![]() WPF -
Salvando e Recuperando imagens em um Banco de dados - III
WPF -
Salvando e Recuperando imagens em um Banco de dados - III
 |
Neste artigo eu vou mostrar como podemos armazenar e recuperar imagens em um banco de dados SQL Server em uma aplicação WPF usando a linguagem VB .NET. |
Na segunda parte do artigo implementei as funcionalidades para salvar imagens e nesta última parte do artigo eu vou definir a janela RecuperarImagem.xaml onde irei implementar as funcionalidades para recuperar e exibir as imagens salvas no banco de dados.
O projeto utiliza 3 Windows (arquivos .xaml). Você não deve confundir Page com Windows em uma aplicação WPF.
As páginas WPF podem ser usadas para aplicativos de navegador XAML, você também pode carregá-las em seu próprio aplicativo usando o controle Frame, ou você pode usar um NavigationWindow e criar o equivalente a um navegador como aplicativo. Assim uma Page não é independente e geralmente é visualizada em um container.
As Janelas WPF são janelas normais WPF que podem hospedar páginas usando um Frame. As janelas podem ser exibidas de forma independente.
Recursos usados:
SQL Server Express 2012
Implementando as funcionalidades para recuperar e exibir as imagens salvas
Abra o projeto criado na primeira parte do artigo e a seguir abra o arquivo RecuperarImagem.xaml e inclua os seguintes controles a partir da ToolBox:
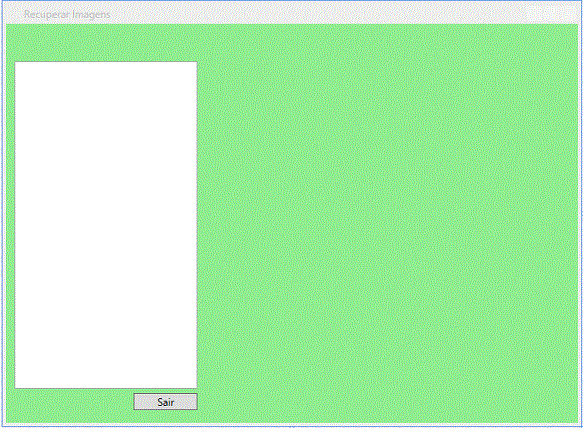
Defina os controles conforme o leiaute da figura abaixo

O código XAML gerado é visto abaixo:
<Window x:Class="RecuperarImagem"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Recuperar Imagens" Height="500" Width="680" WindowStartupLocation="CenterScreen">
<Grid Background="LightGreen">
<ListBox x:Name="lstbImagens" HorizontalAlignment="Left" Height="385" Margin="10,44,0,0" VerticalAlignment="Top" Width="215"/>
<Image x:Name="imgDados" HorizontalAlignment="Left" Height="386" Margin="247,43,0,0" VerticalAlignment="Top" Width="415"/>
<Button x:Name="btnSair" Content="Sair" HorizontalAlignment="Left" Margin="150,434,0,0" VerticalAlignment="Top" Width="75" RenderTransformOrigin="0.32,1.3" Click="btnSair_Click"/>
</Grid>
</Window>
|
Observe que a janela RecuperarImagem será exibida centralizada : WindowStartupLocation="CenterScreen" e que definimos o evento Click para o controle Button - btnSair.
Vamos declarar os seguintes namespaces que iremos usar nesta janela:
Imports
Microsoft.Win32Imports
System.IOImports
System.Data.SqlClientImports
System.Data
Logo após a declaração da janela vamos definir uma variável con do tipo SqlConnection que será usada no projeto:
Dim con As SqlConnection = NothingAgora vamos definir o código no evento Window_Loaded da janela RecuperarImagem que ocorre quando a janela é carregada:
Private Sub Window_Loaded(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded Try con = New SqlConnection("Data Source=.\SQLEXPRESS;Initial Catalog=Cadastro;Integrated Security=True") con.Open() Dim dad As SqlDataAdapter = New SqlDataAdapter("Select imagemId, imagemNome from Imagens", con) Dim dst As New DataSet dad.Fill(dst, "ImgContainer") Dim datarow As DataRow For Each datarow In dst.Tables(0).Rows Dim lbitem As New ListBoxItem lbitem.Content = datarow(1).ToString lbitem.DataContext = datarow(0).ToString lstbImagens.Items.Add(lbitem) Next Catch ex As Exception MessageBox.Show(" Erro : " & ex.Message) Finally con.Close() End Try End Sub |
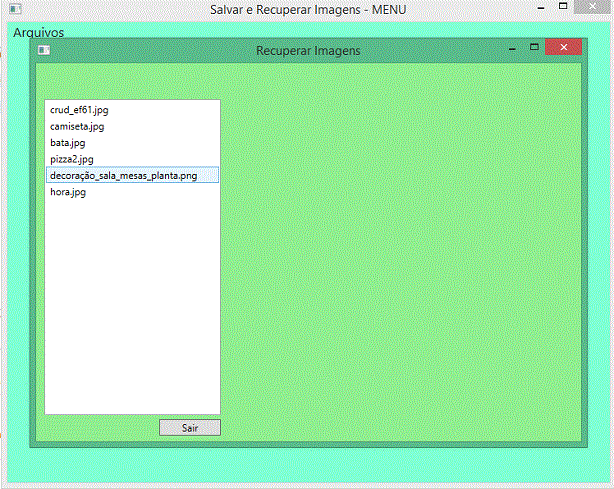
Este código acessa o banco de dados Cadastro e executa uma instrução SQL - Select imagemId, imagemNome from Imagens - para recuperar as imagens armazenadas na tabela Imagens.
A seguir criamos um dataset e exibimos o nome da imagem recuperada no controle ListBox - lstbImagens.

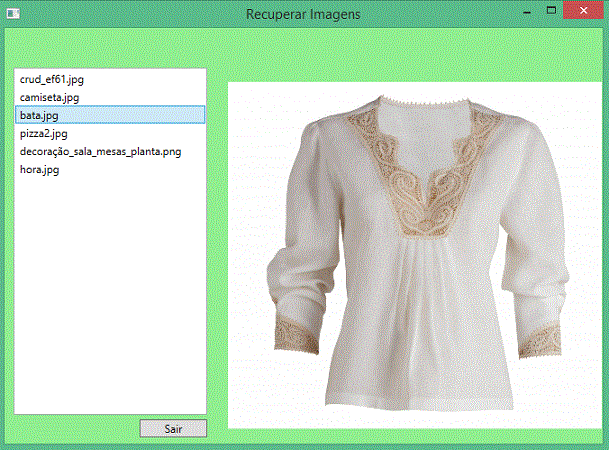
Nosso objetivo é permitir que o usuário selecione uma imagem no controle ListBox e a mesma seja exibida no controle Image.
Para isso vamos definir o código abaixo no evento SelectionChanged do controle ListBox:
Private Sub lstbImagens_SelectionChanged(sender As Object, e As SelectionChangedEventArgs) Handles lstbImagens.SelectionChanged
ExibirImagem()
End Sub
|
Neste código cada item selecionado no controle ListBox irá chamar a rotina ExibirImagem() cujo código mostramos a seguir:
Private Sub ExibirImagem() Try con = New SqlConnection("Data Source=.\SQLEXPRESS;Initial Catalog=Cadastro;Integrated Security=True") Dim lbitem As ListBoxItem = TryCast(lstbImagens.SelectedItem, ListBoxItem) Dim dst As New DataSet con.Open() Dim dad As New SqlDataAdapter("Select Imagem from Imagens where imagemId='" + lbitem.DataContext.ToString + "'", con) dad.Fill(dst, "ImgContainer") Dim ImgSource() As Byte = DirectCast(dst.Tables(0).Rows(0)(0), Byte()) Dim stream As MemoryStream = New MemoryStream() stream.Write(ImgSource, 0, ImgSource.Length - 1) stream.Seek(0, SeekOrigin.Begin) Dim bitmap As New BitmapImage bitmap.BeginInit() bitmap.StreamSource = stream bitmap.EndInit() If bitmap.Width < 390 Or bitmap.Height < 340 Then imgDados.Stretch = Stretch.None imgDados.VerticalAlignment = Windows.VerticalAlignment.Center imgDados.HorizontalAlignment = Windows.HorizontalAlignment.Center imgDados.Source = bitmap Else imgDados.Stretch = Stretch.Uniform imgDados.VerticalAlignment = Windows.VerticalAlignment.Center imgDados.HorizontalAlignment = Windows.HorizontalAlignment.Center imgDados.Source = bitmap End If Catch ex As Exception MessageBox.Show(" Erro : " & ex.Message) Finally con.Close() End Try End Sub |
O código obtém o id da imagem selecionada e localiza a imagem na tabela imagem.
A seguir cria um stream com os dados da imagem e o atribui a um objeto do tipo BitmapImage para em seguida atribuir os dados ao controle Image e exibir a imagem selecionada:

Pegue o projeto completo aqui: ![]() Wpf_GerenciaImagens.zip
Wpf_GerenciaImagens.zip
Disse-lhes, pois,
Jesus: Quando levantardes o Filho do homem, então conhecereis que EU SOU, e que
nada faço por mim mesmo; mas isto falo como meu Pai me ensinou.
E aquele que me enviou está comigo. O Pai não me tem deixado só, porque eu faço
sempre o que lhe agrada.
João 8:28-29
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: