![]() ASP
.NET MVC
5 -
Organizando uma aplicação usando Areas
ASP
.NET MVC
5 -
Organizando uma aplicação usando Areas
 |
Neste artigo eu vou mostrar como podemos criar áreas para organizar uma aplicação ASP .NET MVC 5. |
Chegou o Curso ASP .NET MVC 5 Vídeo Aulas (C#)
A ASP .NET MVC é uma implementação da arquitetura MVC para o ASP .NET em um framework com o objetivo de criar aplicações WEB no padrão MVC e fornecer uma alternativa ao modelo WebForms do ASP .NET disponível até então. O framework ASP .NET MVC fornece um ambiente robusto e leve que esta integrado aos recursos do ASP .NET como master pages e membership sendo definido no namespace System.Web.Mvc e apresenta os seguintes componentes:
Essa estrutura
oferece suporte às necessidades da maioria dos aplicativos da Web.
No entanto, alguns aplicativos podem ter um grande número de controladores e
cada controlador pode estar associado a vários modos de exibição. Para esses
tipos de aplicativos, a estrutura padrão do projeto ASP .NET MVC pode se tornar
um tanto
incômoda.
Para acomodar grandes projetos, a ASP NET MVC permite que você particione as aplicações web em unidades menores que são referenciadas como Areas.
As Areas podem
ser vistas como módulos dentro do contexto de aplicações MVC fornecendo um
agrupamento lógico de Controladores, Modelos, Views e quaisquer outras pastas ou
arquivos que possam ser necessários para a aplicação.
Dessa forma as Areas fornecem uma maneira para separar uma grande aplicação MVC Web
em agrupamentos menores funcionais.
Uma área é uma
estrutura MVC dentro de um aplicativo e uma aplicação web pode conter diversas
estruturas MVC (áreas).
Por exemplo, uma aplicação de comércio eletrônico pode ser dividida
em áreas que representam o frontend, a análise dos produtos, a administração
das contas do usuário e o sistema de compras onde cada área
representa uma função separada da aplicação geral.
Neste artigo eu vou demonstrar como implementar áreas em uma aplicação ASP.NET
MVC e como exercício vamos criar uma estrutura funcional para um site que possui
a área de administração que irei chamar de Admin.
Recursos usados:
Criando o projeto ASP .NET MVC
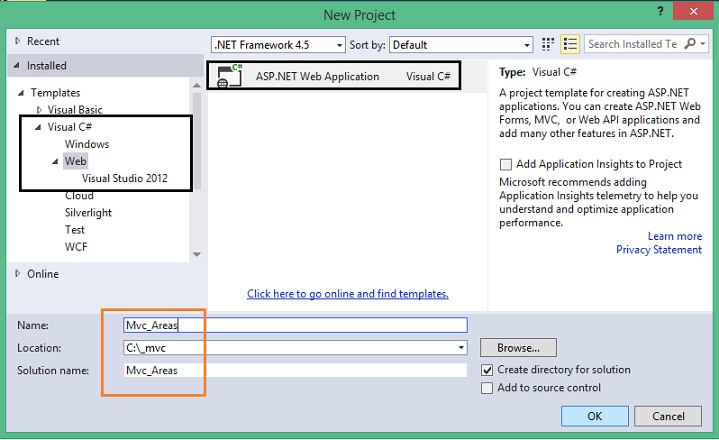
Abra o Visual Studio 2013 Express for web e clique em New Project;
A seguir selecione o template Visual C# -> Web -> ASP .NET Web Application e informe o nome Mvc_Areas e clique no botão OK;

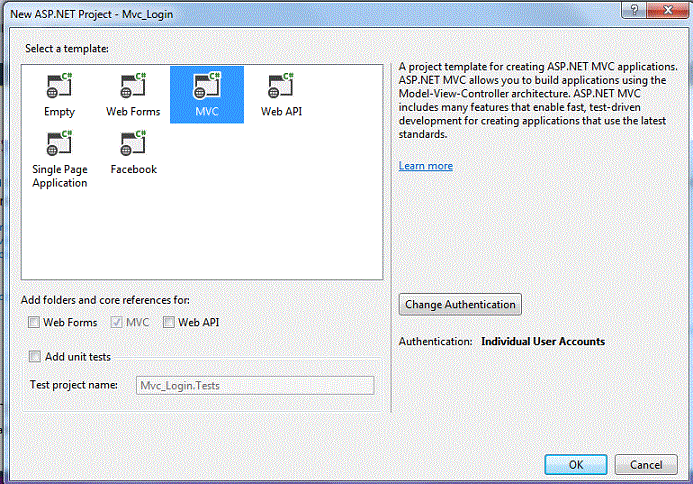
A seguir selecione o template MVC e clique no botão OK;
 |
Se você clicar no botão - Change Authentication - irá visualizar o tipo de autenticação usado. Vamos usar o valor padrão visto na figura seguir:

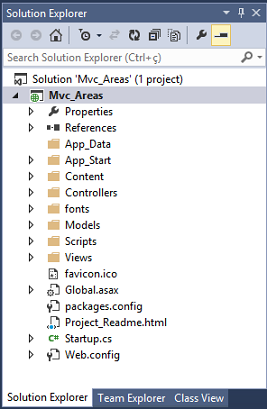
Ao final você verá na janela Solution Explorer a estrutura do projeto criado conforme a figura abaixo.

Apenas para lembrar vamos declarar qual o conteúdo de cada pasta criada na estrutura do projeto:
| Pasta | Papel no projeto |
| App_Data | Armazena arquivos de dados e informações como um banco de dados SQL Express; |
| App_Start | Contém as classes de configuração para inicialização do site MVC com : rotas, autenticação, filtros e Web API; |
| Content | Contém os arquivos de estilos usados no site; |
| Controllers | Contém os controladores usados no site. Os arquivos são nomeados usando a sintaxe; NomeArquivoController |
| fonts | Contém as fontes usadas pelos estilos; |
| Models | Possui as classes do Model (Um model MVC contém toda a lógica da sua aplicação que não esta contida no Controlador ou na Visão) |
| My Project | Possui as referências do projeto |
| Scripts | Contém os arquivos de scripts jQuery, BootStrap, etc. |
| Views | Contém os arquivos de visualização, páginas HTML, .aspx, etc. Possui subpastas para cada Controlador. |
Criando Areas na aplicação MVC
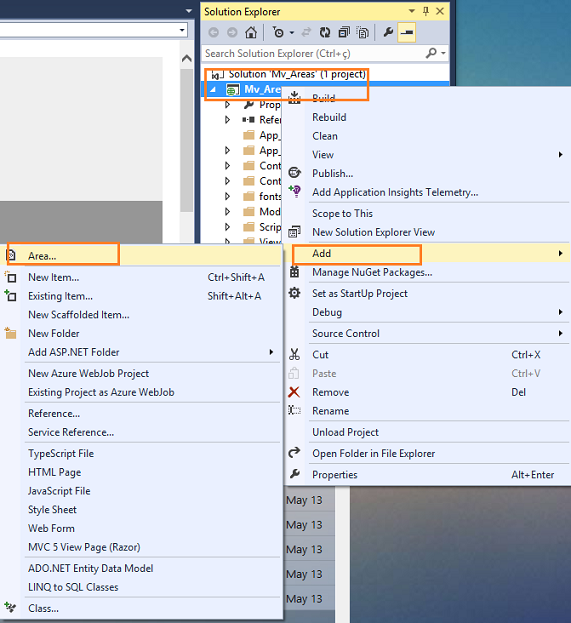
Para criar uma Area, na janela Solution Explorer clique com o botão direito do mouse sobre o nome do projeto e selecione Add -> Area :

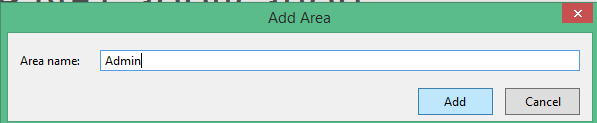
Você verá uma janela onde deverá informar o nome da Area que deseja criar. Digite Admin e clique no botão Add:
 |
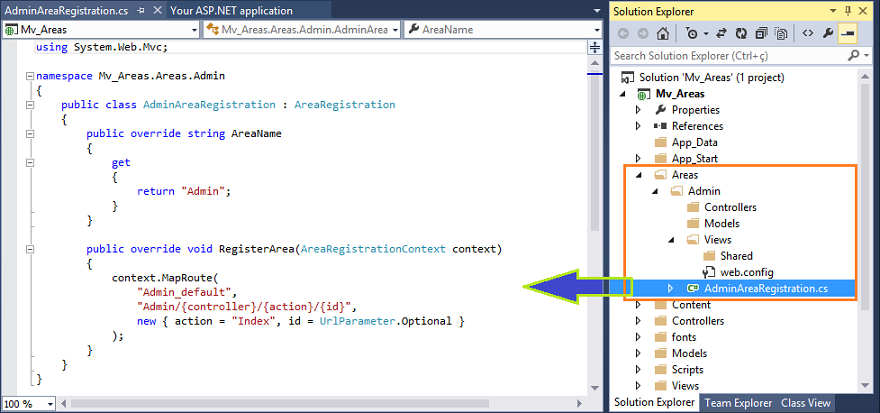
Será criada uma pasta chamada Areas e no seu interior uma pasta Admin contendo a estrutura de pastas :
Controllers
Models
Views
Você verá também o arquivo chamado AdminAreaRegistration.cs cujo código vemos na figura abaixo :

Você já percebeu que todo o controlador, model ou view referente a Area Admin deverá se criado na respectiva pasta dentro da pasta Admin.
Observe que neste arquivo temos a classe AdminAreaRegistration que herda de AreaRegistration e possui uma método que sobrescreve o método AreaName e outro que permite definir a rota na Area.
Observe que a rota esta definida como : "Admin/{controller}/{action}/{id}" onde temos o nome da Area (Admin) no início da rota.
Temos também o arquivo web.config que é responsável pelas configurações da Area criada.
Vamos incluir um novo controlador na pasta Admin/Controllers.
Clique com o botão direito do mouse sobre a pasta Controllers (No interior da pasta Admin) e a seguir clique em Add -> Controller;
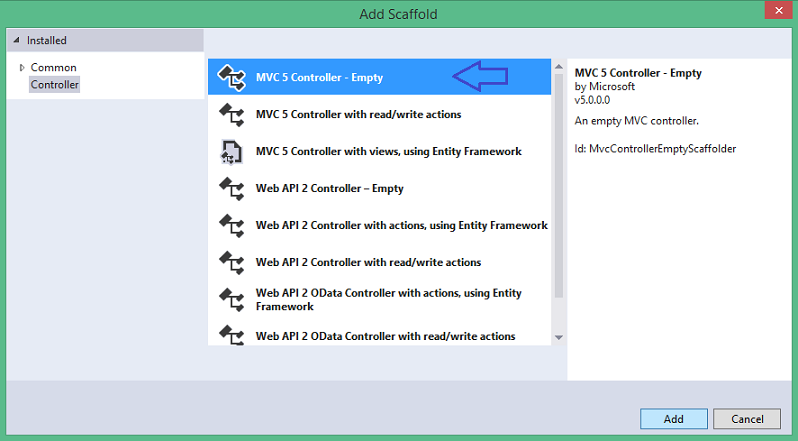
Selecione a opção MVC 5 Controller - Empty e clique no botão Add;

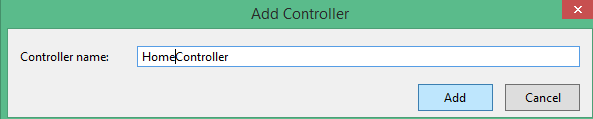
A seguir informe o nome HomeController e clique no botão Add;

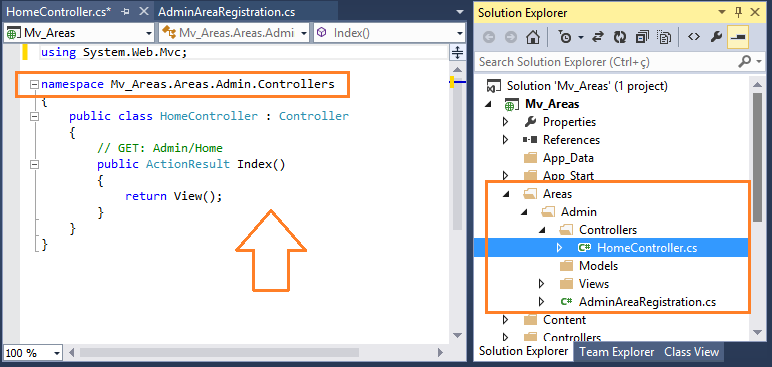
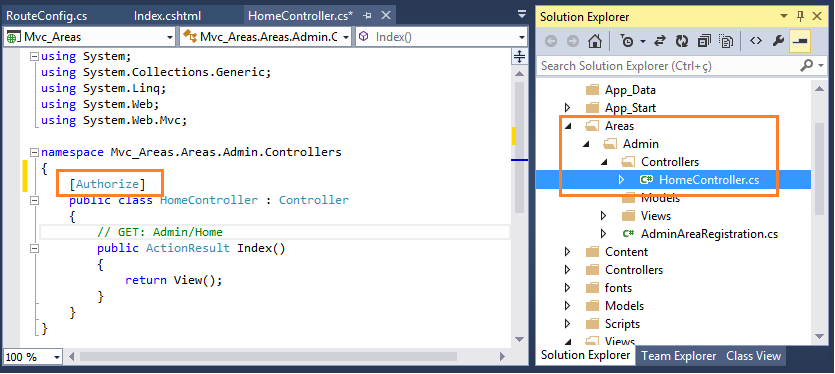
Será criado o arquivo HomeController.cs na pasta Controllers com o código mostrado na figura abaixo:

Neste código vemos que o controlador possui uma Action Index que retorna uma View.
Observe também o namespace usado : Mv_Areas.Areas.Admin.Controllers
Esse namespace irá influenciar o arquivo de configuração da rota e as chamadas dos links na página principal do projeto ou qualquer outra página. Fique atento a esse detalhe.
O próximo passo é criar a View da Action Index e para isso clique com o botão direito do mouse no interior da Action Index() e a seguir clique em Add View;
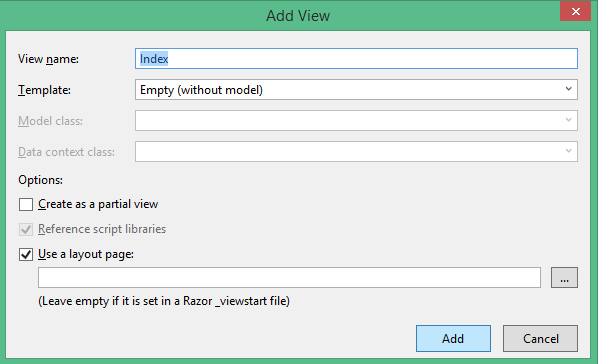
Veremos a janela Add View conforme abaixo:

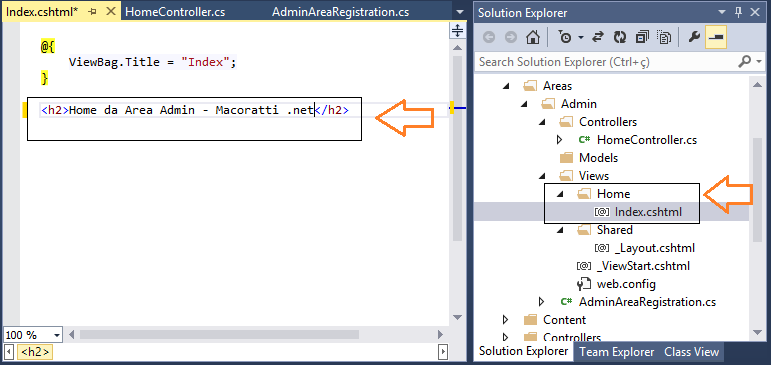
Clique no botão Add para criar a view Index.cshtml na pasta Views/Home (no interior de Areas)

Altere o código para exibir o nome da área conforme mostra a figura.
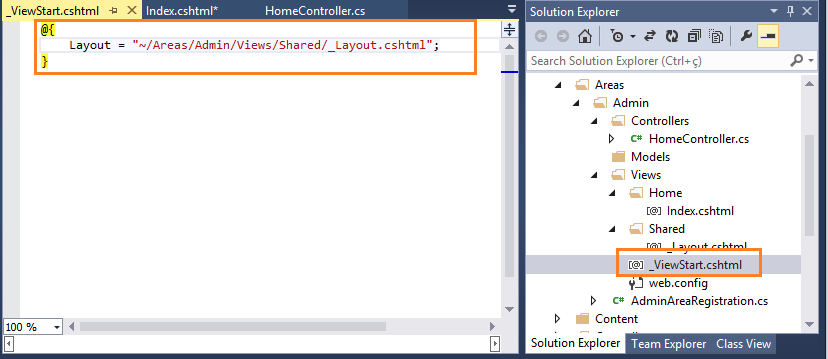
Agora abra o arquivo _ViewStart.cshtml, que inicia a view, e verifique que o caminho completo do arquivo de Layout usado é a página _Layout.cshtml que está no interior da pasta de Admin/Views/Shared.

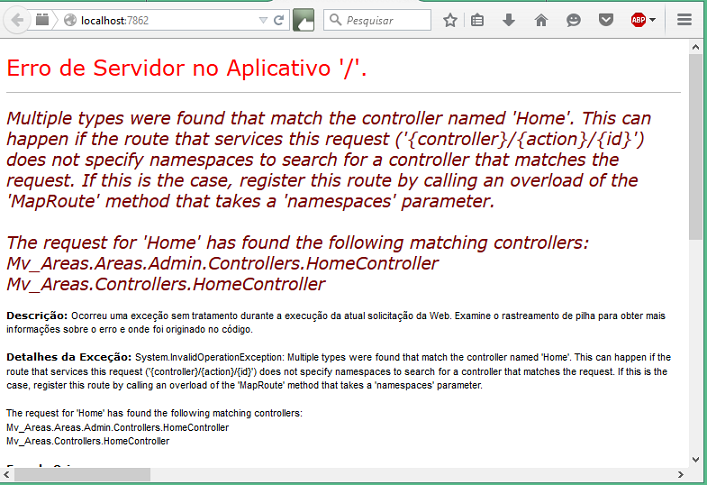
Bem, já temos tudo pronto e podemos executar a aplicação. Fazendo isso iremos obter o seguinte resultado:

Temos um erro indicando que na aplicação existe mais de um controlador com o nome Home.
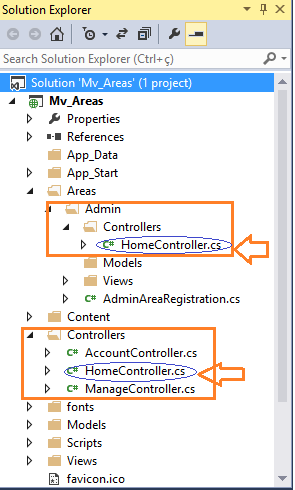
Temos um HomeController na raiz do projeto, na pasta Controllers, e outro no interior da pasta Areas/Admin/Controllers.

Esta mensagem de erro acontece quando usamos Areas e temos o mesmo nome
do controlador dentro da Area e na raiz do projeto. No nosso caso
temos:
~ / Controllers / HomeController.cs
~ / Areas / Admin / Controllers / HomeController.cs
Como resolver esse conflito ???
Para resolver esse conflito podemos usar namespaces na declaração das rotas.
Vamos definir um namespace na rota do arquivo de rotas da aplicação - RouteConfig.cs localizado na pasta App_Start, alterando o seu código conforme a seguir:

Incluímos o código : namespaces: new[] { "Mvc_Areas.Controllers" } que define o namespace para a aplicação.
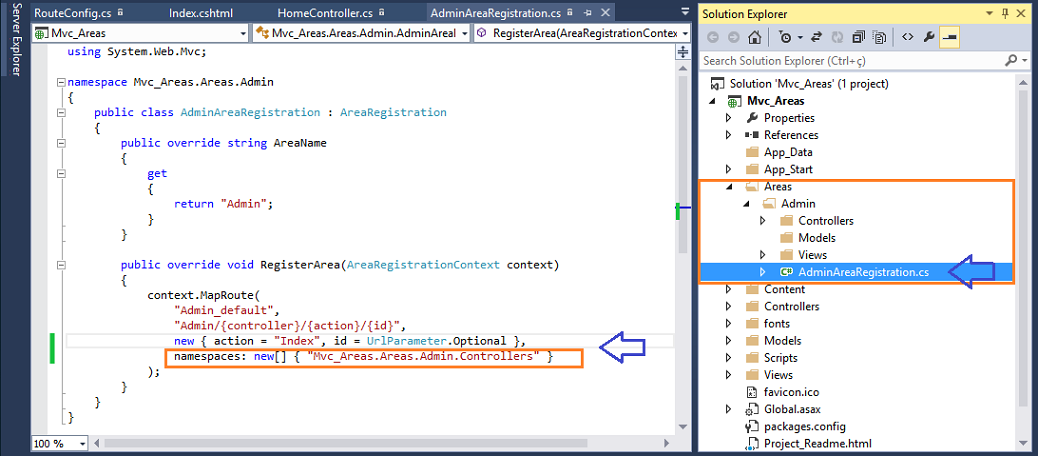
Agora vamos definir um namespace no arquivo de rotas da área Admin - AdminAreaRegistration.cs - na pasta Areas/Admin, alterando-o conforme abaixo:

Incluímos o código : namespaces:
new[]
{ "Mvc_Areas.Areas.Admin.Controllers"
} que
define o namespace para da área Admin.
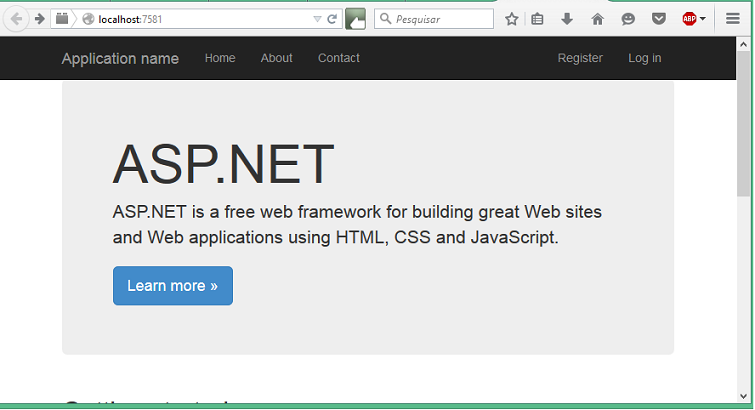
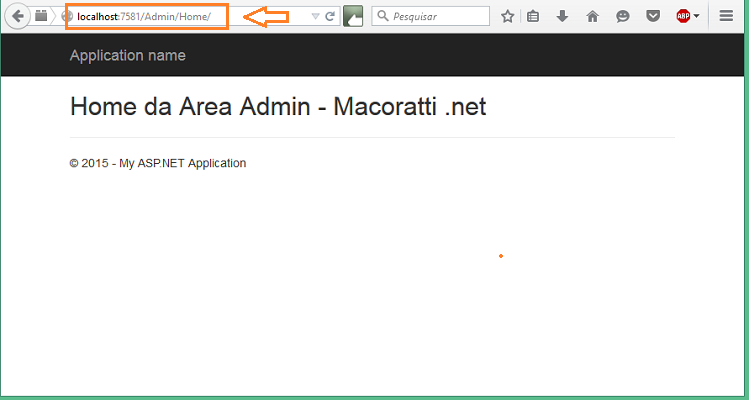
Agora executando a aplicação iremos obter a view Index.cshtml referente
ao controlador HomeController da raiz do projeto:

E navegando na url Admin/Home teremos a view Index.chstml do controlador HomeController da área Admin que criamos no projeto:

Essa solução é um quebra-galho, o mais correto seria criarmos um repositório para realizar esse tratamento, mas isso foge ao escopo do artigo.
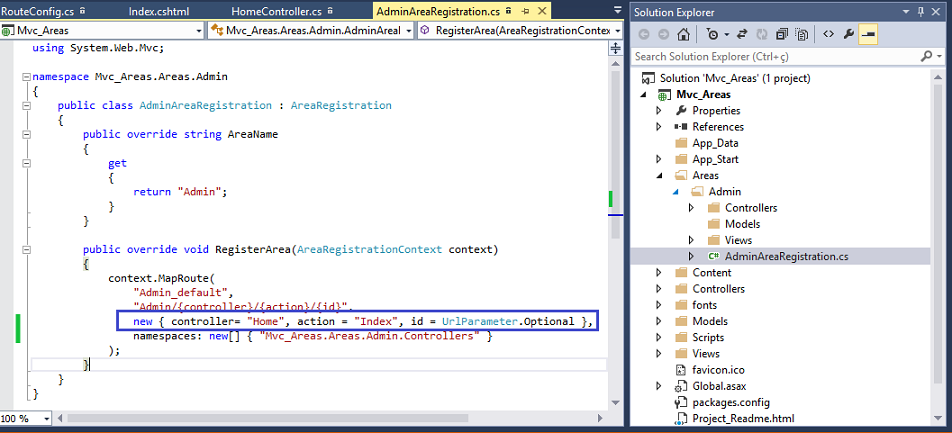
Se desejar pode incluir o controlador no arquivo de rotas da área Admin conforme a seguir:

Definimos na rota o controlador padrão como "Home" : new { controller= "Home", action = "Index", id = UrlParameter.Optional },
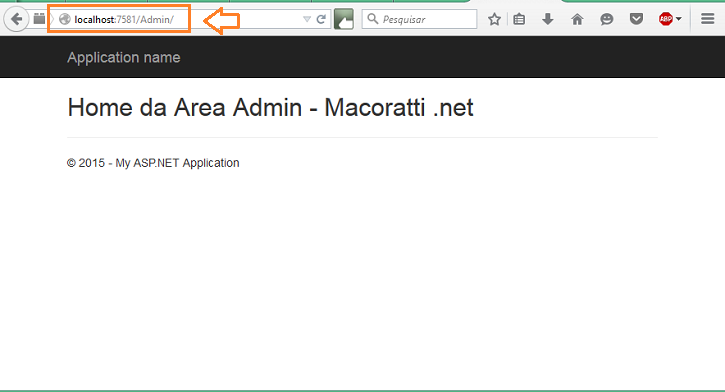
Agora podemos digitar apenas a URL Admin para obter a view Index:
 |
E como fazemos para exibir o menu ADMIN da aplicação ?
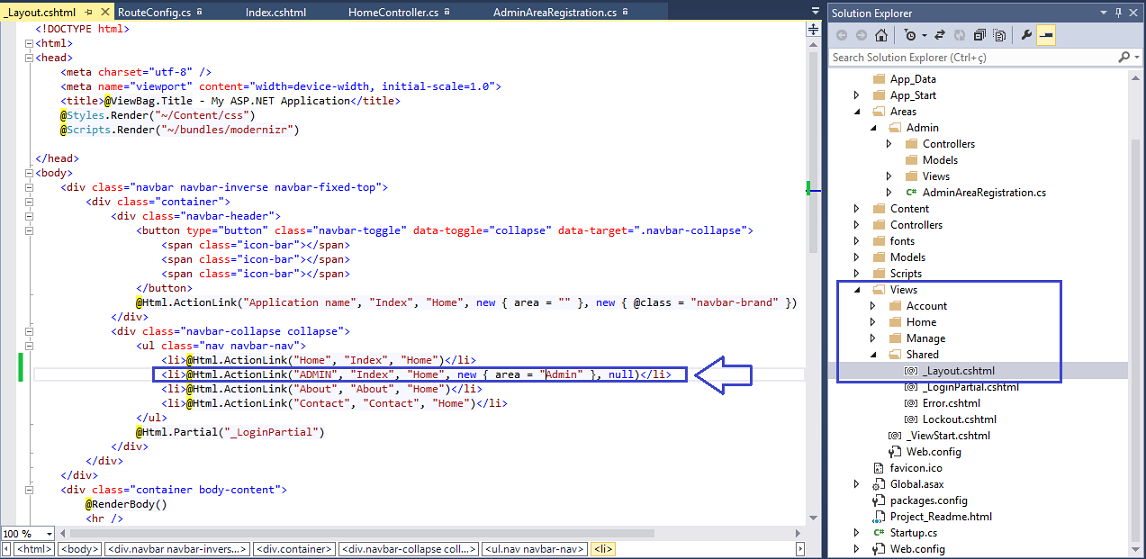
Abra o arquivo _Layout.cshtml da pasta Views/Shared e altere o arquivo conforme a seguir:

Incluímos a linha de código : <li>@Html.ActionLink("ADMIN", "Index", "Home", new { area = "Admin" }, null)</li>
Observe que neste código definimos o nome texto do menu a view, a Action e a Area.
Executando o projeto novamente veremos a opção ADMIN na página principal da aplicação e podemos acessar diretamente a área Admin.

E se eu quiser restringir o acesso á área Admin ?
Para restringir o acesso á área Admin basta incluir o atributo [Authorize] no controlador HomeController da pasta Areas/Admin/Controllers :

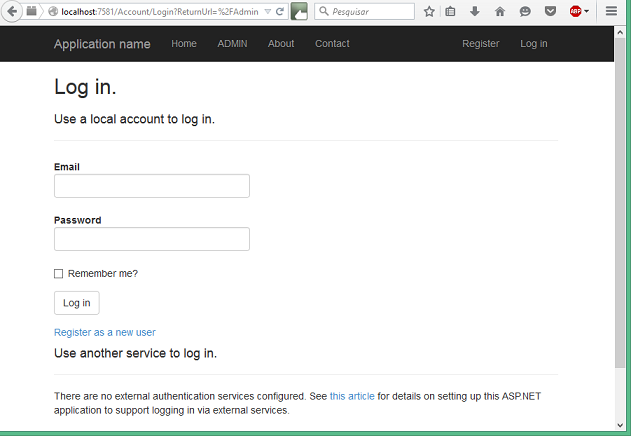
Agora ao tentar o acesso seremos redirecionados para realizar o login visto que o template que usamos para criar a nossa aplicação ASP .NET MVC já criou as páginas de Login e Registro:

Dessa forma como criamos a área Admin podemos criar outras áreas em nossa aplicação ASP .NET MVC configurando cada uma conforme nossa necessidade.
Dica: Para realizar o link entre
áreas da sua aplicação ASP .NET MVC você pode usar o HtmlHelper ActionLink.
Ex:
@Html.ActionLink("Valor do Link", "MinhaAction", "MeuController", new {@area="NomeDaArea"},
null)
Pegue o projeto completo aqui: ![]() Mvc_Areas.zip (sem
as referências)
Mvc_Areas.zip (sem
as referências)
E Jesus, chamando um menino, o pôs no meio deles,
E disse: Em verdade vos digo que, se não vos converterdes e não vos fizerdes
como meninos, de modo algum entrareis no reino dos céus.
Mateus 18:2,3
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: