![]() VB
.NET - DataGridView - Selecionando e exibindo registros em diversos cenários (4
Exemplos)
VB
.NET - DataGridView - Selecionando e exibindo registros em diversos cenários (4
Exemplos)
 |
Neste artigo eu vou mostrar como podemos usar os recursos do controle DataGridView para selecionar e exibir registros em 4 cenários distintos. Em cada um deles vamos aprender mais um pouco sobre as possibilidades que temos à nossa disposição para trabalhar com o DataGridView com VB .NET. |
O DataGridView é um controle que serve para exibir dados no formato tabular de linhas e colunas de diferentes tipos de fontes de dados proporcionando uma visão abrangente dos dados ao usuário final. Ele é fácil de configurar e estender e fornece muitas propriedades, métodos e eventos que pode ser usados para personalizar sua aparência e comportamento.
Embora você ainda possa usar o DataGrid na versão 2.0 quando precisar exibir dados em um grid não pense duas vezes use o DataGridView pois além dos recursos já citados ele tem um melhor desempenho.(O DataGrid somente foi mantido na versão 2.0 por um questão de compatiblidade.)
Eu não vou perder tempo comparando os dois controles apenas vou deixar registrado que o único recurso que não foi incorporado ao DataGridView é a exibição hierárquica da informação de duas tabelas relacionadas em um único controle. No DataGridView são necessários dois controles para obter o mesmo resultado; assim você vai precisar de dois controles DataGridView para exibir informação de duas tabelas que possuem um relacionamento : mestre-detalhes.
Estrutura Básica do DataGridView
Os tijolos que montam o DataGridView são as células, elas são formadas pela interseção de linhas e colunas e podem ser acessadas em uma linha ou pela seleção da interseção linha/coluna que são retornadas na propriedade SelectedCells na forma de coleção.
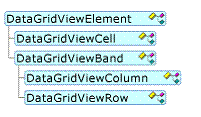
As classes primárias do DataGridView derivam de DataGridViewElement.

A classe DataGridViewElement fornece a referência para o controle pai DataGridView e possui a propriedade State que trata o valor que representa a combinação dos valores da enumeração DataGridViewElementStates.
O controle DataGridView compreender dois fundamentais tipos de objetos: células e bandas. Todas as células derivam da classe DataGridViewCell. Existem dois tipos de bandas: DataGridViewColumn e DataGridViewRow sendo que ambas derivam da classe DataGridViewBand. Além disto o controle interage com diversas classes sendo as mais comuns : DataGridViewCell, DataGridViewColumn, e DataGridViewRow.
A célula, como eu já disse, é a unidade básica de interação para o DataGridView. A exibição está centrada nas células e a entrada de dados é frequentemente realizada através das células. Você pode acessar células usando a coleção Cells da classe DataGridViewRow e você pode acessar as células selecionadas usando a coleção SelectedCells do controle.
Recursos usados:
Criando o projeto no Visual Studio 2013 Express for windows desktop
Abra o VS 2013 Express for Windows Desktop e clique em New Project;
Selecione a linguagem VB .NET e o template Windows Forms e informe o nome DataGridView_VBNET;
 |
Altere o nome do formulário Form1.vb para frmMenu.vb e a partir da ToolBox inclua neste formulário: 4 Buttons : btnEx1, btnEx2, btnEx3 e btnEx4 conforme o leiaute da figura a baixo:
 |
A seguir clique no menu PROJECT e a seguir em Add Windows Forms e inclua mais 4 formulários no projeto : Form1.vb, Form2.vb, Form3.vb e Form4.vb.
Agora no evento Click de cada um dos controles Buttons inclua o código abaixo que irá usar o recurso My.Forms para abrir cada um dos formulários:
Public Class frmMenu
Private Sub btnEx1_Click(sender As Object, e As EventArgs) Handles btnEx1.Click
My.Forms.Form1.Show()
End Sub
Private Sub btnEx2_Click(sender As Object, e As EventArgs) Handles btnEx2.Click
My.Forms.Form2.Show()
End Sub
Private Sub btnEx3_Click(sender As Object, e As EventArgs) Handles btnEx3.Click
My.Forms.Form3.Show()
End Sub
Private Sub btnEx4_Click(sender As Object, e As EventArgs) Handles btnEx4.Click
My.Forms.Form4.Show()
End Sub
End Class
|
Vamos ver agora cada um dos exemplos usando o DataGridView.
1- Exemplo 1 - Detectando mudanças em um linha do Grid e exibindo o valor em outro Grid
No formulário Form1.vb inclua a partir da ToolBox os controles : DataGridView1 e DataGridView2 e um controle Button : btnCarregarDados;
Inclua também um controle BindingSource : bs1;
Disponha os controles conforme o leiaute abaixo:
 |
Agora vejamos o código deste formulário:
Public Class Form1
Dim dt As New DataTable
Private Sub btnCarregarDados_Click(sender As Object, e As EventArgs) Handles btnCarregarDados.Click
Try
dt = GeraTabela()
DataGridView1.DataSource = dt.DefaultView
Dim cma As CurrencyManager = DirectCast(BindingContext(dt.DefaultView), CurrencyManager)
'define um evento chamado mudandoDeLinha
AddHandler cma.CurrentChanged, AddressOf mudandoDeLinha
mudandoDeLinha(Me, Nothing)
Catch ex As Exception
MessageBox.Show(ex.Message, "Erro", MessageBoxButtons.OK, MessageBoxIcon.Error)
End Try
End Sub
Public Sub mudandoDeLinha(ByVal sender As Object, ByVal e As EventArgs)
Try
Dim dv1 = DirectCast(DataGridView1.DataSource, DataView)
Dim dv2 As New DataView(dv1.Table)
Dim cma = DirectCast(BindingContext(dv1), CurrencyManager)
'define o filtro pelo nome e a seleção do nome no primeiro datagridview
dv2.RowFilter = "Nome = '" & dv1(cma.Position)("Nome").ToString & "'"
'atribui o valor ao segundo datagridview
DataGridView2.DataSource = dv2
Catch ex As Exception
Throw ex
End Try
End Sub
Private Function GeraTabela() As DataTable
Try
'define um datatable com 3 colunas : nome, origem e email e inclui dados
dt.Columns.Add("Nome")
dt.Columns.Add("Origem")
dt.Columns.Add("Email")
dt.LoadDataRow(New Object() {"Corina", "Holanda", "corina@net.com.br"}, True)
dt.LoadDataRow(New Object() {"Ken", "Australia", "ken@net.com.br"}, True)
dt.LoadDataRow(New Object() {"Paul", "USA", "paul@net.com.br"}, True)
dt.LoadDataRow(New Object() {"Herfried", "Austria", "herfried@net.com"}, True)
dt.LoadDataRow(New Object() {"Fritz", "Alemanha", "fritz@net.com"}, True)
dt.LoadDataRow(New Object() {"Manuel", "Portugal", "manuel@net.com"}, True)
dt.LoadDataRow(New Object() {"Mike", "Inglattera", "mike@net.com"}, True)
Return dt
Catch ex As Exception
Throw ex
End Try
End Function
End Class
|
Neste código criamos um DataTable (dt) e atribuímos o seu valor ao DataGridView1.
Criamos um delegado chamado mudandoDeLinha que permite detectar e obter a seleção feita pelo usuário no DataGridView1 e exibir esta seleção no DataGridView2.
 |
2- Exemplo 2 - Selecionando um valor em um Combobox e exibindo o mesmo valor no DataGridView
No formulário Form1.vb inclua a partir da ToolBox os controles : DataGridView1 e Combobox1 e Button (btnCarregar);
Disponha os controles conforme o leiaute abaixo:
 |
O código deste formulário é dado a seguir:
Imports System.Data.OleDb
Public Class Form2
Private Sub btnCarregar_Click(sender As Object, e As EventArgs) Handles btnCarregar.Click
Dim dt As New DataTable
'define o comando SQL e a string de conexão com o Northwind.mdb
Using da As New OleDbDataAdapter("Select * from Products", "Provider = Microsoft.Jet.OLEDB.4.0;Data Source = c:\dados\Northwind.mdb;")
Try
'preenche o datatable
da.Fill(dt)
Catch ex As Exception
MessageBox.Show(ex.ToString, "Erro", MessageBoxButtons.OK, MessageBoxIcon.Error)
End Try
'atribui o datatable
Dim dv As New DataView(dt)
ComboBox1.DataSource = dv
ComboBox1.ValueMember = "ProductID"
ComboBox1.DisplayMember = "ProductName"
DataGridView1.DataSource = dt.DefaultView
End Using
'cria um delegado para filtrar por codigo de produto
AddHandler ComboBox1.SelectedIndexChanged, AddressOf ComboBox1_Change
dt.DefaultView.RowFilter = "ProductID = " & CStr(ComboBox1.SelectedValue)
End Sub
Private Sub ComboBox1_Change(ByVal sender As Object, ByVal e As System.EventArgs)
DirectCast(DataGridView1.DataSource, DataView).RowFilter = "ProductID = " & CStr(ComboBox1.SelectedValue)
End Sub
End Class
|
Neste código acessamos a tabela Products do banco de dados Northwind.mdb e preenchemos um Combobox exibindo o nome do produto.
Definimos um evento Change que permite atribuir ao DataGridView1 o valor selecionado no Combobox usando o recurso RowFilter do datatable e filtrando pelo código do produto selecionado.
 |
3- Exemplo 3 - Selecionando uma linha com CheckBox e exibindo o valor em outro DataGridView
No formulário Form1.vb inclua a partir da ToolBox os controles : DataGridView1 e DataGridView2 e um controle Button : btnCarregar;
Disponha os controles conforme o leiaute abaixo:
 |
O código do formulário Form3.vb é visto a seguir:
Public Class Form3
Dim dt As New DataTable
Private Sub btnCarregar_Click(sender As Object, e As EventArgs) Handles btnCarregar.Click
Try
dt = GeraTabela()
DataGridView1.DataSource = dt.DefaultView
'inclui uma coluna extra
dt.Columns.Add("Marcar", GetType(System.Boolean))
For Each dr As DataRow In dt.Rows
dr("Marcar") = False
Next
'faz a seleção da coluna
Dim dv As New DataView(dt)
'define o filtro
dv.RowFilter = "Marcar = true"
DataGridView2.DataSource = dv
'esconde a coluna 'Marcar'
DataGridView2.Columns("Marcar").Visible = False
'impede o usuário de incluir linhas
DataGridView2.AllowUserToAddRows = False
Catch ex As Exception
MessageBox.Show(ex.Message, "Erro", MessageBoxButtons.OK, MessageBoxIcon.Error)
End Try
End Sub
Private Sub DataGridView1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles DataGridView1.Paint
Try
'Comita as alterações
DataGridView1.CommitEdit(DataGridViewDataErrorContexts.Commit) 'Not for DataGrid
'Envia as mudanças para o datasource
BindingContext(DirectCast(DataGridView1.DataSource, DataView)).EndCurrentEdit()
Catch ex As Exception
End Try
End Sub
Private Function GeraTabela() As DataTable
Try
'define um datatable com 3 colunas : nome, origem e email e inclui dados
dt.Columns.Add("Nome")
dt.Columns.Add("Origem")
dt.Columns.Add("Email")
dt.LoadDataRow(New Object() {"Corina", "Holanda", "corina@net.com.br"}, True)
dt.LoadDataRow(New Object() {"Ken", "Australia", "ken@net.com.br"}, True)
dt.LoadDataRow(New Object() {"Paul", "USA", "paul@net.com.br"}, True)
dt.LoadDataRow(New Object() {"Herfried", "Austria", "herfried@net.com"}, True)
dt.LoadDataRow(New Object() {"Fritz", "Alemanha", "fritz@net.com"}, True)
dt.LoadDataRow(New Object() {"Manuel", "Portugal", "manuel@net.com"}, True)
dt.LoadDataRow(New Object() {"Mike", "Inglattera", "mike@net.com"}, True)
Return dt
Catch ex As Exception
Throw ex
End Try
End Function
End Class
|
Neste código geramos um DataTable e atribuímos ao controle DataGridView1. A seguir incluímos a coluna 'Marcar' no grid com o tipo Boolean e marcamos todas as colunas como False.
A seguir definimos um filtro onde a coluna 'Marcar' deve ser igual a True (ou seja selecionada) e atribuímos os valores ao segundo grid - DataGridView2.
 |
4- Exemplo 4 - Localizando informações em uma linha e selecionando a linha
No formulário Form1.vb inclua a partir da ToolBox os controles :
1 Label
1 DataGridView - DataGridView1
2 Button - btnCarregar e btnLocalizar
1 TextBox - txtCustomerID
Disponha os controles conforme o leiaute abaixo:
 |
A seguir no menu PROJECT clique em Add new Data Source e selecione DataBase e clique no botão Next>;
Selecione DataSet e clique em Next>;
Selecione a conexão com o banco de dados Northwind.mdb e clique em Next>;
Selecione a tabela Customers e aceite o nome NorthWindDataSet e clique no botão Finish;
Você acabou de criar um DataTable Customers e um CustomersTableAdapter que iremos usar no projeto:
 |
O código do formulário Form4.vb é mostrado abaixo:
Public Class Form4
Private Sub btnCarregar_Click(sender As Object, e As EventArgs) Handles btnCarregar.Click
Dim dt As New NorthWindDataSet.CustomersDataTable
Using da As New NorthWindDataSetTableAdapters.CustomersTableAdapter
da.Fill(dt)
End Using
DataGridView1.DataSource = dt.DefaultView
End Sub
Private Sub btnLocalizar_Click(sender As Object, e As EventArgs) Handles btnLocalizar.Click
Dim cm = CType(Me.BindingContext(DataGridView1.DataSource), CurrencyManager)
Dim dv = CType(DataGridView1.DataSource, DataView)
dv.Sort = "CustomerID"
Dim x As Integer = dv.Find(txtCustomerID.Text)
DataGridView1.Rows(x).Selected = True
End Sub
Private Sub TextBox1_KeyPress(sender As Object, e As KeyPressEventArgs) Handles txtCustomerID.KeyPress
If Not Char.IsLetter(e.KeyChar) And Not e.KeyChar = vbBack Then
e.Handled = True
End If
End Sub
End Class
|
Neste código preenchemos o DataGridView1 usando o CustomersTableAdapter e no botão localizar - btnLocalizar - criamos um DataView e ordenamos os seus registros pelo CustomerID;
A seguir usamos o método Find() do DataView para localizar a linha pelo código do cliente informado, e selecionamos a linha definindo a propriedade Selected como true para selecionar a linha

Vimos assim 4 cenários distintos onde usamos recursos da ADO .NET e do DataGridView para selecionar e exibir registros.
Pegue o projeto
completo aqui: ![]() DataGridView_VBNET.zip
DataGridView_VBNET.zip
Não se turbe o vosso coração; credes em
Deus, crede também em mim.
Na casa de meu Pai há muitas moradas; se não fosse assim, eu vo-lo teria dito.
Vou preparar-vos lugar.
E quando eu for, e vos preparar lugar, virei outra vez, e vos levarei para mim
mesmo, para que onde eu estiver estejais vós também.
João 14:1-3
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#