![]() ASP
.NET
-
Usando o DataList e destacando o item
selecionado
ASP
.NET
-
Usando o DataList e destacando o item
selecionado
 |
Neste artigo eu vou recordar como podemos usar o controle DataList da ASP .NET destacando um item selecionado usando o mouse. |
A plataforma .NET oferece muitas vantagens no desenvolvimento de aplicações para internet : facilidade de uso , pouco código , recursos de IDE integrado do RAD - Rapid Application Development , componentes otimizados , e por ai vai...
Neste artigo eu vou recordar um pouco como usar o componente DataList , ele é um componente ideal para exibir um conjunto de dados a partir de uma fonte de informações , de um vetor , banco de dados , etc. Seu objetivo é claro: ser leve e usar pouco código.
O DataList define templates para exibição de dados. Nele podemos ter os seguinte templates :
Podemos personalizar a exibição do componente através das seguintes propriedades:
Neste artigo eu vou usar a tabela Employees do banco de dados Northwind.mdf do SQL Server para exibir a foto e os detalhes dos funcionários mostrando como destacar um funcionário selecionado no datalist. Para isso eu vou aplicar um estilo definido no arquivo style.css na pasta css do projeto.
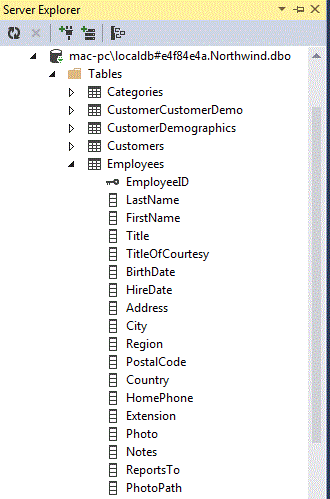
Abaixo vemos a estrutura da tabela Employees :
 |
Vamos trabalhar apenas com as seguintes informações da tabela:
| Campo | Tipo |
| FirstName | varchar(100) |
| City | varchar(100) |
| Country | varchar(50) |
| PhotoPath | varchar(100) |
Recursos usados:
Criando o projeto no Visual Studio 2013 Express for web
Abra o VS Express 2013 for web e clique em New Web Site;
A seguir selecione a linguagem Visual C# e o template ASP .NET Web Application;
Informe o nome DataList-Images e clique no botão OK;
 |
No menu PROJECT clique em Add New Item e a seguir selecione o template Web Form.
Altere o nome para Default.aspx e clique no botão Add:
 |
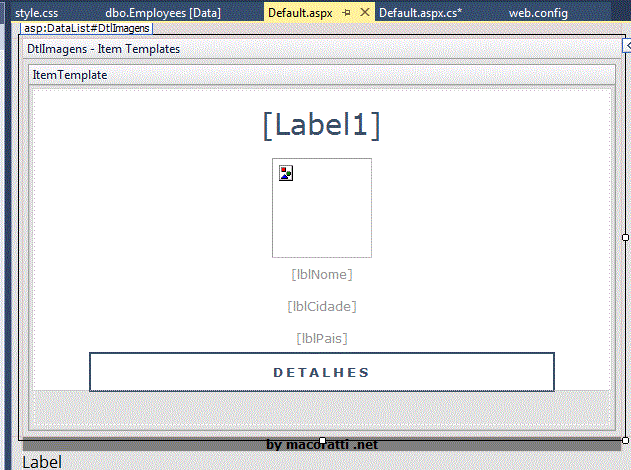
Vamos incluir um controle DataList com ID=dtlImagens nesta página a partir da ToolBox e definir um ItemTemplate que realiza a vinculação com os campos FirstName, City e Country da tabela Employees:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="DtlImagens" runat="server" Font-Names="Verdana" Font-Size="Small"
RepeatColumns="3" RepeatDirection="Horizontal" Width="600px">
<ItemStyle ForeColor="Black"/>
<ItemTemplate>
<div id="pricePlans">
<ul id="plans">
<li class="plan">
<ul class="planContainer">
<li class="title">
<h2>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("FirstName") %>'></asp:Label></h2>
</li>
<li class="title">
<asp:Image ID="imgFoto" runat="server" Width="100px" Height="100px" ImageUrl='<%# Bind("PhotoPath","~/fotos/{0}") %>' />
</li>
<li>
<ul class="options">
<li><span>
<asp:Label ID="lblNome" runat="server" Text='<%# Bind("FirstName") %>'></asp:Label></span></li>
<li><span>
<asp:Label ID="lblCidade" runat="server" Text=' <%# Bind("City") %>'></asp:Label></span></li>
<li><span>
<asp:Label ID="lblPais" runat="server" Text='<%# Bind("Country") %>'></asp:Label></span></li>
</ul>
</li>
<li class="button"><a href="#">Detalhes</a></li>
</ul>
</li>
</ul>
</div>
</ItemTemplate>
</asp:DataList>
</div>
<div style="background-color: Gray; width: 600px; text-align: center; font-weight: bold;
font-family: Verdana; font-size: 12px">
by macoratti .net</div>
<asp:Label ID="lblerro" runat="server" Text="Label"></asp:Label>
</form>
</body>
</html>
|
Abaixo vemos o ItemTemplate onde definimos alguns controles Labels e um controle Image usado para exibir a imagem:
 |
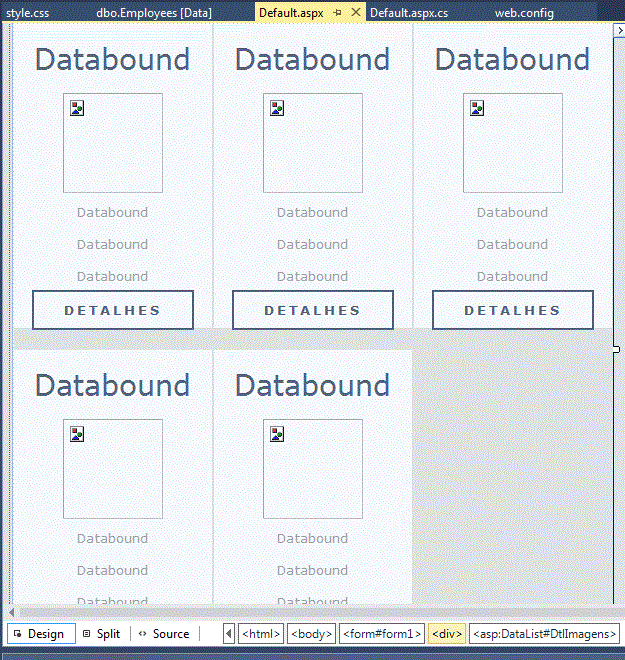
A seguir o arquivo Default.aspx exibindo o controle Repeater com o DataList vinculado:
 |
Vamos criar uma nova pasta em nosso projeto chamada css e definir o arquivo de estilo style.css com o código abaixo:
html,html a {
-webkit-font-smoothing: antialiased;
text-shadow: 1px 1px 1px rgba(0,0,0,0.004);
}
body {
font-family: 'Open Sans', sans-serif;
background: #e2e2e2;
}
#plans,#plans ul,#plans ul li {
margin: 0;
padding: 0;
list-style: none;
}
#pricePlans:after {
content: '';
display: table;
clear: both;
}
#pricePlans {
zoom: 1;
}
#pricePlans {
max-width: 69em;
margin: 0 auto;
}
#pricePlans #plans .plan {
background: #fff;
float: left;
width: 100%;
text-align: center;
border-radius: 5px;
margin: 0 0 20px 0;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.1);
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
.planContainer .title h2 {
font-size: 2.125em;
font-weight: 300;
color: #3e4f6a;
margin: 0;
padding: .6em 0;
}
.planContainer .title h2.bestPlanTitle {
background: #3e4f6a;
background: -webkit-linear-gradient(top, #475975, #364761);
background: -moz-linear-gradient(top, #475975, #364761);
background: -o-linear-gradient(top, #475975, #364761);
background: -ms-linear-gradient(top, #475975, #364761);
background: linear-gradient(top, #475975, #364761);
color: #fff;
border-radius: 5px 5px 0 0;
}
.planContainer .price p {
background: #3e4f6a;
background: -webkit-linear-gradient(top, #475975, #364761);
background: -moz-linear-gradient(top, #475975, #364761);
background: -o-linear-gradient(top, #475975, #364761);
background: -ms-linear-gradient(top, #475975, #364761);
background: linear-gradient(top, #475975, #364761);
color: #fff;
font-size: 1.2em;
font-weight: 700;
height: 2.6em;
line-height: 2.6em;
margin: 0 0 1em;
}
.planContainer .price p.bestPlanPrice {
background: #f7814d;
}
.planContainer .price p span {
color: #8394ae;
}
.planContainer .options {
margin-top: 10em;
}
.planContainer .options li {
font-weight: 700;
color: #364762;
line-height: 2.5;
}
.planContainer .options li span {
font-weight: 400;
color: #979797;
}
.planContainer .button a {
text-transform: uppercase;
text-decoration: none;
color: #3e4f6a;
font-weight: 700;
letter-spacing: 3px;
line-height: 2.8em;
border: 2px solid #3e4f6a;
display: inline-block;
width: 80%;
height: 2.8em;
border-radius: 4px;
margin: 1.5em 0 1.8em;
}
.planContainer .button a.bestPlanButton {
color: #fff;
background: #f7814d;
border: 2px solid #f7814d;
}
#credits {
text-align: center;
font-size: .8em;
font-style: italic;
color: #777;
}
#credits a {
color: #333;
}
#credits a:hover {
text-decoration: none;
}
@media screen and (min-width: 481px) and (max-width: 768px) {
#pricePlans #plans .plan {
width: 49%;
margin: 0 2% 20px 0;
}
#pricePlans #plans > li:nth-child(2n) {
margin-right: 0;
}
}
@media screen and (min-width: 769px) and (max-width: 1024px) {
#pricePlans #plans .plan {
width: 49%;
margin: 0 2% 20px 0;
}
#pricePlans #plans > li:nth-child(2n) {
margin-right: 0;
}
}
@media screen and (min-width: 1025px) {
#pricePlans {
margin: 2em auto;
}
#pricePlans #plans .plan {
width: on:;
margin: 0 1.33% 20px 0;
-webkit-transition: all .25s;
-moz-transition: all .25s;
-ms-transition: all .25s;
-o-transition: all .25s;
transition: all .25s;
}
#pricePlans #plans > li:last-child {
margin-right: 0;
}
#pricePlans #plans .plan:hover {
-webkit-transform: scale(1.04);
-moz-transform: scale(1.04);
-ms-transform: scale(1.04);
-o-transform: scale(1.04);
transform: scale(1.04);
}
.planContainer .button a {
-webkit-transition: all .25s;
-moz-transition: all .25s;
-ms-transition: all .25s;
-o-transition: all .25s;
transition: all .25s;
}
.planContainer .button a:hover {
background: #3e4f6a;
color: #fff;
}
.planContainer .button a.bestPlanButton:hover {
background: #ff9c70;
border: 2px solid #ff9c70;
}
}
|
No menu PROJECT clique em New Folder e informe o nome fotos. A seguir inclua algumas imagens que deseja exibir nesta pasta.
Após isso abra a tabela Employees e altere no campo PhotoPath o nome das imagens conforme os nomes das imagens que você incluiu na pasta fotos.
Agora vamos abrir o arquivo code-behind Default.aspx.cs e definir o código baixo no evento Load para carregar os dados no DropDownList:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
}
}
|
No código acima criamos um objeto DataTable e chamamos o método GetDados() para preencher o DataTable.
O código do método GetDados() é dado a seguir:
protected void BindData()
{
SqlConnection conn = null;
try
{
conn = new SqlConnection(@"Data Source=(LocalDB)\v11.0;Initial Catalog=Northwind;Integrated Security=True");
DataSet ds = new DataSet();
DataTable FromTable = new DataTable();
conn.Open();
string cmdstr = "Select top 6 * from Employees";
SqlCommand cmd = new SqlCommand(cmdstr, conn);
SqlDataAdapter adp = new SqlDataAdapter(cmd);
adp.Fill(ds);
DtlImagens.DataSource = ds.Tables[0];
DtlImagens.DataBind();
}
catch (Exception ex)
{
lblerro.Text = ex.Message;
}
finally
{
conn.Close();
}
}
|
A seguir definimos as configurações do DropDownList - ddlImagem e percorremos cada item incluindo o caminho da imagem para o país a ser exibido no controle com base no nome do país.
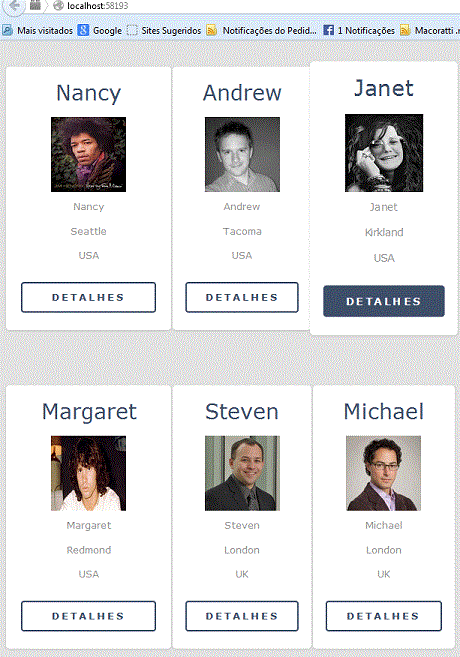
Executando o projeto iremos obter a exibição da página abaixo onde vemos a imagem de cada país exibida na frente do nome do país:
 |
Pegue o projeto
completo aqui: ![]() DataList_Imagens.zip
DataList_Imagens.zip
Lucas 5:31 - E Jesus, respondendo, disse-lhes: Não necessitam de médico os que estão sãos, mas, sim, os que estão enfermos;
Lucas 5:32 - Eu não vim chamar os justos, mas, sim, os pecadores, ao arrependimento.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP .NET - Web Forms e a vinculação de dados - Macoratti ...