Neste artigo vou mostrar como podemos usar os recursos do jQuery para realizar validações em formulários WebForms.
Você já ouviu falar do JQuery ? Ainda não !!!! ![]()
JQuery é uma livraria JavaScript rápida e leve que esta em conformidade com o CSS1-CCS2 e CCS3 e dá suporte a muitos navegadores. O Framework JQuery é extensível(através de plug-ins) e efetua de forma elegante manipulações DOM , CSS, AJAX, eventos e animações, permitindo assim desenvolver aplicações para web de forma mais rápida e simples.
Um script JQuery típico usa uma variedade de métodos que a library JQuery oferece: seletores, manipulação do DOM, tratamento de eventos, etc.
A API DOM oferece uma maneira padrão de se acessar os elementos de um documento, além de se poder trabalhar com cada um desses elementos separadamente, e por esses motivos criar páginas altamente dinâmicas. (fonte: http://pt.wikipedia.org/wiki/Modelo_de_Objeto_de_Documentos) |
jQuery é fácil usar. Basta baixar o jQuery no site: http://jquery.com/download/
Nota: A versão atual pode ser baixada neste link: Download the compressed, production jQuery 2.0.3 ou neste link: Download the uncompressed, development jQuery 2.0.3
Após baixar a biblioteca jQuery você deve copiar o arquivo para um pasta no seu projeto e a seguir referenciar a biblioteca no seu arquivo WebForms. (Existe a possibilidade de você referenciar a biblioteca a partir de outros sites.)
Vamos ver isso na prática realizando algumas validações em aplicações ASP .NET WebForms.
Criando o projeto Web Forms
Abra o VIsual Studio 2012 Express for web e no menu FILE clique em New Project;
A seguir selecione o template : Visual Basic -> Web -> Aplicativo Web Vazio do ASP .NET (eu portei o meu VS para o português). Informe o nome jQueryValidacao e clique em OK;
 |
Vamos criar uma pasta no projeto chamada js onde iremos colocar o arquivo jQuery e o arquivo de estilo usado.
Clique no menu PROJETO e a seguir em Nova Pasta e informe o nome js e a seguir copie o arquivo jquery-2.0.3.min.js baixado no site oficial nesta pasta.
Pronto já temos a estrutura básica para poder usar o jQuery. Vamos ao primeiro exemplo.
1 - Validando campos vazios
Clique no menu PROJETO e a seguir em Adicionar novo Item;
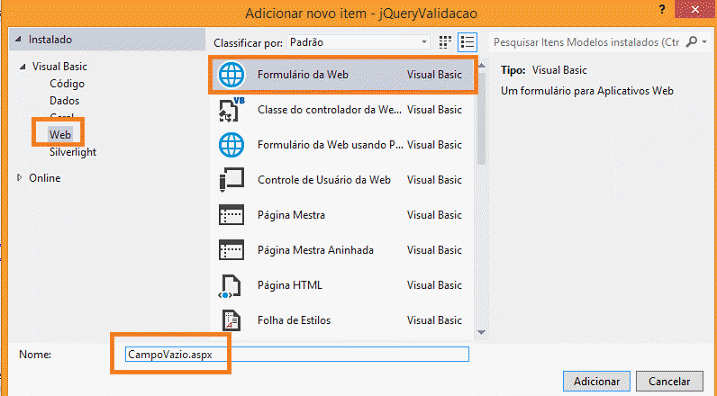
A seguir clique em Formulário da Web e informe o nome CampoVazio.aspx;
 |
Abra o arquivo CampoVazio.aspx no modo Source/Origem e na seção <body> inclua o código abaixo:
| <body> <form id="form1" runat="server"> <div> <span class="label">Usuário *</span><input type="text" class="infobox" name="userid"/> <span class="error"> Este campo não pode estar vazio...</span></div> <input class="submit" type="submit" value="Submeter" /></form> <div /> </body> |
Agora na seção <head> vamos incluir as referências à biblioteca jQuery e ao arquivo de estilo style.css que iremos criar:
| <script
src="js/jquery-2.0.3.min.js"></script> <link rel="stylesheet" href="js/style.css" type="text/css" /> |
Clique com o botão direito do mouse sobre a pasta js e a seguir clique em Adicionar;
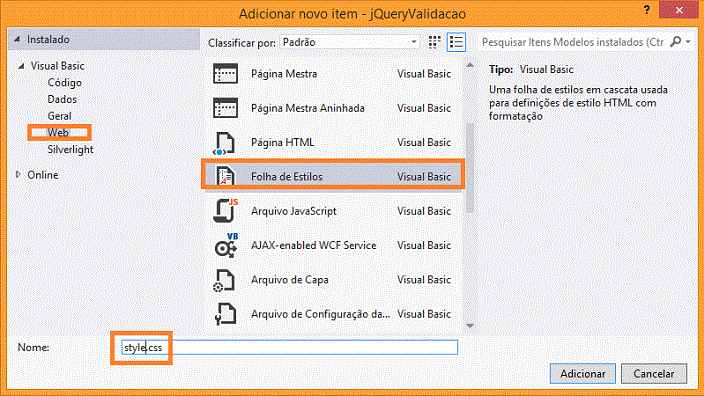
Selecione Folha de Estilos e informe o nome style.css e clique em Adicionar;
 |
Agora digite o código abaixo no conteúdo do arquivo e salve-o:
| .label
{float: left; width: 120px; } .infobox {width: 200px; } .error { color: red; padding-left: 10px; } .submit { margin-left: 125px; margin-top: 10px;} |
Agora podemos incluir o código jQuery para realizar a validação do campo de formulário de forma a exibir uma mensagem ao usuário quando o mesmo estiver vazio:
| <script> $(document).ready(function() { $('.error').hide(); $('.submit').click(function(event){ var data=$('.infobox').val(); var len=data.length; if(len<1) { $('.error').show(); event.preventDefault(); } else { $('.error').hide(); } }); }); </script> |
O código completo do arquivo .aspx é dado a seguir:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="CampoVazio.aspx.vb" Inherits="jQueryValidacao.CampoVazio" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>jQuery - Validação</title>
<script src="js/jquery-2.0.3.min.js"></script>
<link rel="stylesheet" href="js/style.css" type="text/css" />
<script>
$(document).ready(function() {
$('.error').hide();
$('.submit').click(function(event){
var data=$('.infobox').val();
var len=data.length;
if(len<1)
{
$('.error').show();
event.preventDefault();
}
else {
$('.error').hide();
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<span class="label">Usuário *</span>
<input type="text" class="infobox" name="usuario"/>
<span class="error"> Este campo não pode estar vazio...</span></div>
<input class="submit" type="submit" value="Submeter" /></form>
<div />
</body>
</html>
|
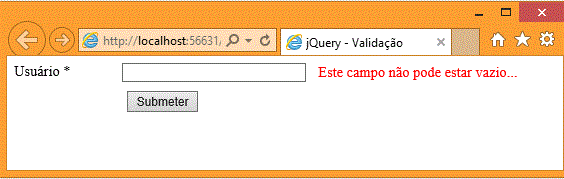
Executando o projeto e clicando no botão Submeter, se o campo estiver vazio iremos ter a exibição da mensagem conforme mostra a figura abaixo:
 |
No código jQuery podemos ver que inicialmente a mensagem de erro está oculta e um evento de clique esta vinculado ao botão Submeter.
Na função de tratamento de eventos do evento Click, extraímos os dados digitados pelo usuário no campo texto input armazenando-os em uma variável de nome data.( var data=$('.infobox').val();)
Descobrimos o tamanho dos dados (data.length;), e se ele for inferior a 1 (o que significa que o usuário não informou nada no campo texto), tornamos a mensagem de erro visível na tela.
O método preventDefault() do evento é usado para evitar que o botão Submeter envie os dados para o servidor. (Quando este método é chamado a ação padrão do evento não será disparada.)
Na execução do código jQuery, vamos obter um formulário exibindo uma Label de texto, um campo de texto de entrada, e um botão Submeter. Se o usuário clicar no botão Submeter sem digitar nada no campo texto, nós vamos ter uma mensagem de erro visível.
2 - Validando um campo numérico
Neste exemplo vamos validar um campo numérico onde teremos uma aplicação web com um campo para que seja informada a idade de uma pessoa. Vamos verificar se o valor informado é realmente um número e não caracteres ou símbolos não numéricos.
Vamos incluir um novo formulário WebForms no projeto com o nome ValidarCampoNumerico.aspx.
Abra este arquivo no modo Source/Origem e na seção <body> inclua o código abaixo:
| <body> <form id="form1" runat="server"> <div> <span class="label">Informe a idade </span> <input type="text" class="infobox" name="idade"/> <span class="error"> Somente valores numéricos são permitidos</span> </div> <input class="submit" type="submit" value="Enviar"> </form> </body> |
Agora na seção <head> vamos incluir as referências à biblioteca jQuery e ao arquivo de estilo style1.css que iremos criar:
| <script
src="js/jquery-2.0.3.min.js"></script> <link rel="stylesheet" href="js/style1.css" type="text/css" /> |
Crie o arquivo style1.css na pasta js com o seguinte código:
| .label {float: left; width: 120px; } .infobox {width: 200px; } .error { color: red; padding-left: 10px; } .submit { margin-left: 125px; margin-top: 10px;} |
O código jQuery incluindo entre as tags <head> é visto a seguir:
| <script> $(document).ready(function () { $('.error').hide(); $('.submit').click(function (event) { var data = $('.infobox').val(); var len = data.length; var c; for (var i = 0; i < len; i++) { c = data.charAt(i).charCodeAt(0); if (c < 48 || c > 57) { $('.error').show(); event.preventDefault(); break; } else { $('.error').hide(); } } }); }); </script> |
Este código obtém os dados digitados no campo 'idade' (classe infobox) e armazena na variável data.
A seguir percorre cada caractere até o tamanho dos dados e verifica se o código ASC é menor que 48 ou maior que 57. Neste caso o caractere informado não será um número entre 0 e 9 e a mensagem de erro definida na classe 'error' será exibida.
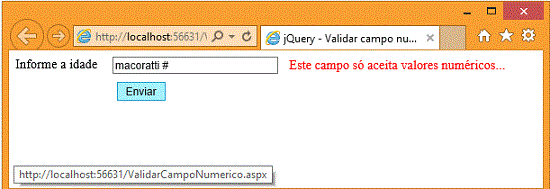
Abaixo vemos o resultado da execução desta página:(Para executar a página clique com o botão direito do mouse sobre o arquivo .aspx e selecione : Definir como página principal)
 |
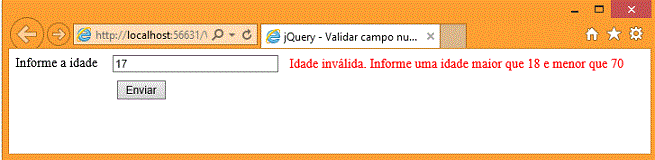
Se fosse preciso validar um intervalo de números, como por exemplo, aceitar somente idades maiores que 18 e menores que 70 o código jQuery ficaria assim:
| <script> $(document).ready(function () { $('.error').hide(); $('.submit').click(function (event) { var data = $('.infobox').val(); var len = data.length; var idade=0; var flag=0; var c=0; for (var i = 0; i < len; i++) { c = data.charAt(i).charCodeAt(0); if (c < 48 || c > 57) { $('.error').show(); flag = 1; event.preventDefault(); break; } else { $('.error').hide(); } } if (flag == 0) { idade = parseInt(data); if (idade < 18 || idade > 70) { $('.error').show(); $('.error').text('Idade inválida. Informe uma idade maior que 18 e menor que 70'); event.preventDefault(); } } }); }); </script> |
Abaixo vemos o resultado para esse código:
 |
3 - Validando uma data no formato dd/mm/yyyy ou dd-mm-yyyy
Vamos agora realizar a validação de datas primeiro verificando se a data informada esta no formato dd/mm/yyyy ou dd-mm-yyyy.
Vamos incluir um novo formulário WebForms no projeto com o nome ValidarData.aspx.
A seguir vemos o código completo do arquivo já com as referências ao jQuery, as tags HTML e o código jQuery:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="ValidarData.aspx.vb" Inherits="jQueryValidacao.ValidarData" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Validar Data no formato dd-mm-yyyy</title>
<script src="js/jquery-2.0.3.min.js"></script>
<link rel="stylesheet" href="js/style.css" type="text/css" />
<script>
$(document).ready(function () {
$('.error').hide();
$('.submit').click(function (event) {
var _data = $('.infobox').val();
if (validar_data(_data)) {
$('.error').hide();
}
else {
$('.error').show();
event.preventDefault();
}
});
});
function validar_data(_data) {
var padrao = new RegExp(/\b\d{1,2}[\/-]\d{1,2}[\/-]\d{4}\b/);
return padrao.test(_data);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<span class="label">Informe a data de nascimento: </span><input type="text" class="infobox" name="datanascimento" />
<span class="error"> Data inválida. Informe a data no formato : dd/mm/yyyy ou dd-mm-yyyy</span>
</div>
<input class="submit" type="submit" value="Enviar" />
</form>
</body>
</html>
|
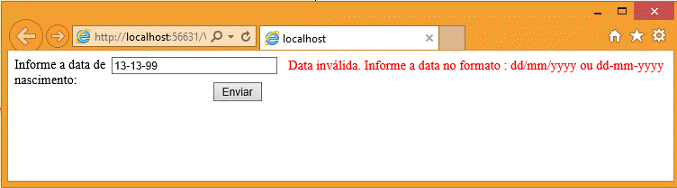
Abaixo vemos o resultado da execução desta página:(Para executar a página clique com o botão direito do mouse sobre o arquivo .aspx e selecione : Definir como página principal)
 |
O código jQuery utiliza a função Validar_Data que usa uma expressão regular para verificar o formato da data informado.
A expressão regular passada para o construtor RegExp é : /\b\d{1,2}[\/-]\d{1,2}[\/-]\d{4}\b/
• \b - no
início e no fim de uma expressão regular indica o limite de
palavra, isto é, o padrão tem de corresponder exatamente;
• \d{1,2} - indica que são permitidos
apenas 1 ou dois dígitos.
• [\/-] - indica que o símbolo / e –
são permitidos.
• \d{4} - indica que devem ser informados
exatamente 4 dígitos.
Dessa forma os dados entrados no campo para informar a data deve iniciar com 2 dígitos seguidos de / ou - seguidos de mais 2 dígitos e terminados com 4 dígitos.
Note que não estamos verificando se a data é válida ou não, apenas o formato da data. Dessa forma se for informado uma data como 99/99/9999 ela será aceita.
Vamos a seguir criar uma nova página para validar a data.
Vamos incluir um novo formulário WebForms no projeto com o nome ValidarData2.aspx.
Para este exemplo vamos criar o arquivo de estilo style2.css na pasta js com os seguinte código:
| body{ font-family:Tahoma; font-size : 8pt; padding-left:10px; } input[type="text"] { font-family:Tahoma; font-size : 8pt; width:150px; } |
A seguir vemos o código completo do arquivo já com as referências ao jQuery, as tags HTML e o código jQuery:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="ValidarData2.aspx.vb" Inherits="jQueryValidacao.ValidarData2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="js/jquery-2.0.3.min.js"></script>
<link rel="stylesheet" href="js/style2.css" type="text/css" />
<script>
$(function () {
$('#btnSubmeter').bind('click', function () {
var txtVal = $('#txtData').val();
if (isDate(txtVal))
alert('Data válida');
else
alert('Data Inválida');
});
function isDate(txtData)
{
var valorAtual = txtData;
if (valorAtual == '')
return false;
var rxPadraoData = /^(\d{1,2})(\/|-)(\d{1,2})(\/|-)(\d{4})$/; //Declara a expressão Regex
var dtArray = valorAtual.match(rxPadraoData); // o formato esta ok ?
if (dtArray == null)
return false;
//verifica o formato dd/mm/yyyy
dtDia = dtArray[1];
dtMes = dtArray[3];
dtAno = dtArray[5];
if (dtMes < 1 || dtMes > 12)
return false;
else if (dtDia < 1 || dtDia > 31)
return false;
else if ((dtMes == 4 || dtMes == 6 || dtMes == 9 || dtMes == 11) && dtDia == 31)
return false;
else if (dtMes == 2) {
var isAnoBissexto = (dtAno % 4 == 0 && (dtAno % 100 != 0 || dtAno % 400 == 0));
if (dtDia > 29 || (dtDia == 29 && !isAnoBissexto))
return false;
}
return true;
}
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<br/><br/>
Data : <input type="text" id="txtData" /> (dd/mm/yyyy)
<br/><br/><br/>
<input type="button" value="Validar Data" id="btnSubmeter"/>
</div>
</form>
</body>
</html>
|
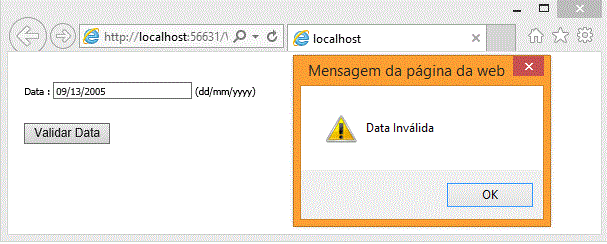
Abaixo vemos o resultado da execução desta página:(Para executar a página clique com o botão direito do mouse sobre o arquivo .aspx e selecione : Definir como página principal)
 |
Este código usa a função IsDate() que verifica se a data informada além de estar no formato desejado também é um data válida inclusive verificando anos bissextos.
4 - Validando endereço de email
Neste exemplo iremos realizar a validação do endereço de email.
Vamos incluir um novo formulário WebForms no projeto com o nome ValidarEmail.aspx.
A seguir vemos o código completo do arquivo já com as referências ao jQuery, as tags HTML e o código jQuery:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="ValidarEmail.aspx.vb" Inherits="jQueryValidacao.ValidarEmail" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Validar Email</title>
<script src="js/jquery-2.0.3.min.js"></script>
<link rel="stylesheet" href="js/style1.css" type="text/css" />
<script>
$(document).ready(function () {
$('.error').hide();
$('.submit').click(function (event) {
var _email = $('.infobox').val();
if (validar_email(_email)) {
$('.error').hide();
}
else {
$('.error').show();
event.preventDefault();
}
});
});
function validar_email(email) {
var padrao = new RegExp(/^[\w-]+(\.[\w-]+)*@([\w-]+\.)+[a-zA-Z]+$/);
return padrao.test(email);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<span class="label">Informe email : </span><input type="text" class="infobox" name="email" />
<span class="error"> Endereço de email inválido.</span>
</div>
<input class="submit" type="submit" value="Enviar" />
</form>
</body>
</html>
|
O código jQuery utiliza a função Validar_Email que usa uma expressão regular para verificar o formato da data informado.
A expressão regular passada para o construtor RegExp é : /^[\w-]+(\.[\w-]+)*@([\w-]+\.)+[a-zA-Z]+$/
• /^[\w-] -
Indica que a expressão aceita uma letra, número, sublinhado ou
hífen no início do endereço de email;
• (\.[\w-]+)* - define o padrão
consistindo de um ponto (.) seguido por um ou mais letras,
números, sublinhados e hífens que podem ocorre nenhuma ou mais
vezes. O símbolo * no fim do padrão indica zero ou mais de uma
vez;
• @ - indica que o símbolo @ deve ocorrer
exatamente neste ponto no endereço de email que estamos
definindo.
• \d{4} - indica que devem ser informados
exatamente 4 dígitos. logo após das partes anteriores da
expressão e logo antes da parte que definimos;
• ([\w-]+\.)+ - indica que a letra,
numeral, sublinhado e hífen pode ocorrer uma ou mais vezes,
seguido por um ponto (.) e que esta combinação de sequência
pode ocorrer uma ou mais vezes;
• [a-zA-Z]+$/ - É onde definimos o fim do
endereço de email, de forma que o email deve ser terminado com
qualquer letra maiúscula ou minúscula que pode ocorrer uma ou
mais vezes. O símbolo $ significa o fim.
Assim, o endereço de e-mail digitado no campo de texto deve começar com letra(s), número(s), sublinhado(s), ou traço(s), seguido de. (ponto final) e, novamente, seguido por letra (s), número(s), sublinhado(s) ou hífen(s) uma ou mais vezes. Depois disso, tem de haver um símbolo @, que é seguido por letra(s), número(s), sublinhado(s) ou traço(s), seguido de . (ponto). O endereço de e-mail deve então terminar com qualquer letra maiúscula ou minúscula.
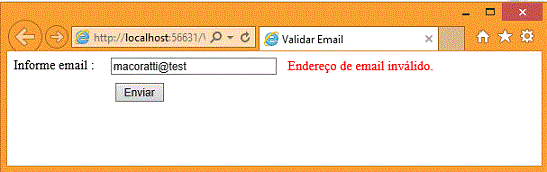
A função validar_email verifica o conteúdo do parâmetro email com a expressão regular e retorna true se o conteúdo do parâmetro combina com a expressão regular fornecida; caso contrário, retorna false. Com base no valor booleano retornado pelo função , a mensagem de erro torna-se visível ou invisível.
Abaixo vemos o resultado da execução desta página:(Para executar a página clique com o botão direito do mouse sobre o arquivo .aspx e selecione : Definir como página principal)
 |
5 - Validando a senha a confirmação da senha
Para concluir vamos criar uma página onde iremos validar a senha e sua confirmação.
Vamos incluir um novo formulário WebForms no projeto com o nome ValidarSenha.aspx.
A seguir vemos o código completo do arquivo já com as referências ao jQuery, as tags HTML e o código jQuery:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="ValidarSenha.aspx.vb" Inherits="jQueryValidacao.ValidarSenha" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Validar Senha</title>
<script src="js/jquery-2.0.3.min.js"></script>
<link rel="stylesheet" href="js/style3.css" type="text/css" />
<script>
$(document).ready(function () {
$('.error').hide();
$('.submit').click(function (event) {
data = $('.password').val();
var len = data.length;
if (len < 1) {
$('.password').next().show();
}
else {
$('.password').next().hide();
}
if ($('.password').val() != $('.confpass').val()) {
$('.confpass').next().show();
}
else {
$('.confpass').next().hide();
}
event.preventDefault();
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div ><span class="label">Usuário </span><input type="text" class="userid" name="usuario"/></div>
<div ><span class="label">Senha </span><input type="password" class="password" name="password" />
<span class="error"> A senha não pode estar vazia</span></div>
<div >
<span class="label">Confirme a Senha </span>
<input type="password" class="confpass" name="confpass" />
<span class="error"> As senhas não conferem </span>
</div>
<input class="submit" type="submit" value="Submeter" />
</form>
</body>
</html>
|
Para este exemplo vamos criar o arquivo de estilo style3.css na pasta js com os seguinte código:
| .label {float: left; width: 120px; } .error { color: red; padding-left: 10px; } .submit { margin-left: 125px; margin-top: 10px;} div{padding: 5px; } |
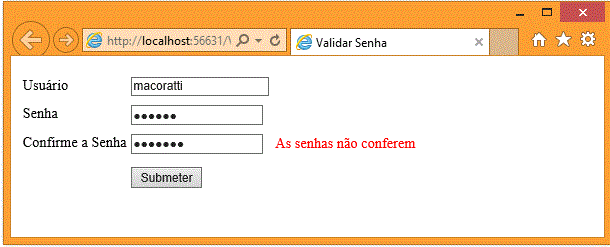
Abaixo vemos o resultado da execução desta página:(Para executar a página clique com o botão direito do mouse sobre o arquivo .aspx e selecione : Definir como página principal)
 |
O código jQuery usa o método .next() que retorna o próximo seletor para cada elemento. Sintaxe: .next(Seletor)
No código inicialmente ocultamos as mensagens de erro.
No evento Click recuperamos a informação da senha digitada pelo usuário. Se o tamanho for menor que 1, indicando que o usuário não informou nada, e fazemos o elemento ao lado do campo de senha(que é o elemento span da classe error) aparecer na tela , ou seja , exibimos a mensagem de erro: A senha não pode estar vazia.
Se o usuário informou a senha verificamos se os dados no campo Password e no campo para confirmar a senha coincidem. Se eles não coincidem exibimos a mensagem de erro. Note que usamos o método preventDefault() para evitar que os dados inseridos sejam enviados ao servidor antes da confirmação.
João 5:41
Eu não recebo glória da parte dos homens;João 5:42
mas bem vos conheço, que não tendes em vós o amor de Deus.João 5:43
Eu vim em nome de meu Pai, e não me recebeis; se outro vier em seu próprio nome, a esse recebereis.João 5:44
Como podeis crer, vós que recebeis glória uns dos outros e não buscais a glória que vem do único Deus?Referências: