 ASP .NET - Enviando
arquivos com FileUpload em um UpdatePanel
ASP .NET - Enviando
arquivos com FileUpload em um UpdatePanel
 |
Neste artigo vou mostrar como enviar arquivos usando o controle FileUpload em um controle UpdatePanel. Vamos salvar os arquivos em uma pasta criada no projeto e também exibir o tamanho do arquivo enviado e os arquivos enviados em um GridVew. |
A classe FileUpload exibe um controle de caixa de texto e um botão Procurar que permitem aos usuários selecionar um arquivo para carregar no servidor.
O usuário especifica o arquivo a ser carregado, inserindo o caminho completo do arquivo (por exemplo, C:\dados\Teste.txt) na caixa de texto do controle. Como alternativa, o usuário pode selecionar o arquivo clicando no botão Procurar e, em seguida, localizando o arquivo na caixa de diálogo.
O controle UpdatePanel do ASP.NET AJAX permite que você crie aplicações web com uma interface mais interativa e amigável com o usuário. Usando este controle você pode atualizar partes selecionadas de uma página ao invés de atualizar toda a página web usando um postback.(efetuar uma atualização parcial da página - partial-page update).
O controle UpdatePanel do ASP.NET AJAX é um controle de servidor e ao usá-lo o comportamento da página é independente do Navegador usado e pode reduzir potencialmente a quantidade de dados que é transferido entre o cliente e o servidor.
Para que o UpdatePanel funcione ele precisa do controle ScriptManager na página; a atualização parcial das páginas está habilitada pelo valor padrão da propriedade EnablePartialRendering do controle ScriptManager e tem o seu valor definido como True.
Qualquer postback efetuado dentro de um controle UpdatePanel causa um postback assíncrono e atualiza o conteúdo do painel, mas você pode também configurar outros controles na página para atualizar o controle UpdatePanel através da definição de um gatilho (trigger) para o controle. (Um gatilho (trigger) é uma vinculação que especifica qual controle e evento irá causar a atualização do UpdatePanel em um postback.)
Um gatilho é definido pela utilização do elemento <asp:AsyncPostBackTrigger ControlID="ControleID" /> no interior do elemento <Triggers> do controle UpdatePanel sendo que sua utilização é opcional.
Para salvar os arquivos usamos o método SaveAs do FileUpload e para exibir o tamanho do arquivo usamos a propriedade ContentLength.
Recursos usados
- Visual Studio 2013 Express for Web
Criando o projeto ASP .NET
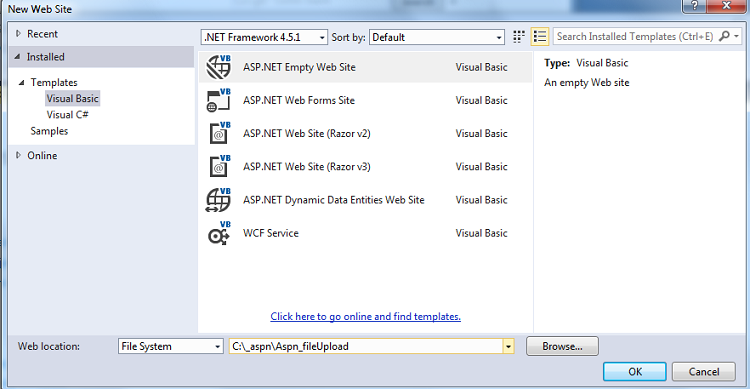
Abra o Visual Studio 2013 Express for Web e clique em New WebSite;
A seguir selecione a linguagem de sua preferência e o template ASP .NET Empty Web Site e informe o nome Aspn_FileUpload;
 |
No menu WEB SITE clique em Add New Item;
Selecione o template WebForm e aceite o nome padrão Default.aspx;
A seguir clique com o botão direito sobre o nome do web site e a seguir clique em Add -> New Folder;
Informe o nome Imagens para a pasta. Nesta pasta iremos salvar as imagens enviadas.
Abra o arquivo Default.aspx no modo Source e inclua os seguintes controles a partir da ToolBox entre as tags <form> </form>:
- Hyperlink : ID=Hyperlink1 , NavigateUrl="http://www.macoratti.net"
- ScriptManager : ID=ScriptManager1
- UpdateProgress : ID=UpdateProgress1 , <ProgressTemplate>Por favor Aguarde...</ProgressTemplate>
- UpdatePanel : ID=UpdatePanel1
No interior do UpdatePanel inclua os controles:
- FileUpload : ID=FileUpload1
- Button : ID=btnEnviarArquivo , OnClick = "btnEnviarArquivo_Click" , OnClientClick="MostrarProgresso();"
- Label : ID=lblmsg
Defina um gatilho para o UpdatePanel conforme abaixo :
- <Triggers> <asp:PostBackTrigger ControlID="btnEnviarArquivo" runat="server"/> </Triggers>
Finalmente inclua um controle GridView após o UpdatePanel:
- GridView : ID=gvArquivos
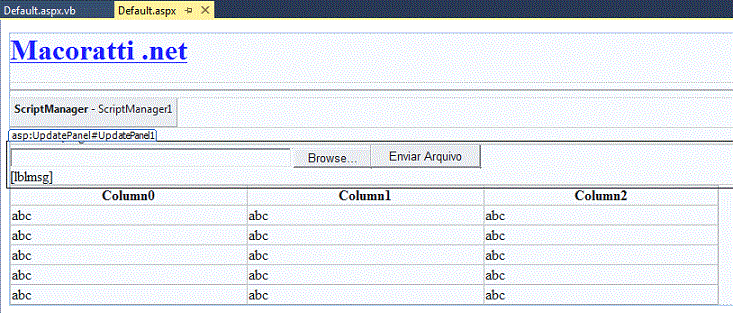
O leiaute da página deverá estar conforme a figura abaixo:
 |
Vamos definir a função JavaScript MostrarProgresso() entre as tags <head></head> da página conforme o código abaixo:
<script type="text/javascript">
function MostrarProgresso()
{
document.getElementById('<% Response.Write(UpdateProgress1.ClientID)%>').style.display = "inline";
}
</script>
|
O código completo da página Default.aspx é visto a seguir:
|
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Usando FileUpload em um UpdatePanel</title> <script type="text/javascript"> function MostrarProgresso() { document.getElementById('<% Response.Write(UpdateProgress1.ClientID)%>').style.display = "inline"; } </script> </head> <body> <form id="form1" runat="server"> <h1> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="http://www.macoratti.net">Macoratti .net</asp:HyperLink> </h1> <hr /> <asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager> <asp:UpdateProgress ID="UpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1"> <ProgressTemplate> Por favor, Aguarde.... </ProgressTemplate> </asp:UpdateProgress> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always"> <ContentTemplate> <asp:FileUpload ID="FileUpload1" runat="server" Width="400px" /> <asp:Button ID="btnEnviarArquivo" runat="server" Text="Enviar Arquivo" OnClick="btnEnviarArquivo_Click" OnClientClick="MostrarProgresso();"/> <br /> <asp:Label ID="lblmsg" runat="server" Text=""></asp:Label> </ContentTemplate> <Triggers> <asp:PostBackTrigger ControlID="btnEnviarArquivo" runat="server"/> </Triggers> </asp:UpdatePanel> <asp:GridView ID="gvArquivos" runat="server" Height="131px" Width="787px"></asp:GridView> </form> </body> </html> |
Agora vamos definir o código do arquivo code-behind Default.aspx.vb.
No evento Click do botão de comando Enviar Arquivo temos o código que envia o arquivo e obtém e exibe o seu tamanho na Label lblmsg:
|
Protected Sub btnEnviarArquivo_Click(sender As Object, e As EventArgs) Handles btnEnviarArquivo.Click If FileUpload1.HasFile Then Dim nomeArquivo As String = Path.GetFileName(FileUpload1.PostedFile.FileName) Dim tamanhoArquivo As Long = FileUpload1.PostedFile.ContentLength FileUpload1.PostedFile.SaveAs(Server.MapPath("~/Imagens/" + nomeArquivo)) lblmsg.Text = "Arquivo enviado com sucesso." & vbCrLf & "Tamanho do Arquivo = " & tamanhoArquivo.ToString() & "bytes" Else lblmsg.Text = "Por Favor, selecione um arquivo a enviar." End If End Sub |
No evento Load do formulário temos o código que acessa a pasta Imagens, obtém as informações dos arquivos e as exibe no controle GridView - gvArquivos:
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If IsPostBack Then
Dim caminhoArquivos() As String = Directory.GetFiles(Server.MapPath("~/Imagens/"))
Dim arquivos As List(Of ListItem) = New List(Of ListItem)
For Each caminho As String In caminhoArquivos
arquivos.Add(New ListItem(Path.GetFileName(caminho), caminho))
Next
gvArquivos.DataSource = arquivos
gvArquivos.DataBind()
End If
End Sub
|
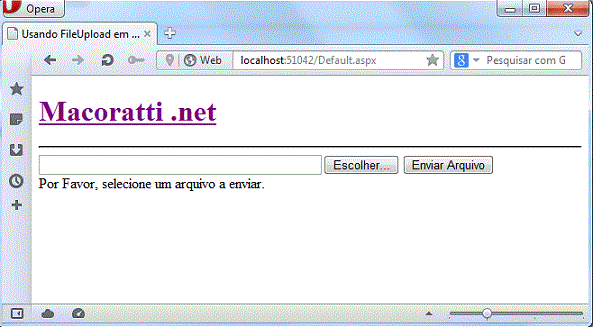
Executando o projeto será apresentado a página abaixo, onde clicamos no botão Enviar Arquivo sem informar ou escolher um arquivo a enviar. Note a mensagem solicitando que o usuário escolha um arquivo:
 |
Clicando no botão Escolher e selecionando um arquivo de uma pasta local teremos o caminho e nome do arquivo exibido na caixa de texto do controle FileUpload:
 |
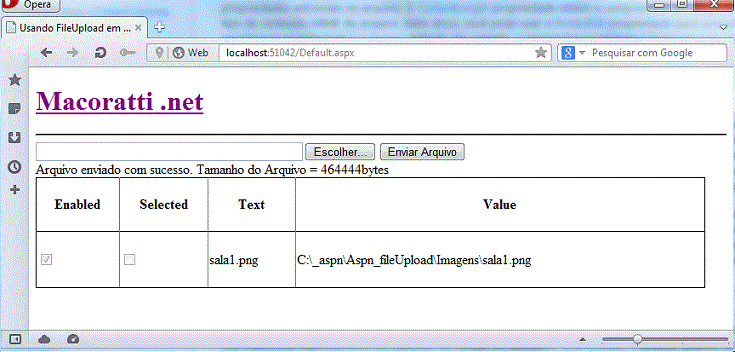
Clicando no botão Enviar Arquivo veremos a mensagem de envio com sucesso bem como a informação do tamanho do arquivo enviado e os arquivos da pasta Imagens exibidos no GridView:
 |
E , é isto
ai ... Até o próximo artigo...
![]()
Pegue o
projeto completo aqui :
![]() Aspn_fileUpload.zip
Aspn_fileUpload.zip
João 5:8
Disse-lhe Jesus: Levanta-te, toma o teu leito e anda.João 5:9
Imediatamente o homem ficou são; e, tomando o seu leito, começou a andar. Ora, aquele dia era sábado.João 5:10
Pelo que disseram os judeus ao que fora curado: Hoje é sábado, e não te é lícito carregar o leito.João 5:11
Ele, porém, lhes respondeu: Aquele que me curou, esse mesmo me disse: Toma o teu leito e anda.|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ?
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Usando ASP.NET AJAX - Macoratti.net
-
Ajax - UpdateProgress - Macoratti.net
-
Ajax - UpdatePanel - Macoratti.net
-
ASP .NET 4.0 - Usando ASP .NET Ajax - Macoratti.net
-
Fazendo o Upload de arquivos em ASP.NET - Macoratti.net
-
Armazenando imagens em um banco de dados e exibindo ...
