![]() ASP
.NET
MVC - Validação da força da senha usando jQuery
ASP
.NET
MVC - Validação da força da senha usando jQuery
 |
Neste artigo eu vou mostrar como podemos realizar a validação da força de uma senha usando jQuery em uma aplicação ASP .NET MVC. |
Muitas vezes somos solicitados a criar uma conta cadastrando um login e uma senha para ter acesso a um web site ou a dados sensíveis de um sistema. Como algumas senhas são fáceis de quebrar usando técnicas de força bruta, é comum dar o feedback aos usuários para mostrar a força da senha escolhida sinalizando ao usuário se a sua senha é ou não tão segura.
Neste artigo vou mostrar como podemos verificar a força de uma senha fornecida por um usuário fornecendo informações que indicam se a senha é fraca ou forte.
Algumas senhas são muito fracas e nunca devem ser utilizadas, geralmente elas incluem data de nascimento, números de telefone, números ou letras repetidos e nomes pessoais.
Outras podem ser descritas como fracas ou fortes de acordo com o comprimento da senha e do tipo de caracteres que ela contém. Por exemplo, se sua aplicação permite senhas de quatro caracteres de comprimento com a utilização das 26 letras do alfabeto, o número máximo de senhas possíveis é de aproximadamente 450.000. Este é um número pequeno para um computador moderno e um ataque de força bruta poderá quebrar a senha com certa facilidade.
Podemos aumentar o número de senhas possíveis, permitindo que caracteres adicionais sejam incluídos na senha. Se continuarmos com uma senha de quatro caracteres mas permitimos uma combinação de letras maiúsculas e minúsculas, as combinações possíveis aumentam de 450.000 para cerca de 7,5 milhões. Adicionando dígitos numéricos, símbolos e espaços para aumentar o conjunto de caracteres a 100 podemos chegar a 100 milhões de senhas possíveis com apenas quatro caracteres, o que é um número considerável.
Outra forma de aumentar o número de combinações possíveis é aumentar o comprimento da senha. Com os cem caracteres fornecidos por letras, dígitos e símbolos, estendendo a senha para dez caracteres de tamanho temos 100.000.000.000.000.000.000 combinações possíveis. Um número tão alto faz com que um ataque de força bruta não seja tão temido.
Recursos usados:
Criando o projeto no Visual Studio 2013 Express for web
Abra o VS Express 2013 for web e clique em New Project;
A seguir selecione a linguagem Visual C# e o template ASP .NET Web Application;
Informe o nome Mvc_Validar_ForcaSenha e clique no botão OK;
 |
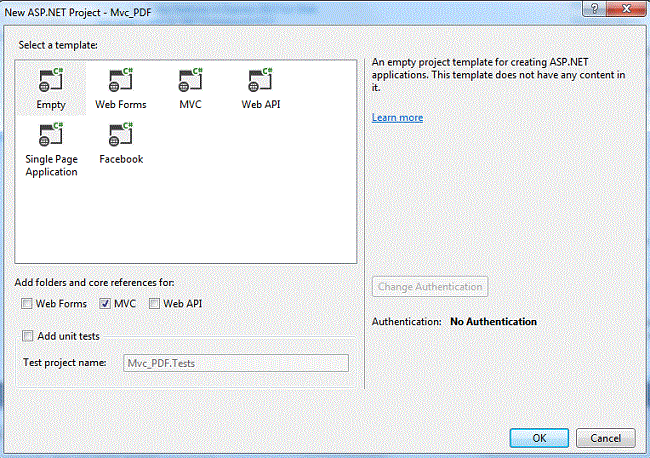
A seguir selecione o template Empty, marque o folder MVC e clique no botão OK;
 |
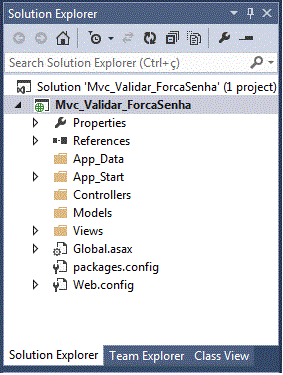
Será criado um projeto MVC com a seguinte estrutura exibida na janela Solution Explorer:
 |
Definindo o Controller
Vamos agora definir o nosso controlador chamado HomeController.
Clique com o botão direito na pasta Controllers e a seguir em Add -> Controller;
Selecione a opção MVC 5 Controller - Empty e clique no botão Add;
 |
Informe o nome HomeController e clique no botão Add;
 |
Na Action Index do controller criado vamos definir o código que retorna uma View().
Também vamos definir uma nova Action Index(string Senha) para tratar o POST retornando uma view e a mensagem sobre a senha informada:
using System.Web.Mvc;
namespace Mvc_Validar_ForcaSenha.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(string Senha)
{
ViewBag.Message = "A senha informada foi :" + Senha;
return View();
}
}
}
|
Preparando o ambiente
Antes de continuar vamos referenciar no projeto o plugin para verificar a força da senha. Existem muitas opções que você pode usar e eu escolhi o plugin que pode ser baixado neste link: http://phiras.wordpress.com/2007/04/08/password-strength-meter-a-jquery-plugin/
Após baixar o arquivo passwordStrengthMeter.js copie-o na pasta Scripts do projeto. Veja abaixo o código deste arquivo:
var shortPass = 'Muito Curta'
var badPass = 'Ruim'
var goodPass = 'Boa'
var strongPass = 'Forte'
function passwordStrength(password,username)
{
placar = 0
//password < 4
if (password.length < 4 ) { return shortPass }
//password == username
if (password.toLowerCase()==username.toLowerCase()) return badPass
//tamanho da senha
placar += password.length * 4
placar += ( verificarRepeticao(1,password).length - password.length ) * 1
placar += ( verificarRepeticao(2,password).length - password.length ) * 1
placar += ( verificarRepeticao(3,password).length - password.length ) * 1
placar += ( verificarRepeticao(4,password).length - password.length ) * 1
//senha tem 3 numeros
if (password.match(/(.*[0-9].*[0-9].*[0-9])/)) placar += 5
//senha tem dois simbolos
if (password.match(/(.*[!,@,#,$,%,^,&,*,?,_,~].*[!,@,#,$,%,^,&,*,?,_,~])/)) placar += 5
//senha tem caracteres maiusculos e minusculos
if (password.match(/([a-z].*[A-Z])|([A-Z].*[a-z])/)) placar += 10
//senha tem numeros e caracteres
if (password.match(/([a-zA-Z])/) && password.match(/([0-9])/)) placar += 15
//
//senha tem numeros e símbolos
if (password.match(/([!,@,#,$,%,^,&,*,?,_,~])/) && password.match(/([0-9])/)) placar += 15
//senha tem caractere e símbolo
if (password.match(/([!,@,#,$,%,^,&,*,?,_,~])/) && password.match(/([a-zA-Z])/)) placar += 15
//senha tem apenas numeros ou caracteres
if (password.match(/^\w+$/) || password.match(/^\d+$/) ) placar -= 10
// vreificando o placar entre : 0 < placar < 100
if ( placar < 0 ) placar = 0
if ( placar > 100 ) placar = 100
if (placar < 34 ) return badPass
if (placar < 68 ) return goodPass
return strongPass
}
// verificarRepeticao(1,'aaaaaaabcbc') = 'abcbc'
// verificarRepeticao(2,'aaaaaaabcbc') = 'aabc'
// verificarRepeticao(2,'aaaaaaabcdbcd') = 'aabcd'
function verificarRepeticao(pLen,str) {
res = ""
for ( i=0; i<str.length ; i++ ) {
repeated=true
for (j=0;j < pLen && (j+i+pLen) < str.length;j++)
repeated=repeated && (str.charAt(j+i)==str.charAt(j+i+pLen))
if (j<pLen) repeated=false
if (repeated) {
i+=pLen-1
repeated=false
}
else {
res+=str.charAt(i)
}
}
return res
}
|
Eu alterei somente o texto inicial do arquivo para exibir a mensagem em português no arquivo javascript original e os comentários.
Criando a View
Agora vamos criar uma view onde vamos exibir uma caixa de texto para que o usuário informe a senha e um controle Button para que o usuário realize o Post da informação.
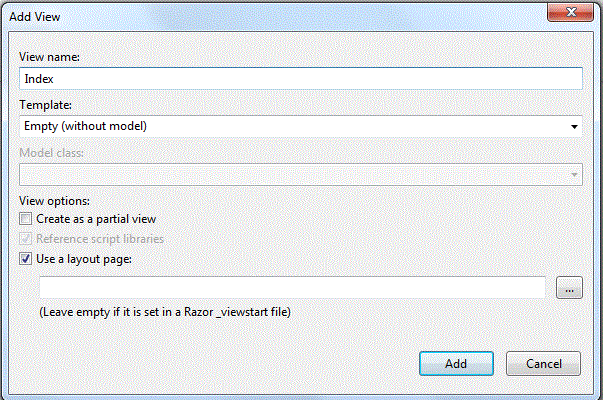
Clique com o botão direito do mouse sobre no interior da View Index e a seguir em Add View;
A seguir defina as opções para criar a view conforme a figura abaixo:
 |
A seguir inclua o código abaixo para esta view que será criada na pasta Views/Home com o nome Index.cshtml:
@{
ViewBag.Title = "Validação da Força da Senha com jQuery";
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/passwordStrengthMeter.js"></script>
<script language="javascript">
var result = "";
jQuery(document).ready(function () {
$('#txtpassword').keyup(function () {
$('#result').html(passwordStrength($('#txtpassword').val(), ""))
result = $('#result').html();
if (result == "Muito Curta") {
$('#result').attr({ 'style': 'color:Red;' });
}
if (result == "Ruim") {
$('#result').attr({ 'style': 'color:Olive;' });
}
if (result == "Boa") {
$('#result').attr({ 'style': 'color:Lime;' });
}
if (result == "Forte") {
$('#result').attr({ 'style': 'color:Green;' });
}
})
})
function ValidateForm() {
if (result == "Boa" || result == "Forte") {
return true;
}
else
{
alert("A senha é FRACA.");
return false;
}
}
</script>
@using (Html.BeginForm("Index", "Home"))
{
<h2>Macoratti .net</h2>
<hr />
<div>
Password: @Html.Password("Senha", "", new { @Id = "txtpassword" })
<span id='result'></span>
</div>
<br />
<div style="text-align:center">
<input type="submit" value="Submit" onclick="javascript:return ValidateForm();" />
</div>
<div style="color:Red;font-weight:bold;">@ViewBag.Message</div>
}
|
Você pode alterar as cores de exibição do texto e incrementar o script com outros recursos.
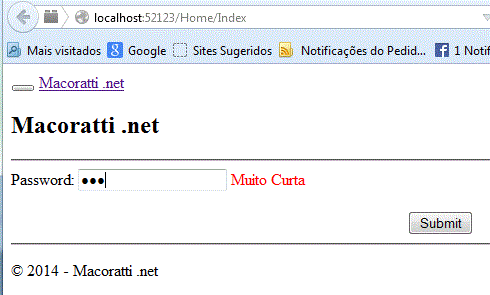
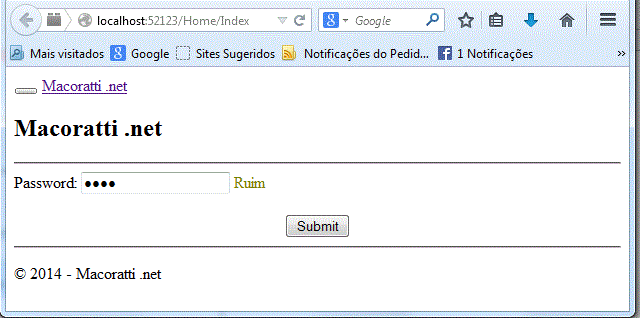
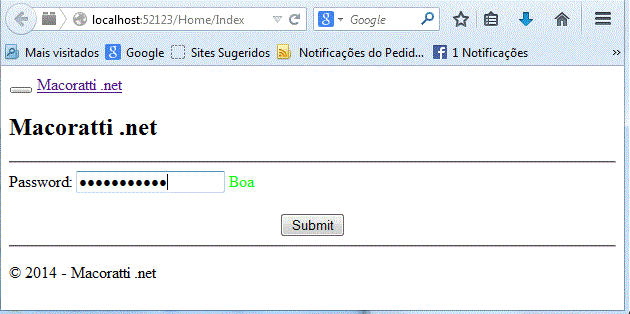
Executando o projeto iremos obter a exibição da página abaixo. Ao digitar a senha veremos uma mensagem exibindo a sua validação:
1- Senha muito Curta
 |
2- Senha Ruim
 |
3- Senha Boa
 |
4- Senha Forte
 |
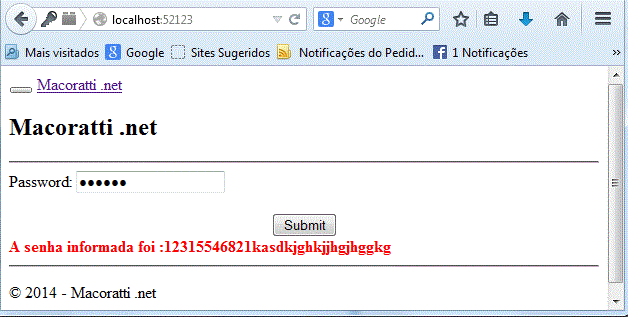
Quando o usuário clicar no botão Submit para enviar o post da senha teremos:

Pegue o projeto
completo aqui: ![]() Mvc_Validar_ForcaSenha.zip
Mvc_Validar_ForcaSenha.zip
Lucas 9:23 E dizia a todos
: Se alguém quer vir após mim, negue-se a si mesmo, e tome cada dia sua cruz, e
siga-me.
Lucas 9:24 Porque, qualquer que quiser salvar a sua vida,
perdê-la-á; mas qualquer que, por amor de mim, perder a sua vida, a salvará.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#