![]() WPF
- Apresentando o
StackPanel
WPF
- Apresentando o
StackPanel
 |
Hoje vamos falar um pouco sobre os conceitos básicos do WPF - Windows Presentation Foundation, relacionados com o gerenciamento de leiaute usando o Editor do WPF com o foco na classe StackPanel. |
Quando você cria uma aplicação WPF você tem a sua disposição um editor WPF com uma visão conforme exibida na figura abaixo:
 |
Nota: Estou usando o Visual Studio 2013 Express for windows desktop.
Nesta figura observamos:
|
O
Windows Presentation Foundation (ou WPF),
inicialmente chamado de Avalon, é um subsistema gráfico disponível a partir
do .NET Framework 3.0(inicialmente chamado de WinFX), que usa uma linguagem
de marcação, conhecida como XAML para desenvolvimento de Interfaces ricas. O
WPF está incluído com o Windows Vista e Windows Server 2008, e também está
disponível para Windows XP Service Pack 2 e mais recentes, e Windows Server
2003. Este oferece um modelo consistente de programação para construir aplicações e uma clara separação entre interface com o usuário e lógica de negócios. Uma aplicação WPF pode ser implantada em ambiente Desktop ou hospedada em um site da web. Se propõem a unificar um número de serviços de aplicações: interface com o usuário, desenhos 2D e 3D, documentos fixos e adaptáveis, tipografia avançada, gráficos vetoriais, gráficos Raster, animações, vinculação de dados, áudio e vídeo. http://pt.wikipedia.org/wiki/Windows_Presentation_Foundation |
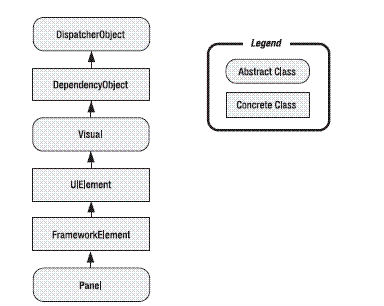
Todos os containers de layout WPF são panels que derivam da classe abstrata System.Windows.Controls.Panel conforme mostra a figura abaixo:
 |
Apresentando o StackPanel
O StackPanel é um dos painéis mais populares da WPF devido à sua simplicidade e sua utilidade. Ele arranja os elementos filhos em uma pilha vertical ou horizontal dependendo da orientação, sendo usado para seções menores de uma janela mais complexa. Isto é muito útil para criar qualquer tipo de listas.
Todos os controles ItemsControls WPF como ComboBox, ListBox ou Menu usam um StackPanel como seu painel de layout interno.
Podemos controlar a posição dos elementos usando HorizontalAlignment ou VerticalAlignment e controlar o espaçamento usando propriedades margin e padding.
Para arranjar os elementos na horizontal basta definir a sua propriedade Orientation da seguinte forma: <StackPanel Orientation="Horizontal">. O StackPanel é uma boa indicação quando você precisa exibir uma lista de elementos e pode ser usado internamente como leiaute padrão para outros controles WPF como o Listbox.
Vamos criar vários leiautes em uma aplicação WPF usando o StackPanel para vermos suas possibilidades.
Criando o projeto no Visual Studio 2013
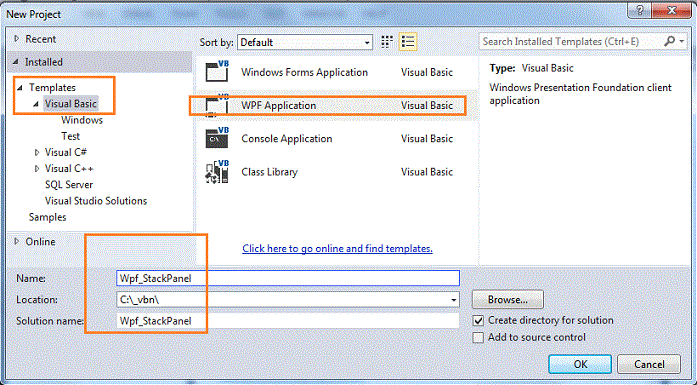
Abra o Visual Studio 2013 e clique em New Project;
Selecione a linguagem Visual Basic ou C# e o template WPF Application informando o nome Wpf_StackPanel;
 |
Exemplo 1 - Criando um leiaute simples com StackPanel
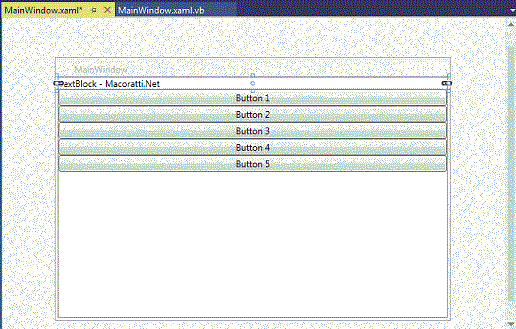
Neste exemplo incluímos a partir da ToolBox um controle TextBlock e 5 controles Buttons em um painel StackPanel.
Você pode notar que o StackPanel arranja os elementos filhos de cima para baixo na orientação vertical.
Todos os elementos no interior do StackPanel são ajustados para a largura do controle.
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel>
<TextBlock Text="TextBlock - Macoratti.Net"></TextBlock>
<Button Content="Button 1"></Button>
<Button Content="Button 2"></Button>
<Button Content="Button 3"></Button>
<Button Content="Button 4"></Button>
<Button Content="Button 5"></Button>
</StackPanel>
</Grid>
</Window>
|
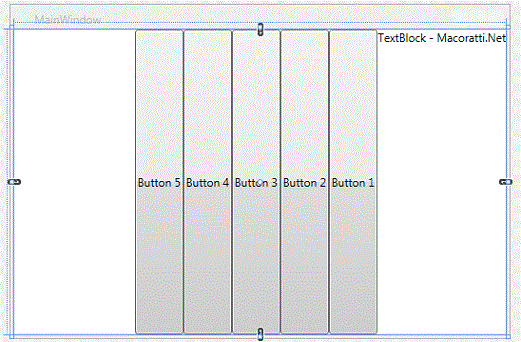
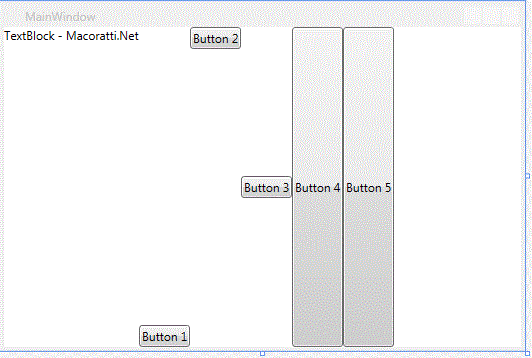
Exemplo 2 - Mudando a orientação para Horizontal
Neste exemplo
arranjamos os elementos filhos no StackPanel horizontalmente definindo o valor
propriedade Orientation como Horizontal.
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel Orientation="Horizontal">
<TextBlock Text="TextBlock - Macoratti.Net"></TextBlock>
<Button Content="Button 1"></Button>
<Button Content="Button 2"></Button>
<Button Content="Button 3"></Button>
<Button Content="Button 4"></Button>
<Button Content="Button 5"></Button>
</StackPanel>
</Grid>
</Window>
|
Exemplo 3 - Alterando a propriedade FlowDirection
Definindo o valor da propriedade FlowDirection para RightToLeft o empilhamento dos elementos filhos começa da direita para a esquerda. O padrão é LeftToRight.
 |
|
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <StackPanel Orientation="Horizontal" FlowDirection="RightToLeft"> <TextBlock Text="TextBlock - Macoratti.Net"></TextBlock> <Button Content="Button 1"></Button> <Button Content="Button 2"></Button> <Button Content="Button 3"></Button> <Button Content="Button 4"></Button> <Button Content="Button 5"></Button> </StackPanel> </Grid> </Window> |
Exemplo 4 - Alterando a propriedade HorizontalAlignment dos elementos filhos
Por padrão, a propriedade HorizontalAlignment é definida com o valor Stretch para todos os elementos filhos. Por isso eles são esticados para a largura do StackPanel.
Podemos alterar o valor desta propriedade para Right, Left, Center ou Stretch.
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel>
<TextBlock Text="TextBlock - Macoratti.Net"></TextBlock>
<Button Content="Button 1" HorizontalAlignment="Right"></Button>
<Button Content="Button 2" HorizontalAlignment="Left"></Button>
<Button Content="Button 3" HorizontalAlignment="Center"></Button>
<Button Content="Button 4" HorizontalAlignment="Stretch"></Button>
<Button Content="Button 5"></Button>
</StackPanel>
</Grid>
</Window>
|
Exemplo 5 - Alterando a propriedade VerticalAlignment dos elementos filhos
Com a propriedade Orientation definida como Horizontal podemos alterar o valor da propriedade VerticalAlignment dos elementos filhos para os valores Bottom, Top, Center e Stretch.
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel Orientation="Horizontal">
<TextBlock Text="TextBlock - Macoratti.Net"></TextBlock>
<Button Content="Button 1" VerticalAlignment="Bottom"></Button>
<Button Content="Button 2" VerticalAlignment="Top"></Button>
<Button Content="Button 3" VerticalAlignment="Center"></Button>
<Button Content="Button 4" VerticalAlignment="Stretch"></Button>
<Button Content="Button 5"></Button>
</StackPanel>
</Grid>
</Window>
|
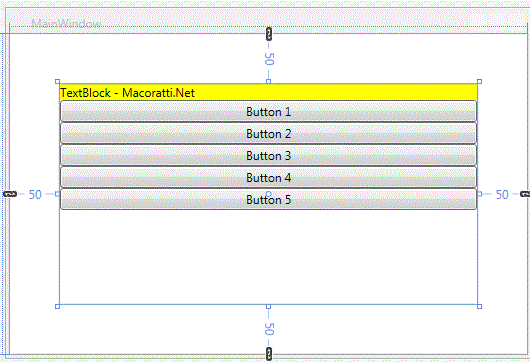
Exemplo 6 - Ajustando a propriedade Margin do StackPanel
Podemos usar a propriedade Margin do StackPanel para definir o espaço entre as margens do StackPanel e a janela Container.
No exemplo a seguir definimos o valor da propriedade Margin com o valor de 50 e definindo a propriedade BackGround do TextBlock como igual a Yellow.
Podemos definir várias margens para cada lado (Margin="left,top,right,bottom")
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel Margin="50">
<TextBlock Text="TextBlock - Macoratti.Net" Background="Yellow"></TextBlock>
<Button Content="Button 1" VerticalAlignment="Bottom"></Button>
<Button Content="Button 2" VerticalAlignment="Top"></Button>
<Button Content="Button 3" VerticalAlignment="Center"></Button>
<Button Content="Button 4" VerticalAlignment="Stretch"></Button>
<Button Content="Button 5"></Button>
</StackPanel>
</Grid>
</Window>
|
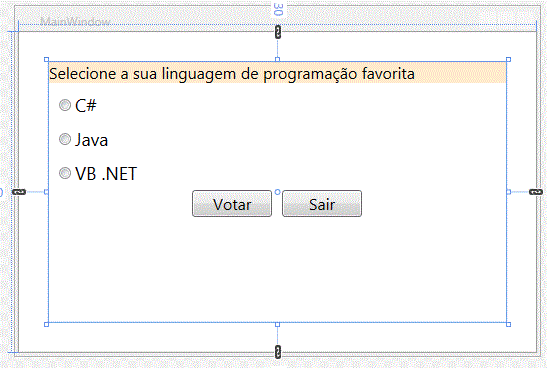
Exemplo 7 - Aninhando StackPanels
Podemos aninhar um StackPanel no interior de outro painel StackPanel.
Neste exemplo temos um leiaute onde o primeiro StackPanel possui orientação vertical (Orientation="Vertical"), que é o valor padrão.
No interior deste StackPanel temos outro StackPanel onde definimos uma orientação horizontal ( Orientation="Horizontal" ) com a propriedade HorizontalAlignment definida com o valor Center.
Incluímos também controles RadioButton para obter o leiaute abaixo:
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel Margin="30">
<TextBlock Text="Selecione a sua linguagem de programação favorita" FontSize="16"
Background="BlanchedAlmond"></TextBlock>
<RadioButton Margin="10,10,0,0" FontSize="18">C#</RadioButton>
<RadioButton Margin="10,10,0,0" FontSize="18">Java</RadioButton>
<RadioButton Margin="10,10,0,0" FontSize="18">VB .NET</RadioButton>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button Content="Votar" Margin="5" MinWidth="80" FontSize="16"></Button>
<Button Content="Sair" Margin="5" MinWidth="80" FontSize="16"></Button>
</StackPanel>
</StackPanel>
</Grid>
</Window>
|
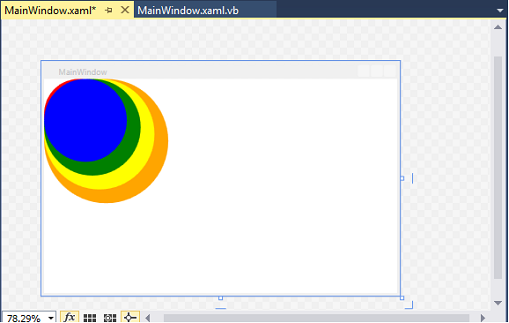
Para concluir vamos mostrar mais dois exemplos de aplicações WPF usando o StackPanel.
Crie um novo projeto no Visual Studio 2013 Express for
windows desktop do tipo WPF Application com o nome
Wpf_StackPanel;
A seguir digite o código abaixo no arquivo MaindWindow.xaml:

<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="340" Width="520">
<Grid>
<Canvas >
<Ellipse Width="100" Height="100" Fill="Red" />
<Ellipse Width="180" Height="180" Fill="Orange" />
<Ellipse Width="160" Height="160" Fill="Yellow" />
<Ellipse Width="140" Height="140" Fill="Green" />
<Ellipse Width="120" Height="120" Fill="Blue" />
</Canvas>
</Grid>
</Window>
|
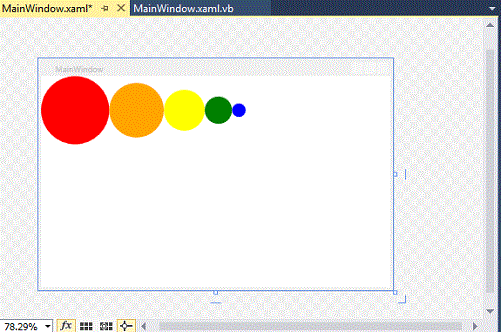
Agora para alterar a disposição das elipses geradas vamos incluir um StackPanel definindo sua orientação como Horizontal conforme o código a seguir:
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="340" Width="520">
<Grid>
<Canvas >
<StackPanel Orientation="Horizontal">
<Ellipse Width="100" Height="100" Fill="Red" />
<Ellipse Width="80" Height="80" Fill="Orange" />
<Ellipse Width="60" Height="60" Fill="Yellow" />
<Ellipse Width="40" Height="40" Fill="Green" />
<Ellipse Width="20" Height="20" Fill="Blue" />
</StackPanel>
</Canvas>
</Grid>
</Window>
|
 |
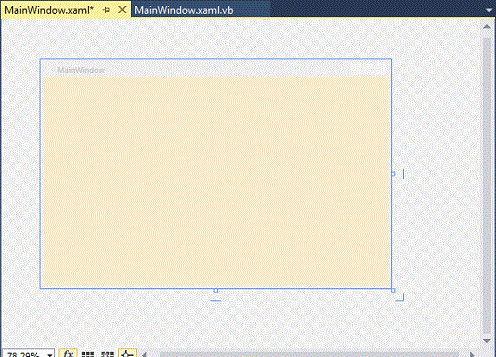
E finalmente vamos mostrar como preencher toda a janela MainWindow com o controle StackPanel e definir uma cor de fundo.
Digite o código abaixo no arquivo MainWindow.xaml :
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="340" Width="520">
<Grid>
<StackPanel Margin="0,0,0,0" VerticalAlignment="Stretch"
HorizontalAlignment="Stretch"
Width="Auto" Height="Auto"
Background="BlanchedAlmond"/>
</Grid>
</Window>
|
O resultado pode ser visto na figura a seguir:
 |
Pegue o projeto
completo aqui : ![]() Wpf_StackPanel.zip
Wpf_StackPanel.zip
Mat 7:15 Guardai-vos dos falsos profetas, que vêm a vós disfarçados em ovelhas, mas interiormente são lobos devoradores.
Mat 7:16 Pelos seus frutos os conhecereis. Colhem-se, porventura, uvas dos espinheiros, ou figos dos abrolhos?
Mat 7:17 Assim, toda árvore boa produz bons frutos; porém a árvore má produz frutos maus.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#