![]() jQuery -
Criando um Tab Control em uma página ASP .NET
jQuery -
Criando um Tab Control em uma página ASP .NET
 |
Neste artigo eu vou mostrar como podemos usar os recursos da biblioteca jQuery e jQuery UI para criar um controle com abas tipo Tab Control em uma página ASP .NET. |
A jQuery é a biblioteca JavaScript mais usada em aplicações web atualmente. Ela foi desenvolvida em 2006 por John Resig e é suportada por uma comunidade de desenvolvedores além do time do projeto jQuery. Ela foi construída para ser leve, poder ser usadas nos principais navegadores e ser compatível com a especificação CSS3.
A jQuery simplifica a maneira de como acessar os elementos DOM tornando mais fácil a navegação pelas páginas. A biblioteca possui poderosos recursos Ajax, manipulação de eventos e efeitos de animação, permitindo um rápido desenvolvimento de aplicações web. Além disso a jQuery permite a criação de plugins que possibilita aos desenvolvedores criar recursos poderosos com base no núcleo jQuery.
No artigo de hoje vou mostrar como usar os recursos do plugin JQuery UI Tabs.
As tabs ou guias são áreas únicas de conteúdo com vários painéis onde cada painel esta associado a um cabeçalho em um lista.
Recursos usados:
Criando o projeto no Visual Studio 2013 Express for web
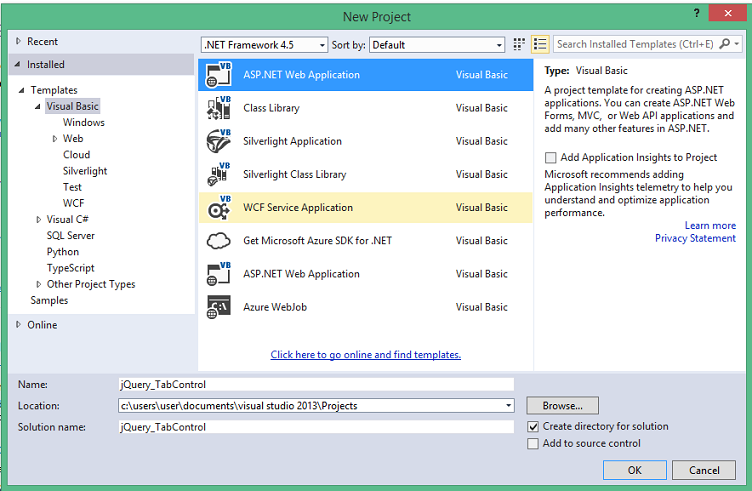
Abra o VS 2013 Express for Windows web e clique em New Project;
Selecione a linguagem Visual Basic ou Visual C# e o template ASP .NET Web Application;
Informe o nome jQuery_TabControl ou outro de sua preferência e clique no botão OK;
 |
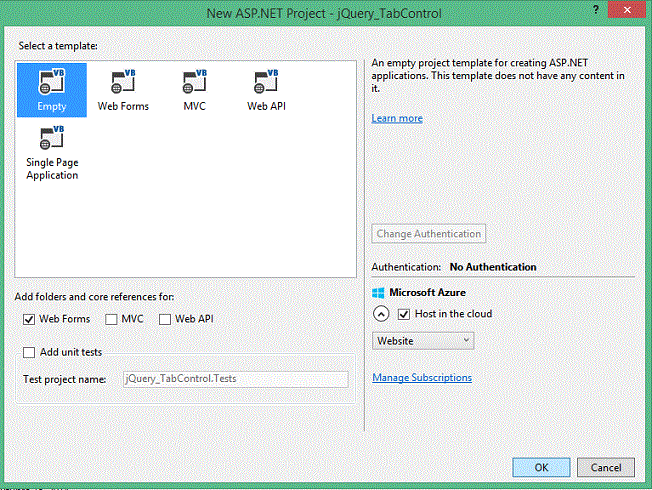
A seguir selecione o template Empty e marque a opção Web Forms pois vamos criar um projeto vazio :
 |
Vamos incluir uma nova página em nosso projeto. Para isso clique no menu PROJECT ->Add New Item e selecione o template Web -> Web Form e informe o nome Default.aspx e clique no botão Add;
Agora vamos usar o Nuget para incluir as referências às biblioteca jQuery e jQuery UI.
Clique no menu TOOLS e em Nuget Package Manager e selecione Manage Nuget Package for Solutions.
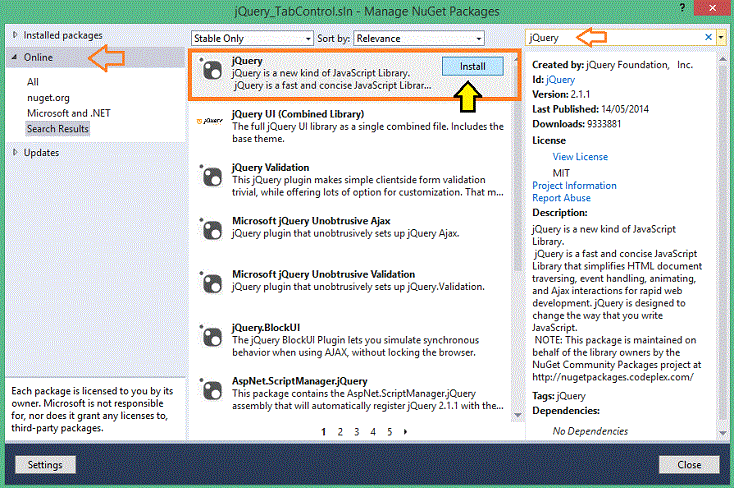
Na janela do assistente selecione a guia Online e informe jQuery para localizar o pacote;
Selecione o pacote jQuery e clique no botão Install para instalar a biblioteca no projeto:

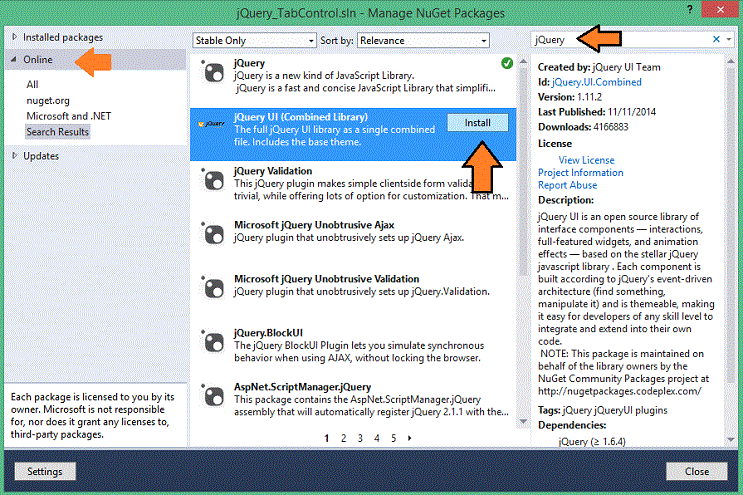
Repita o procedimento acima para a instalar a biblioteca jQuery UI:

Agora abra a página Default.aspx no modo Source e a partir da pasta Scripts criada no projeto inclua as referências na seção <head> da página para as bibliotecas JQuery.
Observe que estou referenciando o arquivo de estilo jquery-ui.css remotamente a partir do site do jquery; se desejar pode baixar o arquivo e usar uma referência local.
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="jQuery_TabControl._Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>jQuery Tabs</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css" />
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script src="Scripts/jquery-ui-1.11.2.min.js"></script>
<style>
body
{
font-size: 12px;
}
</style>
<script>
$(function () {
$("#CidadesTabs").tabs();
});
</script>
</head>
|
Crie uma seção de estilo de defina a fonte usada na seção body com tamanho igual a 12px.
Crie uma seção <script> e defina o código jQuery para criar as tabs:
A seguir crie uma <div> no formulário com o id igual a CidadesTabs e defina uma lista com referências às guias que você deseja criar definindo o nome de cada guia:
<body>
<form id="form1" runat="server">
<div id="CidadesTabs">
<ul>
<li><a href="#CidadesTabs-1">São Paulo</a></li>
<li><a href="#CidadesTabs-2">Rio de Janeiro</a></li>
<li><a href="#CidadesTabs-3">Belo Horizonte</a></li>
<li><a href="#CidadesTabs-4">Curitiba</a></li>
<li><a href="#CidadesTabs-5">Porto Alegre</a></li>
</ul>
<div id="CidadesTabs-1">
<p>
São Paulo é um município brasileiro, capital do estado de São Paulo
e principal centro financeiro, corporativo e mercantil da América do Sul.12 É a cidade mais populosa do Brasil,
do continente americano, da lusofonia e de todo o hemisfério sul.6 São Paulo é a cidade brasileira mais influente
no cenário global, sendo considerada a 14ª cidade mais globalizada do planeta,12 recebendo a classificação de cidade
global alfa, por parte do Globalization and World Cities Study Group & Network (GaWC).13 O lema da cidade, presente
em seu brasão oficial, é "Non ducor, duco", frase latina que significa "Não sou conduzido, conduzo".14
</p>
</div>
<div id="CidadesTabs-2">
<p>
O Rio de Janeiro é uma das 27 unidades federativas do Brasil. Situa-se na porção leste da região Sudeste, tendo como
limites os estados de Minas Gerais (norte e noroeste), Espírito Santo (nordeste) e São Paulo (sudoeste), e também o
Oceano Atlântico (leste e sul). Ocupa uma área de 43 780,172 km², sendo pouco maior que a Dinamarca. Apesar de ser,
efetivamente, o quarto menor estado do Brasil (ficando à frente apenas dos estados de Alagoas e Sergipe e do Distrito
Federal, respectivamente, em terceiro, segundo e primeiro lugar), concentra 8,4% da população do país, figurando,
consequentemente, como o Estado com maior densidade demográfica do Brasil. É também o terceiro maior litoral do Brasil,
ficando atrás apenas da Bahia e Maranhão respectivamente.
</p>
</div>
<div id="CidadesTabs-3">
<p>
Belo Horizonte é um município brasileiro, capital do estado de Minas Gerais. Pertence à Mesorregião
Metropolitana de Belo Horizonte e à Microrregião de Belo Horizonte. Com uma área de aproximadamente 330 km², possui uma geografia
diversificada, com morros e baixadas, distando 716 quilômetros de Brasília, a capital nacional.10
Cercada pela Serra do Curral, que lhe serve de moldura natural e referência histórica, foi planejada e construída para ser a
capital política e administrativa do estado mineiro sob influência das idéias do positivismo, num momento de forte apelo da ideologia
republicana no país.
</p>
</div>
<div id="CidadesTabs-4">
<p>
Curitiba é um município brasileiro, capital do estado do Paraná, localizado a 934 metros de altitude no primeiro planalto paranaense,
a aproximadamente 110 quilômetros do Oceano Atlântico.11 É a oitava cidade mais populosa do Brasil e a maior do sul do país, com uma
população de 1 848 946 habitantes.6 É a cidade principal da Região Metropolitana de Curitiba, formada por 29 municípios, com 3 400 357
habitantes numa área de 15 447 km²,14 o que a torna a oitava região metropolitana mais populosa do Brasil15 e a segunda maior da Região
Sul, ficando somente atrás da Região Metropolitana de Porto Alegre. A capital do Paraná ao longo dos últimos anos tem se consolidado
como a cidade mais rica do Sul do país e a quarta em nível nacional.
</p>
</div>
<div id="CidadesTabs-5">
<p>
Porto Alegre é um município brasileiro e a capital do estado mais meridional do Brasil, o Rio Grande do Sul.10 Pertence à mesorregião
metropolitana de Porto Alegre e à microrregião de Porto Alegre.1 Com uma área de quase 500 km², possui uma geografia diversificada,
com morros, baixadas e um grande lago, o Guaíba. Dista 1027 quilômetros de Brasília, a capital nacional.
</p>
</div>
</div>
</form>
</body>
</html> |
Depois para cada id de cada guia/aba coloque o conteúdo a ser exibido quando a guia for selecionada como no exemplo acima.
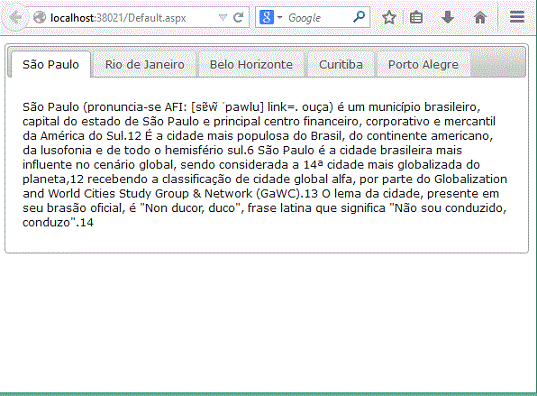
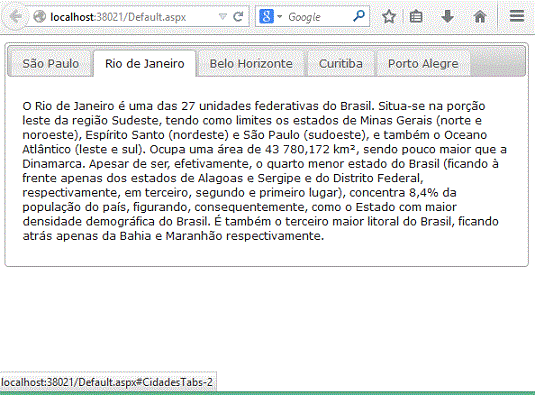
Executando o projeto e selecionando alguma abas iremos obter o seguinte resultado:
 |
 |
 |
Você viu que é muito fácil usar esse recurso com jQuery, e isso é apenas o arroz com feijão; Você pode incrementar o exemplo com conteúdo dinâmico, alterando o CSS da página e usando outros recursos jQuery para dar uma aparência mais profissional às suas guias/abas.
Pegue o projeto
completo aqui: ![]() jQuery_TabControl.zip
jQuery_TabControl.zip
Porque do céu se manifesta a ira de Deus sobre toda a impiedade e injustiça dos
homens, que detêm a verdade em injustiça.
Porquanto o que de Deus se pode conhecer neles se manifesta, porque Deus lho
manifestou.
Porque as suas coisas invisíveis, desde a criação do mundo, tanto o seu eterno
poder, como a sua divindade, se entendem, e claramente se vêem pelas coisas que
estão criadas, para que eles fiquem inescusáveis;
Romanos 1:18-20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: