![]() Entity
Framework - Construindo um mecanismo de consulta
Entity
Framework - Construindo um mecanismo de consulta
 |
Neste artigo vou mostrar como podemos implementar um mecanismo de consulta a dados usando o Entity Framework em uma aplicação ASP .NET MVC. |
Consultar dados é uma das funcionalidades mais básicas que uma aplicação pode possuir. Na verdade a consulta aos dados, usando critérios dos mais variados tipos, pode ser a funcionalidade sobre a qual o restante de uma aplicação se baseia para funcionar corretamente.
Neste artigo eu mostro como criar uma página de consulta em uma aplicação ASP .NET MVC 5 usando os recursos do Entity Framework 6 e do pacote PagedList.Mvc para realizar a paginação.
Para tornar a tarefa mais simples eu vou utilizar o banco de dados Cadastro.mdf criado no SQL Server 2012 Express e a tabela Produtos que possui a seguinte estrutura:
 |
Recursos usados:
Criando o projeto no Visual Studio 2013 Express
Abra o VS Express 2013 for Web e clique em New Project;
A seguir selecione a linguagem Visual C# e o template ASP .NET Web Application;
Informe o nome Mvc_Consultas e clique no botão OK;
 |
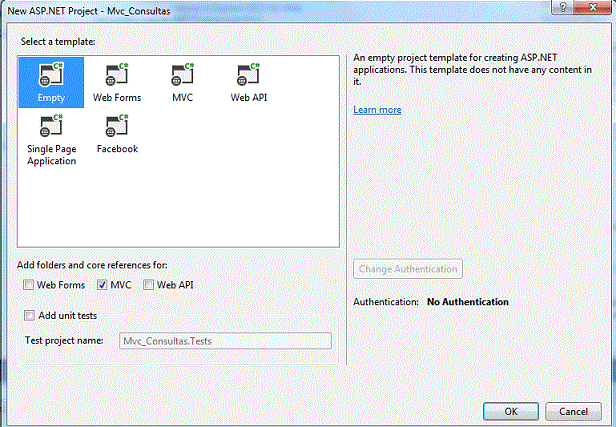
A seguir selecione o template Empty e clique no botão OK;
 |
Referenciando o PagedList.Mvc
Vamos agora incluir no projeto o pacote PagedList.Mvc.
Clique no menu TOOLS e a seguir em Library Package Manager -> Manage Nuget Packages for Solution;
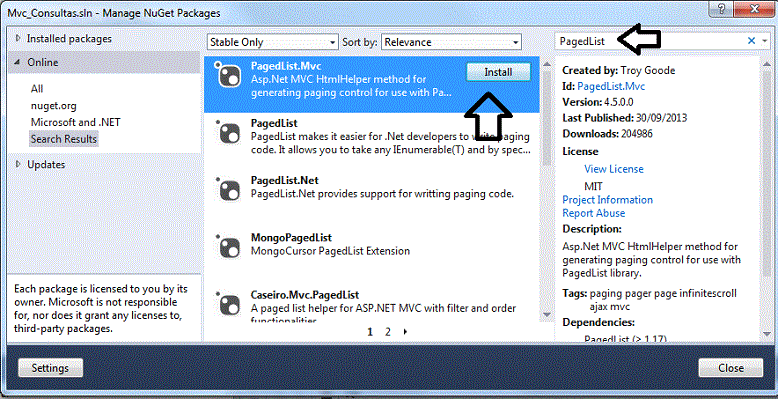
Digite PagedList na caixa de busca e selecione o item PagedList.Mvc e clique em Install;
 |
Criando um Entity Data Model e o ProdutoModel
Vamos agora criar uma mapeamento ORM usando o Entity Framework através da geração de um entity data model.
Selecione a pasta Models e no menu PROJECT clique em Add New Item;
A seguir e selecione a guia Data e clique ADO .NET Entity Data Model;
Informe o nome Cadastro.edmx e clique no botão Add;
A seguir selecione Generate from database em clique em Next>;
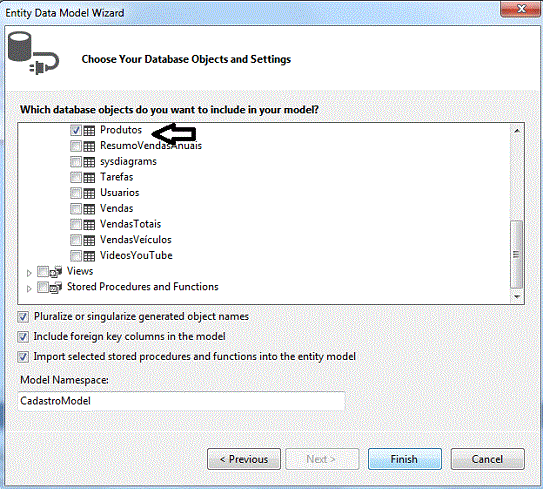
Clique em Next> novamente e a seguir selecione a tabela Produtos do banco de dados Cadastro marcando as opções conforme figura abaixo:
 |
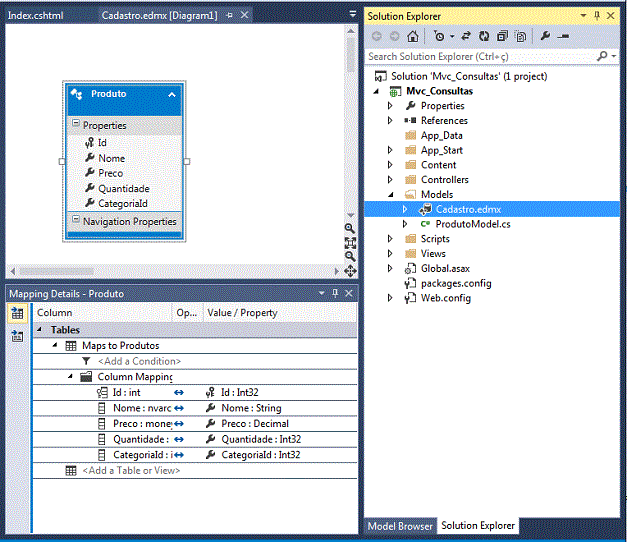
Será criado a entidade Produto conforme mostra a figura a seguir:
 |
Agora clique com o botão direito sobre a pasta Models e a seguir em Add -> Class;
Informe o nome ProdutoModel e digite o código abaixo nesta classe:
using PagedList;
using System.ComponentModel.DataAnnotations;
namespace Mvc_Consultas.Models
{
public class ProdutoModel
{
public int? Pagina { get; set; }
[Display(Name = "Produto")]
public string Nome { get; set; }
public decimal? Preco { get; set; }
public IPagedList<Produto> ProcuraResultados { get; set; }
public string BotaoProcurar { get; set; }
}
}
|
Definindo o Controller
Vamos agora definir o nosso controlador chamado ProdutoController.
Clique com o botão direito na pasta Controllers e a seguir em Add -> Controller;
Selecione a opção MVC 5 Controller - Empty e clique no botão Add;
 |
Informe o nome ProdutoController e clique no botão Add;
 |
Na Action Index do controller criado vamos definir o código que retorna uma lista de clientes:
using System.Linq;
using System.Web.Mvc;
using Mvc_Consultas.Models;
using PagedList;
namespace Mvc_Consultas.Controllers
{
public class ProdutoController : Controller
{
const int RegistrosPorPagina = 5;
//
// GET: /Produto/
public ActionResult Index(ProdutoModel model)
{
if (!string.IsNullOrEmpty(model.BotaoProcurar) || model.Pagina.HasValue)
{
var entities = new CadastroEntities();
var results = entities.Produtos
.Where(p => (p.Nome.StartsWith(model.Nome) || model.Nome == null) && (p.Preco > model.Preco || model.Preco == null))
.OrderBy(p => p.Nome);
var pageIndex = model.Pagina ?? 1;
model.ProcuraResultados = results.ToPagedList(pageIndex, RegistrosPorPagina );
}
return View(model);
}
}
}
|
Agora vamos criar uma view para exibir esta Action.
Clique com o botão direito do mouse sobre no interior da View Index e a seguir em Add View;
A seguir crie uma view Empty e a seguir defina o código a seguir nesta view:
@model Mvc_Consultas.Models.ProdutoModel
@{
ViewBag.Title = "Index";
}
@using PagedList.Mvc;
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@using (Html.BeginForm("Index", "Produto", FormMethod.Get))
{
@Html.ValidationSummary(false)
<div style="border-bottom:1px solid #bbb"><h1>Procurar Produto</h1></div>
<table style="border:0px; width:500px;">
<tr>
<td>
<div class="editor-label">
@Html.LabelFor(model => model.Nome)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Nome)
@Html.ValidationMessageFor(model => model.Nome)
</div>
</td>
<td>
<div class="editor-label">
@Html.LabelFor(model => model.Preco)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Preco)
@Html.ValidationMessageFor(model => model.Preco)
</div>
</td>
<td style="vertical-align:bottom;">
<input name="BotaoProcurar" type="submit" value="Procurar" />
</td>
</tr>
</table>
if (Model.ProcuraResultados != null && Model.ProcuraResultados.Count > 0)
{
<table class="table" style=" width:500px;">
<tr>
<th>ID</th>
<th>Produto</th>
<th>Qtde</th>
<th>Preco</th>
</tr>
@foreach (var product in Model.ProcuraResultados)
{
<tr>
<td>@product.Id</td>
<td>@product.Nome</td>
<td>@product.Quantidade</td>
<td>@product.Preco</td>
</tr>
}
</table>
@Html.PagedListPager(Model.ProcuraResultados,page => Url.Action("Index", new RouteValueDictionary()
{
{ "Pagina", page },
{ "Nome", Model.Nome },
{ "Preco", Model.Preco }
}),
PagedListRenderOptions.PageNumbersOnly)
}
}
|
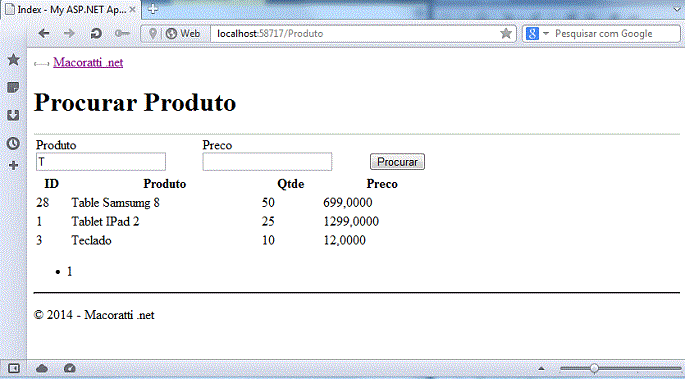
Executando o projeto e realizando algumas consultas usando o nome do produto ou o seu preço teremos:
 |
Eu não me preocupei em aplicar nenhum estilo na página mas você pode incrementar o projeto usando o seu talento.
Pegue o projeto
completo aqui:![]() Mvc_Consultas.zip
(sem as referências)
Mvc_Consultas.zip
(sem as referências)
João 6:51 Eu sou o pão vivo (Jesus) que desceu do céu; se alguém comer deste pão, viverá para sempre; e o pão que eu darei pela vida do mundo é a minha carne.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: