![]() ASP
.NET MVC - Diferentes maneiras de renderizar layouts
ASP
.NET MVC - Diferentes maneiras de renderizar layouts
Em uma aplicação ASP .NET MVC , os layouts são como as Master Pages usadas nas aplicações ASP .NET Web Forms. Eles nos ajudam a manter um interface com o usuário consistente através das views na aplicação ASP .NET MVC.
Da mesma forma que as master pages, os layouts podem conter arquivos CSS, JQuery comuns através de múltiplas view e ou ou mais placeholders para os quais as Views fornecem conteúdo.
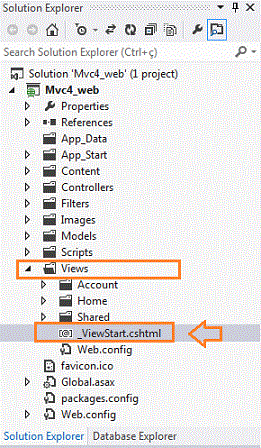
Com ASP .NET MVC, à nível de aplicação nos temos o arquivo _ViewStart.cshtml/_ViewStart.vbhtml na pasta Views usado para definir a página padrão de layout para a aplicação.
 |
Você pode ter mais de um layout definido e neste artigo vou mostrar algumas formas de aplicar esses arquivos à sua aplicação ASP .NET MVC.
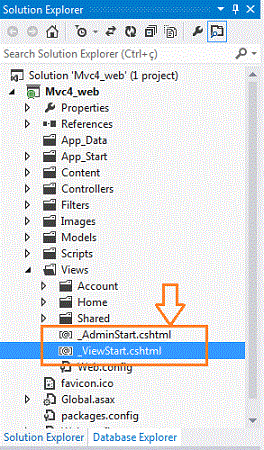
Vamos supor que você tenha definido um layout específico para a área de administração do seu site usando o arquivo _AdminStart.chstml conforme vemos a seguir:
 |
Veremos como podemos aplicar esse layout à nossa aplicação.
1 - Controlando a renderização do leiaute usando o arquivo _ViewStart.cshtml na raiz da pasta Views
Uma maneira de podermos definir qual layout devemos aplicar e verificar qual o controlador esta chamando a view. Podemos fazer isso incluindo o código abaixo no arquivo _ViewStart.cshtml :
@{
var controller = HttpContext.Current.Request.RequestContext.RouteData.Values["Controller"].ToString();
string layout = "";
if (controller == "Admin")
{
layout = "~/Views/Shared/_AdminLayout.cshtml";
}
else
{
layout = "~/Views/Shared/_Layout.cshtml";
}
Layout = layout;
}
|
Se a chamada estiver sendo feita pelo controller "Admin" então aplicamos o layout _AdminLayout.cshtml.
Estamos usando a classe RequestContext que encapsula a informação sobre a requisição HTTP que coincide com uma rota definida.
A propriedade RouteData obtém informação sobre a rota solicitada sobre o controlador usado na rota.
2 - Retornando do Layout a partir da ActionResult no Controlador
Podemos sobrescrever o layout padrão retornando o layout desejado a partir de uma ActionResult:
|
public
ActionResult Index() { RegisterModel model = new RegisterModel(); return View("Index", "_AdminLayout", model); } |
O método View() cria um objeto ViewResult usando os parâmetros recebidos. O método possui várias sobrecargas.
Uma delas usa a sintaxe View(String,String,Object) onde informamos:
3 - Definindo o Layout em cada View
Outra forma de sobrescrever o layout padrão é definir o layout desejado em cada view:
@{
ViewBag.Title = "Admin";
}
@{
Layout = "~/Views/Shared/_AdminLayout.cshtml";
}
.....
|
Acima temos a definição do leiaute na view Admin.cshtml.
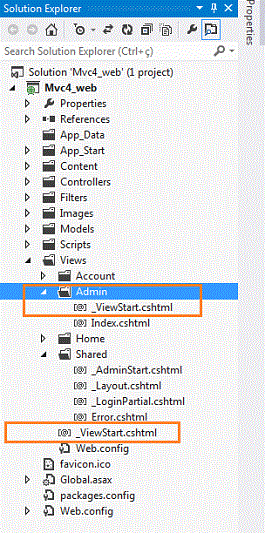
4 - Incluindo o arquivo _ViewStart em cada pasta
Outra forma de definir o leiaute padrão para uma pasta particular é incluindo o arquivo _ViewStart em cada um dos diretórios com a informação do Layout requerido com o código abaixo:
|
@{ Layout = "~/Views/Shared/_AdminLayout.cshtml"; } |
 |
Vimos assim 4 maneiras de implementar um leiaute específico.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic 2013
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Rom 8:1 Portanto, agora nenhuma condenação há para os que estão em Cristo
Jesus.
Rom 8:2 Porque a lei do Espírito da vida, em Cristo Jesus, te livrou da lei do
pecado e da morte.
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: