![]() .NET
- Os fundamentos do AngularJS
(revisão)
.NET
- Os fundamentos do AngularJS
(revisão)
 |
Neste artigo eu vou revisar alguns dos fundamentos do AngularJS, o framework JavaScript que esta em evidência. Vamos apresentar os conceitos e os recursos básicos que o desenvolvedor da plataforma .NET pode usar para incrementar a sua aplicação. |
O AngularJS é um framework de aplicações web de código aberto. Ele foi originalmente desenvolvido em 2009 por Misko Hevery e Adam Abrons. Atualmente é mantido pelo Google.
O AngularJS é um framework para aplicações web dinâmicas. Ele permite que você use HTML como seu modelo de linguagem e permite estender a sintaxe do HTML para expressar seus componentes de aplicação de forma clara e sucinta.
O recurso do databinding e da injeção de dependência eliminam grande parte do código que você tem escrever atualmente. E tudo isso acontece dentro do navegador, tornando-se um parceiro ideal com qualquer tecnologia de servidor.
As características gerais do AngularJS são:
Os principais recursos do AngularJS são:
Conceitos
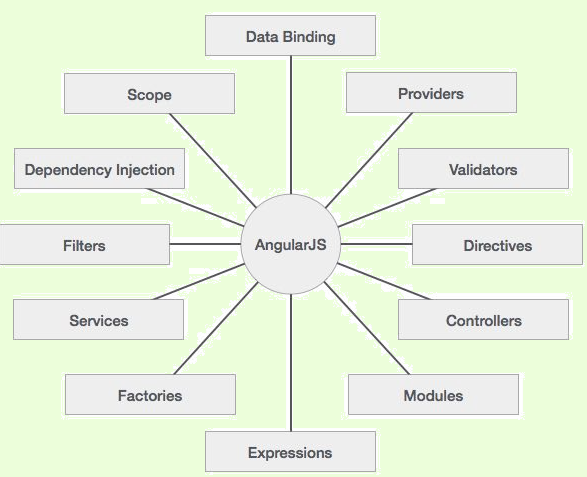
O diagrama a seguir mostra algumas partes importantes do AngularJS que iremos discutir em detalhes nos próximos artigos:

Algumas das vantagens de AngularJS são:
Ele fornece a capacidade de criar aplicações SPA - Single Page Application - uma forma muito limpa e sustentável;
Ele fornece a capacidade de vinculação de dados para HTML. Assim, dá ao usuário uma experiência rica e responsiva;
Seu código pode ser testado com testes unitários;
Usa a injeção de dependência e a separação de interesses;
Fornece componentes reutilizáveis;
As views são páginas html puro, e os controladores escritos em JavaScript fazem o processamento de negócios;
Os aplicativos AngularJS podem ser executados em todos os principais navegadores e smartphones, incluindo Android e iOS baseados telefones / tablets;
Mas o AngularJS também apresenta desvantagens e as principais são:
Não é totalmente seguro: Sendo um framework JavaScript faz com que um aplicativo escrito em AngularJS não seja seguro. A Autenticação do lado do servidor e autorização deve ser usada para manter uma aplicação segura.
Dependente do JavaScript: Se o usuário do seu aplicativo desativar o JavaScript, então nada seria visível, exceto a página de base.
Usando AngularJS : diretivas, expressões e controladores
O AngularJS é distribuído como um arquivo javascript e pode ser embutido em uma página web usando a tag script.
Você pode usar a distribuição CDN do Google e definir a tag script assim:
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
Ou pode baixar o arquivo javascript do AngularJS no site oficial : https://angularjs.org/
Na plataforma .NET você pode usar o Nuget e incluir uma referência ao AngularJS no seu projeto.
Diretivas AngularJS
O AngularJS estende HTML com diretivas NG. Assim o AngularJS pode ser dividido em três partes principais:
ng-app : Esta diretiva define e vincula um aplicativo AngularJS para HTML;
ng-model : Esta diretiva vincula os valores de dados de aplicativos AngularJS para os controles de entrada HTML;
ng-bind : Esta diretiva vincula os dados do aplicativo AngularJS para tags HTML;
Vejamos um exemplo bem simples usando as diretivas AngularJS em um arquivo HTML chamado angjs1.html com o seguinte código:
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
</head>
<body>
<div ng-app="">
<p>Nome: <input type="text" ng-model="nome"></p>
<p ng-bind="nome"></p>
</div>
</body>
</html>
|
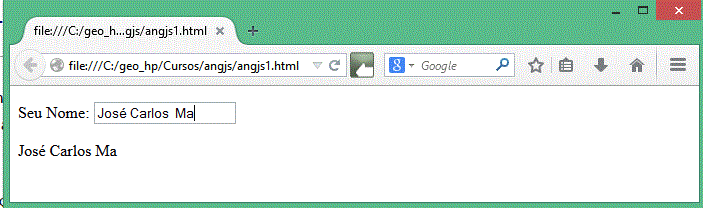
Abrindo o arquivo angjs1.html em um navegador iremos obter:

Vamos entender o código :
O
AngularJS inicia-se automaticamente quando a página web é carregada.
A diretiva ng-app diz ao AngularJS que o elemento <div> é o "dono" de um
pedido AngularJS.
A diretiva ng-model vincula o valor do campo de entrada para o nome da
variável do aplicativo.
A diretiva ng-bind vincula o elemento <p> para o nome da variável
do aplicativo.
Como você já viu, as diretivas AngularJS são atributos HTML com um
prefixo ng.
O diretiva ng-init inicializar variáveis AngularJS de aplicativo :
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="nome='Jose Carlos'">
<p>O nome é <span ng-bind="nome"></span></p>
</div>
</body>
</html>
|
Neste código a diretiva ng-init="nome='Jose Carlos'"
Atribui à variável nome o valor 'Jose Carlos'.
Usando a diretiva ng-bind="nome" estaremos vinculando o valor da variável e exibindo-a na página.
O resultado obtido é visto abaixo:

Expressões AngularJS
As expressões AngularJS são escritas entre chaves duplas: {{expressão}}.
Elas vincular dados para HTML da mesma forma que a diretiva ng-bind.
A saída e exibição dos dados ocorre exatamente onde a expressão é escrita.
Abaixo vemos o código de um arquivo angjs2.html usando expressões:
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
</head>
<body>
<div ng-app="">
<p>Minha primeira expressão AngularJS: {{ 5 + 5 }}</p>
</div>
</body>
</html>
|
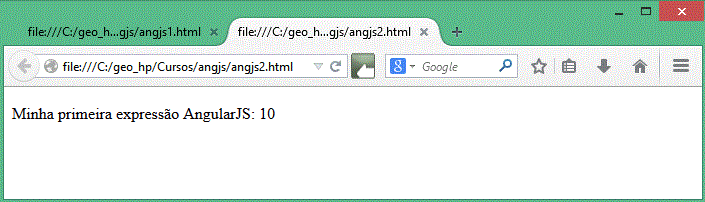
Abrindo o arquivo angjs2.html em um navegador iremos obter:

Controllers AngularJS
As aplicações AngularJS são controladas por Controllers ou Controladores.
Para isso usamos a diretiva ng-controller que define o controlador. Neste caso o código do controlador será executado quando a página é carregada.
A seguir temos um exemplo do uso de um controlador em um arquivo angjs3.html :
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-controller="pessoaController">
Nome: <input type="text" ng-model="nome"><br>
Sobrenome: <input type="text" ng-model="sobrenome"><br>
<br>
Nome Completo : {{nome + " " + sobrenome}}
</div>
<script>
function pessoaController($scope) {
$scope.nome = "Jose Carlos";
$scope.sobrenome = "Macoratti";
}
</script>
</body>
</html>
|
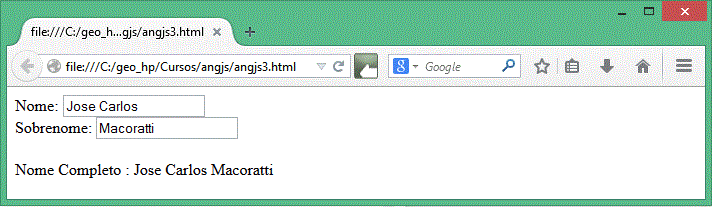
Abrindo o arquivo angjs3.html em um navegador iremos obter o seguinte resultado:

E assim temos uma revisão dos principais aspectos e de alguns recursos que o AngularJS oferece.
Aguarde mais artigos sobre esse assunto em breve.
Na
palavra da verdade, no poder de Deus, pelas armas da justiça, à direita e à
esquerda,
Por honra e por desonra, por infâmia e por boa fama; como enganadores, e sendo
verdadeiros;
Como desconhecidos, mas sendo bem conhecidos; como morrendo, e eis que vivemos;
como castigados, e não mortos;
Como contristados, mas sempre alegres; como pobres, mas enriquecendo a muitos;
como nada tendo, e possuindo tudo.
2 Coríntios 6:7-10
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: