 |
Neste artigo vamos mostrar como enviar arquivos usando o controle FileUpload para uma pasta no servidor e também como exibir os arquivos em um controle GridView. Além disso veremos como baixar e excluir os arquivos enviados através de LinkButtons em um controle ASP .NET GridView. |
A classe FileUpload exibe um controle de caixa de texto e um botão Procurar que permitem aos usuários selecionar um arquivo para carregar no servidor.
O usuário especifica o arquivo a ser carregado, inserindo o caminho completo do arquivo (por exemplo, C:\dados\Teste.txt) na caixa de texto do controle. Como alternativa, o usuário pode selecionar o arquivo clicando no botão Procurar e, em seguida, localizando o arquivo na caixa de diálogo.
Para salvar os arquivos em uma pasta do servidor usamos o método SaveAs do FileUpload e para exibir o tamanho do arquivo usamos a propriedade ContentLength.
O controle GridView permite utilizar os TemplateField para customização e vamos incluir dois controles LinkButtons onde iremos usar a propriedade CommandArgument para definir argumentos que serão passando para o evento Command. Iremos definir os eventos DownloadArquivo e DeletarArquivo que serão implementados no code-behind.
Recursos usados
Criando o projeto ASP .NET
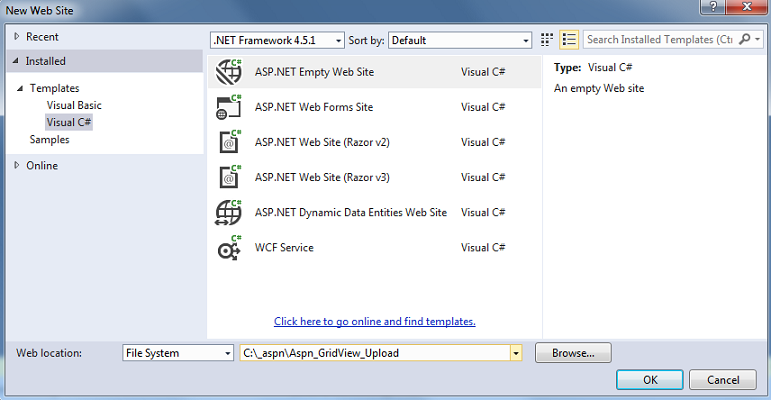
Abra o Visual Studio 2013 Express for Web e clique em New WebSite;
A seguir selecione a linguagem de sua preferência e o template ASP .NET Empty Web Site e informe o nome Aspn_GridView_Upload;
 |
No menu WEB SITE clique em Add New Item;
Selecione o template WebForm e aceite o nome padrão Default.aspx;
A seguir clique com o botão direito sobre o nome do web site e a seguir clique em Add -> New Folder;
Informe o nome Arquivos para a pasta. Nesta pasta iremos salvar os arquivos enviados.
Abra o arquivo Default.aspx no modo Source e inclua os seguintes controles a partir da ToolBox entre as tags <form> </form>:
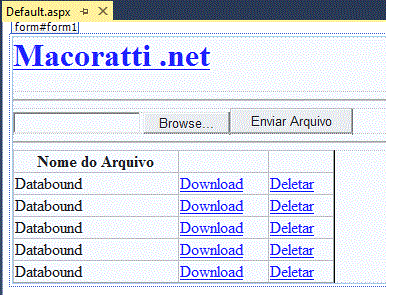
O leiaute da página deverá estar conforme a figura abaixo:
 |
O código completo da página Default.aspx é visto a seguir:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <h1> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="http://www.macoratti.net">Macoratti .net</asp:HyperLink> </h1> <hr /> <asp:FileUpload ID="FileUpload1" runat="server" /> <asp:Button ID="btnEnviarArquivo" runat="server" Text="Enviar Arquivo" OnClick="EnviarArquivo" /> <br /> <asp:Label ID="lblmsg" runat="server" Text="Label"></asp:Label><br /> <hr /> <asp:GridView ID="gvArquivos" runat="server" AutoGenerateColumns="false" EmptyDataText = "Nenhum arquivo enviado" Width="321px"> <Columns> <asp:BoundField DataField="Text" HeaderText="Nome do Arquivo" /> <asp:TemplateField> <ItemTemplate> <asp:LinkButton ID="lnkDownload" Text = "Download" CommandArgument = '<%# Eval("Value") %>' runat="server" OnClick = "DownloadArquivo"></asp:LinkButton> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <ItemTemplate> <asp:LinkButton ID = "lnkDeleta" Text = "Deletar" CommandArgument = '<%# Eval("Value") %>' runat = "server" OnClick = "DeletarArquivo" /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </form> </body> </html> |
Agora vamos definir o código do arquivo code-behind Default.aspx.vb.
No evento Click do botão de comando Enviar Arquivo temos o código que envia o arquivo, salva o arquivo na pasta Arquivos e obtém e exibe o seu tamanho na Label lblmsg:
protected void EnviarArquivo(object sender, EventArgs e)
{
if (FileUpload1.HasFile)
{
string nomeArquivo = Path.GetFileName(FileUpload1.PostedFile.FileName);
long tamanhoArquivo = FileUpload1.PostedFile.ContentLength;
FileUpload1.PostedFile.SaveAs(Server.MapPath("~/Arquivos/") + nomeArquivo);
lblmsg.Text = "Arquivo enviado com sucesso.\n" + "Tamanho do Arquivo = " + tamanhoArquivo.ToString() + "bytes";
Response.Redirect(Request.Url.AbsoluteUri);
}
else
{
lblmsg.Text = "Por Favor, selecione um arquivo a enviar.";
}
}
|
No evento Load do formulário temos o código que acessa a pasta Arquivos, obtém as informações dos arquivos e as exibe no controle GridView - gvArquivos:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string[] caminhoArquivos = Directory.GetFiles(Server.MapPath("~/Arquivos/"));
List<ListItem> arquivos = new List<ListItem>();
foreach (string filePath in caminhoArquivos)
{
arquivos.Add(new ListItem(Path.GetFileName(filePath), filePath));
}
gvArquivos.DataSource = arquivos;
gvArquivos.DataBind();
}
}
|
Agora precisamos definir o código para o tratamento dos eventos DownloadArquivo e DeletarArquivo definidos nos LinkButtons do TemplateField do GridView.
1 - código para DownloadArquivo
protected void DownloadArquivo(object sender, EventArgs e)
{
try
{
string caminhoArquivo = (sender as LinkButton).CommandArgument;
Response.ContentType = ContentType;
Response.AppendHeader("Content-Disposition", "attachment; filename=" + Path.GetFileName(caminhoArquivo ));
Response.WriteFile(caminhoArquivo );
Response.End();
}
catch(Exception ex)
{
lblmsg.Text = ex.Message;
}
}
|
2 - Código para DeletarArquivo
protected void DeletarArquivo(object sender, EventArgs e)
{
try
{
string caminhoArquivo = (sender as LinkButton).CommandArgument;
File.Delete(caminhoArquivo );
Response.Redirect(Request.Url.AbsoluteUri);
}
catch(Exception ex)
{
lblmsg.Text = ex.Message;
}
}
|
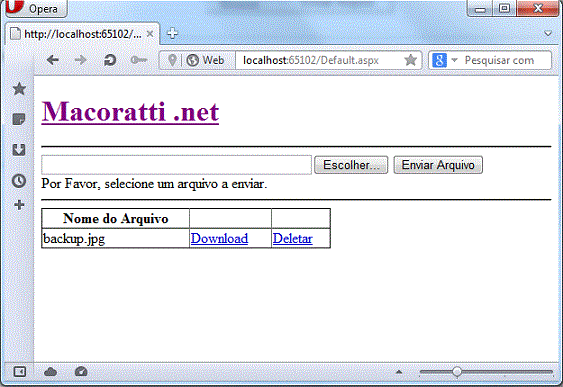
Executando o projeto será apresentado a página abaixo, onde clicamos no botão Enviar Arquivo sem informar ou escolher um arquivo a enviar. Note a mensagem solicitando que o usuário escolha um arquivo:
 |
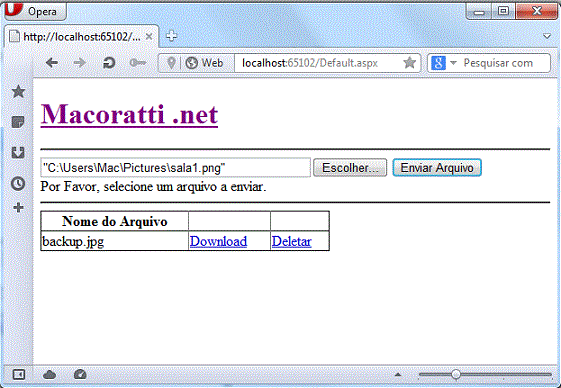
Clicando no botão Escolher e selecionando um arquivo de uma pasta local teremos o caminho e nome do arquivo exibido na caixa de texto do controle FileUpload:
 |
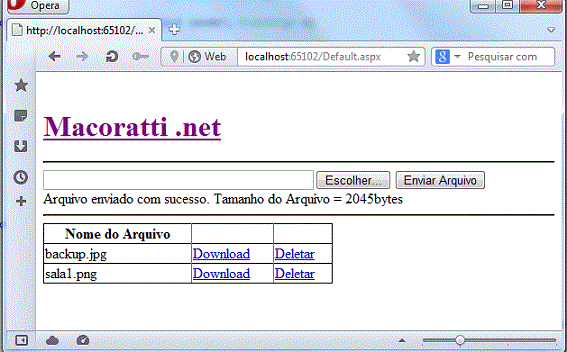
Clicando no botão Enviar Arquivo veremos a mensagem de envio com sucesso bem como a informação do tamanho do arquivo enviado e os arquivos da pasta Imagens exibidos no GridView:
 |
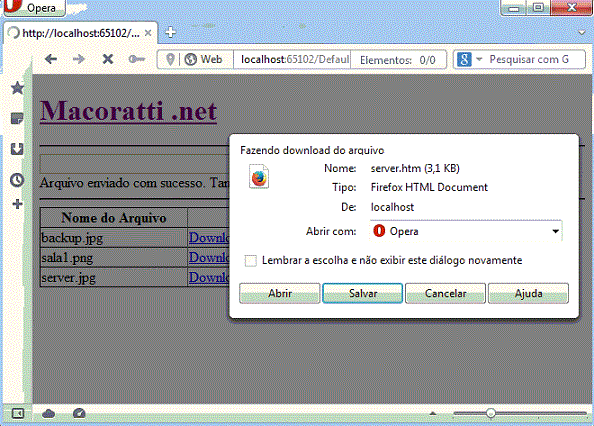
Clicando no link Download teremos a caixa de diálogo para fazer o download do arquivo selecionado:
 |
Clicando no link Deletar o arquivo será excluído.
Se você desejar incluir uma mensagem para o usuário confirmar a exclusão do arquivo basta incluir a definição para o evento OnClientClick conforme o código abaixo na definição do TemplateField com ID lnkDeleta:
|
<ItemTemplate> <asp:LinkButton ID = "lnkDeleta" Text = "Deletar" CommandArgument = '<%# Eval("Value") %>' runat = "server" OnClick = "DeletarArquivo" OnClientClick="return confirm('Deseja realmente deletar este arquivo?');" /> </ItemTemplate> |
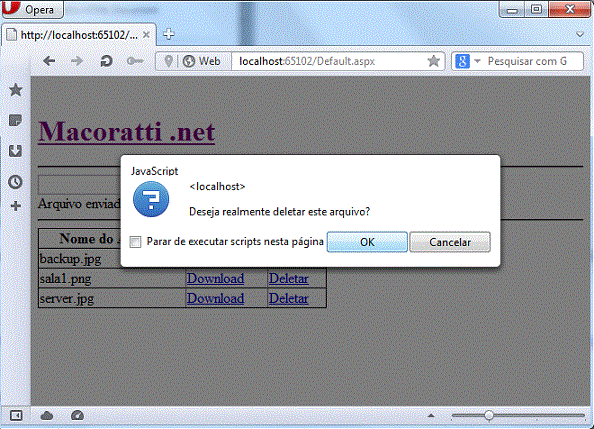
Após isso ao clicar no link para Deletar teremos o seguinte resultado:
 |
E , é isto
ai ... Até o próximo artigo...
![]()
Pegue o
projeto completo aqui : ![]() Aspn_GridView_Upload.zip
Aspn_GridView_Upload.zip
João 6:35 Declarou-lhes Jesus. Eu sou o pão da
vida; aquele que vem a mim, de modo algum terá fome, e quem crê em mim jamais
terá sede.
João 6:36 Mas como já vos disse, vós me tendes
visto, e contudo não credes.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ?
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#