutura do projeto criado conforme a figura abaixo.

Apenas para lembrar vamos declarar qual o conteúdo de cada pasta criada na estrutura do projeto:
| Pasta | Papel no projeto |
| App_Data | Armazena arquivos de dados e informações como um banco de dados SQL Express; |
| App_Start | Contém as classes de configuração para inicialização do site MVC com : rotas, autenticação, filtros e Web API; |
| Content | Contém os arquivos de estilos usados no site; |
| Controllers | Contém os controladores usados no site. Os arquivos são nomeados usando a sintaxe; NomeArquivoController |
| fonts | Contém as fontes usadas pelos estilos; |
| Models | Possui as classes do Model (Um model MVC contém toda a lógica da sua aplicação que não esta contida no Controlador ou na Visão) |
| My Project | Possui as referências do projeto |
| Scripts | Contém os arquivos de scripts jQuery, BootStrap, etc. |
| Views | Contém os arquivos de visualização, páginas HTML, .aspx, etc. Possui subpastas para cada Controlador. |
Definindo o Model -
Criando um Entity Data Model
Vamos criar o nosso
model que deverá representar o usuário que deseja
fazer o registro. Para isso clique com o botão direito do mouse sobre a pasta
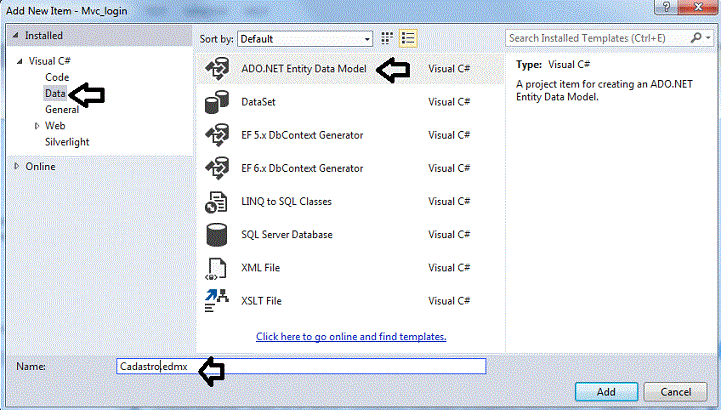
Models e a seguir clique em Add -> New Item;
Selecione a guia Data e o template ADO .NET Entity Data Model informando o nome Cadastro.edmx e clique no botão Add;
 |
Na janela do assistente selecione EF Designer from Database e clique no botão Next>;
Selecione a conexão com o banco de dados onde você definiu a tabela Usuarios. Neste exemplo estou usando o banco de dados Cadastro.mdf;

Clique no botão Next>;
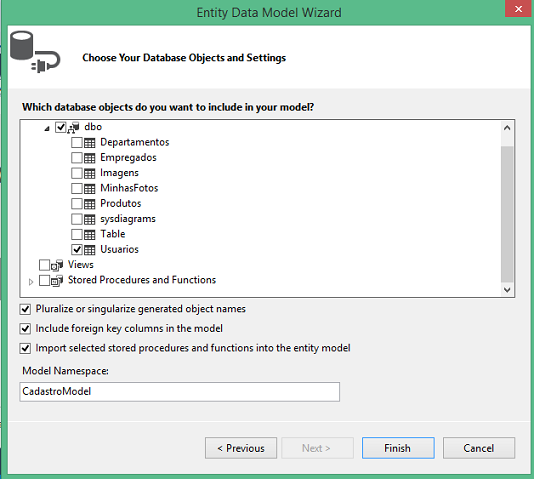
A seguir selecione a tabela Usuarios que foi criada no início deste artigo e aceite o nome padrão para Model e marque as opções conforme mostra a figura abaixo:

Será mapeada a entidade Usuario e criado modelo de entidades conforme mostra a figura abaixo:

Vamos abrir o arquivo Usuario.cs gerado pelo Entity Framework e incluir algumas validações usando o Data Annotations;
Abaixo vemos a classe Usuario com o código para validação que desejamos usar:
//------------------------------------------------------------------------------
// <auto-generated>
// This code was generated from a template.
//
// Manual changes to this file may cause unexpected behavior in your application.
// Manual changes to this file will be overwritten if the code is regenerated.
// </auto-generated>
//------------------------------------------------------------------------------
namespace Mvc_Registro.Models
{
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class Usuario { public int UsuarioId { get; set; } [Display(Name = "Login")] [Required(ErrorMessage = "Informe o nome do usuário", AllowEmptyStrings = false)] public string Nome { get; set; } [Required(ErrorMessage = "Informe a senha do usuário", AllowEmptyStrings = false)] [DataType(System.ComponentModel.DataAnnotations.DataType.Password)] public string Senha { get; set; } [RegularExpression(@"^([0-9a-zA-Z]([\+\-_\.][0-9a-zA-Z]+)*)+@(([0-9a-zA-Z][-\w]*[0-9a-zA-Z]*\.)+[a-zA-Z0-9]{2,3})$",ErrorMessage = "Informe um email válido.")] public string Email { get; set; } } } |
Nota: O código em azul foi o código que foi incluído.
Observe que os campos definidos estão decorados com os atributos Required, Display, RegularExpression e DataType da Data Annotations.
Os atributos Data Annotation foram introduzido no .NET 3.5 como uma forma de adicionar a validação para as classes usadas por aplicações ASP.NET. Desde aquela época, o RIA Services começou a usar anotações de dados e eles agora fazem parte do Silverlight também.
Para este recurso devemos usar o namespace System.ComponentModel.DataAnnotations pois é ele que provê atributos de classes (usados para definir metadados) e métodos que podemos usar em nossas classes para alterar as convenções padrão e definir um comportamento personalizado que pode ser usado em vários cenários.
Definindo o comportamento da nossa aplicação
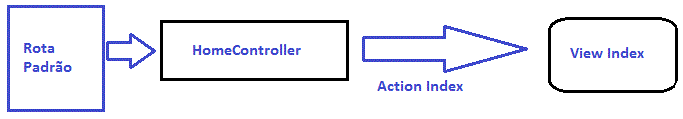
Neste momento se você executar a aplicação será apresentada a view Index que foi gerada por padrão quando da criação da solução MVC. E o fluxo normal será o seguinte:
 |
Esta view é chamada pela Action Index definida no controlador HomeController.
Mas por que este é o comportamento padrão ? Porque foi configurado assim.
Na pasta App_Start temos o arquivo RouteConfig.cs que define a rota padrão conforme mostra o código abaixo:
using System.Web.Mvc;
using System.Web.Routing;
namespace Mvc_Registro
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}
|
Observe que o controlador padrão é o HomeController e que a Action padrão é a Action Index.
Podemos alterar esse comportamento, para que quando ao iniciar a aplicação seja chamada a Action Registro que iremos criar no controlador HomeController.
Para que isso funcione temos que alterar o código acima definindo a Action padrão como sendo a Action Registro:
using System.Web.Mvc;
using System.Web.Routing;
namespace Mvc_Registro
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Registro", id = UrlParameter.Optional } ); } } } |
Dessa forma quando a aplicação iniciar a Action Registro será chamada.
Nota: Neste exemplo eu vou deixar a action padrão como Index e vou alterar o arquivo _Layout.cshtml da pasta Shared incluindo um link para o usuário efetuar o registro.
....
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Registro", "Registro", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
.....
|
Após isso na pasta Controllers abra o arquivo HomeController e defina a Action Registro conforme abaixo:
public ActionResult Registro()
{
return View();
}
|
Agora vamos criar a nossa view para o Registro a partir da Action Registro. Clique com o botão direito no interior da Action Registro e a seguir em Add View;
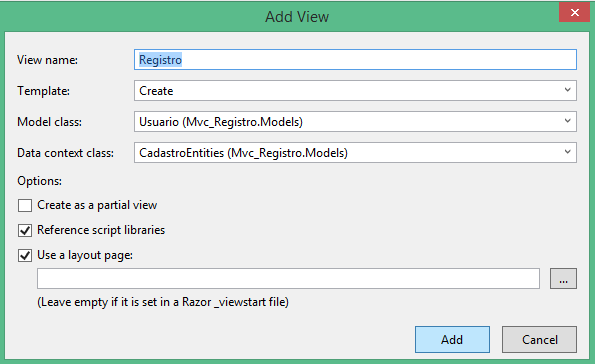
Na janela Add View vamos definir o nome da View como Registro definir o template Create e escolher o Modelo e o data context conforme a figura abaixo:

Será criado o arquivo Registro.cshtml na pasta Views/Home com o seguinte conteúdo :
@model Mvc_Registro.Models.Usuario @{
ViewBag.Title = "Registro";
}
<h2>Registro</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Usuario</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Nome, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Nome, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Nome, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Senha, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Senha, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Senha, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Registrar Usuário" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Retornar", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
|
Esse será o nosso formulário de Registro que será apresentado ao usuário para informar os seus dados de registro.
Após o usuário informar o nome e senha do usuário e email ocorrerá um post que vamos tratar criando uma Action Registro no arquivo HomeController.cs que agora recebe os dados postados.
Abra o arquivo HomeController.cs e crie o método Action Registro decorado com o atributo HttpPost conforme o código a seguir:
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Register(Usuario _usuario)
{
if (ModelState.IsValid)
{
using (CadastroEntities dc = new CadastroEntities())
{
//Aqui deveríamos verificar se o usuário já esta registrado
dc.Usuarios.Add(_usuario);
dc.SaveChanges();
ModelState.Clear();
_usuario = null;
ViewBag.Message = "Usuário registrado com sucesso.";
}
}
return View(_usuario);
}
|
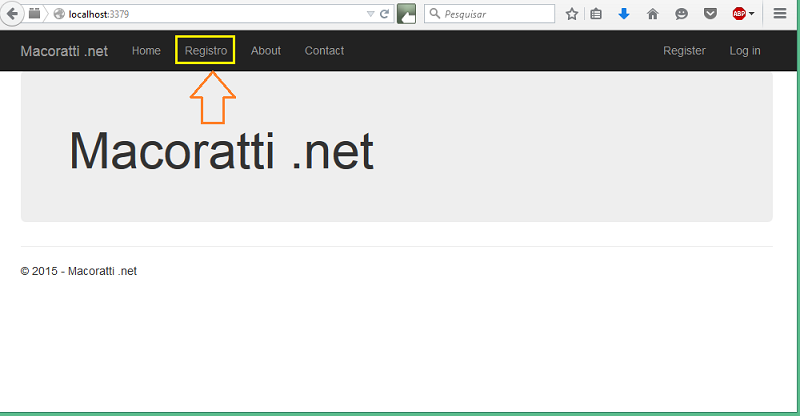
Executando o projeto iremos obter inicialmente a seguinte página :

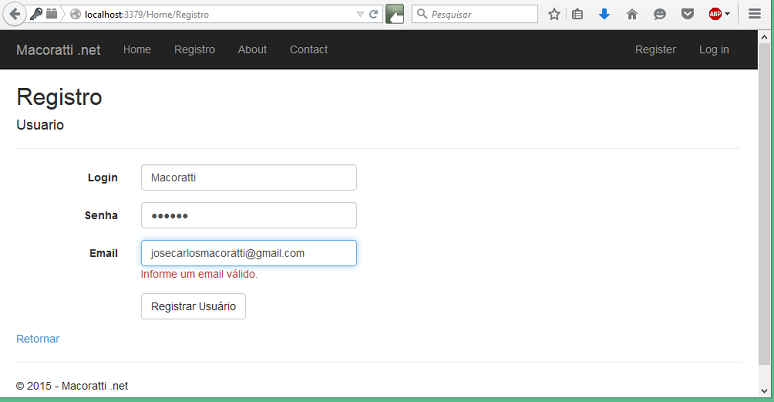
Clicando no link Registro teremos a apresentação do formulário para registro do usuário :

Informando dados válidos no formulário de Registro conforme a seguir:

Iremos ter o usuário cadastrado na tabela Usuarios do banco de dados Cadastro.mdf conforme vemos na figura abaixo:

Nota: Verificando Emails duplicados
Uma forma bem simples de verificar se o usuário já esta cadastrado é não permitir emails duplicados. Para isso crie uma classe chamada UsuarioDAL na pasta Models e defina o seguinte código nesta classe:
using System.Linq;
namespace Mvc_Registro.Models
{
public class UsuarioDAL
{
public static bool VerificaEmail(string email)
{
using (CadastroEntities dc = new CadastroEntities())
{
var existeEmail = (from u in dc.Usuarios
where u.Email == email
select u).FirstOrDefault();
if (existeEmail != null)
return true;
else
return false;
}
}
}
}
|
A seguir altere o código da Action Registro(HttpPost) conforme abaixo:
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Registro(Usuario _usuario)
{
if (ModelState.IsValid)
{
using (CadastroEntities dc = new CadastroEntities())
{
//verifica duplicidade
if (!UsuarioDAL.VerificaEmail(_usuario.Email))
{
dc.Usuarios.Add(_usuario);
dc.SaveChanges();
ModelState.Clear();
_usuario = null;
ViewBag.Message = "Usuário registrado com sucesso.";
}
else
{
ViewBag.Message = "Email já cadastrado.";
}
}
}
return View(_usuario);
}
|
Essa solução é um quebra-galho, o mais correto seria criarmos um repositório para realizar esse tratamento, mas isso foge ao escopo do artigo.
Dessa forma vimos uma solução bem simples como alternativa ao modelo de autenticação e autorização da ASP .NET MVC. É claro que os recursos da ASP .NET MVC são mais robustos que a nossa implementação, mas o objetivo foi mostrar caminhos alternativos que você pode incrementar e até mesclar com os recursos do framework ASP .NET MVC.
Pegue o projeto completo aqui: ![]() Mvc_Registro.zip (sem
as referências)
Mvc_Registro.zip (sem
as referências)
E, estando ele
em Jerusalém pela páscoa, durante a festa, muitos, vendo os sinais que fazia,
creram no seu nome.
Mas o mesmo Jesus não confiava neles, porque a todos conhecia;
E não necessitava de que alguém testificasse do homem, porque ele bem sabia o
que havia no homem.
João 2:23-25
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: