![]() ASP
.NET MVC - Usando Ajax em aplicações MVC
ASP
.NET MVC - Usando Ajax em aplicações MVC
 |
Neste artigo veremos como podemos usar os recursos do Ajax em aplicações ASP .NET MVC. |
Revisão de Conceitos - Teoria
AJAX - é um acrônimo para Asynchronous JavaScript and XML e é constituído por um conjunto de tecnologias como JavaScript, HTML, CSS, DHTML e DOM.
A
tecnologia AJAX é uma avanço na tentativa de se construir uma ponte entre a
funcionalidade e a interatividade de uma aplicação Desktop e uma aplicação Web.
A ideia é permitir a criação de uma interface e de controles em uma aplicação
web com os mesmos recursos encontrados nas aplicações dekstop. (esta síndrome
também é conhecida como: saudades (ou inveja) do desktop...
![]() )
)
Obs: Na verdade AJAX não é uma linguagem de programação , nem um Framework, nem um padrão. É apenas um conceito lançado inicialmente por Jesse James Garret ( que nome hein...) no artigo - Ajax: A New Approach to Web Applications em 18 de fevereiro de 2005.
Na prática, usando AJAX, podemos postar informações para o servidor sem a necessidade de enviar a página inteira, recebendo de volta apenas uma parte da informação, sem a necessidade de ter que atualizar a página inteira.
Desde o seu lançamento a tecnologia AJAX evoluiu e não usamos XML para a comunicação mas o JSON (JavaScript Object Notation).
Assim o JSON é um protocolo leve para intercâmbio de dados e está baseado em um subconjunto da linguagem de programação JavaScript, sendo independente desta e de qualquer linguagem.
JSON lembra XML :
JSON é texto simples
JSON é "auto-descritivo" (legível)
JSON é hierárquico (valores dentro de valores)
JSON pode ser analisado pelo JavaScript
JSON os dados podem ser transportadas usando AJAX
mas é diferente da XML:
Não utiliza a tag de fechamento
É mais curto e simples
É mais rápido de ler e escrever
Pode ser analisado usando a função eval() do JavaScript
Utiliza matrizes
Não possui palavras reservadas
Possui parser nas principais linguagens e navegadores
|
Usamos JSON porque ele é menor do que XML, é mais rápido e mais fácil de analisar.
Quando desenvolvemos aplicações para web usamos um navegador e no nosso caso o framework ASP .NET MVC e jQuery. Neste cenário a responsabilidade de comunicação é do navegador e encapsulamos a lógica da comunicação usando jQuery.
Quando usamos jQuery a forma básica para se comunica de forma assíncrona com o servidor é usar o método $.ajax.
Se você consultar a API jQuery ( http://api.jquery.com/jquery.ajax/ ) verá que a sintaxe usada neste método é:
Neste método podemos definir a url, o método de retorno (para sucesso/falha), o tipo de dados passado (Content-Type como json, xml,text, etc.), HTTP (get, post, etc.)
Neste artigo eu vou usar os métodos get() e post() do jQuery-AJAX visto que eles abstraem o método $.ajax sendo usados para requisitar dados do servidor usando um HTTP GET ou POST.
GET é
utilizado basicamente para recuperar dados do servidor.(O método GET pode
retornar dados em cache.)
POST também pode ser usado para obter alguns dados do servidor. No
entanto, o método POST nunca armazena dados em cache, e muitas vezes é usado
para enviar dados junto com o pedido.
Nota : Estes métodos invocam o método $.ajax, passando no parâmetro type o tipo post ou get.
Recursos usados:
ASP .NET 4.5
Usando chamadas jQuery Ajax GET e POST para métodos de controladores
Para atingir o nosso objetivo vamos realizar as seguintes tarefas:
1- Criando o projeto ASP .NET MVC
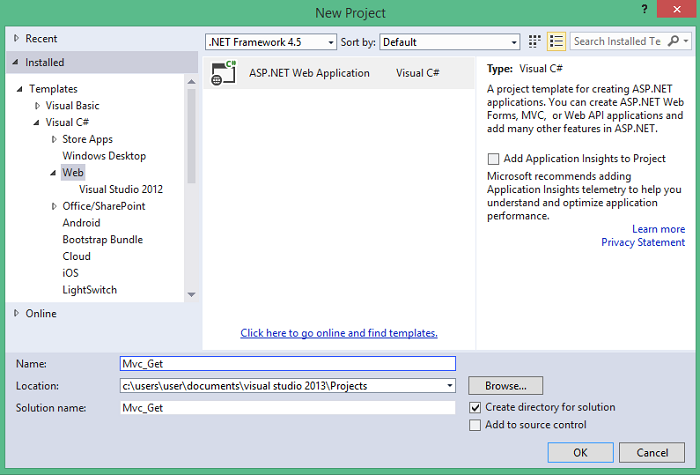
Abra o VS Community 2013 clique em New Project;
Selecione Visual Basic (ou Visual C#) -> web e o template ASP .NET Web Application e informe o nome Mvc_Get e clique no botão OK;

A seguir selecione o template Empty e marque a opção MVC e clique no botão OK;

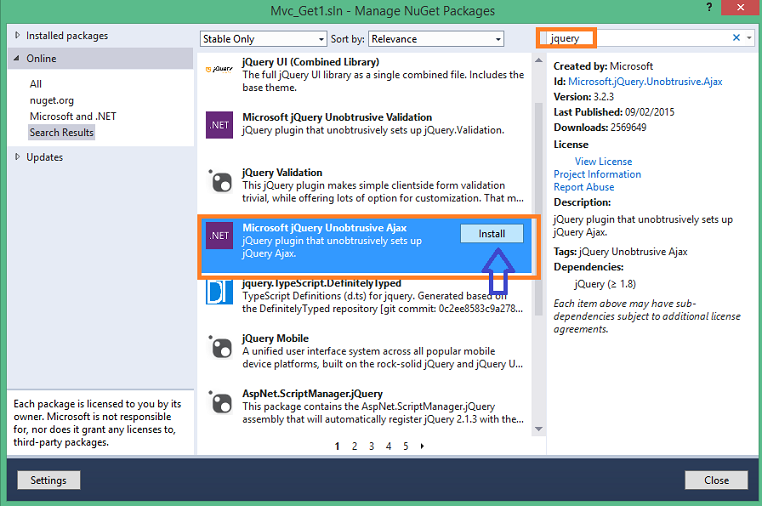
Vamos incluir em nosso projeto o pacote jQuery Unobtrusive clicando no menu TOOLS e a seguir em Nuget Package Manager -> Manage Nuget Package for Solution;
Selecione o pacote Microsoft jQuery Unobtrusive AJax e clique em Install;

Os arquivos do jQuery Unobtrusive serão copiados na pasta Scripts.
2- Usando GET
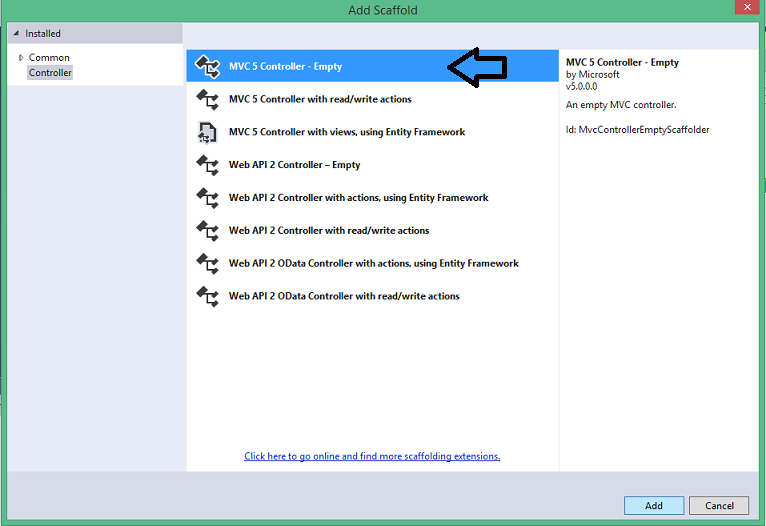
Agora vamos criar um controlador na pasta Controllers. Clique com o botão direito sobre esta pasta e a seguir clique em Add -> Controller;
Selecione a opção - MVC 5 Controller Empty - e clique no botão Add;

A seguir na janela Add Controler informe o nome : HomeController e clique no botão Add;
Será criado o controlador HomeController com o método Index().
Vamos incluir no controlador HomeController o método DataHoraAtual conforme código a seguir:
using System;
using System.Web.Mvc;
namespace Mvc_Get1.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public string DataHoraAtual()
{
return DateTime.Now.ToString("dd/MM/yyyy hh:mm:ss");
}
}
}
|
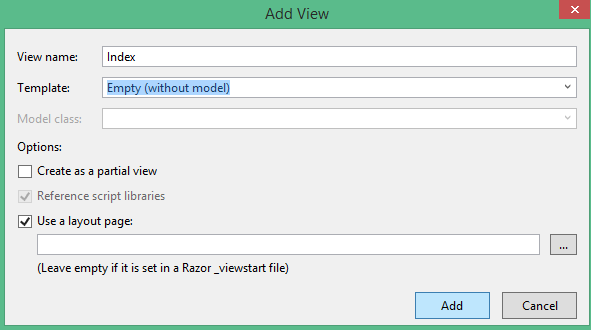
Agora vamos criar uma view para o método Index(). Clique com o botão direito do mouse sobre o método Index() e a seguir clique em Add View;
Na janela Add View aceite o nome Index e o template Empty(without model) e clique no botão Add;

Será criado na pasta /Views/Home o arquivo Index.cshtml. Vamos incluir o código abaixo neste arquivo:
<!DOCTYPE html>
<html>
<head>
<title>Usando Get</title>
<script src="@Url.Content("~/Scripts/jquery-1.10.2.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.js")" type="text/javascript"></script>
<script type="text/jscript">
var url = "/Home/DataHoraAtual";
$.get(url, null, function (data)
{
$("#rData").html(data);
});
</script>
</head>
<body>
<p id="rData"></p>
</body>
</html>
|
Neste código após referenciar as bibliotecas jQuery e jQuery Unobtrusive definimos um script onde estamos chamando o método DataHoraAtual do controlador HomeController.
Quando a página for carregada (Load) o jQuery Ajax irá gerar uma chamada
Ajax GET :
1- O primeiro parâmetro é a URL,
2- O segundo são os dados (este parâmetro é opcional e por isso informamos
null)
3- O terceiro é função que recebe os dados de resposta : function (data)
A função recebe um parâmetro "data" que contém o conteúdo texto, a seguir
anexamos este conteúdo a um elemento DOM onde usamos o elemento <p> identificado
por 'rData' para exibir o resultado.
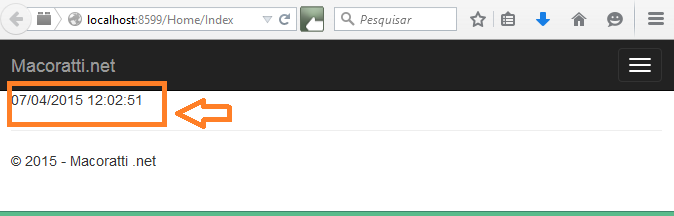
Executando o projeto iremos obter:
 |
Para gerar uma requisição AJAX GET quando o usuário clicar em um botão na página basta alterar o código do arquivo Index.cshtml conforme abaixo:
<!DOCTYPE html>
<html>
<head>
<title>Usando Get</title>
<script src="@Url.Content("~/Scripts/jquery-1.10.2.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.js")" type="text/javascript"></script>
<script type="text/javascript">
$('#btnExibir').click(function ()
{
var url = "/Home/DataHoraAtual";
$.get(url, null, function (data)
{
$("#rData").html(data);
});
})
</script>
</head>
<body>
<p id="rData"></p>
<input type="submit" id="btnExibir" value="Exibir Data Hora" />
</body>
</html>
|
3- Usando POST
Existem várias
maneiras para postar dados do formulário. Veremos um exemplo bem simples.
Vou usar apenas duas caixas de texto e um botão de envio, quando o usuário
clicar no botão de comando vamos salvar os dados via chamada jQuery Ajax POST.
O nosso método vai aceitar o nome e endereço como parâmetros.
Para realizar essa tarefa vamos incluir no controlador HomeController o método SubmeterInscricao() que recebe o nome e endereço e 'salva' os dados:
O código pode ser visto abaixo:
[HttpPost]
public string SubmeterInscricao(string Nome, string Endereco)
{
if (!String.IsNullOrEmpty(Nome) && !String.IsNullOrEmpty(Endereco))
//TODO: salvar dados no banco de dados
return "Obrigado " + Nome + ". O dados foram Salvos.";
else
return "Complete a informação do formulário.";
}
|
Vamos agora definir o código a seguir no arquivo Index.cshtml para chamar esse método usando um jQuery AJAX POST.
<!DOCTYPE html>
<html>
<head>
<title>Usando Post</title>
<script src="@Url.Content("~/Scripts/jquery-1.10.2.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.js")" type="text/javascript"></script>
<script type="text/javascript">
$('#Salvar').click(function () {
var url = "/Home/SubmeterInscricao";
var nome = $("#Nome").val();
var endereco = $("#Endereco").val();
$.post(url, { Nome: nome, Endereco: endereco }, function (data) {
$("#msg").html(data);
});
})
</script>
</head>
<body>
<p>
Informe seu nome
<br />
@Html.TextBox("Nome")
</p>
<p>
Informe seu endereço
<br />
@Html.TextBox("Endereco")
</p>
<input type="button" value="Salvar" id="Salvar" />
<span id="msg" style="color:red;" />
</body> </html> |
Neste código usamos o método post() para enviar os dados do textbox Nome e Endereco.
 |
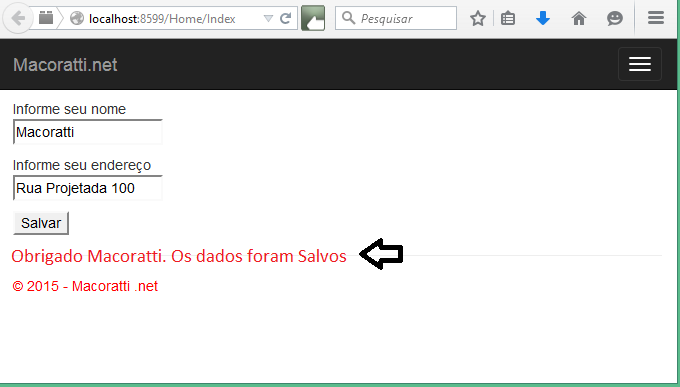
Executando o projeto teremos o resultado acima.
Na continuação deste artigo veremos como tratar com dados complexos em requisições jQuery Get e Post.
Pegue o projeto sem as referências aqui : ![]() Mvc_Get1.zip
Mvc_Get1.zip
E
Deus limpará de seus olhos toda a lágrima; e não haverá mais morte, nem pranto,
nem clamor, nem dor; porque já as primeiras coisas são passadas.
Apocalipse 21:4
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: