![]() ASP
.NET
- Chamando um
WebMethod via jQuery AJAX - I
ASP
.NET
- Chamando um
WebMethod via jQuery AJAX - I
 |
Hoje eu vou mostrar como podemos chamar um WebMethod ASP .NET usando jQuery AJAX. |
Você já deve saber que a biblioteca jQuery torna muito fácil realizar requisições AJAX e que os WebMethods são métodos iguais aos de um WebService sem a vinculação ao arquivo .ASMX.
| Os Web services podem ser vistos como aplicações modulares que podem ser descritas, publicadas, localizadas e invocadas sobre o protocolo padrão da Internet usando mensagens XML padronizadas; as aplicações usam como base o XML SOAP para troca de informação onde o ambiente de distribuição das aplicações postadas na web são descritas através do WSDL - Web Service Description Language e são registrados com um registro de serviço privado ou público usando o padrão UDDI, tal como http://uddi.microsoft.com ou http://uddi.ibm.com. |
Com jQuery podemos chamar métodos ASP .NET do lado do servidor a partir do cliente sem qualquer PostBack. Na verdade, é feita uma chamada AJAX para o servidor que nos permite chamar o método do lado do servidor.
A sintaxe básica do método jQuery AJAX para chamar um webmethod é dada a seguir:
$.ajax ({
type : "POST",
url : "Default.aspx/NomeMetodo",
data : '{param: "valor" }',
contentType : "application/json:
charset=utf-8",
dataType : "json",
success: OnSucdess,
});
Neste artigo vou criar um WebMethod em uma página ASP .NET e fazer a chamada do mesmo usando jQuery Ajax.
Recursos Usados:
Criando o projeto no Visual Studio 2013 Express for web
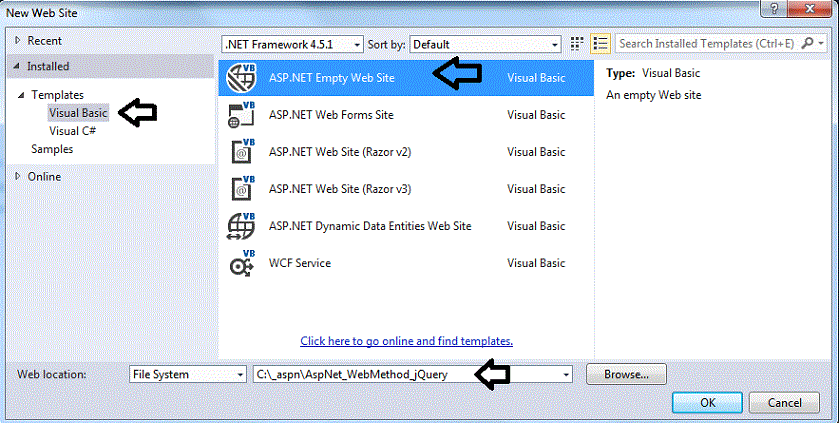
Abra o VS Express 2013 for web e clique em New Web Site;
A seguir selecione a linguagem Visual Basic e o template ASP .NET Empty Web Site;
Informe o nome AspNet_WebMethod_jQuery e clique no botão OK;
 |
No menu WEBSITE clique em Add New Item;
Selecione o template Web Form e informe o nome Default.aspx e clique no botão Add para incluir o Web Form Default.aspx ao projeto.
Agora vamos incluir uma referência à biblioteca jQuery usando o Nuget.
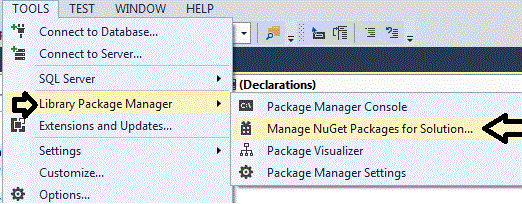
No menu TOOLS clique em Library Package Manager e a seguir em Manage Nuget Packages for Solution;
 |
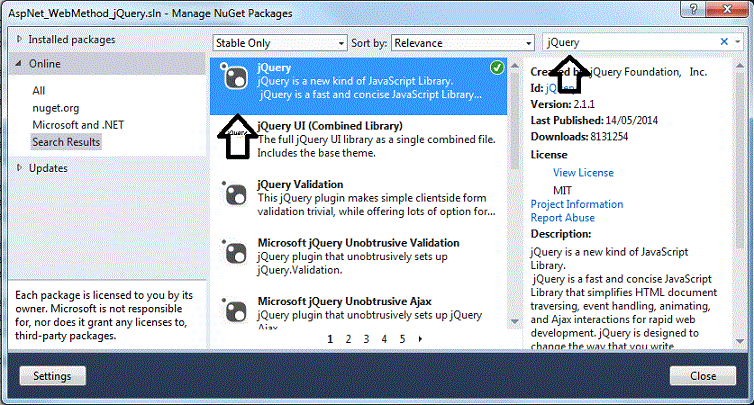
A seguir informe jQuery na caixa de consulta e depois clique em jQuey para instalar a biblioteca no projeto:
 |
Agora abra o arquivo code-behind Default.aspx.vb e defina o código abaixo que criar o WebMethod GetJogadores que retorna o nome e time de alguns jogadores famosos:
Imports System.Web.Services
Partial Class _Default
Inherits System.Web.UI.Page
<WebMethod> _
Public Shared Function GetJogadores() As Jogador()
Dim jogadores As Jogador() = New Jogador(3) {}
jogadores(0) = New Jogador()
jogadores(0).Nome = "Neymar Junior"
jogadores(0).Time = "Barcelona"
jogadores(1) = New Jogador()
jogadores(1).Nome = "Cristiano Ronaldo"
jogadores(1).Time = "Real Madrid"
jogadores(2) = New Jogador()
jogadores(2).Nome = "Leonel Messi"
jogadores(2).Time = "Barcelona"
jogadores(3) = New Jogador()
jogadores(3).Nome = "Zlatan Ibrahimović"
jogadores(3).Time = "Paris Saint-German"
jogadores(4) = New Jogador()
jogadores(4).Nome = "Mario Balotelli"
jogadores(4).Time = "Liverpool"
Return jogadores
End Function
Public Class Jogador
Public Property Nome As String
Public Property Time As String
End Class
End Class
|
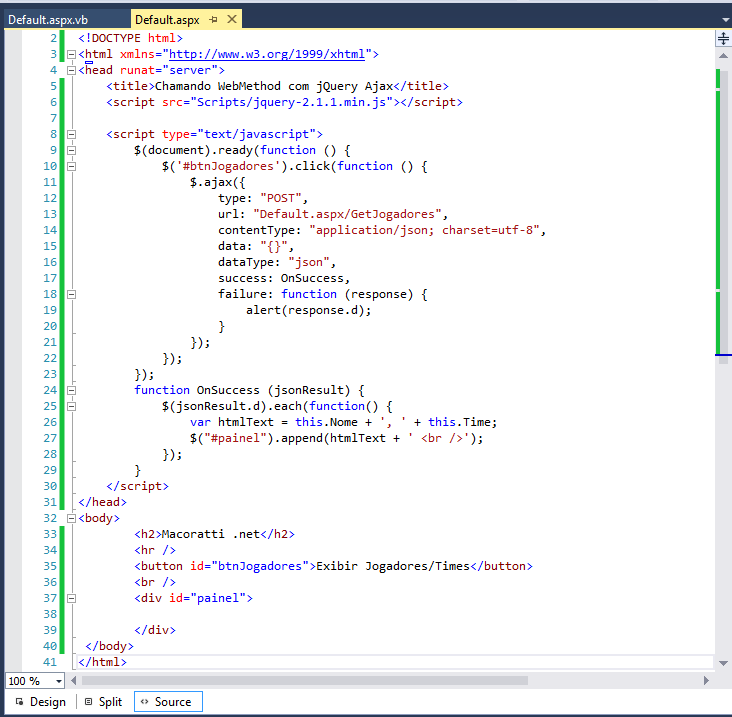
Agora no arquivo Default.aspx inclua a referência a biblioteca jQuery e o script jQuery conforme abaixo:
 |
Vamos entender o código :
Linha 06:
importação da biblioteca JQuery :
<script
src="Scripts/jquery-2.1.1.min.js"></script>
Linhas 09 e 23: o código entre essas linhas será executado assim que o
documento for carregado;
Linhas 10 e 22: o código entre essas linhas será atribuído ao evento
onclick do botão btnJogadores;
Linha 12: tipo de requisição: Get ou Post. Para acessar um
WebMethod tem que ser do tipo POST;
Linha 13: caminho para acessar o WebMethod;
"Default.aspx/GetJogadores",
Linha 14: tipo de dados que será enviado ao WebMethod;
Linha 15: dados enviados ao WebMethod. Em JSON, "{}" significa um objeto
vazio. (Neste exemplo nosso WebMethod não tem parâmetros de entrada )
Linha 16: o tipo de dados do retorno do WebMethod, que no nosso exemplo
também é JSON;
Linha 17 : função que será executada caso a requisição AJAX obtenha
sucesso; A função OnSuccess() é definida das linhas 24 a 29;
Linhas 18 a 20 : função que será executada caso a requisição AJax
falhe;
Linhas 37 a 39 : <div> painel onde será exibido o resultado da
execução do método;
Agora executando o projeto teremos a página Default.aspx apresentada.
|
|
Na continuação deste artigo irei mostrar um exemplo mais útil onde iremos acessar dados de um banco de dados, e usar uma stored procedure para incluir dados em uma tabela. Vou mostrar como podemos chamar um webmethod passando parâmetros.
Pegue o projeto
completo aqui: ![]() AspNet_WebMethod_jQuery.zip
AspNet_WebMethod_jQuery.zip
João 6:51 Eu sou o pão vivo (Jesus) que desceu do céu; se alguém comer deste pão, viverá para sempre; e o pão que eu darei pela vida do mundo é a minha carne.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: