![]() ASP
.NET MVC
-
Usando a validação Remota
ASP
.NET MVC
-
Usando a validação Remota
 |
Neste artigo eu vou mostrar como podemos usar a validação remota no ASP .NET MVC. |
Eu já tratei da validação em aplicações ASP .NET MVC em diversos artigos (veja as referências), e, no artigo de hoje vou mostrar como podemos realizar uma validação exclusivamente no servidor usando o atributo Remote do Data Annotation.
O atributo Remote permite aproveitar o suporte do validador remote do plug-in jQuery. Isso permite que a biblioteca de validação do lado do cliente possa chamar um método personalizado que você definiu no servidor para executar a lógica de validação que só pode ser feita do lado do servidor.
O processo de
validação remota permite validar os dados específicos de postagem para um
servidor sem postar os todos os dados do formulário para o servidor.
Um possível cenário para aplicar esse recurso seria a necessidade de validar um
endereço de e-mail, verificando se ele já existe cadastrado em um banco de
dados. Neste contexto podemos fazer a verificação do email sem postar todos os
dados do formulário mas apenas o endereço de email.
Será esse exemplo que eu vou mostrar neste artigo usando a validação remota.
Recursos usados:
Criando o projeto no Visual Studio 2013 Express for web
Abra o VS 2013 Express for web e clique em New Project;
Selecione a linguagem Visual Basic ou Visual C# (eu vou usar a linguagem C#) e o template ASP .NET Web Application;
Informe o nome Mvc_ValidacaoRemota ou outro de sua preferência e clique no botão OK;
 |
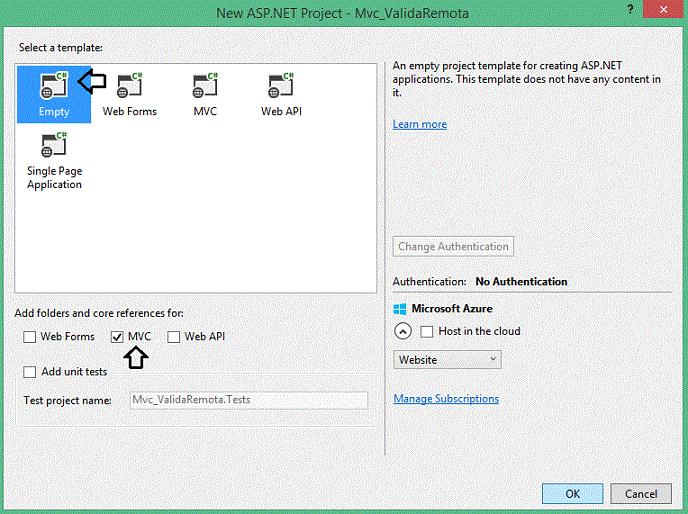
A seguir selecione o template Empty, marque o item MVC para criar as pastas e incluir as referências básicas ao projeto; finalmente clique no botão OK:
 |
Criando o Modelo
Vamos criar uma classe chamada Usuario na pasta Models que irá representar o nosso modelo de domínio onde temos as propriedades de um usuário que irá realizar um login e sobre o qual iremos realizar algumas validações e a validação remota.
Clique com o botão direito sobre a pasta Models e a seguir clique em Add -> Class;
Informe o nome Usuario e defina o seguinte código nesta classe:
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace Mvc_ValidaRemota.Models
{
public class Usuario
{
[Required(ErrorMessage="O nome do usuário deve ser informado")]
public string Nome { get; set; }
[Required(ErrorMessage="A senha deve ser informada.")]
public string Senha { get; set; }
[System.ComponentModel.DataAnnotations.Compare("Senha",ErrorMessage="As senhas não conferem")]
public string ConfirmaSenha { get; set; }
[Remote("VerificarEmaiNoServidor", "Home", ErrorMessage = "O email informado já existe!")]
public string Email { get; set; }
}
}
|
A nossa classe Usuario possui os campos Nome, Senha, ConfirmaSenha e Email e esta usando os recursos contidos no namespace System.ComponentModel.DataAnnotations para realizar as validações dos campos Nome, Senha e ConfirmarSenha através dos atributos Required e Compare, onde :
-
Required - Obriga a entrada de um campo especificado.
-
Compare - Permite comparar o conteúdo de duas propriedades
Essas validações são efetuadas tanto no lado do cliente como no lado do servidor dependendo da configuração que você definir através do atributo ClientValidationEnabled que pode ser definido no controlador, na view ou em um arquivo de configuração da aplicação.
Agora repare na validação que estamos fazendo na propriedade Email.
[Remote("VerificarEmaiNoServidor", "Home", ErrorMessage = "O email informado já existe!")]
O atributo Remote pertence ao namespace System.Web.Mvc e esta indicando que vamos realizar uma validação no servidor para a propriedade Email onde iremos chamar a Action VerificarEmailNoServidor, que iremos definir a seguir, do controle Home e caso a validação falhe a mensagem de erro "O email informado já existe".
Então temos os seguintes elementos no atributo Remote:
-
Nome da Action
-
Nome do Controller
-
Mensagem de erro
Dessa forma temos que criar um controlador com o nome Home e um método Action VerificarEmailNoServidor para realizar a validação remota. Além disso devemos criar uma outra Action para exibir o formulário com os dados do Usuário.
Criando o Controlador e as Actions
Clique com o botão direito sobre a pasta Controllers e a seguir clique em Add -> Controller;
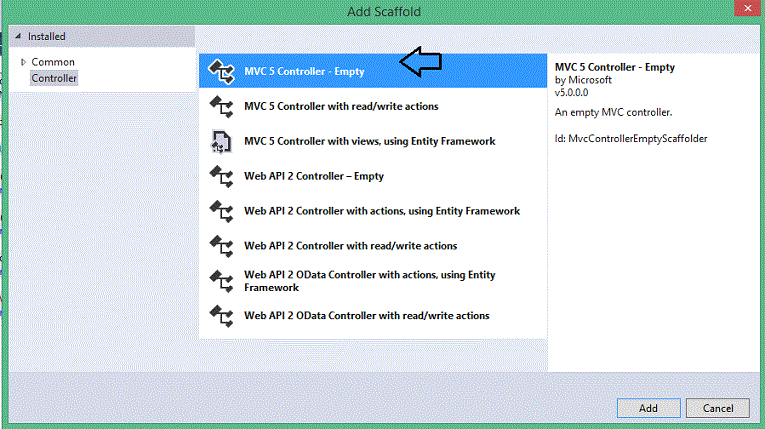
A seguir selecione o Scaffold - MVC 5 Controller - Empty - para criar um Controlador vazio e clique no botão Add;

A seguir informe o nome HomeController para este controlador. Será criado um controlador com a Action Index() que iremos usar para criar uma view para exibir o formulário.
Vamos incluir a Action VerificarEmailNoServidor neste controlador para realizar a verificação do email no servidor.
Neste exemplo eu não vou fazer um conexão com um banco de dados ou repositório para verificar o email para tornar o exemplo mais simples, vou fazer uma verificação bem ingênua verificando se o email informado é igual ao email macoratti@yahoo.com.
Defina o seguinte código na Action VerificarEmailNoServidor :
|
public ActionResult
VerificarEmailNoServidor(string Email) |
Neste código estou verificando se o email informado é igual a 'macoratti@yahoo.com' e neste caso estou retornando um Json via GET.
|
O que é JSON ? Quando você cria uma aplicação que irá se comunicar com outra aplicação, quer seja ela local ou remota, você esta trocando informações e neste caso um formato de dados e um protocolo de troca deve ser selecionado para que a comunicação seja feita com sucesso. Por sucesso entende-se que quem recebe a informação consegue tratá-la e entender o seu significado. Existem uma variedade de opções de protocolos abertos padronizados, tais como SOAP, XML, etc., que podem ser adotados e isso vai depender da finalidade e dos requisitos da sua aplicação. Dessa forma, JSON é um protocolo leve para intercâmbio de dados e está baseado em um subconjunto da linguagem de programação JavaScript, sendo independente desta e de qualquer linguagem. |
Se o email for igual ao indicado teremos uma mensagem de erro retornada ao cliente.
Vamos agora criar a view para a Action Index para exibir o formulário.
Clique com o botão direito do mouse no interior da Action Index e a seguir clique em Add View;
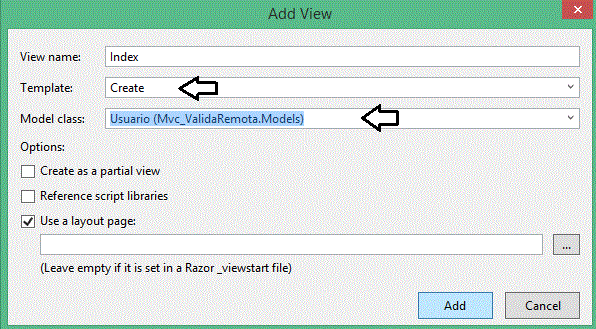
A seguir aceite o nome Index para View e defina o template Create e como modelo vamos usar a nossa classe Usuario, conforme figura abaixo:

Será criado o arquivo Index.cshtml na pasta /Views/Home com o código abaixo:
@model Mvc_ValidaRemota.Models.Usuario
@{
ViewBag.Title = "Index";
}
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Enviar" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Retornar", "Index")
</div>
|
| View Index.cshtml |
Note que no arquivo Index.cshtml gerado acima incluímos entre as tags <head> as referências para : jquery.validate.js e jquery.validate.unobtrusive.js.
Executando o projeto iremos obter o seguinte resultado:
Note que ao digitar o email macoratti@yahoo.com e clicar no botão Enviar ocorre a validação do lado do servidor retornando a mensagem de erro "O email informado já existe"
 |
Usando o navegador Google Chrome e pressionando F12 podemos visualizar no código como foi renderizado o campo para validação do Email. Podemos ver o caminho "/Home/VerificarEmailNoServidor" definido na tag para validação.
Pegue o projeto
completo aqui: ![]() Mvc_ValidaRemota.zip
Mvc_ValidaRemota.zip
Porque os judeus pedem
sinal, e os gregos buscam sabedoria;
Mas nós pregamos a Cristo crucificado, que é escândalo para os judeus, e loucura
para os gregos.
Mas para os que são chamados, tanto judeus como gregos, lhes pregamos a Cristo,
poder de Deus, e sabedoria de Deus.
1 Coríntios 1:22-24
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: