 |
Neste artigo volto a abordar os recursos do jQuery desta vez mostrando como formatar campos em formulários ASP .NET WebForms. |
Neste artigo vou usar a biblioteca jQuery e o plugin Masked Input para formatar campos em formulários ASP .NET Web Forms.
Você pode obter informações e baixar a biblioteca jQuery neste link: http://jquery.com/
O plugin Masked Input pode ser baixado aqui : http://plugins.jquery.com/maskedinput/
O plugin Masked Input permite aplicar uma máscara de entrada para campos de formulário do tipo input. Podemos criar máscaras em campos texto como CEP, CPF, Telefone, etc, criando uma interface com o usuário mais amigável e controlando as informações do usuário.
Para criar as máscaras usamos as seguintes regras e caracteres:
a –
Representa um caractere alfa (AZ , az)
9 – Representa um caractere numérico (0-9)
* – Representa um caractere alfanumérico (AZ , az ,0 -9)
# - Somente Números mas recursivo
0 - Somente Números
9 - Somente Números mas opcional
S - Somente caracteres A-Z e a-z
Exemplos:
| <input type="text" id="Data"> |
$('.Data').mask('11/11/1111');
|
| <input type="text" id="Telefone"> |
$('.Telefone').mask('0000-0000');
|
| <input type="text" id="Hora"> |
$('.Hora').mask('00:00:00');
|
| <input type="text" id="EnderecoIP"> |
$('.EnderecoIP').mask('099.099.099.099');
|
| <input type="text" id="CPF"> |
$('.CPF').mask('000.000.000-00', {reverse: true});
|
Recursos usados
Criando o web site ASP .NET
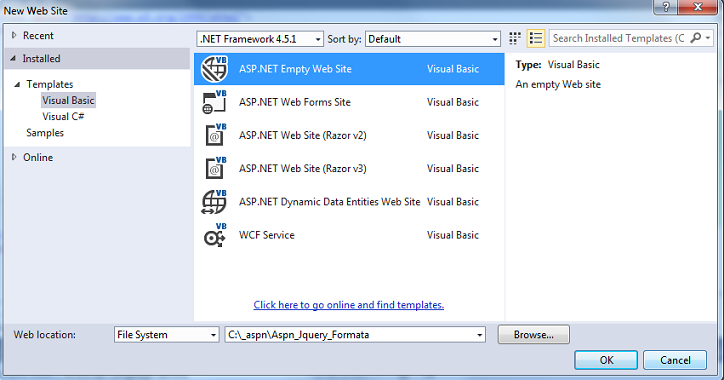
Abra o Visual Studio 2013 Express for Web e clique em New Web Site;
A seguir selecione a linguagem de sua preferência e o template ASP .NET Empty Web Site e informe o nome Aspn_Jquery_Formata;
 |
Agora vamos incluir em nosso projeto a biblioteca jQuery e o plugin Masked Input.
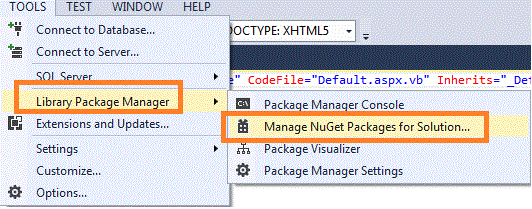
No menu TOOLS clique em Library Package Manager e a seguir em Manage Nuget Packages for Solution...
 |
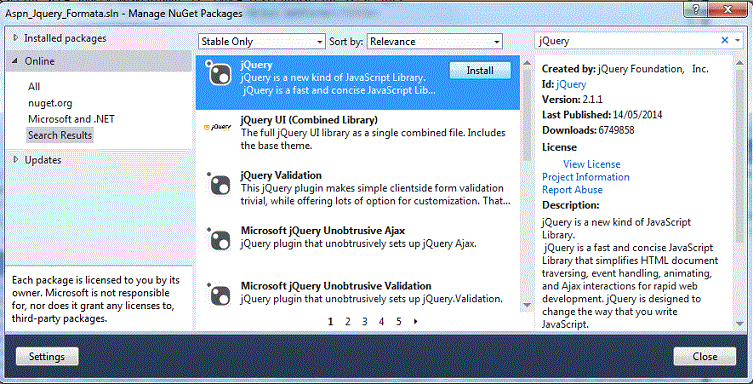
Na janela a seguir clique na guia Online e informe o termo jQuery na caixa de busca;
A seguir selecione a opção jQuery e clique no botão Install;
Aceite os termos da licença e aguarde até a instalação ser encerrada.
 |
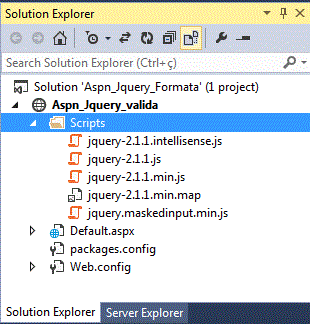
Será criada uma pasta Scripts e os arquivos da biblioteca jQuery serão copiados para esta pasta:
 |
Após instalar a biblioteca jQuery baixe o plugin neste link : http://plugins.jquery.com/maskedinput/ e copie o arquivo jquery.maskedinput.min.js para a pasta Scripts do projeto.
| Nota:
Considere referenciar
a biblioteca jQuery usando o jQuery do
Google CDN (Content Delivery Network). Além de ser gratuito não precisamos fazer o download do jQuery. Outra vantagem é que o Google tem o jQuery distribuído geograficamente em vários servidores, dessa forma, quando um navegador requisita uma URL para a biblioteca jQuery o arquivo será baixado do servidor do Google mais próximo da localização do usuário final. |
Agora no menu WEB SITE clique em Add New Item;
Selecione o template WebForm e aceite o nome padrão Default.aspx;
Abra a página Default.aspx no modo Design e inclua uma tabela no menu TABLE contendo 8 linhas e 2 colunas.
Na primeira coluna da tabela digite o nome referente ao dado a ser informado. (Data do Nascimento, Telefone, etc...)
Na segunda coluna da tabela inclua um controle TextBox a partir da ToolBox. Teremos 7 controles TextBox com o sua propriedade ClienteID definida como Static e sua propriedade ID definida da seguinte forma:
|
A propriedade
ClientIDMode obtém ou define um algoritmo usado para gerar o valor da
propriedade ClientID para o controle. Em outras palavras, esta propriedade
determina como o controle será renderizado. Abaixo temos as opções de algoritmos usados para renderizar o ID do lado do servidor para o cliente:
|
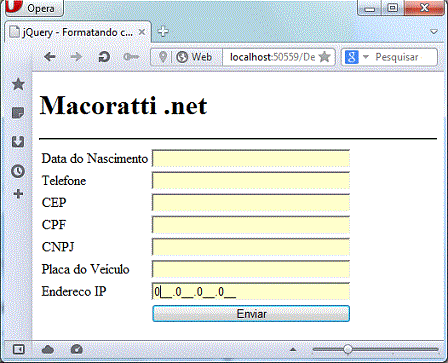
O leiaute da página deverá ficar parecida com a figura abaixo:
 |
Entre as tags <head> da página inclua o código abaixo:
<head runat="server">
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script src="Scripts/jquery.maskedinput.min.js"></script>
<title>jQuery - Formatando campos em formulários WebForms</title>
<script type="text/javascript">
jQuery(function ($) {
$("#txtData").mask("99/99/9999");
$("#txtTelefone").mask("(099) 9999-9999");
$("#txtCep").mask("99999-999");
$("#txtCPF").mask("999.999.999-99");
$("#txtCNPJ").mask("99.999.999/9999-99");
$("#txtPlacaVeiculo").mask("aaa - 9999");
$("#txtIP").mask('099.099.099.099');
});
</script>
</head>
|
No código acima estamos apontando para os arquivos de scripts jQuery na pasta Scripts. Para criar o código arraste o arquivo da janela Solution Explorer na página Default.aspx no modo Source.
A seguir definimos as máscaras de entrada para cada campo TextBox usando a sua propriedade ID para identificar o campo.
O código completo da página Default.aspx pode ser visto abaixo:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script src="Scripts/jquery.maskedinput.min.js"></script>
<title>jQuery - Formatando campos em formulários WebForms</title>
<script type="text/javascript">
jQuery(function ($) {
$("#txtData").mask("99/99/9999");
$("#txtTelefone").mask("(099) 9999-9999");
$("#txtCep").mask("99999-999");
$("#txtCPF").mask("999.999.999-99");
$("#txtCNPJ").mask("99.999.999/9999-99");
$("#txtPlacaVeiculo").mask("aaa - 9999");
$("#txtIP").mask('099.099.099.099');
});
</script>
</head>
<body>
<h1>Macoratti .net </h1>
<hr />
<form id="form1" runat="server">
<div>
<table class="auto-style1">
<tr>
<td class="auto-style2">Data do Nascimento</td>
<td><asp:TextBox ID="txtData" runat="server" BackColor="#FFFFCC" Width="228px" ClientIDMode="Static"></asp:TextBox></td>
</tr>
<tr>
<td class="auto-style2">Telefone</td>
<td><asp:TextBox ID="txtTelefone" runat="server" BackColor="#FFFFCC" Width="228px" ClientIDMode="Static"></asp:TextBox></td>
</tr>
<tr>
<td class="auto-style3">CEP</td>
<td class="auto-style4"><asp:TextBox ID="txtCep" runat="server" BackColor="#FFFFCC" Width="228px" ClientIDMode="Static"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style2">CPF</td>
<td><asp:TextBox ID="txtCPF" runat="server" BackColor="#FFFFCC" Width="228px" ClientIDMode="Static"></asp:TextBox></td>
</tr>
<tr>
<td class="auto-style2">CNPJ</td>
<td><asp:TextBox ID="txtCNPJ" runat="server" BackColor="#FFFFCC" Width="228px" ClientIDMode="Static"></asp:TextBox></td>
</tr>
<tr>
<td class="auto-style2">Placa do Veículo</td>
<td><asp:TextBox ID="txtPlacaVeiculo" runat="server" BackColor="#FFFFCC" Width="228px" ClientIDMode="Static"></asp:TextBox></td>
</tr>
<tr>
<td class="auto-style2">Endereco IP</td>
<td><asp:TextBox ID="txtIP" runat="server" BackColor="#FFFFCC" Width="228px" ClientIDMode="Static"></asp:TextBox></td>
</tr>
<tr>
<td class="auto-style2"> </td>
<td><asp:Button ID="btnEnviar" runat="server" Text="Enviar" Width="234px" /></td>
</tr>
</table>
</div>
</form>
</body>
</html>
|
Agora é só alegria...
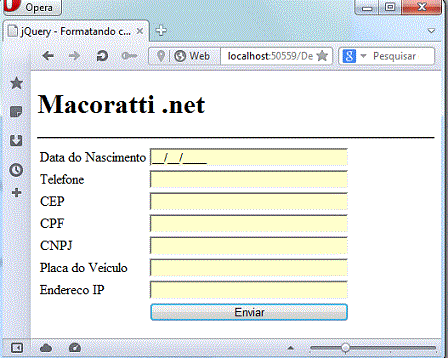
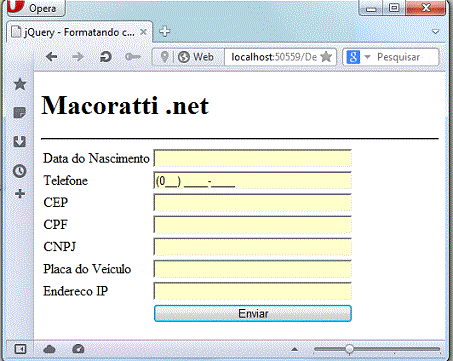
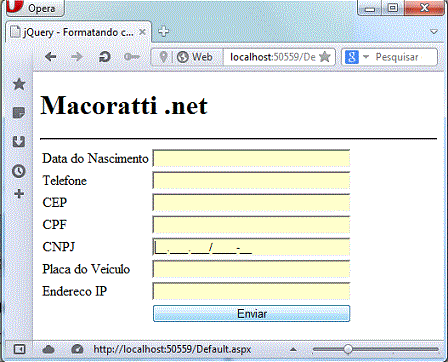
Executando o web site veremos a página apresentando os campos formatados conforme abaixo: (Vou mostrar apenas 4)
 |
 |
 |
 |
Lembre-se que não estamos validando os campos apenas criando máscaras de entrada de dados.
E , é isto
ai ... Até o próximo artigo...
![]()
Pegue o website completo aqui : ![]() Aspn_Jquery_valida.zip
Aspn_Jquery_valida.zip
João 5:25
Em verdade, em verdade vos digo que vem a hora, e agora é, em que os mortos ouvirão a voz do Filho de Deus, e os que a ouvirem viverão.João 5:26
Pois assim como o Pai tem vida em si mesmo, assim também deu ao Filho ter vida em si mesmos;João 5:27
e deu-lhe autoridade para julgar, porque é o Filho do homem.|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ?
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#