![]() ASP
.NET MVC - Ajax : Enviando um formulário de forma assíncrona
ASP
.NET MVC - Ajax : Enviando um formulário de forma assíncrona
 |
Neste artigo veremos como usar o método Ajax.BeginForm para postar o conteúdo de um formulário de forma assíncrona. |
AJAX - é um acrônimo para Asynchronous JavaScript and XML e é constituído por um conjunto de tecnologias como JavaScript, HTML, CSS, DHTML e DOM.
A tecnologia AJAX é uma avanço na tentativa de se construir uma ponte entre a funcionalidade e a interatividade de uma aplicação Desktop e uma aplicação Web.
Na prática, usando AJAX, podemos postar informações para o servidor sem a necessidade de enviar a página inteira, recebendo de volta apenas uma parte da informação, e atualizando apenas o que interessa.
Neste artigo o método Ajax Helper Ajax.BeginForm.
Se você está trabalhando com ASP.NET MVC, então você já deve estar familiarizado com Helper Html.BeginForm() que faz com que seja mais fácil escrever um bloco de formulário HTML em uma view MVC.
O método
Ajax.BeginForm() funciona de forma
semelhante ao Html.BeginForm() exceto que Ajax.BeginForm()
executa um POST AJAX.
Da mesma forma que Html.BeginForm(), o método Ajax.BeginForm()
tem um número de sobrecargas que aceitam argumentos adicionais.
Em um método Ajax.BeginForm podemos especificar os seguintes argumentos:
Assim você pode especificar a ação e controlador, pode especificar um elemento em sua view que será atualizado automaticamente com o texto que é retornado da ação e também pode especificar as funções JavaScript que deverão ser chamadas em resposta a vários eventos do POST AJAX.
Como existem muitas sobrecargas para este método para saber mais detalhes acesse o link: https://msdn.microsoft.com/en-us/library/system.web.mvc.ajax.ajaxextensions.beginform%28v=vs.118%29.aspx
A sintaxe do método Ajax.BeginForm() é:
public static MvcForm
BeginForm(
this AjaxHelper ajaxHelper,
string actionName,
string controllerName,
AjaxOptions ajaxOptions
)
Exemplo:
using (Ajax.BeginForm("nomeAction", "NomeControlador",
new AjaxOptions {HttpMethod = "POST", UpdateTargetId = "DivId" }))
{
// Outros elementos
}
A classe AjaxOptions contém as seguintes propriedades:
| Propriedade | Descrição |
| Confirm | Exibe uma caixa de confirmação antes de postar as informações |
| HttpMetod | Define o tipo de operação |
| InsertionMode | Define como a resposta será incluída na página |
| LoadignElementId | Define o Id do elemento HTML executado |
| LoadingElementDuration | Determina o tempo que o elemento definido na propriedade LoadingElementId permanece visível. |
| OnBegin | Defina ou retorna a função javascript executada antes da página ser atualizada |
| OnComplete | Define ou retorna a função javascript executada quando assíncrona completar |
| OnFailure | Define ou retorna a função javascript executada quando assíncrona falhar |
| OnSuccess | Define ou retorna a função javascript executada quando assíncrona é encerrada com sucesso |
| UpdateTargetId | Define o Id do elemento HTML usado para exibir a resposta enviada ao servidor |
| Url | Define ou retorna uma URL para usar com a requisição |
Recursos usados:
ASP .NET 4.5
SQL Server 2012 Express Edition
Banco de dados Northwind.mdf
Usando Ajax.BeginForm()
Para atingir o nosso objetivo vamos realizar as seguintes tarefas:
1- Definindo o objetivo
Nosso objetivo será criar um projeto ASP .NET MVC onde iremos criar uma página para consultar produtos pelo seu nome.
Na página de busca o usuário deverá informar o nome do produto como critério de busca e o produto cujo nome contiver o critério informado será exibido.
Os métodos Action irão acessar o nosso modelo de entidades (NorthwindEntities) e exibirão informações da tabela Products pelo nome do produto segundo o critério informado.
No nosso exemplo iremos criar o método Action Localizar exibir os produtos pelo nome.
Dessa forma veremos como usar o recurso Ajax.BeginForm de forma prática.
2- Criando o projeto ASP .NET MVC
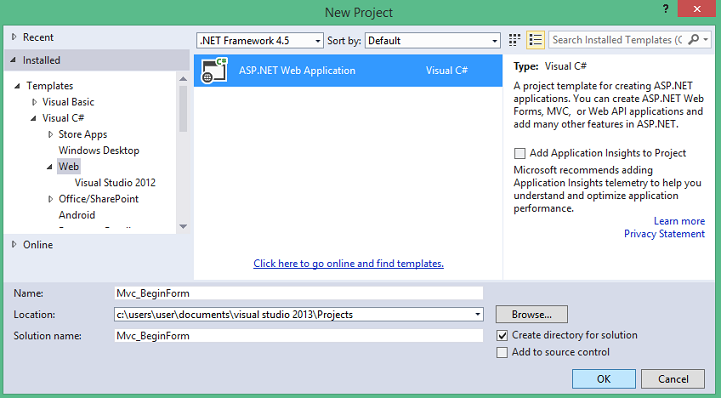
Abra o VS Community 2013 clique em New Project;
Selecione Visual Basic (ou Visual C#) -> web e o template ASP .NET Web Application e informe o nome Mvc_BeginForm e clique no botão OK;

A seguir selecione o template Empty e marque a opção MVC e clique no botão OK;
 98
98
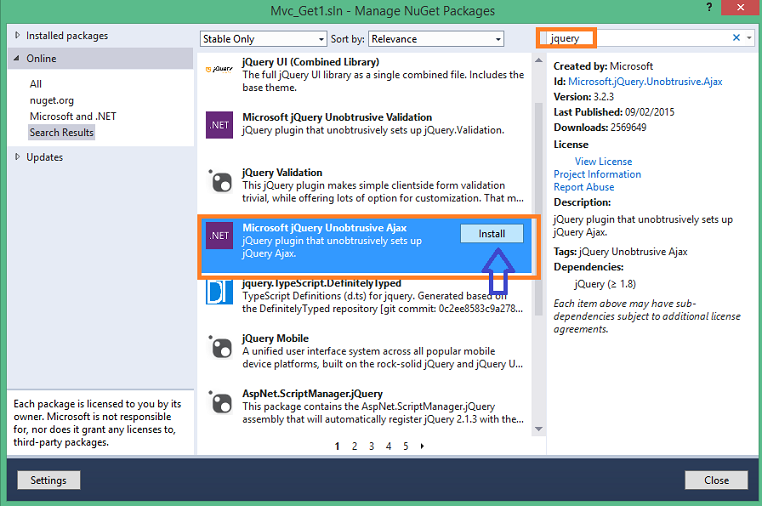
Vamos incluir em nosso projeto o pacote jQuery Unobtrusive clicando no menu TOOLS e a seguir em Nuget Package Manager -> Manage Nuget Package for Solution;
Selecione o pacote Microsoft jQuery Unobtrusive AJax e clique em Install;

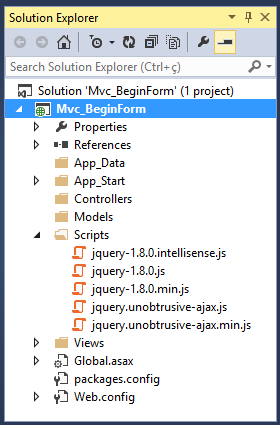
Os arquivos do jQuery Unobtrusive serão copiados na pasta Scripts.
Ao final desta etapa teremos o projeto criado com a seguinte estrutura vista na janela Solution Explorer:
 |
3- Definindo o Model
Neste projeto iremos definir na pasta Models o nosso modelo de domínio usando como fonte de informações o banco de dados Northwind.mdf.
Este banco de dados é muito usado para testes e pode ser obtido gratuitamente neste link: https://northwinddatabase.codeplex.com/
Então baixe o banco de dados e restaure-o em seu servidor SQL Server Local usando o SQL Server Management Studio.
Com o banco de dados Northwind.mdf devidamente instalado clique com o botão direito sobre a pasta Models do projeto MVC e a seguir clique em Add -> New Item;
Clique na guia Data e a seguir em ADO .NET Entity Data Model;
Informe o nome Northwind e clique no botão Add;

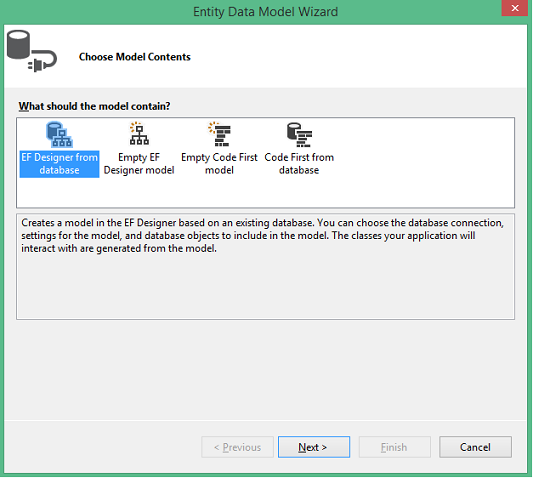
Na janela do assistente selecione a opção EF Designer from database pois vamos usar um banco de dados já existente para criar o nosso modelo de entidades:

Na próxima janela do assistente selecione a conexão com o banco de dados Northwind.mdf e aceite o valores definidos pelo assistente conforme figura abaixo:

Nota: Se não possuir uma conexão com o banco de dados Northwind.mdf clique em New Connection e informe o nome do seu servidor SQL Server e selecione o banco de dados
Clicando em Next teremos a janela onde você deverá selecionar as tabelas do banco de dados a partir das quais as entidades serão geradas.
Selecione as tabelas Categories,Products, Customers, Orders e Order_Detail e marque as opções conforme a figura abaixo:

Clicando no botão Finish o modelo de entidades será gerado sendo identificado pelo contexto NorthwindEntities, sendo visualizado ao clicar no arquivo Northwind.edmx na pasta Models:

4- Definindo o Controlador
Precisamos definir na pasta Controllers o controlador para o nosso projeto MVC, afinal, os controladores são o coração do MVC e nele estão as ações que darão vida a nossa aplicação
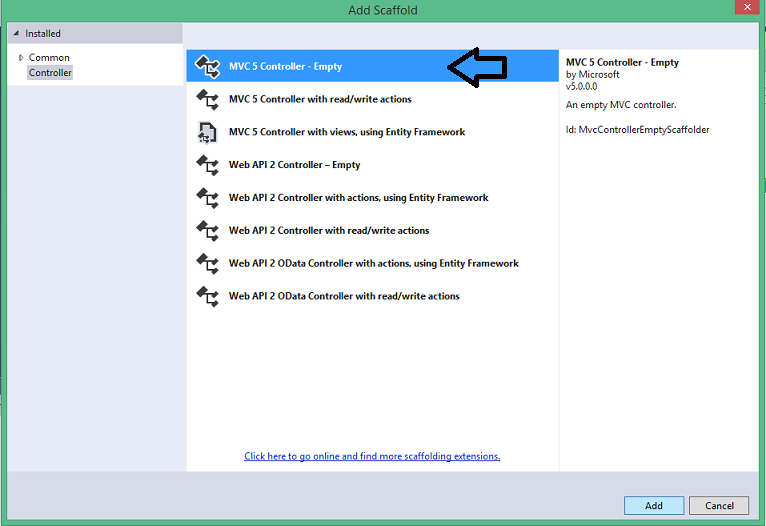
Clique com o botão direito do mouse sobre a pasta Controllers e a seguir em Add -> Controller;
Selecione a opção - MVC 5 Controller Empty - e clique no botão Add;

A seguir na janela Add Controler informe o nome : HomeController e clique no botão Add;
Será criado o controlador HomeController com o método Index().
Vamos criar neste controlador uma referência ao nosso modelo de entidades para poder acessar os dados da tabela Products que precisamos exibir em nossa aplicação.
Para isso vamos definir o código abaixo em nosso controlador HomeController:
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using Mvc_BeginForm.Models;
namespace Mvc_BeginForm.Controllers
{
public class HomeController : Controller
{
private NorthwindEntities ctx = new NorthwindEntities();
// GET: Home
public ActionResult Index()
{
return View();
}
public ActionResult Localizar(string criterio)
{
IList<Product> produtos = new List<Product>();
if(!string.IsNullOrWhiteSpace(criterio))
{
produtos = (from p in ctx.Products
where p.ProductName.Contains(criterio)
select p).AsParallel().ToList();
if (ctx !=null)
{
ctx.Dispose();
}
if (produtos == null)
{
return View("NotFound");
}
}
return PartialView("Produtos", produtos);
}
}
}
|
Entendendo o código:
1- Criamos uma instância do modelo de entidades para podermos acessar suas informações : private NorthwindEntities ctx = new NorthwindEntities();
2- Aqui temos o método Action Index() que irá chamar a nossa View que será criada logo mais.
3- Criamos o método Action Localizar que retorna uma
PartialView chamada Produtos contendo o resultado da consulta LINQ que
filtra os produtos pelo nome do produto informado como critério:
...
produtos = (from p in ctx.Products
where p.ProductName.Contains(criterio)
select p).AsParallel().ToList();
...
return PartialView("Produtos", produtos);
|
Então, sem entrar em detalhes mais técnicos, podemos dizer que Users Control e Partial Views te levam ao mesmo resultado final: reaproveitamento e encapsulamento de código. É bom lembrar que embora as Partial Views possam se comportar de forma semelhante aos Users Controls existem diferenças importantes. Os Users Controls usados nos Web Forms utilizam ViewState, Postbacks e Eventos enquanto que as Partials Views não usam nenhuma dessas técnicas para gerenciar estado. |
Na segunda parte do artigo iremos criar PartialView Produtos() e a view Index() usando o Ajax.BeginForm para acessar e exibir informações dos Produtos na nossa aplicação.
Há um só corpo e um só Espírito, como
também fostes chamados em uma só esperança da vossa vocação;
Um só Senhor, uma só fé, um só batismo;
Um só Deus e Pai de todos, o qual é sobre todos, e por todos e em todos vós.
Efésios 4:4-6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: