 |
Hoje vamos mostrar como exibir um vídeo do YouTube dentro de um pop up Modal Ajax em uma aplicação ASP .NET Web Forms. |
O controle ModalPopup simula uma janela popup que é usada em aplicações desktop e para poder usá-lo você tem que ter instalado o AjaxToolKit. Vamos instalar o componente via Nuget.
Vamos criar um projeto do tipo web site e abrir um vídeo do YouTube que deverá ter o seu link informado em uma caixa de texto em um controle
Recursos usados
Criando o web site ASP .NET
Abra o Visual Studio 2013 Express for Web e clique em New Web Site;
A seguir selecione a linguagem de sua preferência e o template ASP .NET Empty Web Site e informe o nome ASPNET_Ajax_Video;
 |
No menu WEB SITE clique em Add New Item;
Selecione o template WebForm e aceite o nome padrão Default.aspx;
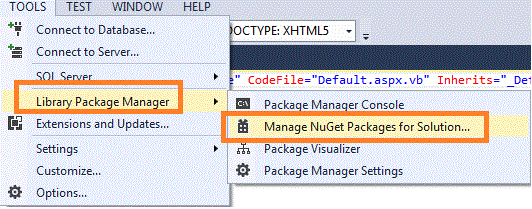
Agora no menu TOOLS clique em Library Package Manager e a seguir em Manage Nuget Packages for Solution...
 |
Na janela a seguir clique na guia Online e informe o termo Ajax na caixa de busca;
A seguir selecione a opção Ajax Control ToolKit e clique no botão Install;
Aceite os termos da licença e aguarde até a instalação ser encerrada.
 |
Agora vamos abrir a página Default.aspx e registrar o AjaxControlTookKit informando a linha de código abaixo no início da página:
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %> |
A seguir entre as tags <head> vamos incluir um estilo básico:
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
.modalBackground
{
background-color: Black;
filter: alpha(opacity=60);
opacity: 0.6;
}
.modalPopup
{
background-color: #FFFFFF;
width: 500px;
border: 3px solid #0DA9D0;
padding: 0;
}
.modalPopup .header
{
background-color: #2FBDF1;
height: 30px;
color: White;
line-height: 30px;
text-align: center;
font-weight: bold;
}
.modalPopup .body
{
min-height: 50px;
padding:5px;
line-height: 30px;
text-align: center;
font-weight: bold;
}
.auto-style1 {
font-size: xx-large;
color: #0066CC;
}
</style>
|
Entre as tags <form .. runat="server"> vamos incluir os seguintes controles a partir da ToolBox:
|
<form
id="form1"
runat="server"> .... <cc1:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server"></cc1:ToolkitScriptManager> <asp:TextBox ID="txtUrl" runat="server" Width="506px" Text = "https://www.youtube.com/watch?feature=player_detailpage&v=cHB95gjHEiY" /> <asp:Button ID="btnExibir" runat="server" Text="Executar Video" OnClientClick="return ShowModalPopup()" /> <asp:LinkButton ID="lnkDummy" runat="server"></asp:LinkButton> <cc1:ModalPopupExtender ID="ModalPopupExtender1" BehaviorID="mpe" runat="server" PopupControlID ="pnlPopup" TargetControlID="lnkDummy" BackgroundCssClass="modalBackground" CancelControlID = "btnFechar"></cc1:ModalPopupExtender> <asp:Panel ID="pnlPopup" runat="server" CssClass="modalPopup" Style="display: none"> <div class="header"> Vídeo Youtube </div> <div class="body"> <iframe id = "video" width="420" height="315" frameborder="0" scrolling="auto" ></iframe> <br /> <br /> <asp:Button ID="btnFechar" runat="server" Text="Fechar" /> </div> </asp:Panel> ..... |
Para concluir vamos definir uma função JavaScript para exibir o vídeo na janela PopUp conforme o código a seguir:
<script type="text/javascript">
function ShowModalPopup() {
var url = $get("<%=txtUrl.ClientID %>").value;
url = url.split('v=')[1];
$get("video").src = "//www.youtube.com/embed/" + url
$find("mpe").show();
return false;
}
</script>
|
O código completo da página Default.aspx é dado abaixo:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP .NET - Ajax ModalPopUp Vídeo </title>
<style type="text/css">
body
{
font-family: Arial;
font-size: 11pt;
}
.modalBackground
{
background-color: Black;
filter: alpha(opacity=60);
opacity: 0.6;
}
.modalPopup
{
background-color: #FFFFFF;
width: 500px;
border: 3px solid #0DA9D0;
padding: 0;
}
.modalPopup .header
{
background-color: #2FBDF1;
height: 30px;
color: White;
line-height: 30px;
text-align: center;
font-weight: bold;
}
.modalPopup .body
{
min-height: 50px;
padding:5px;
line-height: 30px;
text-align: center;
font-weight: bold;
}
.auto-style1 {
font-size: xx-large;
color: #0066CC;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<strong><span class="auto-style1">Macoratti.net - Quase tudo para Visual Basic
</span></strong>
<hr />
<cc1:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server"></cc1:ToolkitScriptManager>
<asp:TextBox ID="txtUrl" runat="server" Width="506px" Text = "https://www.youtube.com/watch?feature=player_detailpage&v=cHB95gjHEiY" />
<asp:Button ID="btnExibir" runat="server" Text="Executar Video" OnClientClick="return ShowModalPopup()" />
<asp:LinkButton ID="lnkDummy" runat="server"></asp:LinkButton>
<cc1:ModalPopupExtender ID="ModalPopupExtender1" BehaviorID="mpe" runat="server" PopupControlID ="pnlPopup" TargetControlID="lnkDummy"
BackgroundCssClass="modalBackground" CancelControlID = "btnFechar"></cc1:ModalPopupExtender>
<asp:Panel ID="pnlPopup" runat="server" CssClass="modalPopup" Style="display: none">
<div class="header">
Vídeo Youtube
</div>
<div class="body">
<iframe id = "video" width="420" height="315" frameborder="0" scrolling="auto" ></iframe>
<br />
<br />
<asp:Button ID="btnFechar" runat="server" Text="Fechar" />
</div>
</asp:Panel>
<script type="text/javascript">
function ShowModalPopup() {
var url = $get("<%=txtUrl.ClientID %>").value;
url = url.split('v=')[1];
$get("video").src = "//www.youtube.com/embed/" + url
$find("mpe").show();
return false;
}
</script>
</form>
</body>
</html>
|
Agora é só alegria...
Executando o web site veremos a página apresentando os controles onde o controle TextBox exibe a URL do vídeo do YouTube:
 |
Clicando a seguir no botão Executar vídeo temos o vídeo carregado e pronto para ser executado:
 |
E , é isto
ai ... Até o próximo artigo...
![]()
Pegue o
projeto completo aqui :
![]() ASPNET_Ajax_Video.zip (sem
as referência ao controle AjaxToolKit)
ASPNET_Ajax_Video.zip (sem
as referência ao controle AjaxToolKit)
João 4:13 Replicou-lhe Jesus: Todo o que beber desta água tornará a ter sede;
João 4:14 mas aquele que beber da água que eu lhe der nunca terá sede; pelo contrário, a água que eu lhe der se fará nele uma fonte de água que jorre para a vida eterna.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#