 WPF - Usando o Controle TreeView
WPF - Usando o Controle TreeView
 |
O controle TreeView é utilizado para exibir dados de natureza hierárquica tais como organogramas organizacionais , dados hierárquicos , arquivos e diretórios , etc. |
Um exemplo
bem conhecido dessa interface é o Windows Explorer. Dependendo do seu
projeto pode ser interessante usar os recursos deste controle.
Recursos usados
-
Visual Studio 2013 Express for windows desktop
-
Linguagem Visual Basic
Objetivos
-
Apresentar as propriedades e recursos do controle TreeView da WPF
Aprendizado
-
Usar as propriedades e métodos do controle Treeview
-
Preencher um TreeView com Itens
-
Preencher um TreeView com Itens via código
-
Deletar itens de um controle TreeView
-
Exibir Imagens em um TreeView
-
Exibir checkboxes e imagens em um TreeView
Conceitos Básicos
Um controle TreeView assemelha-se a uma árvore(tree) que é constituída por ramificações , que por sua vez são constituídas por muitos 'nós'.
Um nó pode ser expandido ou retraído, dependendo se possuir ou não nós filhos(child) descendentes. No nível superior ficam as raízes (root), e cada nó raiz pode ter qualquer quantidade de nós filhos.
Se você já trabalhou
com o controle TreeView em formulários Windows (WinForms),
você pode pensar no controle TreeView como sendo fácil de usar mas difícil de
customizar.
Com o WPF, à primeira vista, pode parecer o contrário. Em um primeiro contato
como TreeView no ambiente WPF, parece que é complicado usar o controle mas muito
fácil de personalizá-lo. Assim como a maioria dos outros controles do WPF, o
TreeView é quase lookless, ou seja, as suas
funcionalidades estão separadas da sua aparência.
Assim como com o controle ListView, o controle TreeView possui o seu próprio
tipo de item, o TreeViewItem, que você pode usar para preencher o
TreeView. Se você vem do mundo WinForms, você
provavelmente vai querer começar gerando TreeViewItem e adicionando-os à
propriedade Items, e isso é realmente possível.
Mas no ambiente WPF, a forma preferida de começar com TreeView é a de vincular o
TreeView a uma estrutura de dados hierárquica e, em seguida, usar um modelo
apropriado para processar o conteúdo.
De forma geral um
programa WPF é composto por duas partes básicas :
|
No ambiente WPF a tag <TreeView> representa um controle TreeView WPF no XAML:
<TreeView></TreeView>
-
As propriedades Width(largura) e Height(altura) representam a largura e a altura de um TreeView;
- A propriedade Name representa o nome do controle, que é um identificador exclusivo de um controle;
- A propriedade Margin diz a localização de um TreeView no controle pai;
- As propriedades HorizontalAlignment e VerticalAlignment são usadas para definir os alinhamentos horizontal e vertical;
|
Mas o que vem a
ser XAML ? XAML é uma linguagem de marcação baseada na linguagem XML para especificação e definição de características de classes. XAML é utilizado principalmente para a especificação de aspectos estáticos e visual da interface do usuário através da definição propriedades de objetos da classe
|
O trecho de código a seguir define o nome, altura, largura e define o alinhamento horizontal para esquerda e o alinhamento vertical para o topo de um controle TreeView no XAML:
| <TreeView Margin="10,10,0,13" Name="TreeView1" HorizontalAlignment="Left" VerticalAlignment="Top" Width="200" Height="200" /> |
Criando o projeto no VS 2013 e iniciando com o TreeView
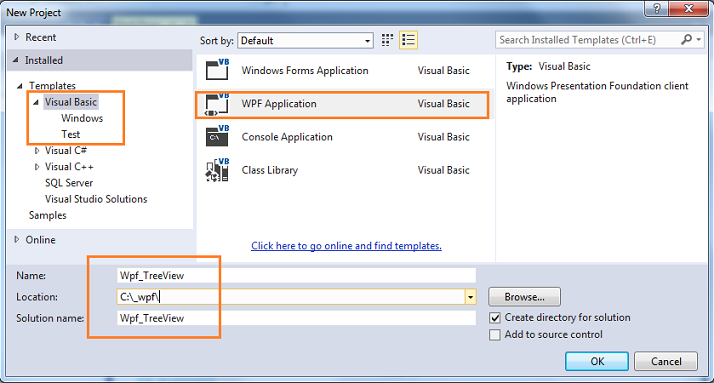
Abra o Visual Studio 2013 for windows desktop e clique em New Project;
A seguir selecione a linguagem Visual Basic e o template WPF Application informando o nome Wpf_TreeView e clicando no botão OK;
 |
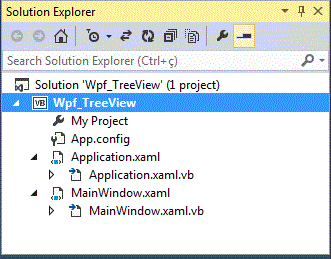
O template WPF Application produz a solução que é constituído de duas classes:
- Application - Classe derivada da classe Application
- MainWindow - Classe derivada da classe Window
Cada uma dessas classes é implementada como dois arquivos de código na solução:
 |
- Dois arquivos que implementam a classe Application : um arquivo XAML e outro arquivo VB .NET;
- Dois arquivos que implementam a classe Window : um arquivo XAML e outro arquivo VB .NET;
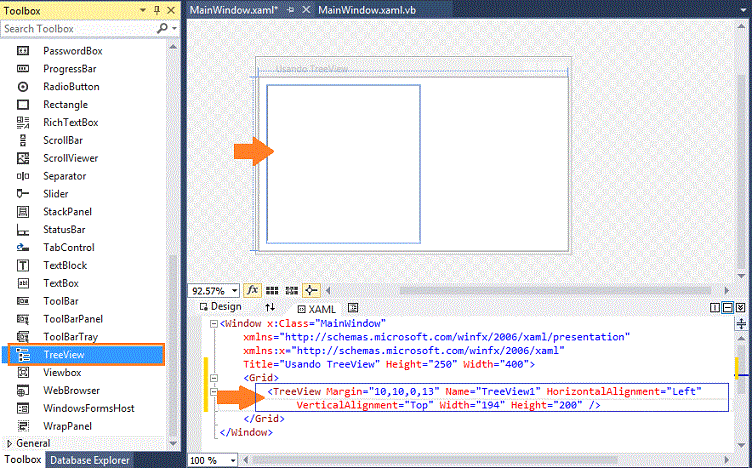
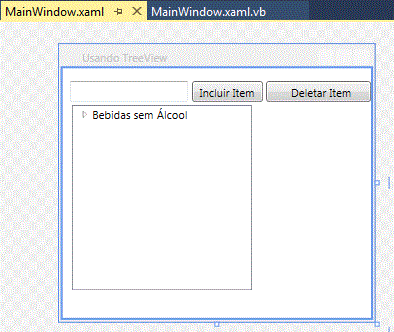
Vamos iniciar abrindo o arquivo MainWindow.xaml e incluindo a partir da ToolBox um controle TreeView editor XAML conforme abaixo:
 |
Adicionando Itens ao controle TreeView
Um controle TreeView abriga uma coleção de TreeViewItem. A propriedade Header é o texto do item que é exibido.
A seguir vamos incluir itens no nosso controle TreeView. Vamos adicionar um item pai e seis itens filhos ao controle TreeView : TreeView1.
 |
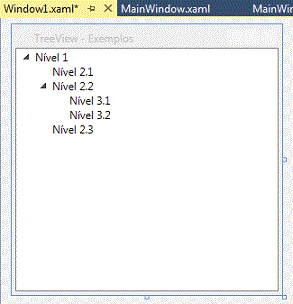
Executando o projeto será exibido o nó Pai retraído. Basta clicar para expandir e exibir os itens conforme abaixo:
 |
Podemos criar uma hierarquia de nós usando o objeto TreeViewItem. No menu PROJECT clique em Add Window e aceite o nome padrão Window1.xaml.
A seguir inclua o código baixo no arquivo Window1.xaml :
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeView - Exemplos" Height="300" Width="300">
<Grid>
<TreeView>
<TreeViewItem Header="Nível 1" IsExpanded="True">
<TreeViewItem Header="Nível 2.1" />
<TreeViewItem Header="Nível 2.2" IsExpanded="True">
<TreeViewItem Header="Nível 3.1" />
<TreeViewItem Header="Nível 3.2" />
</TreeViewItem>
<TreeViewItem Header="Nível 2.3" />
</TreeViewItem>
</TreeView>
</Grid>
</Window>
|
 |
Note que definimos a propriedade IsExpanded=True da classe TreeViewItem para expandir os dois itens Pais e exibi-los durante a execução.
Adicionando Itens ao controle TreeView via código
Vamos agora mostrar como podemos incluir itens em um TreeView via código. Para isso vamos alterar a nossa interface incluindo um controle TextBox e um controle Button no XAML.
- TextBox : Name= txtNovoItem
- Button : Name = btnIncluirItem , evento Click = btnIncluirItem_Click
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Usando TreeView" Height="300" Width="300">
<Grid>
<TextBox Height="23" HorizontalAlignment="Left" Margin="8,14,0,0" Name="txtNovoItem"
VerticalAlignment="Top" Width="127" />
<Button Height="23" Margin="140,14,0,0" Name="btnIncluirItem" VerticalAlignment="Top"
HorizontalAlignment="Left" Width="76" Click="btnIncluirItem_Click">
Incluir Item
</Button>
<TreeView Margin="10,40,0,13" Name="TreeView1" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="194" Height="200">
<TreeViewItem Header="Bebidas sem Álcool">
<TreeViewItem Header="Coca-Cola"></TreeViewItem>
<TreeViewItem Header="Pepsi-Cola"></TreeViewItem>
<TreeViewItem Header="Suco de Laranja"></TreeViewItem>
<TreeViewItem Header="Leite"></TreeViewItem>
<TreeViewItem Header="Chá Gelado"></TreeViewItem>
<TreeViewItem Header="Milk Shake"></TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
|
Agora vamos definir o código do evento Click associado ao controle Button no code-behind. Para isso clique duas vezes sobre o controle Button - btnIncluirItem - e digite o código abaixo:
Private Sub btnIncluirItem_Click(sender As Object, e As RoutedEventArgs)
Dim novoItemFilho As New TreeViewItem
novoItemFilho.Header = txtNovoItem.Text
TreeView1.Items.Add(novoItemFilho)
End Sub
|
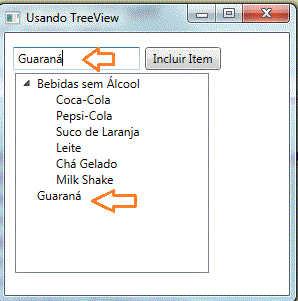
Executando o projeto e informando um nome da caixa de texto e clicando no botão Incluir Item, iremos obter:
 |
Deletando Itens ao controle TreeView
Podemos usar os métodos Remove e RemoveAt do controle TreeView para deletar um item de uma coleção de itens no TreeView. O método RemoveAt usa o índice do item na coleção.
Vamos incluir um novo controle Button no projeto com o nome btnDeletarItem e evento btnDeletarItem_Click no arquivo MainWindow.xaml:
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Usando TreeView" Height="300" Width="340.895">
<Grid>
<TextBox Height="23" HorizontalAlignment="Left" Margin="8,14,0,0"
Name="txtNovoItem" VerticalAlignment="Top" Width="127" />
<Button Height="23" Margin="140,14,0,0" Name="btnIncluirItem" VerticalAlignment="Top"
HorizontalAlignment="Left" Width="76" Click="btnIncluirItem_Click">
Incluir Item
</Button>
<Button Height="23" Margin="220,14,0,0" Name="btnDeletarItem" VerticalAlignment="Top"
Click="btnDeletarItem_Click">
Deletar Item
</Button>
<TreeView Margin="10,40,0,13" Name="TreeView1" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="194" Height="200">
<TreeViewItem Header="Bebidas sem Álcool">
<TreeViewItem Header="Coca-Cola"></TreeViewItem>
<TreeViewItem Header="Pepsi-Cola"></TreeViewItem>
<TreeViewItem Header="Suco de Laranja"></TreeViewItem>
<TreeViewItem Header="Leite"></TreeViewItem>
<TreeViewItem Header="Chá Gelado"></TreeViewItem>
<TreeViewItem Header="Milk Shake"></TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
|
Agora vamos definir o código do evento Click associado ao controle Button no code-behind. Para isso clique duas vezes sobre o controle Button - btnDeletarItem - e digite o código abaixo:
Private Sub btnDeletarItem_Click(sender As Object, e As RoutedEventArgs)
TreeView1.Items.RemoveAt(TreeView1.Items.IndexOf(TreeView1.SelectedItem))
End Sub
|
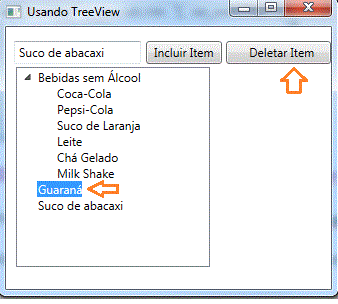
Execute o projeto e inclua alguns itens via botão Incluir Item. A seguir selecione um item e clique no botão - Deletar Item. O resultado será a exclusão do item conforme podemos ver nas figuras abaixo:
 |
 |
O código usado somente remove itens Pai do TreeView e não itens Filhos ou subitens. Para remover um item Filho primeiro temos que encontrar o item selecionado e então chamar o método Remove ou RemoveAt.
Vamos alterar o código do evento Click do botão Deletar Item para que possamos deletar tanto itens Pai como Filhos.
|
Private Sub
btnDeletarItem_Click(sender As Object, e As RoutedEventArgs) 'TreeView1.Items.RemoveAt(TreeView1.Items.IndexOf(TreeView1.SelectedItem)) 'Dim item As TreeViewItem = TreeView1.SelectedItem 'pega o item selecionado Dim item As TreeViewItem = DirectCast(TreeView1.SelectedItem, TreeViewItem) 'verifica se existem itens no treeview e a seguir se é um item pai ou filho If TreeView1.Items.Count > 0 Then ' é um item de nivel maior If item.Parent.Equals(TreeView1) Then TreeView1.Items.Remove(item) Else Dim parent As TreeViewItem = TryCast(TryCast(TreeView1.SelectedItem, TreeViewItem).Parent, TreeViewItem) parent.Items.Remove(TreeView1.SelectedItem) End If End If End Sub |
Com o código acima agora podemos deletar tanto nós pais como filhos. Estamos fazendo isso usando o método Remove.
Exibindo imagens no controle TreeView
Podemos colocar qualquer o controle dentro de
um TreeViewItem como uma imagem e texto. Para exibir uma imagem lado a
lado com algum texto, vamos colocar um controle Image e um controle
TextBlock dentro de um StackPanel.
A propriedade Image.Source leva o nome da imagem que você gostaria de
exibir no controle Image e propriedade TextBlock.Text recebe uma
string do texto que você gostaria de exibir no TextBlock.
O seguinte trecho de código adiciona uma imagem e texto em um TreeViewItem.
A dica aqui é adicionar a imagem e o texto ao cabeçalho dos
TreeViewItems.
<TreeViewItem Name="Filho1">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="cafe.jpg" Height="30"></Image>
<TextBlock Text="Café"></TextBlock>
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
|
No menu PROJECT clique em Add Window e aceite o nome padrão Window2.xaml.
A seguir inclua o código baixo no arquivo Window1.xaml :
<Window x:Class="Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeView - Imagens" Height="200" Width="250">
<Grid>
<TreeView>
<TreeViewItem Header="Bebidas sem Álcool">
<TreeViewItem Name="Filho1">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="cafe.jpg" Height="30"></Image>
<TextBlock Text="Café"></TextBlock>
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem Name="Child2">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="cha.jpg" Height="30"></Image>
<TextBlock Text="Chá"></TextBlock>
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem Name="Filho3">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="laranja.jpg" Height="30"></Image>
<TextBlock Text="Suco de Laranja"></TextBlock>
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem Name="Filho4">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="leite.jpg" Height="30"></Image>
<TextBlock Text="Leite"></TextBlock>
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem Name="Filho5">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="Chocolate.jpg" Height="30"></Image>
<TextBlock Text="Chocolate"></TextBlock>
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
|
 |
A seguir vamos incluir os arquivos .jpg referente as imagens usadas na raiz do projeto.
A seguir altere a propriedade StartupUri no arquivo Application.xaml conforme o código abaixo para abrir o arquivo Window2.xaml:
<Application x:Class="Application"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Window2.xaml">
<Application.Resources>
</Application.Resources>
</Application>
|
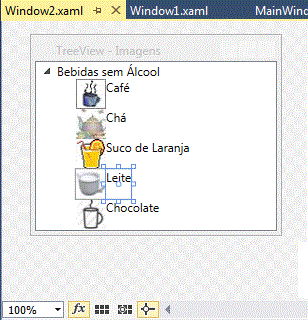
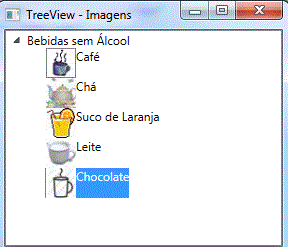
Agora executando o projeto iremos obter o resultado abaixo:
 |
Exibindo um checkbox ao lado das imagens no controle TreeView
Para exibir um controle CheckBox ao lado das imagens vamos incluir um controle no interior dos TreeViewItens. A seguir vamos incluir o controle Image e TextBlock como sendo um conteúdo do CheckBox.
O seguinte trecho de código adiciona uma imagem e texto em um controle CheckBox que por sua vez esta no interior de um TreeViewItem.
<TreeViewItem Name="Filho1"> <TreeViewItem.Header> <CheckBox Name="CoffieCheckBox"> <StackPanel Orientation="Horizontal"> <Image Source="cafe.jpg" Height="30"></Image> <TextBlock Text="Café"></TextBlock> </StackPanel> </CheckBox> </TreeViewItem.Header> </TreeViewItem> |
Para o nosso exemplo o código ficaria assim:(usei somente 3 imagens para abreviar o código)
<Window x:Class="Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeView - Imagens" Height="200" Width="250">
<Grid>
<TreeView>
<TreeViewItem Header="Bebidas sem Álcool">
<TreeViewItem Name="Filho1">
<TreeViewItem.Header>
<CheckBox Name="chkboxCafe">
<StackPanel Orientation="Horizontal">
<Image Source="cafe.jpg" Height="30"></Image>
<TextBlock Text="Café"></TextBlock>
</StackPanel>
</CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem Name="Child2">
<TreeViewItem.Header>
<CheckBox Name="chkboxCha">
<StackPanel Orientation="Horizontal">
<Image Source="cha.jpg" Height="30"></Image>
<TextBlock Text="Chá"></TextBlock>
</StackPanel>
</CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem Name="Filho3">
<TreeViewItem.Header>
<CheckBox Name="chkboxLaranja">
<StackPanel Orientation="Horizontal">
<Image Source="laranja.jpg" Height="30"></Image>
<TextBlock Text="Suco de Laranja"></TextBlock>
</StackPanel>
</CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
|
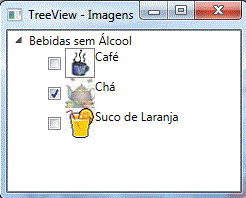
Executando o projeto iremos obter :
 |
Percorrendo todos os itens de um controle TreeView
Também podemos percorrer os itens de um controle TreeView facilmente.
No trecho de código abaixo, colocado no evento Click de um controle Button - btnExpandir, estamos percorrendo cada item do TreeView e expandindo os itens usando uma coleção de itens e um laço for each:
Private Sub btnExpandir_Click(sender As Object, e As RoutedEventArgs)
If TreeView1.Items.Count > 0 Then
Dim itens As ItemCollection = TreeView1.Items
For Each node As TreeViewItem In itens
node.IsExpanded = True
Next
End If
End Sub
|
Dessa forma fiz um breve introdução ao controle TreeView no WPF.
Aguarde mais artigos sobre o assunto em breve.
Pegue o projeto
completo aqui: ![]() Wpf_TreeView.zip
Wpf_TreeView.zip
João 1:1 No princípio era o Verbo, e o Verbo estava com Deus, e o Verbo era Deus.
João 1:2 Ele estava no princípio com Deus.
João 1:3 Todas as coisas foram feitas por intermédio dele, e sem ele nada do que foi feito se fez.
João 1:4 Nele estava a vida, e a vida era a luz dos homens;
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
TreeView - Importanto arquivo no formato csv - Macoratti.net
-
Seção WPF do Site - Macoratti.net
-
Apresentando o WPF - Macoratti.net
-
WPF - Revisão de conceitos - Macoratti.net
-
WPF- Gerenciando o Layout - Macoratti.net
