![]() ASP .NET MVC -
Gerando código
de barras 3 por 9
ASP .NET MVC -
Gerando código
de barras 3 por 9
O código de barras 39 é um código de barras alfanumérico. O símbolo pode ter o tamanho necessário para armazenar os dados codificados.
O código 39, 3 por 9, 3 de 9 ou 3x9, foi criado pela empresa norte-americana Interface Mechanism Inc. e é adotado pela maioria das empresas automotivas, de transporte aéreo e de saúde, visto a possibilidade de se codificarem caracteres alfanuméricos que são essenciais ao controle dessas tarefas.
O código 39 é um código de barra alfanumérico. O símbolo pode ser longo o suficiente para guardar informações codificadas. Ele é desenhado para codificar 26 letras maiúsculas, 10 dígitos e 7 caracteres especiais. Além disso, pode codificar todos os 128 caracteres ASCII, usando um esquema de 2 caracteres.
Cada caractere de informações codificado num símbolo de Código 39 é composto por 5 barras e quatro espaços, num total de 9 elementos. Cada barra ou espaço pode ser "largo" ou "estreito", e 3 dos 9 elementos são sempre largos.
O símbolo inclui uma
área vazia, o caractere inicial " * ", as informações codificadas, o caractere
final " * " e uma área vazia. O asterisco é usado somente como código de início
e fim.
Este é o único código de barras que você poderá utilizar, se tiver mercadorias
onde os códigos apresentam letras. Ele foi desenvolvido para codificar 26
letras maiúsculas (A a Z), 10 dígitos (0 a 9) e 7 caracteres especiais (-,,
$, /, +,%, e no espaço).
Ele pode ser estendido para todos os 128 caracteres ASCII, usando um esquema de dois caracteres de codificação.
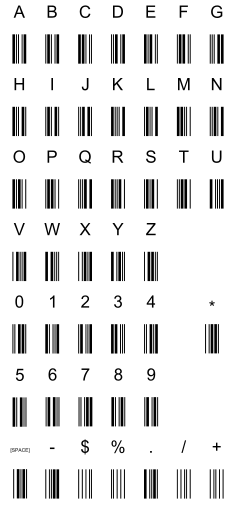
Veja a seguir todos os caracteres escritos em código de barras 39:
 |
Cada caractere codificado em um símbolo de código de barras 39 é composto por 5 barras e 4 espaços para um total de 9 elementos.
Cada barra ou espaço pode ser "larga" ou "estreita" e 3 dos 9 elementos são sempre do tipo “largo”. Isso é o que deu ao código de barras 39 a origem de seu outro nome - Código 3 de 9.
O código de barras 39 é iniciado e finalizado com “*”, não necessitando de um dígito verificador. O comprimento total do símbolo é dado pela equação:
L = (C + 2)(3N + 6)X + (C + 1)I
Onde:
L = comprimento
do símbolo (não contando zona calma, a dimensão estará em mils)
C = número de caracteres de dados
X = X - dimensão (largura do menor elemento em mils).
N = múltiplos largos para estreitos (3,0 use se o seu código tem uma relação
de 3-1, etc.)
I = abertura entre caractere
A dimensão X é a largura do menor elemento em um símbolo de código de barras.
A dimensão X mínima de um "sistema aberto" (uma etiqueta de código de barras que será lida por scanners a partir de fora da empresa) é de 7,5 mils (1 mil = 1/1000 polegadas) ou 0,19 mm.
O elemento "largo" é um múltiplo do elemento "estreito" e este múltiplo deve permanecer o mesmo durante todo o símbolo. Pode variar entre 2,0 e 3,0 se o elemento estreito é superior a 20 mils. Se o elemento estreito é inferior a 20 mils, o múltiplo só pode variar entre 2.0 e 2.2.
Uma das vantagens do código de barras 39 é que já que não há necessidade de gerar um dígito de verificação, ele pode ser facilmente integrado ao sistema de impressão existente adicionando uma fonte de código de barras (bar code) para o sistema ou à impressora e depois imprimir os dados brutos em qualquer tipo de letra.
A desvantagem é que devido a sua extensão ser muito longa, não é possível rotular produtos pequenos com o código de barras 3 de 9.
Fonte: http://www.rogetechbrasil.com.br/blog/bid/112258/O-que-%C3%A9-o-c%C3%B3digo-de-barras-39-ou-c%C3%B3digo-de-barras-3-de-9 (acessado em março de 2014)
Neste artigo eu vou mostrar como gerar o código de barras 3 por 9 em uma aplicação ASP .NET MVC usando a fonte chamada "FREE3OF9.TTF" (Code 39 Font) que deve ser baixada neste link : http://www.free-barcode-font.com
Recursos usados:
Criando o projeto e o Banco de dados e a pasta Fontes
Abra o Visual Studio Express 2012 for Web e clique em New Project;
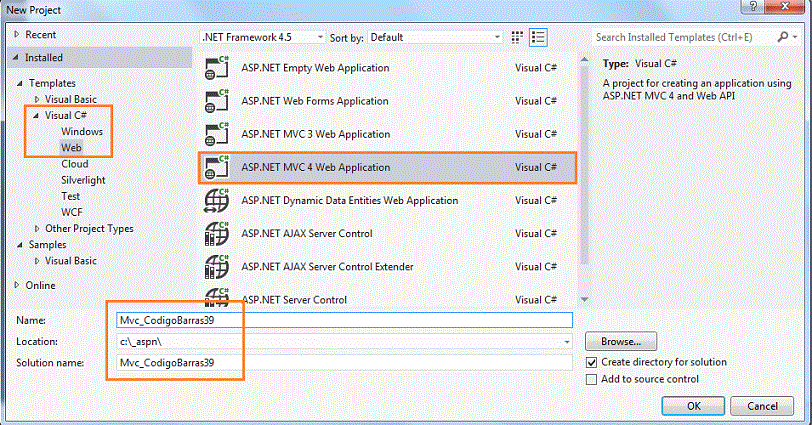
A seguir selecione Visual C# -> Web e o template ASP .NET MVC 4 Web Application informando o nome Mvc_CodigoBarras39 e clique em OK;
 |
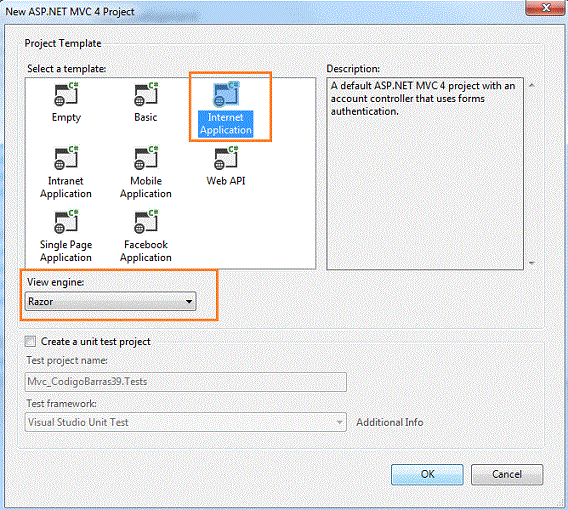
Selecione o template Internet Application e a View Engine Razor e clique em OK;
 |
Será criado o projeto ASP .NET MVC com a estrutura e infraestrutura pronta para ser usado.
Selecione o projeto criado e no menu PROJECT clique em Add New Folder informando o nome Fontes;
A seguir copie as fontes que foram obtidas a partir do site http://www.free-barcode-font.com para esta pasta.
Nota: Antes de continuar remova a view Index.cshtml da pasta Views/Home pois iremos criar esta view novamente.
Agora vamos criar um banco de dados no SQL Server para armazenar o imagem do código de barras, que será armazenada como uma string binária, ou o número do código de barras.
No menu VIEW clique em DataBase Explorer e a seguir clique com o botão direito do mouse sobre Add Connections clicando em Add Connection;
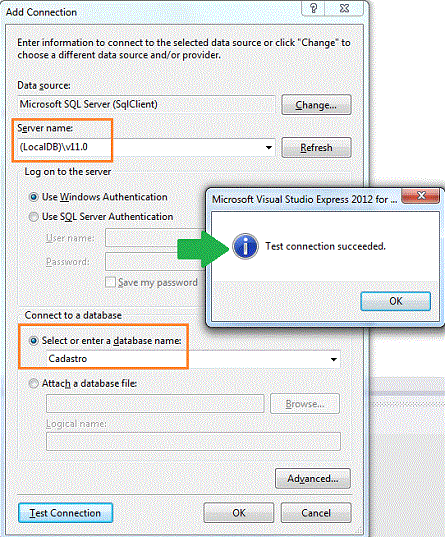
Informe o nome do servidor para o SQL Server LocalDB local e nome do banco de dados Cadastro.mdf que vamos usar (se não existir será criado) conforme mostra a figura:
 |
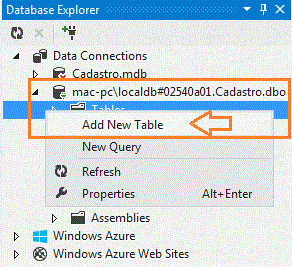
Na janela DataBase Explorer clique com o botão direito do mouse sobre o objeto Tables do banco de dados Cadastro e a seguir clique em Add New Table;
 |
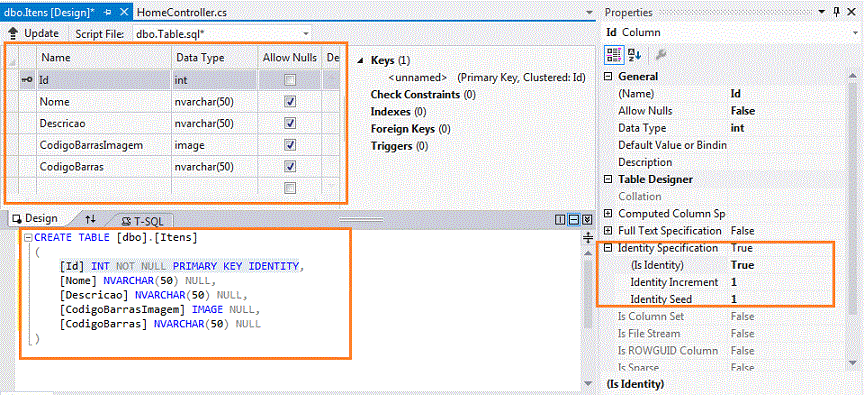
Vamos criar a tabela Itens no banco de dados Cadastro.mdf com a estrutura mostrada na figura abaixo:
Nota: Para criar a tabela clique no link Update e conforme clicando em Update Database.
 |
Agora vamos criar um modelo com base na estrutura da nossa tabela Itens.
Clique com o botão direito sobre a pasta Models do projeto e a seguir clique em Add -> Class;
A seguir selecione o template Class e informe o nome CodigoBarrasModel.cs e digite o código abaixo nesta classe:
namespace Mvc_CodigoBarras39.Models
{
public class CodigoBarrasModel
{
public int Id { get; set; }
public string Nome { get; set; }
public string Descricaon { get; set; }
public byte[] CodigoBarrasImagem { get; set; }
public string CodigoBarras { get; set; }
public string UrlImagem { get; set; }
}
}
|
Criando um modelo de entidades com o Entity Framework
Para poder incluir dados na tabela Itens vamos criar um modelo de entidades usando o Entity Data Model.
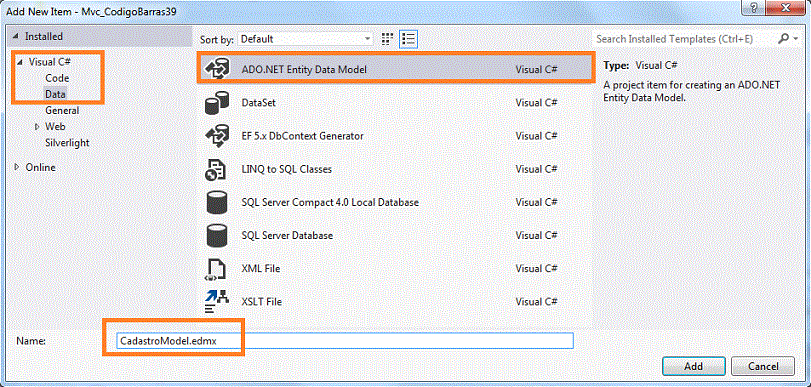
Selecione a pasta Models e no menu PROJECT clique em Add New Item e a seguir na guia Data e selecione - ADO .NET Entity Data Model e informe o nome CadastroModel e clique em Add;
 |
Na próxima janela selecione Generate from DataBase e clique em Next;
Selecione a conexão com o banco de dados Cadastro.mdf e aceite o nome CadastroEntities e clique em Next;
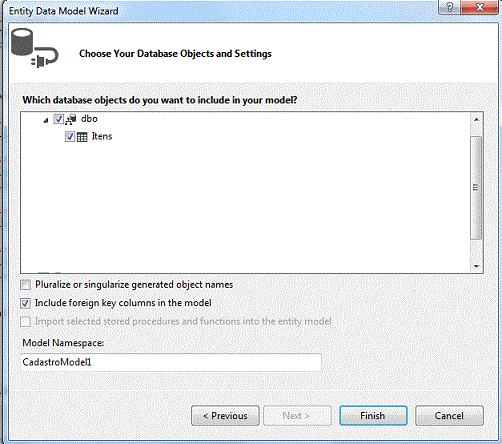
A seguir e selecione a tabela Itens conforme figura abaixo e clique em Finish;
 |
Pronto já temos o nosso modelo de entidades que será usado no projeto.
Ainda na pasta Models vamos criar duas classes :
Para criar a classe barcode.cs clique no menu PROJECT e a seguir em Add Class. Informe o nome barcode.cs e digite o código abaixo nesta classe:
|
using System; using System.Text; using System.Web;
namespace
Mvc_CodigoBarras39.Models
public Byte[] getCodigoBarrasImagem(string barcode, string file) |
Na pasta Controllers abra o controller HomeController.cs a altere o código conforme abaixo:
using System.Web.Mvc;
namespace Mvc_CodigoBarras39.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
|
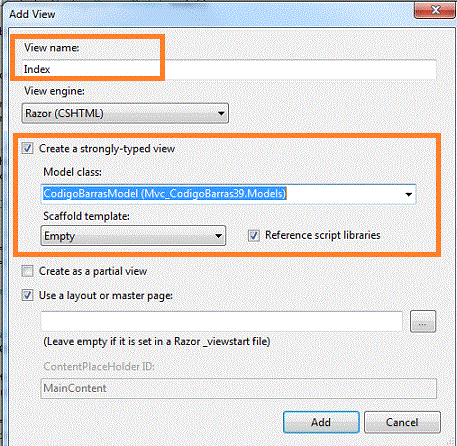
Após isso clique com o botão direito sobre a Action Index() e selecione Add View
 |
A seguir digite o código abaixo na view Index.cshtml:
@model Mvc_CodigoBarras39.Models.CodigoBarrasModel
@{
ViewBag.Title = "Criar Novo Código de Barras";
}
<h2>Index</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>Add Product</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Nome)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Nome)
@Html.ValidationMessageFor(model => model.Nome)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Descricao)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Descricao)
@Html.ValidationMessageFor(model => model.Descricao)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Retornar", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
|
Vamos agora criar um método Action HttpPost para obter os dados postados.
Abra o arquivo HomeController.cs na pasta Controllers e a seguir digite o código abaixo para a Action Index neste arquivo:
[HttpPost]
public ActionResult Index(CodigoBarrasModel model)
{
barcodecs objbar = new barcodecs();
Itens objprod = new Itens()
{
Nome = model.Nome,
Descricao = model.Descricao,
CodigoBarras = objbar.geraCodigoBarras(),
CodigoBarrasImagem = objbar.getCodigoBarrasImagem(objbar.geraCodigoBarras(), model.Nome)
};
context.Itens.Add(objprod);
context.SaveChanges();
return RedirectToAction("CodigoBarras", "Home");
}
|
Este código cria um objeto a partir da entidade Itens para incluir os dados na tabela e a partir do Model, definido com base no modelo de entidades; a seguir atribui valores para os campos mapeados e persiste os valores no banco de dados usando o método SaveChanges().
O código de barras aqui é um número único gerado pelo método geraCodigoBarras() e a imagem do código de barras são os bytes de uma imagem gerada pelo método getCodigoBarrasImagem() da classe barcode.cs.
A seguir é feito uma redirecionamento para a view CodigoBarras que exibe os valores acessando a tabela Itens.
Falta criar uma Action e sua respectiva View para exibir o código de barras gerado.
Abra o arquivo HomeController.cs na pasta Controllers e inclua a Action CodigoBarras() que irá acessar o banco de dados, preencher um DataTable com os dados da tabela Itens e gerar uma lista com base no modelo CodigoBarrasModel definido na pasta Models.
public ActionResult CodigoBarras()
{
SqlConnection con = new SqlConnection("Data Source=(LocalDB)\v11.0;Initial Catalog=Cadastro;Integrated Security=True");
string query = "select * From Itens";
DataTable dt = new DataTable();
con.Open();
SqlDataAdapter sda = new SqlDataAdapter(query, con);
sda.Fill(dt);
con.Close();
IList<CodigoBarrasModel> model = new List<CodigoBarrasModel>();
for (int i = 0; i < dt.Rows.Count; i++)
{
var p = dt.Rows[i]["CodigoBarrasImagem"];
model.Add(new CodigoBarrasModel()
{
Nome = dt.Rows[i]["Nome"].ToString(),
Descricao = dt.Rows[i]["Descricao"].ToString(),
CodigoBarras = dt.Rows[i]["CodigoBarras"].ToString(),
UrlImagem = dt.Rows[i]["CodigoBarrasImagem"] != null ? "data:image/jpg;base64," + Convert.ToBase64String((byte[])dt.Rows[i]["CodigoBarrasImagem"]) : ""
});
}
return View(model);
}
|
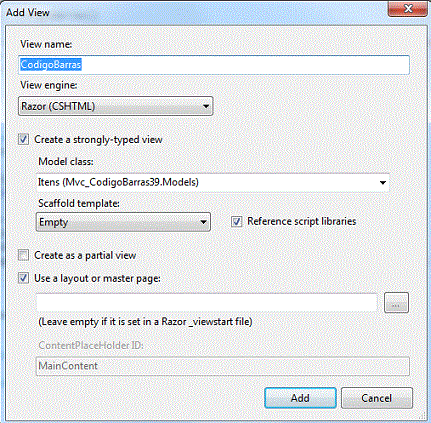
Após isso clique com o botão direito no interior dessa Action e selecione Add View;
Vamos gerar a view CodigoBarras conforme opção a seguir:
 |
A seguir defina o seguinte código no arquivo CodigoBarras.cshtml gerado na pasta Views/Home :
@model IEnumerable<Mvc_CodigoBarras39.Models.CodigoBarrasModel>
@{
ViewBag.Title = "Codigo de Barras";
}
<h2>Código de Barras</h2>
<p>
@Html.ActionLink("Criar Novo", "Criar")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.Nome)
</th>
<th>
@Html.DisplayNameFor(model => model.Descricao)
</th>
<th>
@Html.DisplayNameFor(model => model.CodigoBarras)
</th>
<th>
@Html.DisplayNameFor(model => model.UrlImagem)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Nome)
</td>
<td>
@Html.DisplayFor(modelItem => item.Descricao)
</td>
<td>
@Html.DisplayFor(modelItem => item.CodigoBarras)
</td>
<td>
<img src="@item.UrlImagem"/>
</td>
</tr>
}
</table>
|
Antes de executar altere o arquivo _Layout.cshtml na pasta Shared para exibir os menus corretos e usados em nossa aplicação . Veja abaixo o trecho de código referente ao menu:
....
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Código de Barras", "CodigoBarras", "Home")</li>
</ul>
</nav>
...
|
Agora é só alegria...
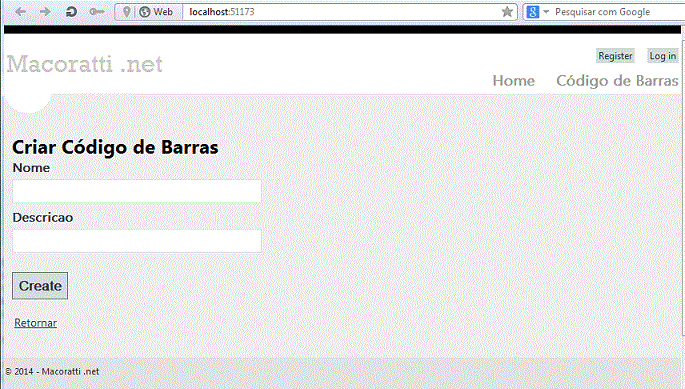
Executando o projeto web iremos obter a página onde podemos gerar um código de barras para um item:
 |
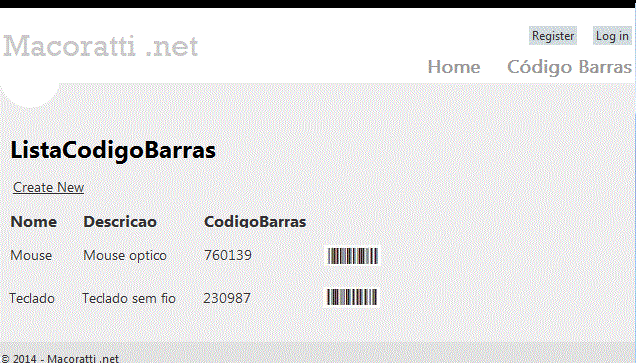
A seguir iremos visualizar os dados da tabela na página a seguir :
 |
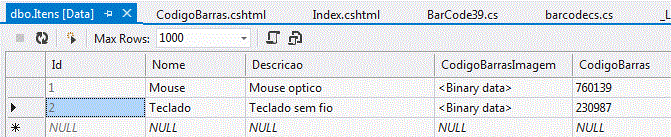
Para confirmar espiando a tabela Itens veremos os dados gerados com o código de barras:
 |
Vimos assim como podemos gerar o código de barras 3 por usando a fonte "FREE3OF9.TTF" em uma aplicação ASP .NET MVC.
Pegue o projeto completo aqui: ![]() Mvc_CodigoBarras39.zip
(removi todas as referências usadas para o projeto ficar pequeno)
Mvc_CodigoBarras39.zip
(removi todas as referências usadas para o projeto ficar pequeno)
Romanos 7:7
Que diremos pois? É a lei pecado? De modo nenhum. Contudo, eu não conheci o pecado senão pela lei; porque eu não conheceria a concupiscência, se a lei não dissesse: Não cobiçarás.Romanos 7:8
Mas o pecado, tomando ocasião, pelo mandamento operou em mim toda espécie de concupiscência; porquanto onde não há lei está morto o pecado.|
Veja os
Destaques e novidades do SUPER DVD Visual Basic 2013
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#