 |
Você já precisou
remover links de páginas e não sabia como fazer ?
Veja uma solução bem simples usando jQuery. |
Nesta dica mostramos como remover links HTML de páginas HTML usando jQuery exibindo somente o texto.
Para alcançar este objetivo vamos usar a função .unwrap da API jQuery que remove os pais do conjunto de elementos correspondentes da DOM, deixando os elementos correspondentes em seu lugar.
fonte : http://api.jquery.com/unwrap/
Sintaxe: $(selector).unwrap()
Ex: Remove o elemento pai de todos os elementos <p>
|
$("button").click(function(){ $("p").unwrap(); }); |
Recursos usados
Criando o web site ASP .NET
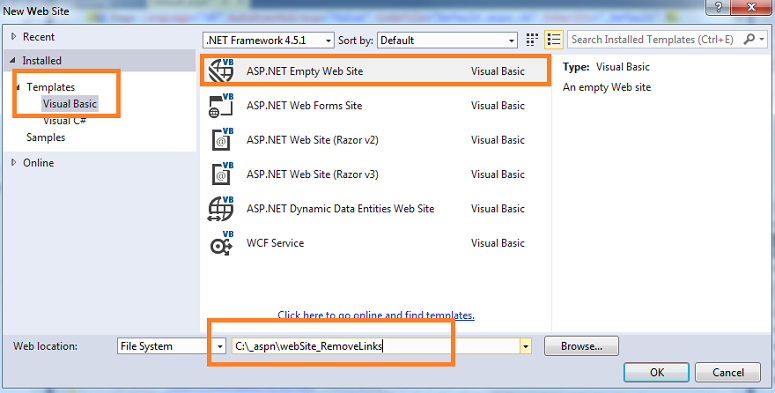
Abra o Visual Studio 2013 Express for Web e clique em New Web Site;
A seguir selecione a linguagem de sua preferência e o template ASP .NET Empty Web Site e informe o nome webSite_RemoveLinks;
 |
No menu WEB SITE clique em Add New Item;
Selecione o template WebForm e aceite o nome padrão Default.aspx;
Entre as tags <head> da página inclua o código abaixo:
<head runat="server">
<title>Remover Links com jQuery</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(function () {
$('#btnRemoverLink').click(function () {
$('a').contents().unwrap();
});
});
</script>
<style type="text/css">
.auto-style1 {
color: #9900FF;
font-size: x-large;
}
</style>
</head>
|
No código acima definimos uma função jQuery que usa a função .unwrap() que irá remover os links.
Observe que estou fazendo uma referência ao jQuery usando o jQuery do Google CDN (Content Delivery Network). Além de ser gratuito não precisamos fazer o download do jQuery.
Outra vantagem é que o Google tem o jQuery distribuído geograficamente em vários servidores, dessa forma, quando um navegador requisita uma URL para a biblioteca jQuery o arquivo será baixado do servidor do Google mais próximo da localização do usuário final.
Após isso inclua o código a seguir entre as tags <body> :
<body>
<span class="auto-style1">Macoratti .net</span>
<hr />
<form id="form1" runat="server">
<div>
Links : <br />
<a href="http://www.microsoft.com">Microsoft</a><br />
<a href="http://google.com">Google</a><br />
<a href="http://dotnetsquare.com">DotNetSquare</a><br />
<a href="http://www.macoratti.net">Macoratti .net</a><br />
<a href="http://www.macorattinet.nuvemshop.com.br">Loja Virtual Macoratti.net</a><br />
<a href="https://www.facebook.com/Macoratti.net">Loja Virtual Macoratti.net no facebook</a>
<br />
<hr />
Para remover os links clique no botão abaixo
<hr />
<br />
<input id="btnRemoverLink" type="button" value="Remover Links" />
</div>
</form>
</body>
|
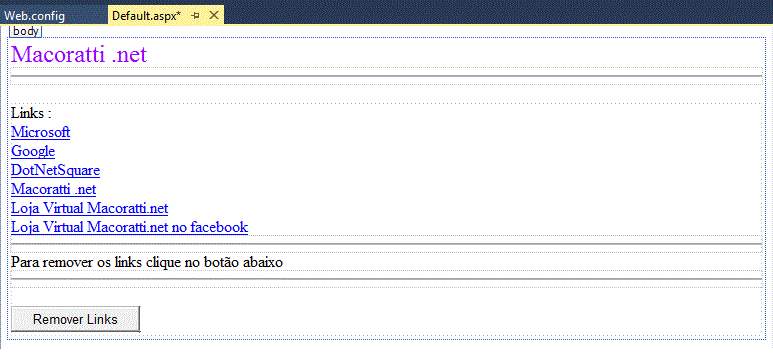
Na página Default.aspx clicando no guia Design iremos visualizar o seguinte leiaute da página:
 |
Agora é só alegria...
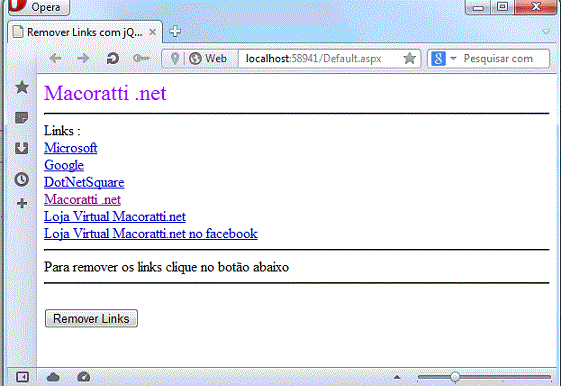
Executando o web site veremos a página apresentando os links conforme abaixo:
 |
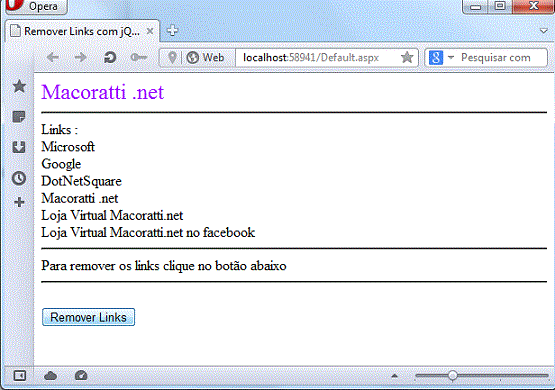
Clicando a seguir no botão Remover Links os mesmos serão removidos e somente texto será apresentado na página
 |
E, é isto
ai ... Até o próximo artigo...
![]()
Pegue o website completo aqui :
![]() WebSite1.zip
WebSite1.zip
João 6:35 Declarou-lhes Jesus. Eu sou o pão da vida; aquele que vem a mim, de modo algum terá fome, e quem crê em mim jamais tará sede.
João 6:36 Mas como já vos disse, vós me tendes visto, e contudo não credes.
João 6:37 Todo o que o Pai me dá virá a mim; e o que vem a mim de maneira
nenhuma o lançarei fora.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? |
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#