![]() WPF
-
Embutindo um DatePicker em uma coluna de um controle DataGrid
WPF
-
Embutindo um DatePicker em uma coluna de um controle DataGrid
 |
No artigo de hoje eu vou mostrar como podemos usar um controle DataPicker disponível no WPF ToolKit em um controle DataGrid. |
O componente
DataGrid da WPF faz parte do WPF ToolKit e já esta incorporado nas
versões mais recentes da plataforma .NET.
Se você estiver usando a versão 3.5 deve seguir os seguintes passos para poder usar o componente:
Um controle DatePicker é usado para criar um calendário visual que permite o usuário escolher uma data e acionar um evento sobre a seleção da data.
O controle DatePicker esta definido no namespace System.Windows.Controls e é representado no código XAML pelo elemento DatePicker : <DatePicker/>
Eu já mostrei em outros artigos como usar o componente DataGrid (veja as referências) e nesse artigo eu vou mostrar como incorporar um controle DatePicker em uma coluna de um controle DataGrid.
No exemplo eu vou criar uma classe para fornecer os dados que serão exibidos no DataGrid para simplificar o código.
Recursos usados:
Criando o projeto no Visual Studio 2013 Express for windows desktop
Abra o VS 2013 Express for windows desktop e clique em New Project;
Selecione a linguagem Visual C# e o template WPF Application;
Informe o nome Wpf_CalendarioGrid e clique no botão OK;

Vamos criar uma classe chamada ProdutoInfo em nosso projeto.
Clique no menu PROJECT-> Add Class e informe o nome ProdutoInfo.
A seguir defina o seguinte código nesta classe:
| C#' | VB .NET |
using System;
namespace Wpf_CalendarioGrid
{
public class ProdutoInfo
{
public int Id { get; set; }
public string Produto { get; set; }
public string Cliente { get; set; }
public DateTime DataPedido { get; set; }
}
}
|
Imports System
Public Class ProdutoInfo
Public Property Id() As Integer
Public Property Produto() As String
Public Property Cliente() As String
Public Property DataPedido() As DateTime
End Class
|
Agora vamos abrir o arquivo MainWindow.xaml e vamos definir o código abaixo neste arquivo:
<Window x:Class="Wpf_CalendarioGrid.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Lista de Pedidos" Height="450" Width="625">
<Grid>
<DataGrid Name="grdPedidos" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="ID" Width="50" Binding="{Binding Id}"/>
<DataGridTextColumn Header="Produto" Width="150" Binding="{Binding Produto}"/>
<DataGridTextColumn Header="Cliente" Width="100" Binding="{Binding Cliente}"/>
<DataGridTemplateColumn Header="Data do Pedido" Width="200" >
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding DataPedido}" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
<DataGridTemplateColumn.CellEditingTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding DataPedido}" />
</DataTemplate>
</DataGridTemplateColumn.CellEditingTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
|
Neste código estamos criando um DataTemplate que será ativado quando estivermos no modo de edição de dados, onde definimos o controle DataPicker vinculando ao campo DataPedido da classe ProdutoInfo.
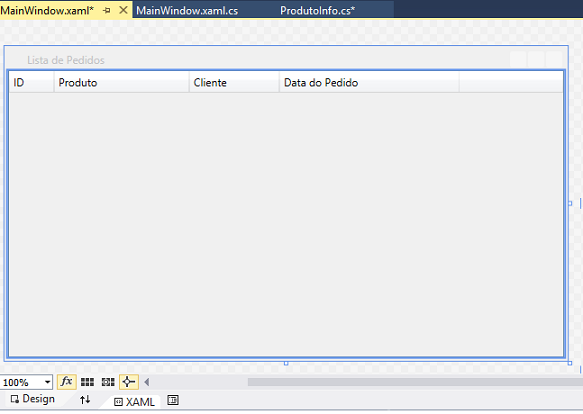
Este código irá exibir o seguinte leiaute :
 |
Após isso vamos abrir o arquivo MainWindow.xaml.cs e digitar o código abaixo neste arquivo:
using System.Windows;
using System.Windows.Documents;
namespace Wpf_CalendarioGrid
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
preencheGrid();
}
public void preencheGrid()
{
List<ProdutoInfo> listaPedidos = new List<ProdutoInfo>
{
new ProdutoInfo{ Id= 1, Produto="Mouse", Cliente="Macoratti", DataPedido = DateTime.Now.AddDays(-2) },
new ProdutoInfo{ Id= 1, Produto="Teclado Wireless", Cliente="Jefferson", DataPedido = DateTime.Now.AddDays(-1) },
new ProdutoInfo{ Id= 1, Produto="Caixa de Som", Cliente="Janice", DataPedido = DateTime.Now.AddDays(-3) },
new ProdutoInfo{ Id= 1, Produto="Web Cam Microsoft", Cliente="Jessica", DataPedido = DateTime.Now.AddDays(0) }
};
grdPedidos.ItemsSource = listaPedidos;
}
}
}
|
C# |
Public Partial Class MainWindow
Inherits Window
Public Sub New()
InitializeComponent()
preencheGrid()
End Sub
Public Sub preencheGrid()
Dim listaPedidos As New List(Of ProdutoInfo)() From { _
New ProdutoInfo() With { _
.Id = 1, .Produto = "Mouse", .Cliente = "Macoratti", .DataPedido = DateTime.Now.AddDays(-2) _
}, _
New ProdutoInfo() With { _
.Id = 1, .Produto = "Teclado Wireless", .Cliente = "Jefferson", .DataPedido = DateTime.Now.AddDays(-1) _
}, _
New ProdutoInfo() With { _
.Id = 1, .Produto = "Caixa de Som", .Cliente = "Janice", .DataPedido = DateTime.Now.AddDays(-3) _
}, _
New ProdutoInfo() With { _
.Id = 1, .Produto = "Web Cam Microsoft", .Cliente = "Jessica", .DataPedido = DateTime.Now.AddDays(0) _
} _
}
grdPedidos.ItemsSource = listaPedidos
End Sub
End Class
|
VB .NET |
Este código cria uma lista de pedidos que será usada como fonte de dados para o nosso DataGrid.
Usamos o método ItemsSource do DataGrid para vincular os dados ao controle.
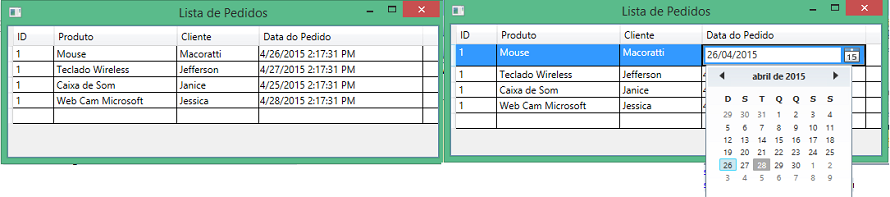
Executando o projeto iremos obter o seguinte resultado após editar a coluna Data do Pedido:

Pegue o projeto completo aqui: ![]() Wpf_CalendarioGrid.zip
Wpf_CalendarioGrid.zip
Todavia digo-vos a verdade, que vos convém que eu vá; porque, se eu não for, o
Consolador não virá a vós; mas, quando eu for, vo-lo enviarei.
E, quando ele vier, convencerá o mundo do pecado, e da justiça e do juízo.
João 16:7-8
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: