![]() jQuery
- Dica - Colocando o foco em um campo do formulário ASP .NET
jQuery
- Dica - Colocando o foco em um campo do formulário ASP .NET
Neste artigo vou mostrar como podemos usar os recursos da jQuery para realizar diversas validações de formulários em páginas ASP .NET Web Forms.
Para os exemplos mostrados eu vou utilizar o Visual Studio 2012 Express for web. A linguagem utilizada tanto pode ser a Visual Basic como o Visual C#.
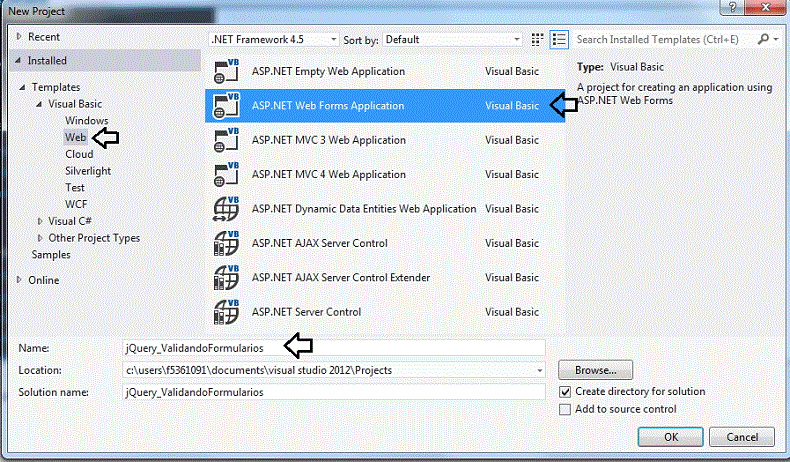
Abra o Visual Studio 2012 Express for web e clique em New Project;
Clique em Visual Basic -> Web -> ASP .NET Web Forms Application e informe o nome jQuery_ValidandoFormularios e clique no botão OK;
 |
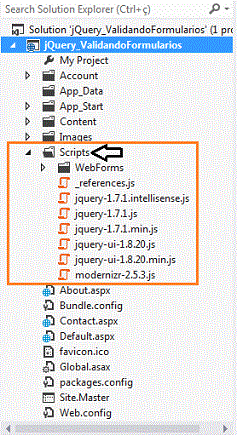
Escolhendo este template teremos uma solução com uma estrutura pronta já com as pastas e as bibliotecas jQuery instaladas no projeto nas pasta SCRIPTS facilitando assim o nosso trabalho.
 |
Provavelmente a versão da
biblioteca jQuery usada não seja a mais atual mas ela
possui os recursos que iremos precisar. Se você desejar pode baixar a versão mais nova no site: http://jquery.com/download/
|
1- Colocando o foco em um determinado campo de um formulário
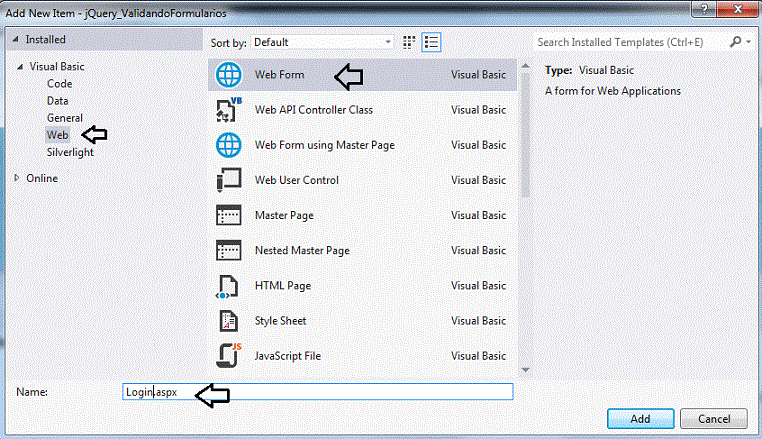
No menu PROJECT clique em Add New Item e a seguir selecione o template Visual Basic -> Web -> Web Forms e informe o nome Login.aspx e clique em Add;
Obs: Em todos os demais vamos incluir formulários usando o mesmo procedimento, somente alterando o nome do formulário.
 |
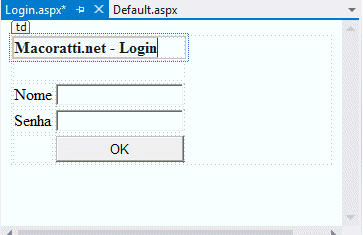
Suponha que temos um formulário de login em nosso site e que queremos que o foco seja colocado no campo onde o usuário deve informar o seu nome;
Abra o formulário Login.aspx e no modo Design inclua os seguintes controles no formulário a partir da ToolBox:
 |
Bs: Em todos os demais formulários dos exemplo iremos incluir controles a partir do ToolBox e alterar as propriedades ID e Text dos controles. Onde a propriedade ID server para identificar o controle usado.
A seguir defina o código a abaixo na seção <head> do formulário:
| <head runat="server"> <title>Login</title> <script src="Scripts/jquery-1.7.1.min.js"></script> <script> // quando o HTML DOM estiver pronto $(document).ready(function () { // coloca o foco nem <asp:TextBox ID="txtSenha" ...> $('#txtUsuario').focus(); }); </script> </head> |
 |
Para testar o formulário Login.aspx clique com o botão direito sobre o formulário e selecione : Set As Start Page
Uma outra opção seria:
| <head runat="server"> <title>Login</title> <script src="Scripts/jquery-1.7.1.min.js"></script> <script> $(document).ready(function () { var $inputTxt = $('#txtUsuario'); if ($inputTxt.val() == '') { // põe o focus em txtUsuario $inputTxt.focus(); } else { //põe o foco no txtSenha $('#txtSenha').focus(); } }); </script> </head> |
Pegue os projetos completos aqui:
![]() jQuery_FocoFormulario.zip
jQuery_FocoFormulario.zip
Mat 7:1
Não julgueis, para que não sejais julgados.Mat 7:2
Porque com o juízo com que julgais, sereis julgados; e com a medida com que medis vos medirão a vós.Mat 7:3
E por que vês o argueiro no olho do teu irmão, e não reparas na trave que está no teu olho?Mat 7:4
Ou como dirás a teu irmão: Deixa-me tirar o argueiro do teu olho, quando tens a trave no teu?Mat 7:5
Hipócrita! tira primeiro a trave do teu olho; e então verás bem para tirar o argueiro do olho do teu irmão.Referências: