![]() ASP
.NET - Sincronizando dados com DropDownlist
ASP
.NET - Sincronizando dados com DropDownlist
Neste artigo eu vou mostrar como podemos sincronizar informações entre dois controles dropdownlist onde essas informações serão acessadas usando stored procedures a partir de um banco de dados SQL Server.
Neste artigo você vai aprender a :
Requisitos:
Objetivos
Criar uma aplicação ASP .NET Web Forms que sincronize dados entre dois controles DropDownList
Criando o projeto no Visual Studio 2012 Express for web
Abra o Visual Studio 2012 Express for web e clique em New Web Site;
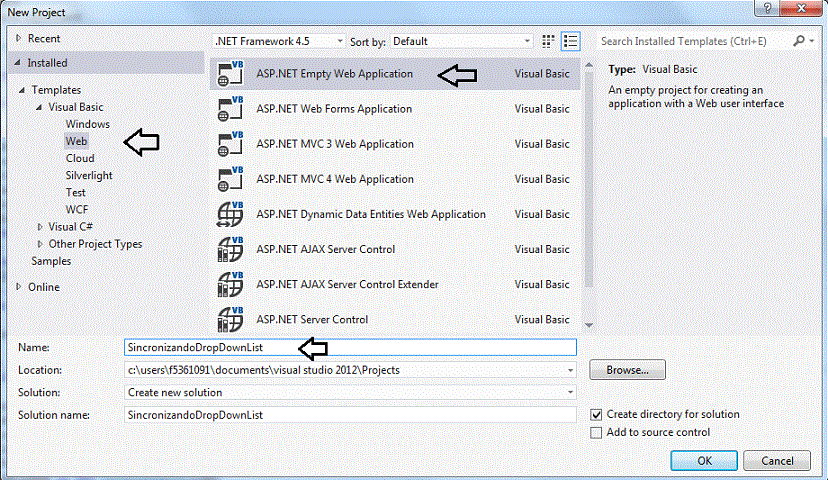
A seguir selecione o template Visual .NET-> Web -> ASP .NET Empty Web Application, informe o nome SincronizandoDropDownList e clique em OK;
 |
O template usado cria um projeto contendo apenas a estrutura básica sem nenhuma página.
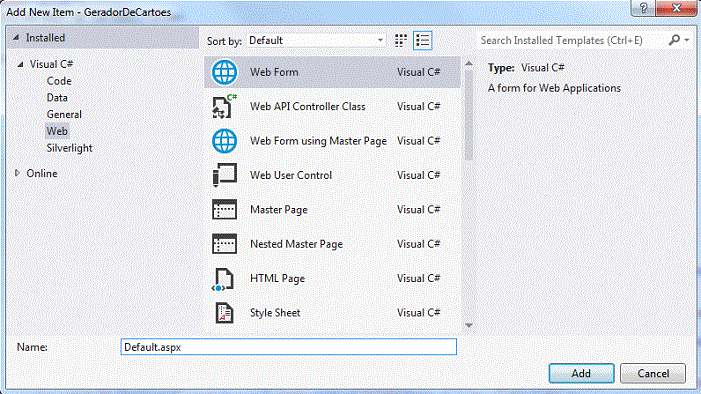
A seguir no menu PROJECT clique em Add New Item e selecione o template Web Form informando o nome Default.aspx e clicando no botão Add;
 |
Criando o banco de dados e as tabelas
No nosso exemplo vamos sincronizar dados entre dois controles ASP .NET e para isso eu vou usar um exemplo simples mas que é muito comum.
Imagine o cenário onde temos uma página com dois controles DropDownList onde no primeiro serão exibidos a relação de estados.
Quando o usuário selecionar um estado no primeiro controle o segundo controle será preenchido com cidades daquele estado.
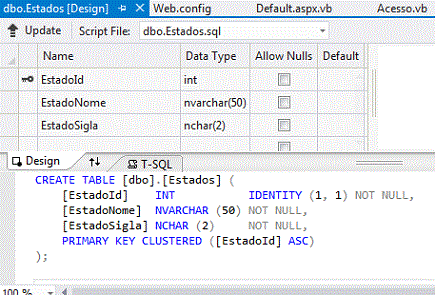
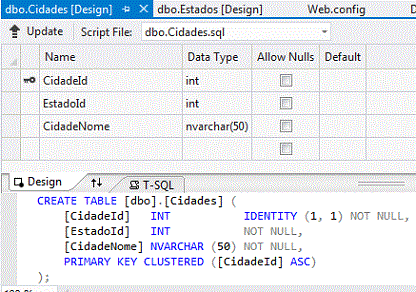
Para isso eu vou criar um banco de dados chamado Cadastro.mdf e duas tabelas: Estados e Cidades com a estrutura mostrada abaixo:
 |
 |
| Tabela Estados | Tabela Cidades |
Para criar stored procedures basta expandir os objetos da conexão com o banco de dados Cadastro e clicar com o botão direito do mouse sobre o objeto Stored Procedures e clicar em Add new Stored Procedure;
1- A stored procedure getEstados seleciona todos os registros da tabela Estados
| CREATE PROCEDURE [dbo].[getEstados] as begin select * from Estados end |
2- A stored procedure getCidades seleciona as cidades da tabela Cidades cujo campo EstadoId é igual ao parâmetro @EstadoId
| CREATE PROCEDURE [dbo].[getCidades] ( @EstadoId int ) as begin select * from Cidades where EstadoId = @EstadoId end |
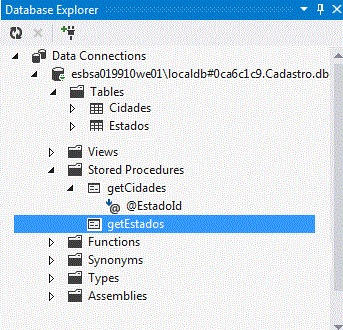
Ao final deveremos ver na janela DataBase Explorer os seguintes objetos:
 |
Dessa forma ja temos nossas tabelas e as stored procedures criadas e prontas para serem usadas.
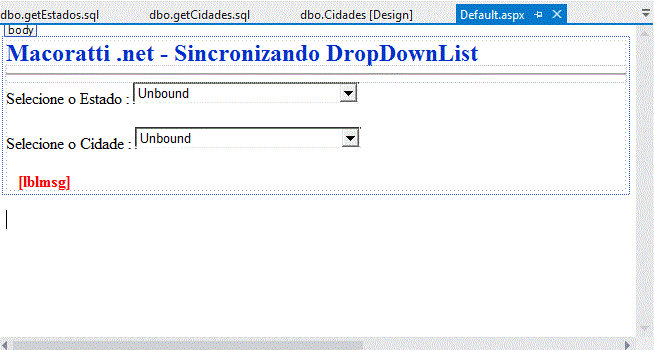
Abra a página Default.aspx e no modo Design arraste a partir da ToolBox dois controles DropDownList : ID= ddlEstados e ID=ddlCidades, e um controle Label com ID=lblmsg, conforme o leiaute mostrado na figura abaixo:
 |
Veja como deve ficar o código gerado no arquivo Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Sincronizando DropDownList </title>
<style type="text/css">
.auto-style1 {
font-size: x-large;
color: #0033CC;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<span class="auto-style1"><strong>Macoratti .net - Sincronizando DropDownList</strong></span>
<hr />
Selecione o Estado : <asp:DropDownList ID="ddlEstados" runat="server" Height="16px" Width="225px" AutoPostBack="True"></asp:DropDownList>
<p>
Selecione o Cidade : <asp:DropDownList ID="ddlCidades" runat="server" Height="18px" Width="225px" AutoPostBack="True"></asp:DropDownList>
</div>
<p>
<asp:Label ID="lblmsg" runat="server" style="font-weight: 700; color: #FF0000"></asp:Label>
</p>
</form>
</body>
</html>
|
Agora vamos criar uma classe para acessar os dados no SQL Server.
No menu Web Site clique em Add New item e selecione o template Class informando o nome Acesso.vb;
A seguir digite o código abaixo neste arquivo:
Imports Microsoft.VisualBasic
Imports System.Data
Imports System.Data.SqlClient
Public Class Acesso
Private Shared sqlconn As SqlConnection = New SqlConnection("Data Source=(localDB)\v11.0;Initial Catalog=Cadastro;Integrated Security=True")
Public Shared Function getEstados() As DataTable
Try
sqlconn.Open()
Dim dtEstado As New DataTable()
Dim cmd As New SqlCommand("getEstados", sqlconn)
cmd.CommandType = CommandType.StoredProcedure
Dim daEstado As New SqlDataAdapter(cmd)
daEstado.Fill(dtEstado)
If dtEstado.Rows.Count > 0 Then
Return dtEstado
Else
Return Nothing
End If
Catch ex As Exception
Throw ex
Finally
sqlconn.Close()
End Try
End Function
Public Shared Function getCidades(ByVal ind As Integer) As DataTable
Try
sqlconn.Open()
Dim dtCidade As New DataTable()
Dim cmd As New SqlCommand("getCidades", sqlconn)
cmd.CommandType = CommandType.StoredProcedure
cmd.Parameters.AddWithValue("@EstadoId", SqlDbType.Int).Value = ind
Dim daCidade As New SqlDataAdapter(cmd)
daCidade.Fill(dtCidade)
If dtCidade.Rows.Count > 0 Then
Return dtCidade
Else
Return Nothing
End If
Catch ex As Exception
Throw ex
Finally
sqlconn.Close()
End Try
End Function
End Class
|
A classe Acesso possui dois métodos estáticos (Shared) :
No evento Load da página vamos definir a rotina vincularEstados() verificando se a requisição não é um postback;
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not IsPostBack Then
vincularEstados()
End If
End Sub
|
Abaixo temos o código da rotina verificaEstados() que acessa o método getEstados da classe Acesso e preenche o controle dropdownlist ddlEstados;
Private Sub vincularEstados()
Try
ddlEstados.DataSource = Acesso.getEstados
ddlEstados.DataTextField = "EstadoNome"
ddlEstados.DataValueField = "EstadoId"
ddlEstados.DataBind()
ddlEstados.Items.Insert(0, New ListItem("----Selecione o Estado----"))
Catch ex As Exception
lblmsg.Text = "Erro : " & ex.Message
End Try
End Sub
|
Agora para preencher o segundo dropdownlist com base no estado selecionado vamos usar o método SelectedIndexChanged do primeiro controle dropdownlist e atribuir a ele o código conforme mostrado a seguir:
Protected Sub ddlEstados_SelectedIndexChanged(sender As Object, e As EventArgs) Handles ddlEstados.SelectedIndexChanged
Try
Dim valor As Integer = ddlEstados.SelectedValue
If valor > 0 Then
ddlCidades.DataSource = Acesso.getCidades(valor)
ddlCidades.DataTextField = "CidadeNome"
ddlCidades.DataValueField = "CidadeId"
ddlCidades.DataBind()
ddlCidades.Items.Insert(0, New ListItem("----Selecione a cidade ----"))
Else
lblmsg.Text = "Selecione um Estado..."
End If
Catch ex As Exception
lblmsg.Text = "Erro : " & ex.Message
End Try
End Sub
|
No código estamos obtendo o valor selecionado do dropdownlist ddlEstados e usando o método getCidades da classe Acesso preenchendo o segundo dropdownlist ddlCidades;
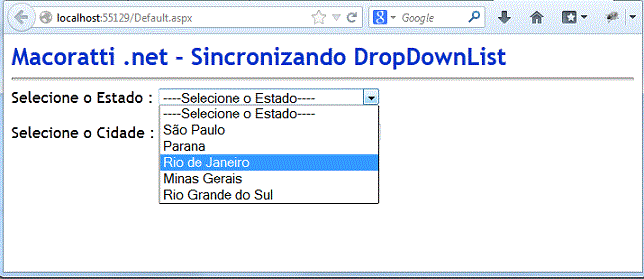
Executando o web site teremos o resultado mostrado nas figuras abaixo:
1- seleção do estado
 |
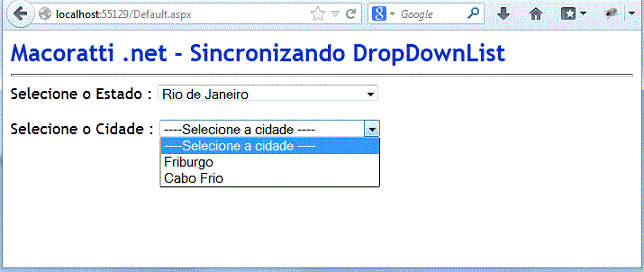
2- exibição das cidades relacionadas
 |
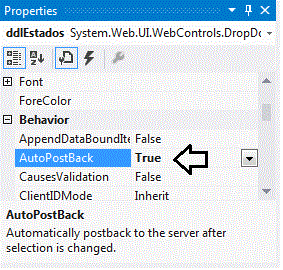
Uma última palavra. Para que o exemplo funcione você tem que definir a propriedade AutoPostBack do dropdownlist ddlEstados como igual a True. Sem isso não vai funcionar.
 |
O dropdownlist ddlCidades pode estar com AutoPostBack igual a false que o exemplo funciona.
Pegue o projeto completo aqui: ![]() SincronizandoDropDownList.zip
SincronizandoDropDownList.zip
Mat 6:7
E, orando, não useis de vãs repetições, como os gentios; porque pensam que pelo seu muito falar serão ouvidos.Mat 6:8
Não vos assemelheis, pois, a eles; porque vosso Pai sabe o que vos é necessário, antes de vós lho pedirdes.Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP .NET 4.5 Web Forms - Exibindo informações dos ... - Macoratti.ne