Este é um artigo que mostra uma forma básica mas efetiva de como criar uma aplicação com 3 camadas, a saber : Camada de Acesso a Dados - DAL, Camada de Negócios - BLL e camada de interface - UI em um projeto ASP .NET.
No exemplo do artigo eu vou utilizar o Visual Studio Express 2012 for Web e criar um projeto ASP .NET 4.5 Web Forms usando a linguagem VB .NET.
Recursos usados:
Como o assunto já foi exaustivamente abordado em meu site não vou me ater muito a certos detalhes para tornar o artigo mais simples e objetivo possível para aqueles que estão tendo o seu primeiro contato com um projeto ASP .NET em 3 camadas.
Para mais detalhes veja as referências no final do artigo.
Conceitos
Quando você trabalha com um projeto em camadas você tem que ter em mente uma coisa : as camadas são usadas para separar responsabilidades e tornar o código mais fácil de manter e ser reutilizado.
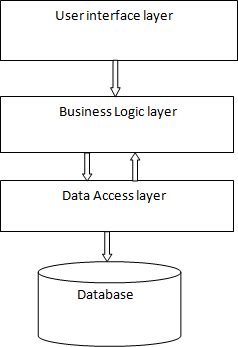
Nossa aplicação será composta de 3 camadas :
Dessa forma a camada de interface deverá conter as páginas para interagir com o usuário obtendo informações da camada de negócios que por sua vez faz o tratamento das regras de negócio da aplicação e obtém informações dos dados da camada de acesso a dados. A camada de interface não pode conhecer nada da camada de acesso a dados.
Assim, existe um nível de abstração entre as camadas. Isto torna possível alterar ou atualizar uma camada sem ter que interferir com a outra camada.
Portanto em uma arquitetura em 3 camadas você separa as responsabilidades da seguinte forma:
Abaixo temos ume esquema simplificado desta arquitetura ao lado da imagem do bolo para comparação entre as camadas:
 |
 |
Além disso podemos
usar uma camada que será responsável pela transferência de dados entre as
camadas sendo assim visível e acessível por todas as demais camadas.
Podemos chamar essa 'camada' de DTO - Data Transfer Object - que geralmente é composta por classes que representam o domínio da aplicação.
Criando a Solução e definindo a arquitetura da aplicação
Abra o Visual Studio Express 2012 for Web e clique em New Project;
A seguir selecione o template : Other Project Types -> Blank Solution e informe o nome ASPNET_3Camadas e clique no botão OK;
 |
Temos assim uma solução vazia na qual iremos incluir 3 projetos que representam cada camada.
1- Criando a camada de Interface - UI
No menu FILE clique em Add -> New Project;
Selecione a linguagem Visual Basic -> Web e o template ASP .NET Empty Web Application e informe o nome UI e clique em OK;
 |
2- Criando a camada de Negócios - BLL
No menu FILE clique em Add -> New Project;
Selecione a linguagem Visual Basic e o template Class Library e informe o nome BLL e clique em OK;
 |
3- Criando a camada de Acesso aos dados - DAL
No menu FILE clique em Add -> New Project;
Selecione a linguagem Visual Basic e o template Class Library e informe o nome DAL e clique em OK;
 |
Ao final teremos uma solução e 3 projetos com a seguinte estrutura:
 |
Em cada projeto iremos definir as funcionalidades das respectivas camadas.
Definindo o domínio da aplicação e a camada DTO
A nossa aplicação irá tratar do gerenciamento de informações sobre Clientes. Dessa forma vamos criar uma classe Cliente que representará um cliente do nosso domínio.
Para tornar as coisas simples a classe será definida com apenas algumas propriedades em um projeto chamado DTO que iremos incluir em nossa solução.
No menu FILE clique em Add -> New Project;
Selecione a linguagem Visual Basic e o template Class Library e informe o nome DTO e clique em OK;
A seguir renomeie a classe Class1.vb criada por padrão para Cliente.vb e defina o código abaixo nesta classe:
Public Class Cliente
Public Property Id As Integer
Public Property nome As String
Public Property endereco As String
Public Property telefone As String
Public Property email As String
Public Property observacao As String
End Class
|
Dessa forma nossa solução ficou agora com 4 projetos assim mostrados na janela Solution Explorer:
 |
Definindo as dependências entre os projetos
Vamos agora definir as dependências entre os projetos de forma a que cada projeto (camada) seja visível pela camada apropriada.
Vamos iniciar com o projeto UI.
Clique com o botão direito do mouse sobre o projeto UI e a seguir em Add Reference;
Na janela Add Reference clique em Projects e a seguir marque os projetos BLL e DTO.
Com isso estamos definindo que o projeto UI terá uma referência aos projetos BLL e DTO mas não ao projeto DAL.
 |
Vamos agora selecionar o projeto BLL.
Clique com o botão direito do mouse sobre o projeto BLL e a seguir em Add Reference;
Na janela Add Reference clique em Projects e a seguir marque os projetos BLL e DTO.
Com isso estamos definindo que o projeto BLL terá uma referência aos projetos DAL e DTO.
 |
Vamos agora selecionar o projeto DAL.
Clique com o botão direito do mouse sobre o projeto DAL e a seguir em Add Reference;
Na janela Add Reference clique em Projects e a seguir marque os projetos DTO.
Com isso estamos definindo que o projeto DAL terá uma referência ao projeto DTO.
 |
Após realizadas essas tarefas estamos prontos para definir as funcionalidades de cada camada em cada projeto.
Na próxima parte do artigo iremos iniciar com a camada de acesso a dados: DAL
João 3:26 E foram ter com João e disseram-lhe: Rabi, aquele que estava contigo além do Jordão, do qual tens dado testemunho, eis que está batizando, e todos vão ter com ele.
João 3:27 Respondeu João: O homem não pode receber coisa alguma, se não lhe for dada do céu.
João 3:28 Vós mesmos me sois testemunhas de que eu disse: Não sou o Cristo, mas sou enviado adiante dele.
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#