 |
Um recurso muito útil do controle DataGrid da WPF é a capacidade de exibir detalhes para cada minha como vimos no artigo anterior. Neste artigo iremos mostrar o recurso exibindo uma imagem e analisar o seu funcionamento. |
O controle DatGrid da WPF foi incluído a partir da versão do Visual Studio 2008 (.NET Framework 3.5 SP1) como uma instalação do WPF ToolKit. A partir da versão 4.0 do .NET Framework ele esta integrado ao Visual Studio.
O componente DataGrid pode ser considerado uma tabela composta de linhas e colunas, possuindo muitas propriedades e eventos que permitem a sua configuração. A propriedade ItemsSource é usada para preencher o controle com dados.
Um dos recursos interessantes do DataGrid é poder exibir detalhes de cada linha do grid. Fazemos isso usando o RowDetailsTemplate para especificar um template para o detalhe das linhas.
Vamos fazer a vinculação com as propriedades Nome, Nascimento e Detalhes da classe Usuario, onde no DataGrid a propriedade Detalhes será exibida como um detalhe que é exibido para cada linha quando a mesma for selecionada.
Neste artigo vamos usar o exemplo anterior como base e vamos fazer a vinculação com DataGrid das propriedades Id, Nome, Nascimento e ImagemUrl da classe Usuario. Agora além das informações iremos exibir também uma imagem definida na propriedade ImagemUrl.
Objetivo
Exibir detalhes com imagem em cada linha do controle DataGrid da WPF.
Recursos usados:
Criando o projeto WPF
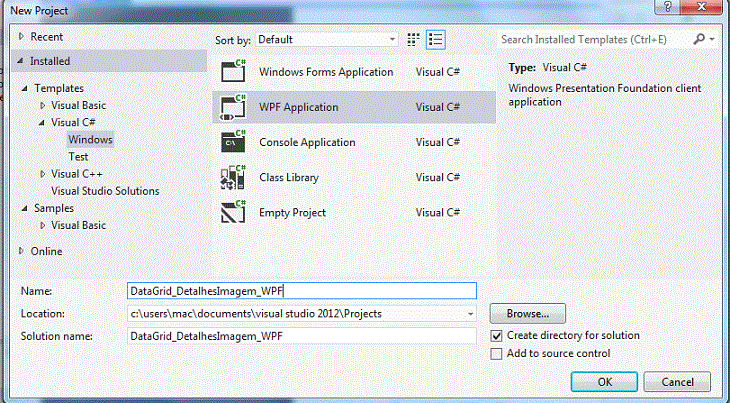
Abra o Visual Studio 2012 Express for Web e clique em New Project;
Selecione a linguagem Visual C# e o template WPF Application e informe o nome DataGrid_DetalhesImagem_WPF;
 |
Selecione o arquivo MainWindow.xaml que foi criado no projeto e defina o seguinte código neste arquivo:
<Window x:Class="DataGrid_DetalhesImagem_WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid Margin="10">
<DataGrid Name="dgUsuarios" AutoGenerateColumns="False" FontFamily="Trebuchet MS" FontSize="16">
<DataGrid.Columns>
<DataGridTextColumn Header="Nome" Binding="{Binding Nome}" />
<DataGridTextColumn Header="Data de Nascimento" Binding="{Binding Nascimento}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DockPanel Background="GhostWhite">
<Image DockPanel.Dock="Left" Source="{Binding ImagemUrl}" Height="64" Margin="10" />
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="ID: " FontWeight="Bold" /> <TextBlock Text="{Binding Id}" Grid.Column="1" /> <TextBlock Text="Nome: " FontWeight="Bold" Grid.Row="1" /> <TextBlock Text="{Binding Nome}" Grid.Column="1" Grid.Row="1" /> <TextBlock Text="Nascimento: " FontWeight="Bold" Grid.Row="2" /> <TextBlock Text="{Binding Nascimento, StringFormat=d}" Grid.Column="1" Grid.Row="2" /> </Grid> </DockPanel> </DataTemplate> </DataGrid.RowDetailsTemplate> </DataGrid> </Grid> </Grid> </Window> |
No código a seguir temos a criação e configuração do controle DataGrid:
<DataGrid Name="dgUsuarios" AutoGenerateColumns="False" FontFamily="Trebuchet MS" FontSize="14">
<DataGrid.Columns>
<DataGridTextColumn Header="Nome" Binding="{Binding Nome}" />
<DataGridTextColumn Header="Data de Nascimento" Binding="{Binding Nascimento}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
.....
</DataGrid.RowDetailsTemplate>
</DataGrid>
|
Definimos neste código:
<DataGrid.Columns>
<DataGridTextColumn
Header="Nome" Binding="{Binding Nome}" />
<DataGridTextColumn
Header="Data de Nascimento" Binding="{Binding Nascimento}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate> <DataTemplate> <DockPanel Background="GhostWhite"> <Image DockPanel.Dock="Left" Source="{Binding ImagemUrl}" Height="64" Margin="10" /> <Grid Margin="0,10"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <TextBlock Text="ID: " FontWeight="Bold" /> <TextBlock Text="{Binding Id}" Grid.Column="1" /> <TextBlock Text="Nome: " FontWeight="Bold" Grid.Row="1" /> <TextBlock Text="{Binding Nome}" Grid.Column="1" Grid.Row="1" /> <TextBlock Text="Nascimento: " FontWeight="Bold" Grid.Row="2" /> <TextBlock Text="{Binding Nascimento, StringFormat=d}" Grid.Column="1" Grid.Row="2" /> </Grid> </DockPanel> </DataTemplate> </DataGrid.RowDetailsTemplate>
Vamos agora definir o código no arquivo MainWindow.xaml.cs onde vamos definir a classe Usuario e um construtor que irá criar alguns usuários para exibição no controle DataGrid.
Abra o arquivo MainWindow.xaml.cs e digite o código abaixo neste arquivo:
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Documents;
namespace DataGrid_DetalhesImagem_WPF
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<Usuario> usuarios = new List<Usuario>();
usuarios.Add(new Usuario() { Id = 1, Nome = "Macoratti", Nascimento = new DateTime(1975, 9, 23), ImagemUrl = "http://www.macoratti.net/mac3_1.jpg" });
usuarios.Add(new Usuario() { Id = 2, Nome = "Jefferson", Nascimento = new DateTime(1992, 7, 10) });
usuarios.Add(new Usuario() { Id = 3, Nome = "Janice", Nascimento = new DateTime(1994, 8, 13) });
usuarios.Add(new Usuario() { Id = 3, Nome = "Miriam", Nascimento = new DateTime(1996, 9, 13) });
usuarios.Add(new Usuario() { Id = 3, Nome = "Jessica", Nascimento = new DateTime(1990, 7, 1) });
usuarios.Add(new Usuario() { Id = 3, Nome = "Mario", Nascimento = new DateTime(1959, 7, 13) });
dgUsuarios.ItemsSource = usuarios;
}
}
public class Usuario
{
public int Id { get; set; }
public string Nome { get; set; }
public DateTime Nascimento { get; set; }
public string ImagemUrl { get; set; }
}
}
|
Neste código temos a classe Usuario definindo as propriedades : Id, Nome, Nascimento e ImagemUrl que irá exibir o id, nome, data de nascimento e a imagem do usuário quando atribuída.
O construtor MainWindow() inicializa os controles e cria uma lista de usuários vinculando-a ao controle DataGrid (dgUsuarios) usando sua propriedade ItemsSource.
Executando o projeto WPF e selecionando uma linha do DataGrid iremos visualizar o detalhe para linha informando o id, nome, data de nascimento e a imagem, conforme figura a seguir:
 |
Você pode usar este recurso com os dados vindo de banco de dados relacional como um cadastro de clientes com imagem.
Pegue o projeto
completo aqui : ![]() DataGrid_DetalhesImagem_WPF.zip
DataGrid_DetalhesImagem_WPF.zip
![]()
João 8:31 Dizia, pois, Jesus aos judeus que nele creram: Se vós permanecerdes na minha palavra, verdadeiramente sois meus discípulos;
João 8:32 e conhecereis a verdade, e a verdade vos libertará.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#