 |
Hoje vamos criar uma aplicação WPF e mostrar como realizar as operações de manutenção básica em uma tabela do banco de dados SQL Server. |
A WPF (Windows Presentantion Fundation) é uma tecnologia que se propõe ser uma alternativa ao modelo Windows Forms, e, em se tratando de recursos a WPF vai além.
Para criar aplicações WPF você pode usar o Visual Studio, o Visual Studio Express for Windows desktop ou o SharpDevelop.
Neste artigo eu vou criar uma aplicação WPF para mostrar como realizar as operações CRUD - Create, Read, Update e Delete, e, para fazer isso eu poderia usar um o NHibernate, o Entity Framework, o Linq to SQL, etc. mas neste artigo eu vou mostrar o arroz com feijão, ou seja vou usar ADO .NET com instruções SQL texto, que embora tenha suas restrições é a maneira mais simples de realizar o CRUD para quem esta iniciando.
Vamos criar uma aplicação bem simples usando a linguagem C# que permite realizar o registro de notas de alunos realizando as operações de leitura, inclusão, alteração e exclusão.
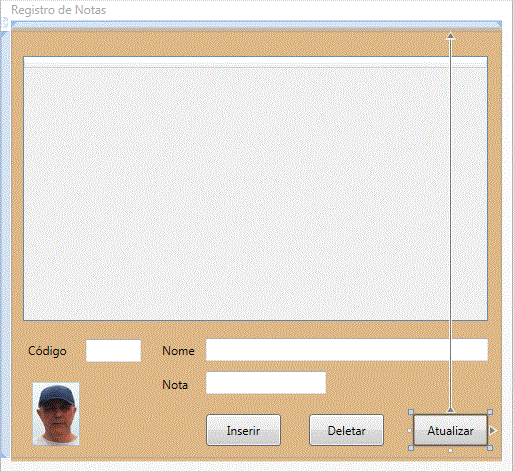
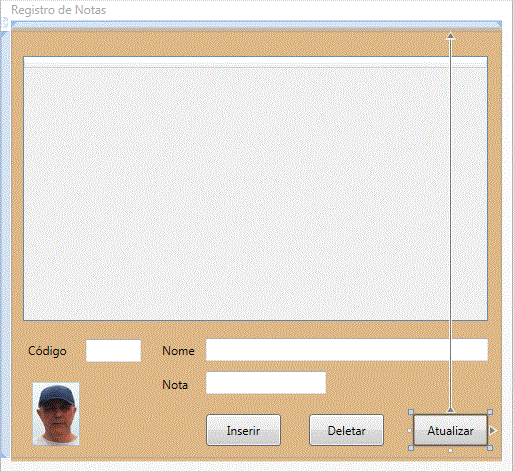
A seguir vemos o janela da nossa aplicação representada pelo arquivo MainWindow.xaml:
 |
A WPF utiliza a linguagem XAML para criar esta interface.
A XAML ou Extensible Application Markup Language é uma linguagem baseada em XML criada pela Microsoft sendo fundamental para o desenvolvimento de aplicações WPF - Windows Application Foundation.
A XAML (pronúncia zammel) é a linguagem usada para criar interfaces com usuário e representar dados em aplicações WPF, sendo também usada para criar workflows em aplicações WF - Windows WorkFlow Foundation. (A XAML também é usada no Silverlight).
A XAML pode ser compilada ou interpretada; dependendo de como for usada, alguns recursos como embutir código C# ou VB no XAML só funcionam quando a XAML é compilada. Quando você cria uma aplicação WPF no Visual Studio a XAML usada na aplicação é compilada em um executável. Porém você pode criar arquivos .xaml que podem ser interpretados em tempo de execução sem envolver compilação. Estes arquivos XAML são geralmente hospedados em um servidor web.
Objetivo
Realizar as operações de manutenção de dados no SQL Server em uma aplicação WPF .
Recursos usados:
Criando o projeto WPF
Abra o Visual Studio 2012 Express for Web e clique em New Project;
Selecione a linguagem Visual C# e o template WPF Application e informe o nome RegistroNotas;
 |
Selecione o arquivo MainWindow.xaml que foi criado no projeto e ative o modo Design;
A partir da ToolBox insira os seguintes controles no descritor XAML:
O código XAML gerado é exibido a seguir:
<Window x:Class="RegistroNotas.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Registro de Notas" Height="473" Width="513" Loaded="Window_Loaded" WindowStartupLocation="CenterScreen" WindowStyle="ThreeDBorderWindow" Background="BurlyWood">
<Grid Height="427">
<Label Content="Código" Height="28" HorizontalAlignment="Left" Margin="12,306,0,0" Name="label1" VerticalAlignment="Top" Width="57" Visibility="Visible" />
<Label Content="Nome" Height="28" HorizontalAlignment="Left" Margin="146,306,0,0" Name="label2" VerticalAlignment="Top" Width="43" Visibility="Visible" />
<Label Content="Nota" Height="28" HorizontalAlignment="Left" Margin="146,340,0,0" Name="label3" VerticalAlignment="Top" Width="47" Visibility="Visible" />
<Button Content="Inserir" Height="32" HorizontalAlignment="Left" Margin="195,383,0,0" Name="btnInserir" VerticalAlignment="Top" Width="75" Click="btnInserir_Click" />
<DataGrid AutoGenerateColumns="True" Height="265" HorizontalAlignment="Left" Margin="12,25,0,0" Name="macDataGrid" VerticalAlignment="Top" Width="465" SelectionChanged="macDataGrid_SelectionChanged" />
<Button Content="Atualizar" Height="32" HorizontalAlignment="Right" Margin="0,383,14,0" Name="btnAtualizar" VerticalAlignment="Top" Width="75" Click="btnAtualizar_Click" />
<Button Content="Deletar" Height="32" HorizontalAlignment="Right" Margin="0,383,118,0" Name="btnDeletar" VerticalAlignment="Top" Width="75" Click="btnDeletar_Click" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="195,340,0,0" Name="txtAlunoNota" VerticalAlignment="Top" Width="120" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="195,307,0,0" Name="txtAlunoNome" VerticalAlignment="Top" Width="282" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="75,308,0,0" Name="txtAlunoId" VerticalAlignment="Top" Width="55" IsReadOnly="True" />
<Image Height="64" HorizontalAlignment="Left" Margin="21,351,0,0" Name="image1" Stretch="Uniform" VerticalAlignment="Top" Width="48" Source="/RegistroNotas;component/Images/mac3_1.jpg" />
</Grid>
</Window>
|
O leiaute é gerado pode ser visto abaixo:
 |
Definindo os dados
Nossa aplicação irá acessar e gerenciar dados de uma tabela chamada Notas localizada no banco de dados Cadastros.mdf.
A estrutura da tabela, exibida a seguir, é bem simples :
 |
Temos apenas 3 campos : AlunoId, AlunoNome e AlunoNota onde AlunoId é um campo chave primária do tipo identidade.
A string de conexão com o banco de dados esta armazenada no arquivo App.Config da aplicação conforme abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<configSections>
</configSections>
<connectionStrings>
<add name="ConexaoSQLServer" connectionString="Data Source=(LocalDB)\v11.0;Initial Catalog=Cadastros;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
</configuration>
|
Para acessar essa string de conexão temos que incluir uma referência em nosso projeto ao namespace System.Configuration via menu PROJECT opção Add Reference;
Definindo o código C#
O código do projeto será escrito na linguagem C# no arquivo code-behind MainWindow.xaml.cs.
Vamos selecionar este arquivo, abrindo-o no editor e começar definindo os namespaces usados no projeto:
using
System;using
System.Windows;using
System.Data;using
System.Data.SqlClient;using
System.Configuration;A seguir, logo após a declaração da classe MainWindow vamos declarar as variáveis strConexao e conn que serão visíveis no projeto:
string strConexao = "";No evento Window_Loaded que ocorre quando o elemento é apresentado, processado e está pronto para interação vamos chamar obter a string de conexão que iremos usar e chamar a rotina para vincular os dados no controle DataGrid:
private void Window_Loaded(object sender, RoutedEventArgs e)
{
strConexao = ConfigurationManager.ConnectionStrings["ConexaoSQLServer"].ConnectionString;
VincularDados();
}
|
O código da rotina VincularDados() é dado a seguir:
|
public void
VincularDados() { try { conn = new SqlConnection(strConexao); conn.Open(); SqlCommand comm = new SqlCommand("SELECT * FROM Notas", conn); DataTable dt = new DataTable(); SqlDataAdapter da = new SqlDataAdapter(comm); da.Fill(dt); macDataGrid.ItemsSource = dt.DefaultView; } catch (Exception ex) { MessageBox.Show(ex.Message.ToString()); } finally { conn.Close(); } } |
a
A seguir vamos definir o código no evento Click de cada um dos botões de comando. Em cada um deles iremos fazer basicamente o seguinte:
Abaixo temos o código para cada um dos botões:
1 - Botão Inserir
private void btnInserir_Click(object sender, RoutedEventArgs e)
{
try
{
conn = new SqlConnection(strConexao);
conn.Open();
string sql = "INSERT INTO Notas VALUES('" + txtAlunoNome.Text + "','" + txtAlunoNota.Text + "')";
SqlCommand comm = new SqlCommand("INSERT INTO Notas VALUES('" + txtAlunoNome.Text + "','" + txtAlunoNota.Text + "')", conn);
comm.ExecuteNonQuery();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message.ToString());
}
finally
{
conn.Close();
VincularDados();
}
}
|
2 - Botão Deletar
private void btnDeletar_Click(object sender, RoutedEventArgs e)
{
try
{
conn = new SqlConnection(strConexao);
conn.Open();
SqlCommand comm = new SqlCommand("DELETE FROM Notas WHERE AlunoId=" + txtAlunoId.Text + "", conn);
comm.ExecuteNonQuery();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message.ToString());
}
finally
{
conn.Close();
VincularDados();
}
}
|
3 - Botão Atualizar
private void btnAtualizar_Click(object sender, RoutedEventArgs e)
{
try
{
conn = new SqlConnection(strConexao);
conn.Open();
SqlCommand comm = new SqlCommand("UPDATE Notas SET AlunoNome='" + txtAlunoNome.Text + "',AlunoNota=" _
+ txtAlunoNota.Text + "WHERE AlunoId=" + txtAlunoId.Text + "", conn);
comm.ExecuteNonQuery();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message.ToString());
}
finally
{
conn.Close();
VincularDados();
}
}
|
No evento SelectionChanged do controle DataGrid temos o código que permite ao usuário selecionar uma linha do grid e exibir os dados nas caixas de texto :
private void macDataGrid_SelectionChanged(object sender, System.Windows.Controls.SelectionChangedEventArgs e)
{
if (this.macDataGrid.SelectedCells.Count > 0)
{
this.txtAlunoId.Text = ((DataRowView)macDataGrid.SelectedItem).Row["AlunoId"].ToString();
this.txtAlunoNome.Text = ((DataRowView)macDataGrid.SelectedItem).Row["AlunoNome"].ToString();
this.txtAlunoNota.Text = ((DataRowView)macDataGrid.SelectedItem).Row["AlunoNota"].ToString();
}
}
|
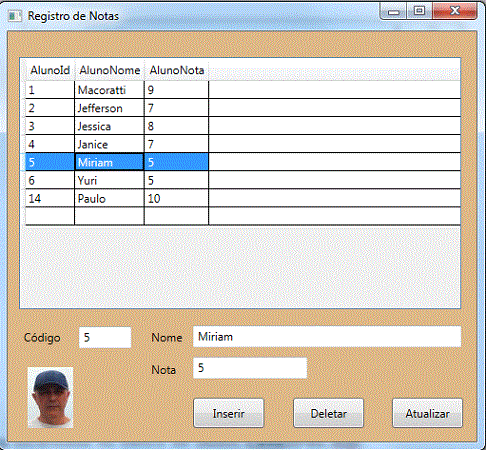
Executando o projeto iremos obter o seguinte resultado:
 |
Pegue o projeto
completo aqui : ![]() RegistroNotasWPF.zip
RegistroNotasWPF.zip
![]()
João 8:31 Dizia, pois, Jesus aos judeus que nele creram: Se vós permanecerdes na minha palavra, verdadeiramente sois meus discípulos;
João 8:32 e conhecereis a verdade, e a verdade vos libertará.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#