![]() JQuery
- Inserindo e removendo linhas em tabelas HTML
JQuery
- Inserindo e removendo linhas em tabelas HTML
 |
Neste artigo irei mostrar algumas técnicas jQuery para manipular tabelas HTML e seus dados, de forma a tornar o código mais eficiente e enxuto. |
Trabalhar com tabelas HTML pode ser muito estressante e muito chato; mesmo usando os recursos da CSS para torná-las visualmente mais atraentes, quando se trata de interagir com o usuário, a manipulação de tabelas HTML deixa muito a desejar.
|
Cascading Style
Sheets (ou simplesmente CSS) é uma linguagem de folhas de estilo
utilizada para definir a apresentação de documentos escritos em uma
linguagem de marcação, como HTML ou XML. Seu principal benefício é prover a
separação entre o formato e o conteúdo de um documento. Em vez de colocar a formatação dentro do documento, o desenvolvedor cria um link (ligação) para uma página que contém os estilos, procedendo de forma idêntica para todas as páginas de um portal. Quando quiser alterar a aparência do portal basta portanto modificar apenas um arquivo. Com a variação de atualizações dos navegadores (browsers) como Internet Explorer que ficou sem nova versão de 2001 a 2006, o suporte ao CSS pode variar. O Internet Explorer 6, por exemplo, tem suporte total a CSS1 e praticamente nulo a CSS2. Navegadores mais modernos como Google Chrome e Mozilla Firefox tem suporte maior, inclusive até a CSS3, ainda em desenvolvimento. A interpretação dos navegadores pode ser avaliada com o teste Acid2, que se tornou uma forma base de revelar quão eficiente é o suporte de CSS, fazendo com que a nova versão em desenvolvimento do Firefox seja totalmente compatível a ele assim como o Opera já é. O Doctype informado ou a ausência dele determina o quirks mode ou o strict mode modificando o modo como o CSS é interpretado e a página desenhada |
Tarefas comuns como adicionar e excluir linhas, classificar e realizar a paginação de dados podem se tornar um pesadelo. Para realizar essas operações a escolha mais evidente é usar JavaScript, mas isso faz com que o desenvolvedor tenha que escrever muitas linhas de código para tratar e manipular o objeto DOM e alcançar o seu objetivo, sem contar que o desenvolvedor tem que escrever código que seja compatível com os principais navegadores, o que torna o processo ainda mais tedioso.
|
DOM (Document
Object Model - Modelo de Objetos de Documentos) é uma especificação da
W3C para uma interface, independente de plataforma e linguagem, onde pode-se
dinamicamente alterar e editar a estrutura, conteúdo e estilo de um
documento eletrônico, permitindo que o documento seja mais tarde processado
e os resultados desse processamento, incorporados de volta no próprio
documento.
A API DOM oferece uma maneira padrão de se acessar os elementos de um documento, além de se poder trabalhar com cada um desses elementos separadamente, e por esses motivos criar páginas altamente dinâmicas.
Inicialmente,
quando cada navegador suportava exclusivamente o seu próprio interpretador
DOM, eram inúmeros os problemas de operatividade. De forma a ser
cross-browser compatível, isto é, suportando vários navegadores, uma grande
parte do código DHTML teve de ser rescrito para cada navegador ser
suportado. A promessa da especificação era de simplificar substancialmente o
desenvolvimento de aplicações Web complexas. |
É justamente para isso que a biblioteca jQuery foi criada, para tornar as operações com o DOM mais simples e fáceis de realizar, visto que ela fornece uma camada de abstração com o DOM e faz o tratamento de vários quesitos envolvidos com a compatibilidade com os demais navegadores.
Objetivos
Manipular tabelas HTML e seus dados em um aplicação ASP .NET Web Forms usando jQuery.
Aprendizado
Recursos usados:
Criando Web Site e a tabela HTML
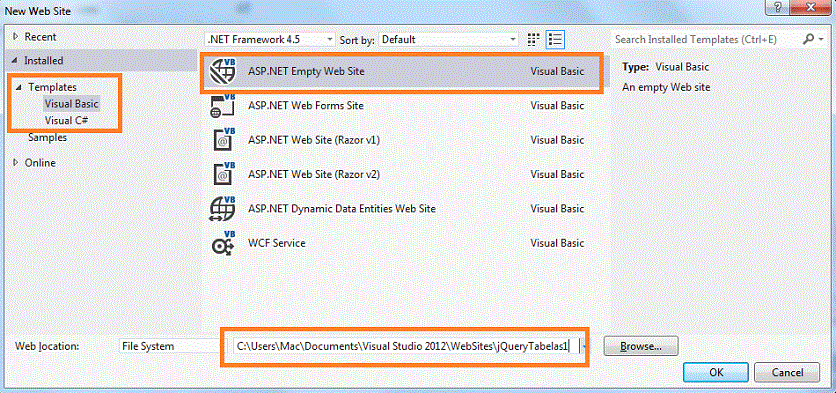
Abra o Visual Studio 2012 Express for Web e clique em New Web Site;
Selecione a linguagem Visual Basic e o template ASP .NET Empty Web Site e informe o nome QueryTabelas1;
 |
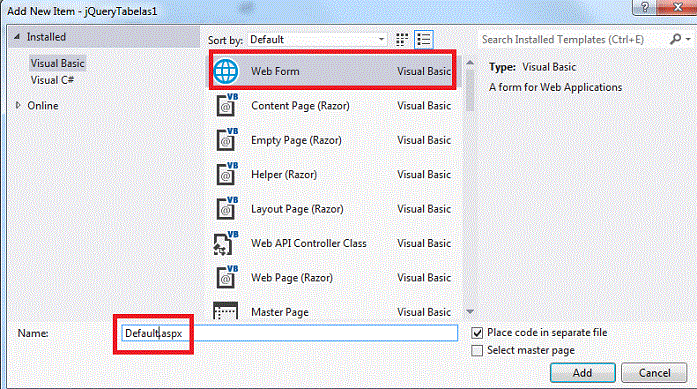
A seguir no menu WEBSITE clique em Add New Item e selecione o template WebForm aceitando no nome padrão Default.aspx;
 |
A seguir selecione o arquivo Default.aspx abrindo-o no editor. Selecione a guia Source e inclua o código abaixo neste arquivo:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Manipulando tabelas HTML com jQuery</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table id="tblClientes">
<thead>
<tr>
<th class="id">Codigo</th>
<th class="nome">Nome</th>
<th class="email">Email</th>
<th class="idade">Idade</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="5">
<a href="http://www.macoratti.net">Quase tudo para Visual Basic, C# e ASP .NET</a>
</td>
</tr>
</tfoot>
<tbody>
<tr>
<td class="id">CLI1042</td>
<td class="nome">Macoratti</td>
<td class="email">macoratti@yahoo.com</td>
<td class="idade">45</td>
</tr>
<tr>
<td class="id">CLI1043</td>
<td class="nome">Macoratti.net (Facebook)</td>
<td class="email">https://www.facebook.com/Macoratti.net?ref=hl</td>
<td class="idade">3</td>
</tr>
...
</tbody>
</table>
</div>
</form>
</body>
</html>
|
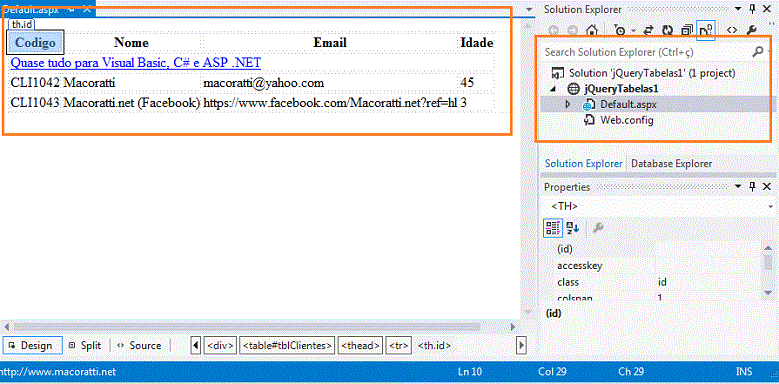
Abaixo vemos a visualização do código acima acionando a guia Design:
 |
Temos aqui uma tabela HTML bem simples mas note que o primeiro passo para podermos usar jQuery de uma forma efetiva e escrever um código HTML bem formado com aberturas e fechamento de tags, declaração de tags <thead>, <tbody>, e <tfoot> para a tabela e a declaração de Ids e classes de forma a permitir que os seletores jQuery tenham acesso direto aos elementos DOM.
Sem isso ficaria muito difícil usar jQuery de forma direta e simples para realizar as tarefas de incluir, excluir, pagina, etc., na tabela HTML.
Instalando o jQuery
O próximo passo é instalar a biblioteca jQuery em nosso web site.
Para isso clique no menu TOOLS -> Library Package Manager -> Manage Nuget Packages for Solution;
 |
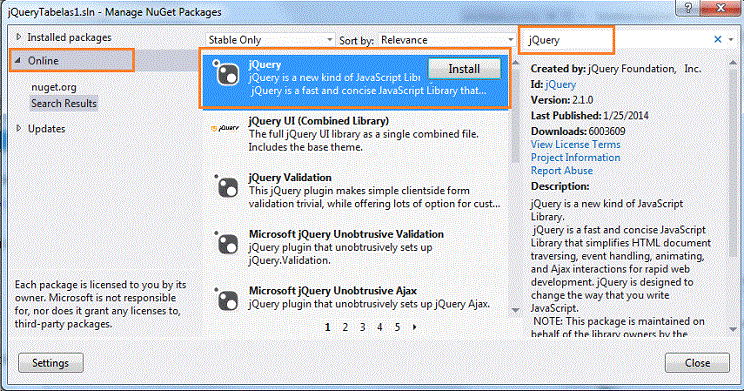
Na próxima janela selecione a guia ->Online e informe jQuery na caixa de filtro;
Serão exibidos todos os pacotes referentes às bibliotecas jQuery; Selecione jQuery e clique em Install;
A seguir confirme a instalação para que a biblioteca jQuery seja instalada no web site:
 |
Ao final veremos na janela Solution Explorer o seguinte resultado:
 |
Nota: A versão da biblioteca jQuery poderá ser diferente da exibida na figura.
Formatando a tabela HTML com CSS
Vamos começar formatando a nossa tabela para lhe dar uma aparência mais agradável. Para isso vamos criar uma pasta chamada css no projeto e um arquivo de estilo chamado tabela.css.
Selecione o projeto - jQueryTabelas1 - e no menu WEBSITE clique em New Folder informando o nome css;
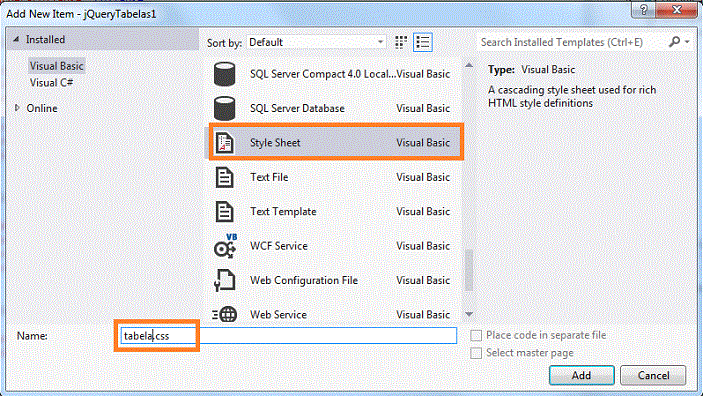
Selecione a pasta css criada e no menu WEBSITE clique em Add New Item;
Selecione o template Style Sheet e informe o nome tabela.css e clique no botão Add;
 |
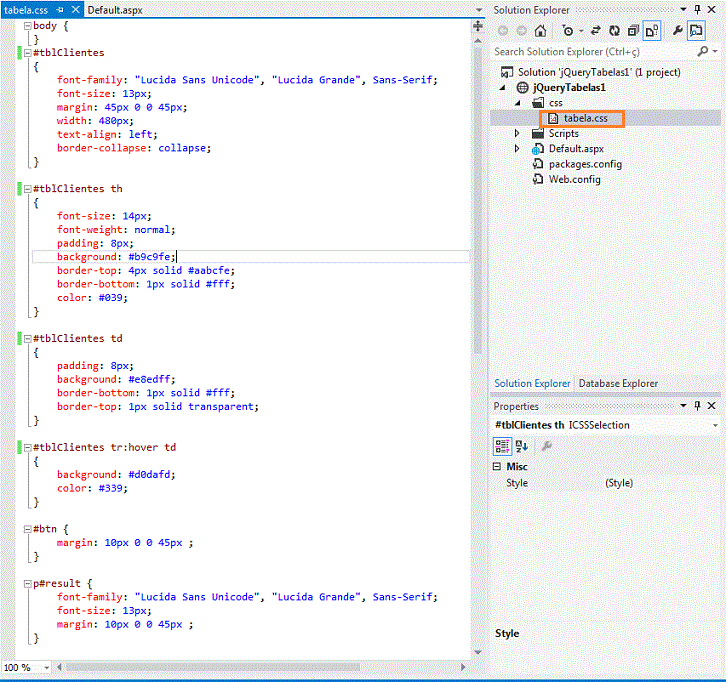
A seguir digite o código abaixo no arquivo tabela.css no editor CSS do Visual Studio:
 |
Para por a folha de estilo para funcionar em nossa página Default.aspx inclua a linha de código que referencia o arquivo css/tabela.css entre as tags <head>:
|
<%@ Page Language="VB"
AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <link href="css/tabela.css" rel="stylesheet" /> <title>Manipulando tabelas HTML com jQuery</title> </head> <body> ... ... |
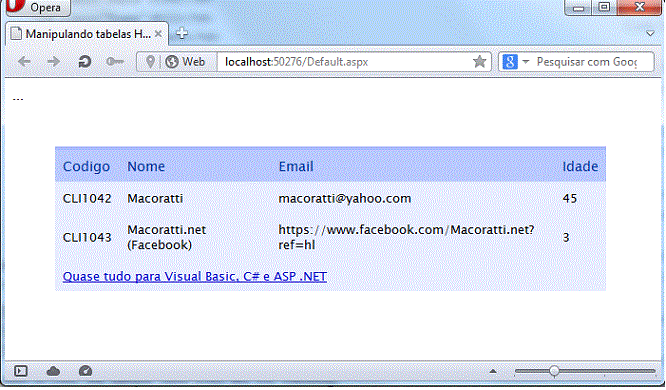
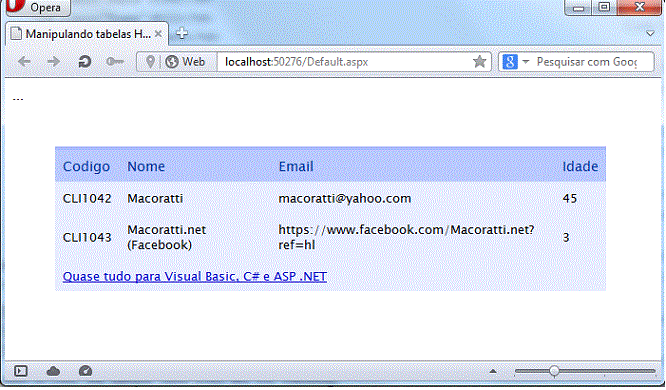
Executando o web site pressionando F5 iremos obter:
 |
Usando jQuery para manipular tabelas : inserindo e excluindo linhas
Vamos agora usar os recursos da biblioteca jQuery que já instalamos em nosso projeto para incluir e remover linhas da tabela HTML.
Vamos incluir em nossa página Default.aspx 3 botões de comando a partir da ToolBox definindo as seguintes propriedades:
Definimos para cada Button um ID para identificar o botão, o seu Texto para exibição e o evento OnClientClick() que irá chamar a função jQuery que iremos definir na página. Temos 3 funções:
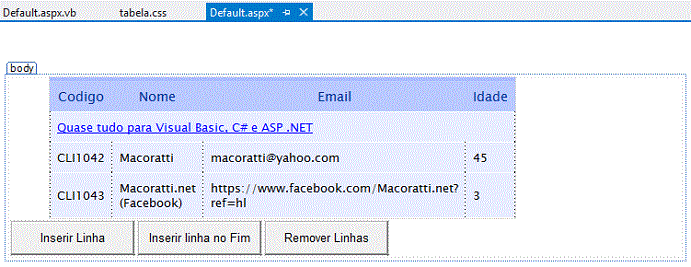
O leiaute da página deverá ficar assim:
 |
Agora vamos definir entre as tags <head> do arquivo Default.aspx a referência á biblioteca jQuery e o código de cada uma das funções conforme mostrado a seguir:
|
<head runat="server"> <link href="css/tabela.css" rel="stylesheet" /> <title>Manipulando tabelas HTML com jQuery</title> <script src="Scripts/jquery-1.10.2.min.js"></script> <script> $(document).ready(function () { }); function InserirLinha () { //inclui uma nova linha var index = 2; novaLinha = "<tr>" + "<td class='id'>CLI1033</td>" + "<td class='nome'>Jessica</td>" + "<td class='email'>jessicalang@net.com</td>" + "<td class='idade'>22</td>" + "</tr>"; $('#tblClientes > tbody > tr').eq(index-1).before(novaLinha); // incluir como segunda linha }; function RemoverTodasLinhas() { // remove todas as linhas exceto o header $('#tblClientes tbody tr').remove(); };
function
InserirLinhaNoFim() {
|
Executando o projeto do web site iremos obter a página a seguir:
 |
Para cada ação do usuário no respectivo botão iremos obter o seguinte resultado:
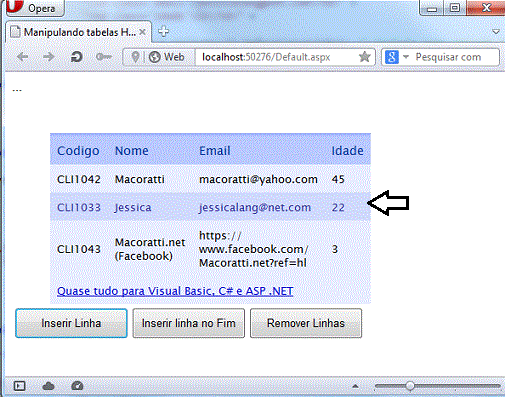
1- Inserir linha a partir de um determinado índice (definido como 2)
 |
function InserirLinha ()
{
//inclui uma nova linha
var index = 2;
novaLinha = "<tr>" +
"<td class='id'>CLI1033</td>" +
"<td class='nome'>Jessica</td>" +
"<td class='email'>jessicalang@net.com</td>" +
"<td class='idade'>22</td>" +
"</tr>";
$('#tblClientes > tbody > tr').eq(index-1).before(novaLinha);
// incluir como segunda linha
};
|
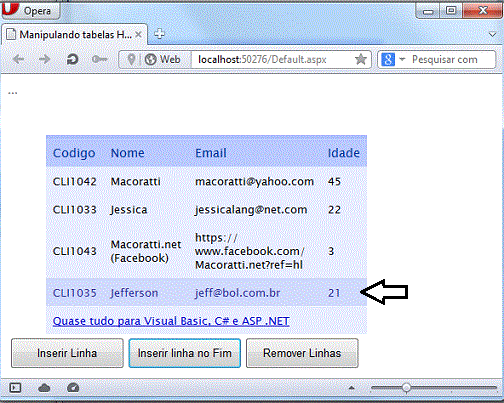
2- Inserir linha no final da tabela
 |
function InserirLinhaNoFim()
{
// inclui uma nova linha no fim da tabela
novaLinha = "<tr>" +
"<td class='id'>CLI1035</td>" +
"<td class='nome'>Jefferson</td>" +
"<td class='email'>jeff@bol.com.br</td>" +
"<td class='idade'>21</td>" +
"</tr>";
$('#tblClientes > tbody > tr:last').after(novaLinha);
};
|
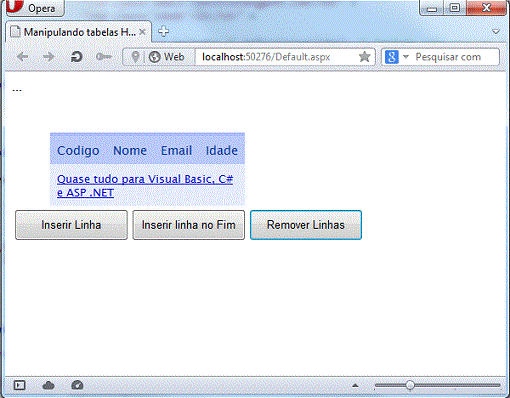
3- Remover todas as linhas da tabela
 |
function RemoverTodasLinhas()
{
// remove todas as linhas exceto o header
$('#tblClientes tbody tr').remove();
};
|
Vimos assim como podemos usar CSS para formatar e jQuery para realizar a inclusão e exclusão de linhas em tabelas HTML em páginas ASP .NET.
Pegue o projeto web site completo aqui :
![]() jQueryTabelas1.zip
jQueryTabelas1.zip
Aguarde mais artigos
sobre jQuery. ![]()
Flp 3:7 Mas o que para mim era lucro passei a considerá-lo como perda por amor de Cristo;
Flp 3:8 sim, na verdade, tenho também como perda todas as coisas pela excelência do conhecimento de Cristo Jesus, meu Senhor; pelo qual sofri a perda de todas estas coisas, e as considero como refugo, para que possa ganhar a Cristo,
Flp 3:9 e seja achado nele, não tendo como minha justiça a que vem da lei, mas a que vem pela fé em Cristo, a saber, a justiça que vem de Deus pela fé;
Flp 3:10 para conhecê-lo, e o poder da sua ressurreição e a e a participação dos seus sofrimentos, conformando-me a ele na sua morte,
Flp 3:11 para ver se de algum modo posso chegar à ressurreição dentre os mortos.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#