![]() WPF -
Salvando e Recuperando imagens em um Banco de dados (revisão) - I
WPF -
Salvando e Recuperando imagens em um Banco de dados (revisão) - I
 |
Neste artigo eu vou mostrar como podemos armazenar e recuperar imagens em um banco de dados SQL Server em uma aplicação WPF usando a linguagem VB .NET. |
Esse não é o primeiro artigo sobre como salvar e recuperar imagens em um banco de dados SQL Server mas ele tem algumas diferenças dos artigos anteriores.
Neste artigo eu vou criar uma aplicação WPF com um menu de opções onde o usuário poderá carregar um formulário Wpf para salvar e outro para recuperar imagens.
Então neste projeto iremos usar 3 Windows (arquivos .xaml). Você não deve confundir Page com Windows em uma aplicação WPF.
As páginas WPF podem ser usadas para aplicativos de navegador XAML, você também pode carregá-las em seu próprio aplicativo usando o controle Frame, ou você pode usar um NavigationWindow e criar o equivalente a um navegador como aplicativo. Assim uma Page não é independente e geralmente é visualizada em um container.
As Janelas WPF são janelas normais WPF que podem hospedar páginas usando um Frame. As janelas podem ser exibidas de forma independente.
Recursos usados:
Definindo o modelo dados
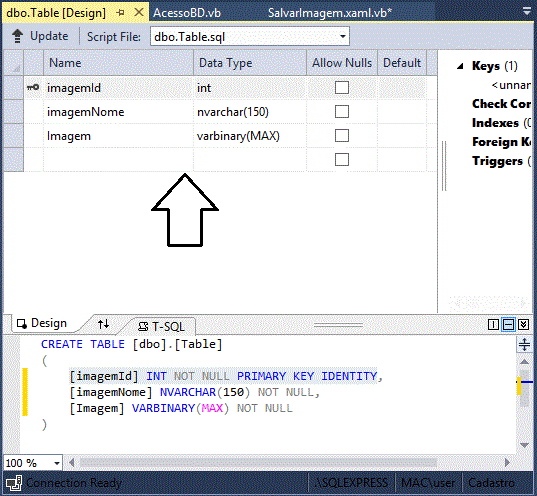
Para armazenar as imagens vamos definir o banco de dados Cadastro.mdf e a tabela Imagens com a estrutura mostrada a seguir:

Criando o projeto no Visual Studio 2013 Express Windows desktop
Abra o VS 2013 Express for Windows desktop e clique em New Project;
Selecione a linguagem Visual Basic ou e o template WPF Application
Informe o nome Wpf_GerenciaImagens e clique no botão OK;
 |
Será criado o projeto WPF contendo uma janela MainWindow.xaml que será a nossa janela principal.
Vamos incluir mais duas janelas no projeto: uma para salvar imagens e outra para recuperar imagens.
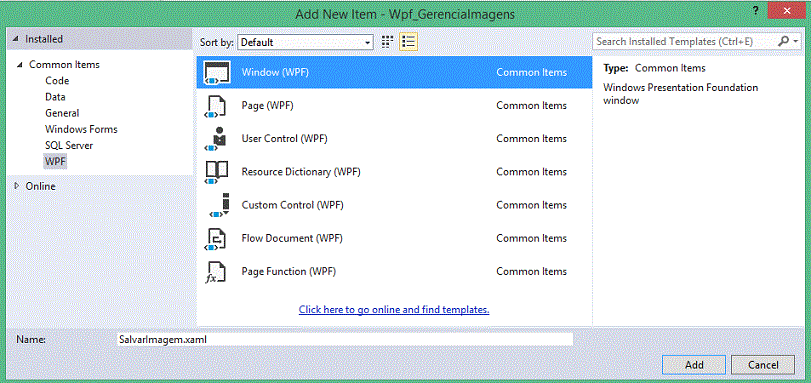
No menu PROJECT clique em Add New Item e a seguir selecione o template WPF -> Window(WPF);
Informe o nome SalvarImagem.xaml e clique no botão Add;
 |
Repita o procedimento anterior e crie outra janela com o nome RecuperarImagem.xaml no projeto.
Neste momento nosso projeto será visualizado na janela Solution Explorer exibindo a seguinte estrutura:
 |
Vamos agora criar o menu da aplicação na janela MainWindow.xaml.
Criando o menu da aplicação
Vamos abrir o arquivo MainWindow.xaml e definir o código para criar um menu de opções.
Para criar menus usamos as classe Menu e MenuItem representam um menu e um item de menu, respectivamente.
Um Menu é uma coleção de itens de menu com um comando associado a cada um dos itens do menu. Um item de menu pode ter itens de menu filhos chamado submenus.
Antes de definir o código vamos criar uma pasta no projeto chamada Imagens que irá armazenar as imagens que iremos usar.
No menu PROJECT clique em New Folder e informe o nome Imagens. A seguir clique com o botão direito do mouse sobre esta pasta e a seguir clique em Add Existing Item e selecione as imagens.
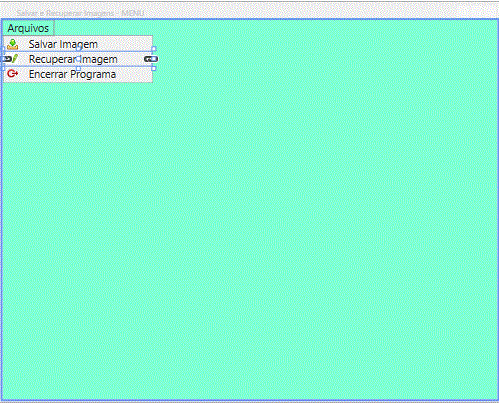
Abaixo temos o código XAML que define um menu Arquivos com 3 itens : Salvar Imagem, Recuperar Imagem e Sair:

<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Salvar e Recuperar Imagens - MENU" Height="600" Width="750" WindowStartupLocation="CenterScreen">
<Grid>
<DockPanel>
<Menu DockPanel.Dock="Top" Background="Aquamarine">
<MenuItem Header="_Arquivos" FontSize="16">
<MenuItem Header="_Salvar Imagem" Click="Salvar_Click">
<MenuItem.Icon>
<Image Source="Imagens/salvar.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="_Recuperar Imagem" Click="Recuperar_Click">
<MenuItem.Icon>
<Image Source="Imagens/recuperar.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="_Encerrar Programa" Click="Sair_Click">
<MenuItem.Icon>
<Image Source="Imagens/sair.png" />
</MenuItem.Icon>
</MenuItem>
</MenuItem>
</Menu>
</DockPanel>
</Grid>
</Window>
|
Note que estamos definindo na propriedade Image Source o caminho da imagem que estamos usando no menu.
Observe também que a janela MainWindow será exibida centralizada : WindowStartupLocation="CenterScreen"
O código também definir os eventos Click para cada item do menu.
A seguir abra o arquivo MainWindow.xaml.vb e define o código que irá abrir as janelas para Salvar e Recuperar as imagens:
Class MainWindow
Private Sub Salvar_Click(sender As Object, e As RoutedEventArgs)
Dim salvaImg As New SalvarImagem
salvaImg.Show()
End Sub
Private Sub Recuperar_Click(sender As Object, e As RoutedEventArgs)
Dim recupImg As New RecuperarImagem
recupImg.Show()
End Sub
Private Sub Sair_Click(sender As Object, e As RoutedEventArgs)
If MessageBox.Show("Deseja realmente encerrar o programa ?", "Confirma", MessageBoxButton.YesNo) = MessageBoxResult.Yes Then
Application.Current.Shutdown()
End If
End Sub
End Class
|
Assim quando o usuário clicar em um item do menu o evento Click irá acionar o respectivo código definido acima.
Na continuação do artigo irei definir o código da janela SalvarImagem.
Não se turbe o vosso coração; credes em
Deus, crede também em mim.
Na casa de meu Pai há muitas moradas; se não fosse assim, eu vo-lo teria dito.
Vou preparar-vos lugar.
E quando eu for, e vos preparar lugar, virei outra vez, e vos levarei para mim
mesmo, para que onde eu estiver estejais vós também.
João 14:1-3
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: