![]() EF
6 -
Aplicação em Camadas -
Criando a camada de apresentação (UI) - VI
EF
6 -
Aplicação em Camadas -
Criando a camada de apresentação (UI) - VI
 |
Neste artigo vamos continuar o nosso exemplo anterior criando a camada de apresentação e implementando suas funcionalidades. |
Criação da Camada de apresentação e Implementação de funcionalidades para Departamentos
No artigo anterior criamos a camada de negócios e agora já podemos iniciar a criação da camada de apresentação. (UI)
Neste exemplo eu vou criar uma aplicação Windows Forms para consumir o repositório criado realizando as operações de manutenção e consulta de empregados e departamentos.
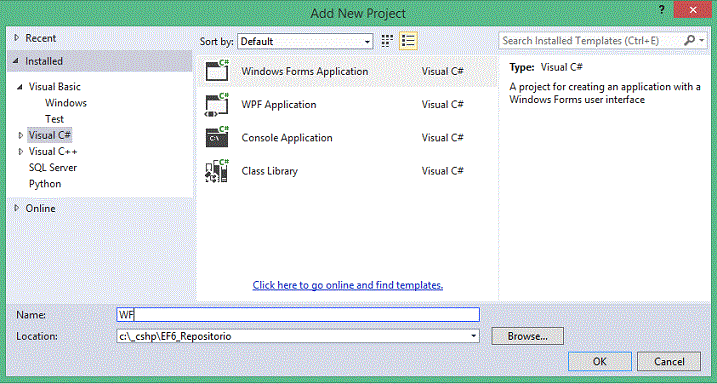
Selecione o menu FILE e clique em Add -> New Project;
Escolha a linguagem C# e o template Windows Forms Applicaton, informe o nome WF e clique no botão OK;

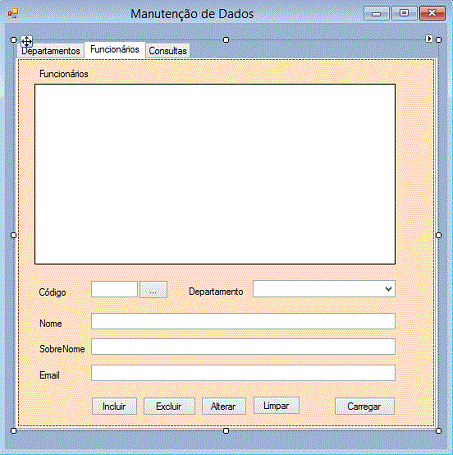
Vamos abrir o formulário form1.cs e alterar o sua propriedade Text para 'Manutenção de Dados' e seu cor de fundo para Azul. A seguir vamos , a partir da ToolBox, incluir o seguintes controles no formulário:
1 Controle TabControl com 3 TabPages : Departamentos, Funcionários e Consultas
Na TabPage Departamentos vamos incluir os seguintes controles :
1 DataGridView - dgvDepartamentos
3 Labels
2 TextBox - txtCodigoDepartamento e txtNomeDepartamento
6 Button - btnLocalizarDepartamento, btnIncluirDepartamento, btnExcluirDepartamento, btnAlterarDepartamento, btnLimparDepartamento e bnCarregarDepartamentos
Na TabPage Funcionarios vamos incluir os seguintes controles :
1 DataGridView - dgvFuncionario
6 Labels
4 TextBox - txtCodigoFunci, txtNomeFunci, txtSobreNome, txtEmail
1 Combobox - cboDepartamentoFunci
6 Button - btnLocalizarFunci, btnIncluirFunci, btnExcluirFunci, btnAlterarFunci, btnLimparFunci e btnCarregarFuncis

Na TabPage Consultas vamos incluir os seguintes controles :
1 Combobox - cboDepartamentos
1 Button - btnProcessar
1 DataGridView - dgvFunciDepartamento
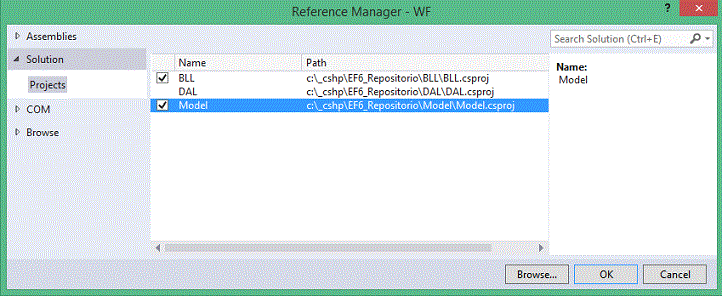
Antes de prosseguir vamos incluir referências aos projetos BLL e Model no projeto WF.
Selecione o projeto WF e no menu PROJECT clique em Add Reference;
A seguir clique na guia Solution e marque as opções BLL e Model e clique no botão OK;

Dessa forma já temos os controles dispostos no formulário e as referências aos demais projetos definidas; vamos iniciar então com o código para manutenção de departamentos que irá realizar consultas e as operações CRUD usando a entidade Departamento.
Vamos começar definindo os namespaces usados no formulário:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Windows.Forms;
using BLL;
using Model;
A seguir, logo após à declaração da classe do formulário, vamos declarar duas variáveis que referenciam as classes DepartamentoBLL e EmpregadoBLL onde estão os métodos que iremos acessar.
DepartamentoBLL departamentoBLL;
EmpregadoBLL empregadoBLL;
Agora vamos implementar o código de referente a cada uma das funcionalidades usando os eventos dos controles do formulário.
No evento Load do formulário vamos definir o código que carrega os controles Combobox com as informações dos departamentos na guia Funcionarios e Consultas :
private void Form1_Load(object sender, EventArgs e)
{
try
{
departamentoBLL = new DepartamentoBLL();
List<Departamento> dep = departamentoBLL.Get_DepartamentoInfo();
cboDepartamentoFunci.DataSource = dep.ToList();
cboDepartamentoFunci.ValueMember = "DepartamentoId";
cboDepartamentoFunci.DisplayMember = "Nome";
cboDepartamentos.DataSource = dep.ToList();
cboDepartamentos.ValueMember = "DepartamentoId";
cboDepartamentos.DisplayMember = "Nome";
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
|
1- Implementação das funcionalidades referente à guia Departamentos
No evento Click do botão carregar da guia Departamentos vamos definir o código que irá carregar os departamentos cadastrados exibindo-os no controle DataGridView - dgvDepartamentos:
private void bnCarregarDepartamentos_Click(object sender, EventArgs e)
{
departamentoBLL = new DepartamentoBLL();
List<Departamento> dep = departamentoBLL.Get_DepartamentoInfo();
dgvDepartamentos.DataSource = dep.ToList();
formataGridViewDepart();
}
|
No evento Click do botão Localizar temos o código que irá localizar o departamento pelo código exibindo o nome da caixa de texto txtDepartamento:
private void btnLocalizarDepartamento_Click(object sender, EventArgs e)
{
departamentoBLL = new DepartamentoBLL();
int codigo = Convert.ToInt32(txtCodigoDepartamento.Text);
List<Departamento> dep = departamentoBLL.Get_DepartamentoInfo(codigo);
txtNomeDepartamento.Text = dep[0].Nome;
}
|
No evento Click do botão Incluir temos o código que inclui um departamento:
private void btnIncluirDepartamento_Click(object sender, EventArgs e)
{
try
{
Departamento dep = new Departamento();
departamentoBLL = new DepartamentoBLL();
dep.Nome = txtNomeDepartamento.Text;
departamentoBLL.AdicionarDepartamento(dep);
MessageBox.Show("Departamento incluído com sucesso !", "Novo", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
|
No evento Click do botão Excluir temos o código que exclui um departamento :
private void btnExcluirDepartamento_Click(object sender, EventArgs e)
{
try
{
Departamento dep = new Departamento();
departamentoBLL = new DepartamentoBLL();
int codigo = Convert.ToInt32(txtCodigoDepartamento.Text);
dep = departamentoBLL.Localizar(codigo);
departamentoBLL.ExcluirDepartamento(dep);
MessageBox.Show("Departamento excluído com sucesso !", "Excluir", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
} |
No evento Click do botão Alterar temos o código que alterar um departamento:
private void btnAlterarDepartamento_Click(object sender, EventArgs e)
{
try
{
Departamento dep = new Departamento();
departamentoBLL = new DepartamentoBLL();
int codigo = Convert.ToInt32(txtCodigoDepartamento.Text);
dep = departamentoBLL.Localizar(codigo);
dep.Nome = txtNomeDepartamento.Text;
departamentoBLL.AlterarDepartamento(dep);
MessageBox.Show("Departamento alterado com sucesso !", "Alterar", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
} |
No evento Click do botão Limpar temos a chamada a rotina LimparTextBox() que limpa os controles TextBox do formulário:
private void btnLimpar_Click(object sender, EventArgs e)
{
LimparTextBox(this);
}
public void LimparTextBox(Control control)
{
foreach (Control c in control.Controls)
{
if (c is TextBox)
{
((TextBox)c).Clear();
}
if (c.HasChildren)
{
LimparTextBox(c);
}
}
}
|
A formatação do datagridview para departamentos esta sendo feita pelo método formataGridViewDepart() :
private void formataGridViewDepart()
{
var gdvDepart = dgvDepartamentos;
gdvDepart.AutoGenerateColumns = false;
gdvDepart.AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.DisplayedCellsExceptHeaders;
gdvDepart.ColumnHeadersBorderStyle = DataGridViewHeaderBorderStyle.Single;
//altera a cor das linhas alternadas no grid
gdvDepart.RowsDefaultCellStyle.BackColor = System.Drawing.Color.White;
gdvDepart.AlternatingRowsDefaultCellStyle.BackColor = System.Drawing.Color.Aquamarine;
//altera o nome das colunas
gdvDepart.Columns[0].HeaderText = "Cód.";
gdvDepart.Columns[1].HeaderText = "Nome";
//
gdvDepart.Columns[0].Width = 50;
gdvDepart.Columns[1].Width = 150;
//esconde a coluna
gdvDepart.Columns[2].Visible = false;
//seleciona a linha inteira
gdvDepart.SelectionMode = DataGridViewSelectionMode.FullRowSelect;
//não permite seleção de multiplas linhas
gdvDepart.MultiSelect = false;
// exibe nulos formatados
gdvDepart.DefaultCellStyle.NullValue = " - ";
//permite que o texto maior que célula não seja truncado
gdvDepart.DefaultCellStyle.WrapMode = DataGridViewTriState.True;
}
|
No evento CellClick do datagridview dgvDepartamentos temos o código que obtém os valores da linha selecionada e exibe-os nas caixas de texto do formulário:
private void dgvDepartamentos_CellClick(object sender, DataGridViewCellEventArgs e)
{
if (dgvDepartamentos.Rows[e.RowIndex].Cells[e.ColumnIndex].Value != null)
{
txtCodigoDepartamento.Text = dgvDepartamentos.Rows[e.RowIndex].Cells[0].Value.ToString();
txtNomeDepartamento.Text = dgvDepartamentos.Rows[e.RowIndex].Cells[1].Value.ToString();
}
}
|
Dessa forma já iniciamos a implementação das funcionalidades para manutenção de departamentos.
Na próxima parte do artigo vamos definir a implementação para a manutenção de funcionários e consultas e concluir o nosso sistema.
Porque do céu se manifesta a ira de Deus
sobre toda a impiedade e injustiça dos homens, que detêm a verdade em injustiça.
Porquanto o que de Deus se pode conhecer neles se manifesta, porque Deus lho
manifestou.
Porque as suas coisas invisíveis, desde a criação do mundo, tanto o seu eterno
poder, como a sua divindade, se entendem, e claramente se vêem pelas coisas que
estão criadas, para que eles fiquem inescusáveis;
Romanos 1:18-20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: