![]() WPF -
Apresentando o controle Expander
WPF -
Apresentando o controle Expander
 |
Hoje vamos apresentar o controle Expander da WPF e algumas de suas propriedades e recursos. |
O Expander é um controle padrão de layout do WPF. O controle tem dois estados. No estado de retraído, que é o padrão, um pequeno cabeçalho e um botão são visíveis, mas o controle filho do Expander fica escondido.
Assim, o controle Expander pode ser visto com um controle GroupBox, mas, com uma característica adicional para expandir e retrair o seu conteúdo.
Quando o usuário clica no botão do Expander ele expande, a fim de mostrar o seu controle filho. Esse comportamento torna o controle útil para esconder informações que não são essenciais, permitindo a sua exibição somente a quem estiver interessado.
Vamos abrir o Visual Studio 2013 Express for windows desktop e criar uma aplicação WPF com o nome Wpf_Expander.
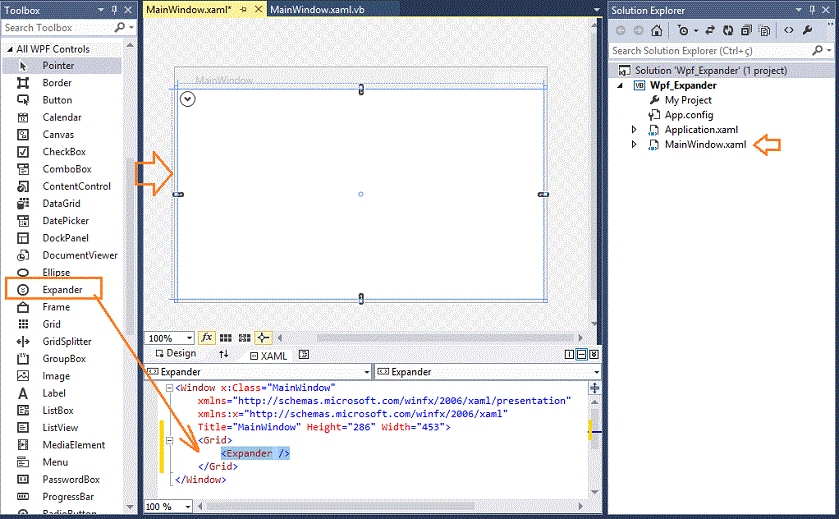
A seguir, a partir da ToolBox vamos selecionar o controle Expander e incluir no arquivo MainWindow.xaml:

Na figura acima vemos que o controle Expander possui um botão com uma seta. Quando a seta for clicada o elemento no interior do Expander será exibido ou escondido.
A seta expande o controle de forma que os sub controles existentes no seu interior serão visíveis.
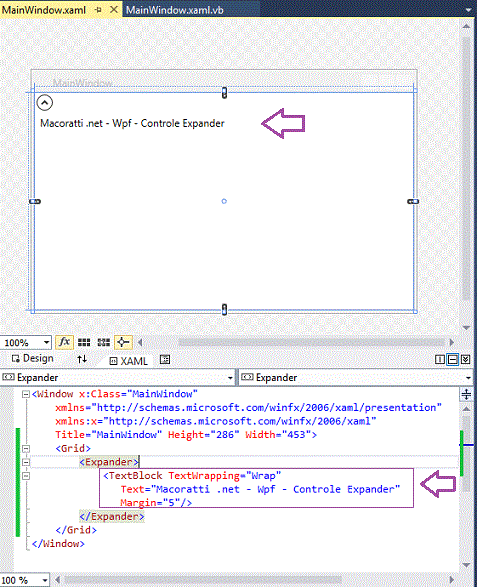
Vamos então incluir um controle TextBlock no interior do Expander e definir algum texto conforme o código abaixo:

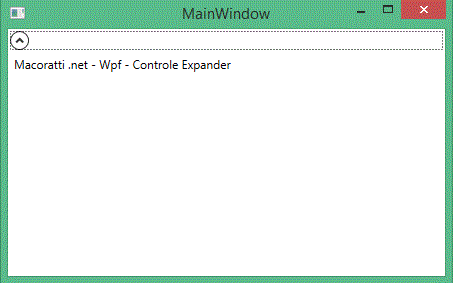
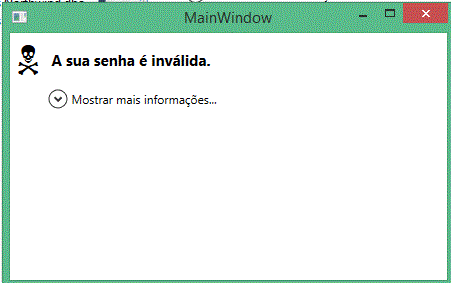
Executando o projeto teremos inicialmente o controle exibindo apenas o botão com a seta. Clicando na seta o conteúdo será exibido conforme a figura abaixo:
 |
 |
O controle Expander deriva de HeaderContentControl e possui uma propriedade Header para definir o conteúdo do cabeçalho e a propriedade Content para o conteúdo a ser expandido.
O
controle também possui a propriedade boleana IsExpanded para definir e
obter se o controle esta retraído ou expandido. Ela é True quando o
controle está no seu estado expandido e False enquanto estiver retraído.
Você pode adicionar a propriedade no XAML, se você quiser que o controle seja
expandido na primeira execução. Você também pode alterar a propriedade via
código.
No modo retraído o controle usa somente o espaço necessário ao header. Já no modo expandido ele usa o tamanho do header e do Content juntos.
Além disso podemos definir outras propriedades para configurar o controle como :
-
Height
-
Width
-
VerticalAlignment
-
HorizontalAlignment
-
Header
-
Margin
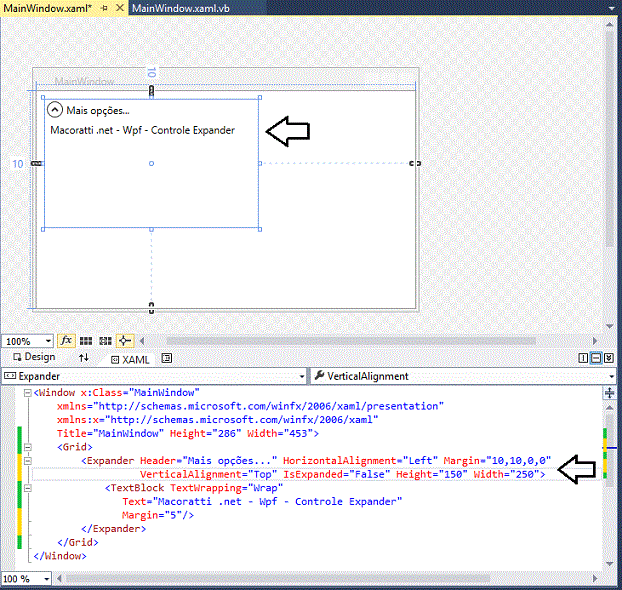
No exemplo abaixo temos essas propriedades configuradas para o nosso exemplo:

Duas propriedades importantes do controle Expander são:
-
ExpandDirection - que define a direção da seta exibida no controle. As opções são:
-
Left - seta para esquerda
-
Right - seta para direita
-
Up - seta para cima
-
Down - seta para baixo
-
-
FlowDirection - Obtém ou define a direção que o texto e outros elementos de interface fluirão dentro de qualquer elemento pai que controla o seu leiaute. As opções são:
-
LeftToRight - Da esquerda para direita
-
RightToLeft - Da direita para esquerda
-
Vamos criar um exemplo mais prático usando os recursos do Expander.
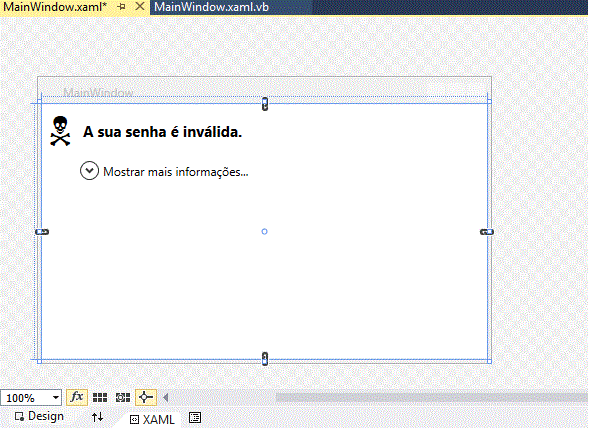
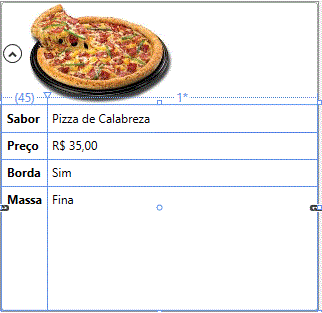
Vamos incluir o código abaixo entre as tags <Grid> do arquivo MainWindow.xaml de forma a obter o seguinte resultado :
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="286" Width="453">
<Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label FontFamily="Wingdings" FontSize="40" Content="N"/>
<Label Grid.Column="1"
FontSize="15"
FontWeight="Bold"
VerticalAlignment="Center">A sua senha é inválida.</Label>
<Expander Header="Mostrar mais informações..." Grid.Row="1" Grid.Column="1">
<TextBlock Margin="24 6 0 0">
As senhas devem seguir os seguintes critérios.<LineBreak/>
1. O tamanho deve ser de 12 caracteres ou mais.<LineBreak/>
2. Deve incluir letrar, números e símbolos.<LineBreak/>
3. Deve incluir caracteres com caixa alta e caixa baixa.
</TextBlock>
</Expander>
</Grid>
</Grid>
</Window>
|
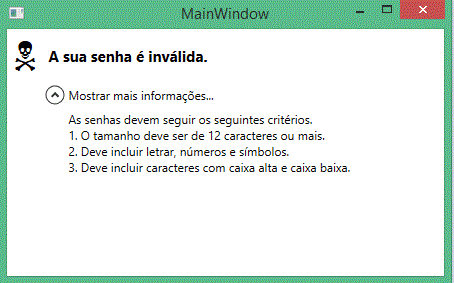
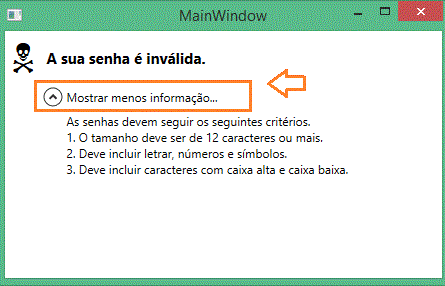
Executando a aplicação e clicando na seta do controle Expander iremos obter o seguinte :
 |
 |
Percebeu agora como podemos usar o controle Expander ?
Usando os eventos Expanded e Colapsed
Se você precisa detectar quando o usuário expande ou recolhe o controle Expander, e você estiver usando o modelo de evento em vez de databinding(ligação de dados), você pode usar os eventos Expanded e Collapsed.
Estes eventos são gerados quando o usuário interage com o controle. É possível
determinar qual Expander foi utilizado porque uma referência para o controle é
passado para o código do processador de eventos no parâmetro remetente.
Para usar estes eventos, modifique o XAML do exemplo acima para o Expander
incluindo o código conforme o abaixo:
<
Expander Header="Mostrar mais informações..." Grid.Row="1" Grid.Column="1" Expanded="Expandir" Collapsed="Retrair">
Com o código acima incluído no XAML, precisamos agora adicionar o código do
evento.
Abra o arquivo MainWindow.xaml.vb e defina o código conforme abaixo:
Class MainWindow
Private Sub Expandir(sender As Object, e As RoutedEventArgs)
DirectCast(sender, Expander).Header = "Mostrar menos informação..."
End Sub
Private Sub Retrair(sender As Object, e As RoutedEventArgs)
DirectCast(sender, Expander).Header = "Mostrar mais informação...."
End Sub
End Class
|
Este código esta alterando o valor da propriedade Header do Expander.
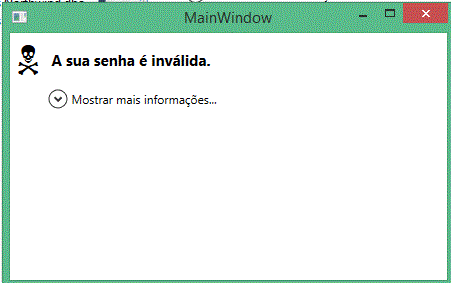
Executando a aplicação teremos no início o controle exibindo a seta para baixo e a mensagem "Mostrar mais informações...";
Clicando na seta teremos a exibição do conteúdo do Expander e da mensagem "Mostrar menos informações...":
 |
 |
Você pode definir os limite do controle Expander desenhando uma borda em torno do controle. O estilo para uma Expander já tem um elemento Border, embora não seja visível por padrão. Você pode torná-lo visível, definindo as propriedades BorderBrush e BorderThickness no Expander. Podemos também incluir imagens como conteúdo do Expander.
Inclua o código abaixo no arquivo MainWindow.xaml:
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="325">
<Grid>
<Expander BorderBrush="DarkGray" Margin="0,5">
<Expander.Header>
<Image Source="/Imagens/pizza3.jpg" Width="150" Height="100"/>
</Expander.Header>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Content="Sabor" FontWeight="Bold"/>
<Label Grid.Row="0" Grid.Column="1" Content="Pizza de Calabreza"/>
<Label Grid.Row="1" Grid.Column="0" Content="Preço" FontWeight="Bold"/>
<Label Grid.Row="1" Grid.Column="1" Content="R$ 35,00"/>
<Label Grid.Row="2" Grid.Column="0" Content="Borda" FontWeight="Bold"/>
<Label Grid.Row="2" Grid.Column="1" Content="Sim"/>
<Label Grid.Row="3" Grid.Column="0" Content="Massa" FontWeight="Bold"/>
<Label Grid.Row="3" Grid.Column="1" Content="Fina"/>
</Grid>
</Expander>
</Grid>
</Window>
|
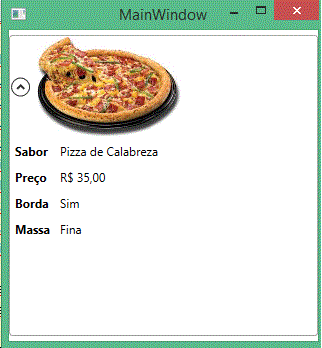
Executando o projeto teremos o seguinte resultado após clicar na seta para expandir o controle:

Pegue o projeto
completo aqui:
![]() Wpf_Expander.zip
Wpf_Expander.zip
Porque os judeus pedem
sinal, e os gregos buscam sabedoria;
Mas nós pregamos a Cristo crucificado, que é escândalo para os judeus, e loucura
para os gregos.
Mas para os que são chamados, tanto judeus como gregos, lhes pregamos a Cristo,
poder de Deus, e sabedoria de Deus.
1 Coríntios 1:22-24
Referências:
