![]() ASP
.NET
MVC - Vinculando um DatePicker Calendar jQuery em um WebGrid
ASP
.NET
MVC - Vinculando um DatePicker Calendar jQuery em um WebGrid
 |
Neste artigo eu vou mostrar como podemos vincular um controle DatePicker Calendar no interior de um WebGrid em uma aplicação ASP .NET MVC usando a linguagem C#. |
O componente WebGrid permite renderizar dados tabulares de forma muito simples com suporte à formatação personalizada de colunas, à paginação, à classificação e às atualizações assíncronas via AJAX.
Para saber mais sobre o WebGrid leia o meu artigo : ASP .NET MVC 3 - Usando o HTML Helper WebGrid
A biblioteca jQuery UI oferece uma série de componentes, e, dentre eles, temos calendários; nesse artigo eu vou apresentar o componente DatePicker mostrando como vincular o componente a um WebGrid em uma aplicação ASP .NET MVC.
Recursos usados:
Criando o projeto no Visual Studio 2013 Express for web
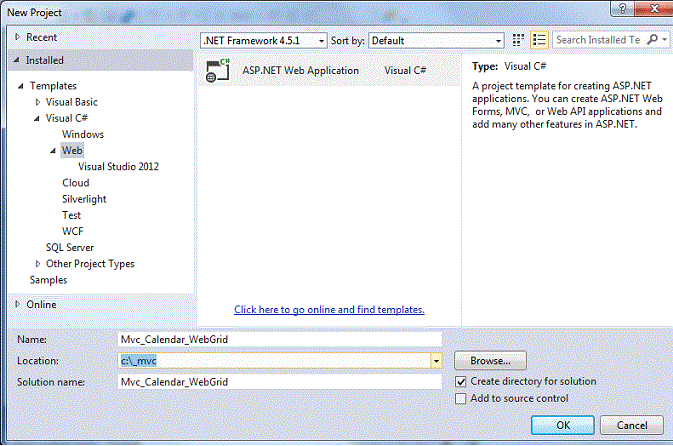
Abra o VS Express 2013 for web e clique em New Project;
A seguir selecione a linguagem Visual C# e o template ASP .NET Web Application;
Informe o nome Mvc_Calendar_WebGrid e clique no botão OK;
 |
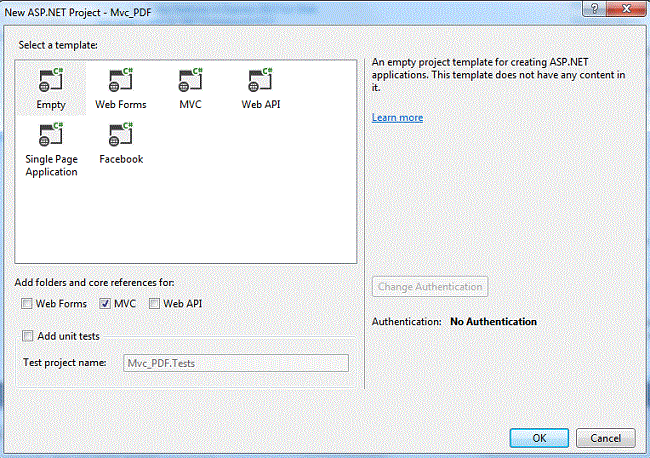
A seguir selecione o template Empty, marque o folder MVC e clique no botão OK;
 |
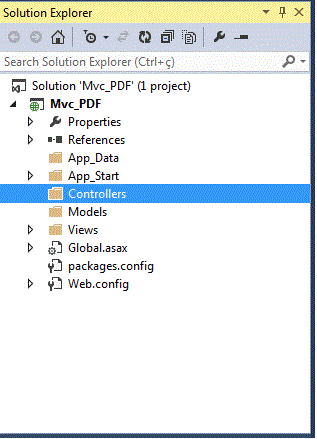
Será criado um projeto MVC com a seguinte estrutura exibida na janela Solution Explorer:
 |
Definindo o Model
Vamos agora definir o nosso Model e incluir na pasta Models do projeto a classe AlunoModel.
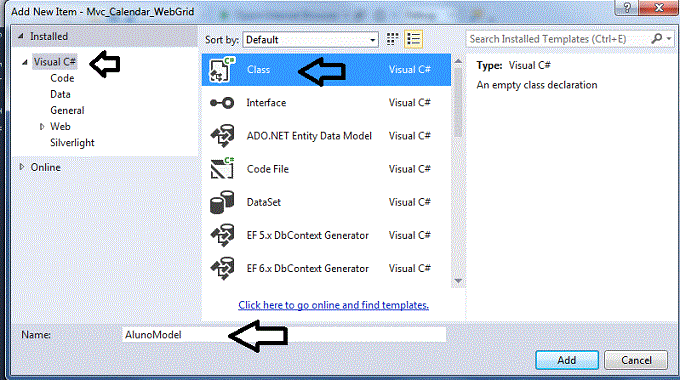
Clique com o botão direito do mouse sobre a pasta Models e a seguir em Add Class;
Informe o nome AlunoModel e clique no botão OK;
 |
A seguir digite o código abaixo na classe :
using System.Collections.Generic;
namespace Mvc_Calendar_WebGrid.Models
{
public class AlunoModel
{
public List<Aluno> AlunoLista { get; set; }
}
public class Aluno
{
public string Nome { get; set; }
public string Classe { get; set; }
public string Nascimento { get; set; }
public string Email { get; set; }
}
}
|
Definindo o Controller
Vamos agora definir o nosso controlador chamado HomeController.
Clique com o botão direito na pasta Controllers e a seguir em Add -> Controller;
Selecione a opção MVC 5 Controller - Empty e clique no botão Add;
 |
Informe o nome HomeController e clique no botão Add;
 |
Na Action Index do controller criado vamos definir o código que retorna uma lista de clientes com dados que foram gerados pelo método AlunoRegistros().
Também vamos definir uma nova Action Index(AlunoModel _alunoModel) para tratar o POST retornando o nosso model: _alunoModel:
using System.Collections.Generic;
using System.Web.Mvc;
using Mvc_Calendar_WebGrid.Models;
namespace Mvc_Calendar_WebGrid.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
AlunoModel _alunoModel = new AlunoModel();
_alunoModel = AlunoRegistros();
return View(_alunoModel);
}
[HttpPost]
public ActionResult Index(AlunoModel _alunoModel)
{
return View(_alunoModel);
}
public AlunoModel AlunoRegistros()
{
AlunoModel _oAlunoModel = new AlunoModel();
_oAlunoModel.AlunoLista = new List<Aluno>();
_oAlunoModel.AlunoLista.Add(new Aluno { Nome = "Macoratti", Classe = "#3A", Email = "macoratti@yahoo.com" });
_oAlunoModel.AlunoLista.Add(new Aluno { Nome = "Jefferson", Classe = "#3B", Email = "jeff@uol.com.br" });
_oAlunoModel.AlunoLista.Add(new Aluno { Nome = "Miria Estela", Classe = "#2F", Email = "mimi@hotmail.com" });
_oAlunoModel.AlunoLista.Add(new Aluno { Nome = "Janice Rachel", Classe = "#1H", Email = "janjan@bol.com.br" });
_oAlunoModel.AlunoLista.Add(new Aluno { Nome = "Jessica Lang", Classe = "#2D", Email = "jesslang@bol.com.br" });
return _oAlunoModel;
}
}
}
|
Para obter a data do calendário selecionada vamos criar uma pasta chamada images no projeto e incluir esta pasta um ícone para o calendário, assim ao clicar no ícone o calendário será aberto no WebGrid.
No menu PROJECT clique em New Folder e informe o nome images e a seguir inclua o ícone : calendar-icon.png nesta pasta.
Criando a View
Agora vamos criar uma view para exibir os dados em um controle WebGrid.
Clique com o botão direito do mouse sobre no interior da View Index e a seguir em Add View;
A seguir defina as opções para criar a view conforme a figura abaixo:
 |
A seguir inclua o código abaixo para esta view que será criada na pasta Views/Home com o nome Index.cshtml:
@model Mvc_Calendar_WebGrid.Models.AlunoModel
@{ ViewBag.Title = "Vinculando DataPicker Calendar em um WebGrid"; } <link rel="stylesheet" href="http://code.jquery.com/ui/1.11.0/themes/smoothness/jquery-ui.css"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js"></script> <style> body { font-size: 70%; } </style> <script type="text/javascript" language="javascript"> $(function () { $(".calendarcss").datepicker({ dateFormat: 'dd/mm/yy', dayNames: ['Domingo', 'Segunda', 'Terça', 'Quarta', 'Quinta', 'Sexta', 'Sábado'], dayNamesMin: ['D', 'S', 'T', 'Q', 'Q', 'S', 'S', 'D'], dayNamesShort: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sáb', 'Dom'], monthNames: ['Janeiro', 'Fevereiro', 'Março', 'Abril', 'Maio', 'Junho', 'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'], monthNamesShort: ['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun', 'Jul', 'Ago', 'Set', 'Out', 'Nov', 'Dez'], nextText: 'Proximo', prevText: 'Anterior', showOn: "button", buttonImage: "images/calendar-icon.png", buttonImageOnly: true, buttonText: "Selecione a data" }); }); </script> <style type="text/css">
table {
font-family: verdana,arial,sans-serif;
font-size: 12px;
color: #333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
}
table th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #dedede;
}
table td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #ffffff;
}
input {
width: 70px;
}
</style>
@using (Html.BeginForm("Index", "Home"))
{
var grid = new WebGrid(Model.AlunoLista, canSort: false, canPage: false);
int NoLinha = 0;
<div>
@grid.GetHtml(columns:
grid.Columns
(
grid.Column("#No.", format: item => NoLinha = NoLinha + 1),
grid.Column("Nome", format: (item) => Html.TextBox("AlunoLista[" + (NoLinha - 1).ToString() + "].Nome", (object)item.Nome)),
grid.Column("Classe", format: (item) => Html.TextBox("AlunoLista[" + (NoLinha - 1).ToString() + "].Classe", (object)item.Classe)),
grid.Column("Nascimento", format: (item) => Html.TextBox("AlunoLista[" + (NoLinha - 1).ToString() + "].Nascimento",
(object)item.Nascimento, new { @class = "calendarcss", @style = "width:70px;" })),
grid.Column("Email", format: (item) => Html.TextBox("AlunoLista[" + (NoLinha - 1).ToString() + "].Email", (object)item.Email))
), mode: WebGridPagerModes.Numeric)
</div>
<input type="submit" value="Submeter" />
}
|
Na verdade o componente DatePicker é um módulo do jQuery UI que pode ser baixado selecionando os módulos do UI que desejamos usar.
Acessando a página do plugin jQuery UI marque as caixas para Core e Datepicker e clique no botão Download:
No nosso código estamos usando as referências on-line :
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.0/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js"></script>
mas você pode baixar e referenciar em sua aplicação também.
A função jQuery que define o calendário foi ajustada para exibir para o idioma português:
<script type="text/javascript" language="javascript">
$(function () {
$(".calendarcss").datepicker({
dateFormat: 'dd/mm/yy',
dayNames: ['Domingo', 'Segunda', 'Terça', 'Quarta', 'Quinta', 'Sexta', 'Sábado'],
dayNamesMin: ['D', 'S', 'T', 'Q', 'Q', 'S', 'S', 'D'],
dayNamesShort: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sáb', 'Dom'],
monthNames: ['Janeiro', 'Fevereiro', 'Março', 'Abril', 'Maio', 'Junho', 'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'],
monthNamesShort: ['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun', 'Jul', 'Ago', 'Set', 'Out', 'Nov', 'Dez'],
nextText: 'Proximo',
prevText: 'Anterior',
showOn: "button",
buttonImage: "images/calendar-icon.png",
buttonImageOnly: true,
buttonText: "Selecione a data"
});
});
</script>
Definimos um estilo na própria página e a seguir definimos o htmlHelper webgrid para exibir os nossos dados.
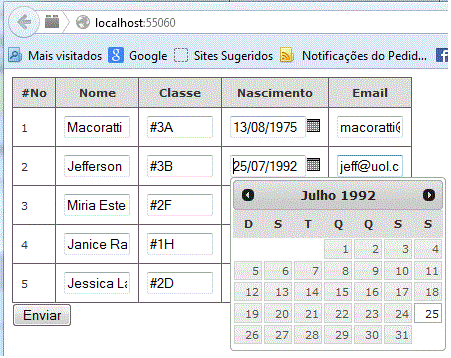
Executando o projeto iremos obter a exibição da página abaixo. Ao clicar no ícone do calendário veremos a sua apresentação permitindo a seleção de datas:
 |
Pegue o projeto
completo aqui: ![]() Mvc_Calendar_WebGrid.zip
Mvc_Calendar_WebGrid.zip
Salmos 8:1 - Ó Senhor, Senhor nosso, quão admirável é o teu nome em toda a terra, pois puseste a tua glória sobre os céus!
Salmos 8:2 - Tu ordenaste força da boca das crianças e dos que mamam, por causa dos teus inimigos, para fazer calar ao inimigo e ao vingador.
Salmos 8:3 - Quando vejo os teus céus, obra dos teus dedos, a lua e as estrelas que preparaste;
Salmos 8:4 - Que é o homem mortal para que te lembres dele? e o filho do homem, para que o visites?
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: