![]() ASP
.NET - Criando uma aplicação para autenticação de usuários
ASP
.NET - Criando uma aplicação para autenticação de usuários
Neste artigo eu vou mostrar como podemos criar uma aplicação para autenticar usuários usando os controles de autenticação e autorização ASP .NET.
Apenas para recordar, você já deve saber que a ASP .NET pode controlar o processo de autenticação de forma automática bastando para isso configurar o arquivo web.config para realizar a autenticação via formulário. A partir deste momento a ASP .NET passa a verificar em todos os acessos se a página esta ou não logada através do cookie de autenticação existente. Se o cookie não existir a requisição será direcionada para o formulário definido no arquivo web.config.
Então para o processo ser ativado basta definir a seguinte declaração no arquivo web.config, na seção <sistem.web>:
<authentication mode="Forms">
Existem 4 parâmetros que o authentication mode aceita :
Além disso podemos definir como será a autorização usando a tag <authorization> :
<!-- definindo a autorização-->
<authorization>
<deny users="?"/>
</authorization>
</system.web>
|
deny users="?" -> indica que estamos negando o acesso a todos os usuários anônimos ou não autenticados; |
Os atributos da tag são: deny | allow -> Torna possível negar(deny) ou permitir(allow) o acesso a um recurso aos usuários.
Além disso podemos usar a tag <location> para indicar um recurso sobre o qual vamos permitir ou negar o acesso. Veja este exemplo:
<!-- Definindo a restrição de acesso a pasta Admin-->
<location path="Admin">
<system.web>
<authorization>
<allow users="?"/>
</authorization>
</system.web>
</location>
</configuration>
|
Os providers Roles e MemberShip fornecem os recursos para gerenciar a autenticação e autorização. Onde a autenticação é o processo para verificar a identidade do usuário e a autorização refere-se ao gerenciamento das permissões dos usuários.
Usando os novos providers Roles e MemberShip e os novos
controles para gerenciar usuários, a segurança e o login ficou
praticamente automatizada.(eu disse praticamente e não
completamente...). ![]()
Através do provedor MemberShip podemos criar novos usuários e senhas em um banco de dados e validar a identidade do usuário usando a informação armazenada. Para armazenar a informação o provedor usa um banco de dados SQL Server que é gerado automaticamente, e, de forma transparente na pasta App_Data, se usarmos o modo padrão do provedor. Abaixo os provedores e as classes usadas:
| Provedor | Classe Base | Descrição |
| MemberShip | MemberShiperProvider | Gerenciar os usuários na aplicação ASP.NET - Responsável pela autenticação dos usuários |
| Roles | RoleProvider | Gerenciar os papeis dos usuários na aplicação ASP.NET - Responsável pela autorização com atribuição de grupos e permissões. |
Criando a aplicação para autenticar usuários
Vamos criar então uma aplicação ASP .NET Web Forms para realizar a autenticação de usuários usando os recursos de MemberShip, Roles e os controles de login e autenticação e autorização da ASP .NET.
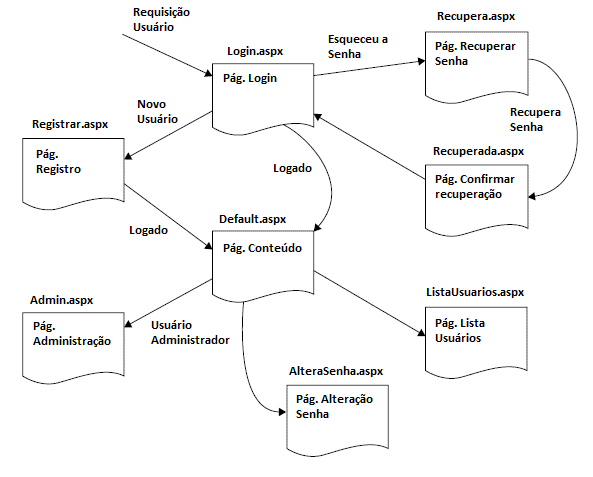
Vemos abaixo o diagrama que mostra o fluxo de interação do usuário com a interface da aplicação de autenticação. Podemos identificar 8 páginas:
 |
O diagrama nos dá uma visão completa das páginas e do fluxo da informação.
Para criar a nossa aplicação vamos usar os seguintes recursos:
Vamos criar uma aplicação ASP .NET definindo uma solução com 1 projeto do tipo ASP .NET Empty Web Application contendo 3 pastas com a seguinte estrutura:
Web.config
<?xml version="1.0"?> <configuration> <system.web> <compilation debug="true" strict="false" explicit="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <authorization> <allow roles="Admin" /> <deny users="*" /> </authorization> </system.web> </configuration>O elemento Allow permite o acesso aos usuários com perfil (role) Admin;
O elemento <deny> nega o acesso a todos usuários (*)
Web.config
<?xml version="1.0"?> <configuration> <system.web> <compilation debug="true" strict="false" explicit="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <authorization> <allow users="?" /> </authorization> </system.web> </configuration>O elemento <deny> nega o acesso aos usuários anônimos ou não
autenticados.(?)
Web.config
<?xml version="1.0"?> <configuration> <system.web> <compilation debug="true" strict="false" explicit="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <authorization> <allow users="?" /> </authorization> </system.web> </configuration>O elemento <deny> nega o acesso aos usuários anônimos ou não
autenticados.(?)
Web.config
<?xml version="1.0"?> <configuration> <system.web> <compilation debug="true" strict="false" explicit="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <authorization> <deny users="?" /> </authorization> <roleManager enabled="true" /> <authentication mode="Forms" /> </system.web> <appSettings> <add key="ValidationSettings:UnobtrusiveValidationMode" value="None" /> </appSettings> <system.net> <mailSettings> <smtp> <network host="seuservidorsmtp.mail.server" /> </smtp> </mailSettings> </system.net> </configuration>O elemento <deny> nega o acesso aos usuários anônimos ou não
autenticados.(?)o elemento <roleManger> é definido para habilitar roles.
A seção <mailSettings> fornece as informações necessárias
para acessar um servidor de email e para enviar e-mail quando o
usuário se registra ou solicita uma recuperação de senha. O atributo
host especifica o nome do host de correio, e o atributo from especifica o endereço listado no campo from para qualquer mensagens de e-mail enviadas.
Dependendo de como o servidor de correio está configurado, você também pode precisar fornecer um nome de usuário e senha através do usuário e atributos de senha.
Note que temos 4 arquivos Web.config onde definimos a autorização do usuário.
Abra o Visual Studio 2012 Express for web e clique em New Project e selecione o template ASP .NET Empty Web Application informando o nome Aplicacao_Autenticacao;
 |
Altere o nome do projeto para LoginASPNET.
Clique com o botão direito do mouse sobre o nome do projeto e selecione Add -> New Folder e crie 3 pastas:
A seguir vamos definir cada uma das páginas em sua respectiva pasta.
1- Master Page
Na raiz do projeto vamos criar a master page.
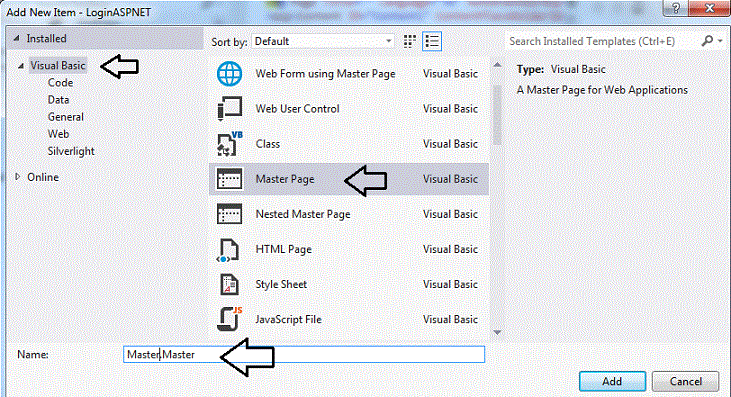
No menu PROJECT clique em Add New Item e selecione o template Master Page e informe o nome Mestre.Master:
 |
Nossa master page será usada pelas outras páginas do site de forma a termos uma identidade visual. Ela irá conter 4 elementos básicos:
Obs: Para definir um usuário com perfil Admin utilize a opção ASP .NET Configuration do menu PROJECT.
Para construir estas funcionalidades iremos usar os seguintes controles da ToolBox na master page:
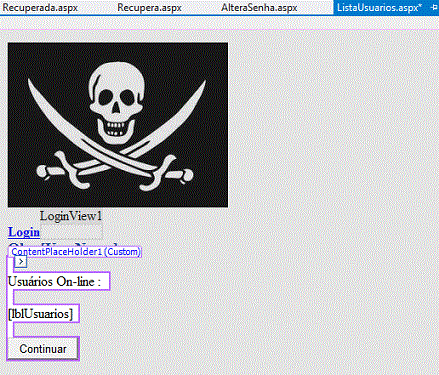
Abaixo vemos o código completo da master page:
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Mestre.master.vb" Inherits="LoginASPNET.Mestre" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Image ID="Image1" runat="server" ImageUrl="~/Imagens/pirata.jpg"/><br />
<asp:LoginStatus ID="LoginStatus1" runat="server" style="font-weight: 700" />
<asp:LoginView ID="LoginView1" runat="server">
<RoleGroups>
<asp:RoleGroup Roles="Admin">
<ContentTemplate>
<a href="Admin/Admin.aspx">Pagina de Administração</a>
</ContentTemplate>
</asp:RoleGroup>
</RoleGroups>
</asp:LoginView>
<br />
<asp:LoginName ID="LoginName1" runat="server" FormatString="Ola, {0}" style="font-weight: 700; font-size: large; color: #003399" /><br />
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
|
O leiaute da página é mostrado a seguir:
2- Default.aspx
A página Default.aspx irá usar a master page que criamos anteriormente.
No menu PROJECT clique em Add New Item e selecione o template Web Form using Master Page e informe o nome Default.aspx:
 |
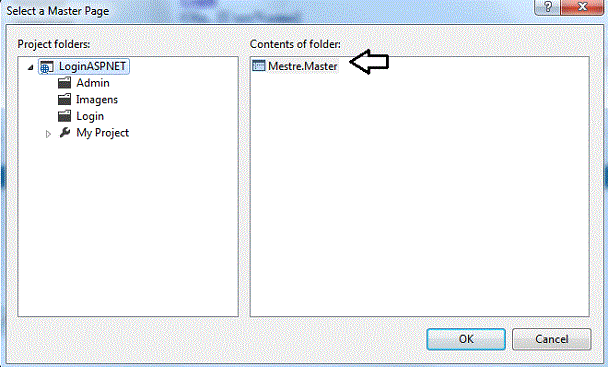
A seguir selecione a master page : Mestre.Master e clique em OK;
 |
A seguir abra a página Default.aspx e defina o seguinte código:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Mestre.Master" CodeBehind="Default.aspx.vb" Inherits="LoginASPNET._Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<br /><br />
Parabéns ! Você foi autenticado e esta na página de conteúdo.
<br /><br />
<a href="ListaUsuarios.aspx">Lista de usuários</a>
</asp:Content>
|
3 - Admin.aspx
A página Admin.aspx será exibida somente por usuários com perfil Admin. Ela exibe apenas uma mensagem ao usuário e um botão que permite retornar a página Default.apx;
Esta página será criada na pasta Admin. Lembre-se que nesta pasta temos um web.config que restringe o acesso aos usuários logados e que pertencem ao perfil Admin.
Clique com o botão direito sobre a pasta Admin e selecione Add -> New Item;
A seguir escolha o template Web Form using Master Page e informe o nome Admin.aspx:
A seguir selecione a master page : Mestre.Master e clique em OK;
Arraste a partir da ToolBox para a página os controles: Button e defina o seguinte código nesta página no modo Source:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Mestre.Master" CodeBehind="Admin.aspx.vb" Inherits="LoginASPNET.Admin" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
ContentPlaceHolderID=”ContentPlaceHolder1” >
<br /><br />
Parabéns ! Você alcançou a página de Administração.
<br /><br />
<asp:Button ID="Button1" runat="server" PostBackUrl="~/Default.aspx" Text="Retorna à página Principal" />
</asp:Content>
|
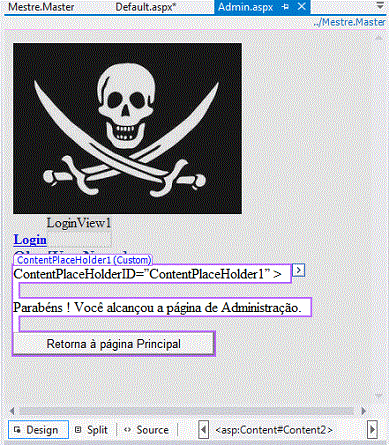
O leiaute da página é exibido abaixo:
 |
4 - Login.aspx
A página de login será exibida sempre que um usuário não logado tentar acessar o site. Esta pasta será criada na raiz do site.
No menu PROJECT clique em Add New Item e selecione o template Web Form using Master Page e informe o nome Login.aspx:
A seguir selecione a master page : Mestre.Master e clique em OK;
Arraste a partir da ToolBox para a página o controle: Login e na janela de propriedades altere os textos das labels e mensagens para o português conforme mostra o código abaixo:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Mestre.Master" CodeBehind="Login.aspx.vb" Inherits="LoginASPNET.Login" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:Login ID="Login1" runat="Server"
DestinationPageUrl="~/Default.aspx"
TitleText="Informe nome do Usuário e Senha :<br /><br />"
CreateUserText="Novo Usuário?"
CreateUserUrl="~/Login/Registrar.aspx"
PasswordRecoveryText="Esqueceu a Senha?"
PasswordRecoveryUrl="~/Login/Recupera.aspx" FailureText="Seu Login falhou, tente novamente"
PasswordLabelText="Senha:" PasswordRequiredErrorMessage="A senha é obrigatória"
RememberMeText="Lembre-me da próxima vez." UserNameLabelText="Usuário :"
UserNameRequiredErrorMessage="O usuário é obrigatório" BackColor="#F7F7DE" BorderColor="#CCCC99" BorderStyle="Solid" BorderWidth="1px"
Font-Names="Verdana" Font-Size="10pt" Height="214px" Width="354px" >
<TitleTextStyle BackColor="#6B696B" Font-Bold="True" ForeColor="#FFFFFF" />
</asp:Login>
</asp:Content>
|
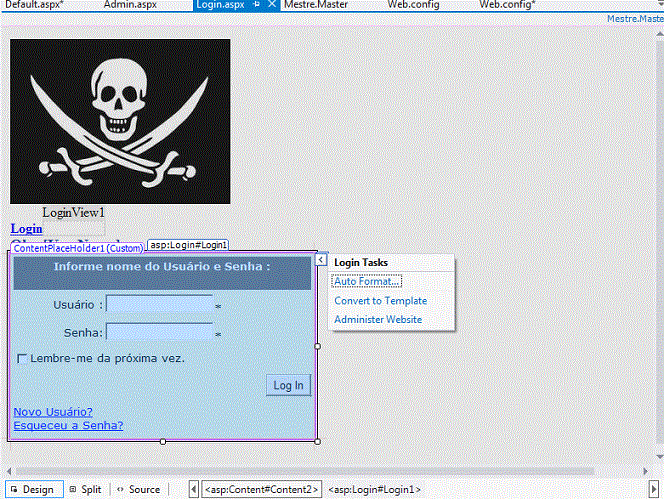
O leiaute da página é visto abaixo:
 |
Aplique o Auto Format selecionando a opção Elegant.
Abaixo vemos a exibição da página no navegador:
 |
Observe os links para as páginas :
4 - Registrar.aspx
A página Registrar.aspx permite registrar um novo usuário. Esta página esta contida na pasta Login.
Clique com o botão direito sobre a pasta Login e selecione Add -> New Item;
Selecione o template Web Form using Master Page e informe o nome Registrar.aspx.
A seguir selecione a master page : Mestre.Master e clique em OK;
Arraste a partir da ToolBox para a página o controle: CreateUserWizard e na janela de propriedades altere os textos das labels e mensagens para o português conforme mostra o código abaixo:
<%@ Page Title="Registro de Usuário" Language="vb" AutoEventWireup="false" MasterPageFile="~/Mestre.Master" CodeBehind="Registrar.aspx.vb" Inherits="LoginASPNET.Registrar" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server" ContinueDestinationPageUrl="~/Default.aspx"
CreateUserButtonText="Criar Conta" AnswerLabelText="Questão de Segurança" AnswerRequiredErrorMessage="A questão de segurança é obrigatória"
CancelButtonText="Cancela" CompleteSuccessText="Sua conta foi criada com sucesso" ConfirmPasswordCompareErrorMessage="As senhas devem conferir"
ConfirmPasswordLabelText="Confirmar Senha" ConfirmPasswordRequiredErrorMessage="A confirmação é obrigatória" ContinueButtonText="Continuar"
DuplicateEmailErrorMessage="O e-mail que você informou já esta sendo usado. Informe outro email" DuplicateUserNameErrorMessage="Informe outro nome de usuário"
EmailRegularExpressionErrorMessage="Informe outro email" EmailRequiredErrorMessage="Informe o E-mail" FinishCompleteButtonText="Encerrar" FinishPreviousButtonText="Anterior"
InvalidAnswerErrorMessage="Informe outra questão de segurança" InvalidEmailErrorMessage="Informe um e-mail válido" InvalidPasswordErrorMessage="Tamanho mínimo da senha: {0}.
Caracteres não alfanuméricos requeridos: {1}." InvalidQuestionErrorMessage="Informe uma questão de segurança diferente" PasswordLabelText="Senha:"
PasswordRegularExpressionErrorMessage="Informe outra senha" PasswordRequiredErrorMessage="Informe a Senha" QuestionLabelText="Questão de Segurança:"
QuestionRequiredErrorMessage="A questão de segurança é obrigatória" StartNextButtonText="Próximo" StepNextButtonText="Próximo" StepPreviousButtonText="Anterior"
UnknownErrorMessage="Sua conta não foi criada. Tente novamente" UserNameLabelText="Usuário:" UserNameRequiredErrorMessage="Informe o usuário" BackColor="#F7F7DE"
BorderColor="#CCCC99" BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" Font-Size="10pt">
<TitleTextStyle BackColor="#6B696B" Font-Bold="True" ForeColor="#FFFFFF" />
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
</asp:CompleteWizardStep>
</WizardSteps>
<ContinueButtonStyle BackColor="#FFFBFF" BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" ForeColor="#284775" />
<CreateUserButtonStyle BackColor="#FFFBFF" BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" ForeColor="#284775" />
<MailDefinition From="Admin@pirata.com" Subject="Sua nova conta" BodyFileName="~/Login/NovoUsuario.txt" />
<HeaderStyle BackColor="#6B696B" Font-Bold="True" ForeColor="#FFFFFF" HorizontalAlign="Center" />
<NavigationButtonStyle BackColor="#FFFBFF" BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" ForeColor="#284775" />
<SideBarButtonStyle BorderWidth="0px" Font-Names="Verdana" ForeColor="#FFFFFF" />
<SideBarStyle BackColor="#7C6F57" BorderWidth="0px" Font-Size="0.9em" VerticalAlign="Top" />
<StepStyle BorderWidth="0px" />
</asp:CreateUserWizard>
</asp:Content>
|
Note que um email é enviado ao usuário com o texto do arquivo NovoUsuario.txt que também esta contido na pasta Login.
Para criar este arquivo clique com o botão direito do mouse sobre a pasta Login e selecione Add -> New Item;
A seguir clique na guia General e selecione Text File informando o nome NovoUsuario.txt.
Digite o texto abaixo neste arquivo:
| Obrigado
por criar a sua conta no web site Macoratti.net Seu nome de usuário é : <%UserName%> Sua senha é : <%Password%> |
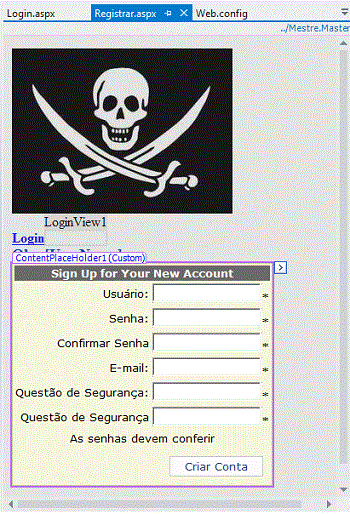
O leiaute da página é exibido abaixo:
 |
Aplique o Auto Format selecionando a opção Elegant.
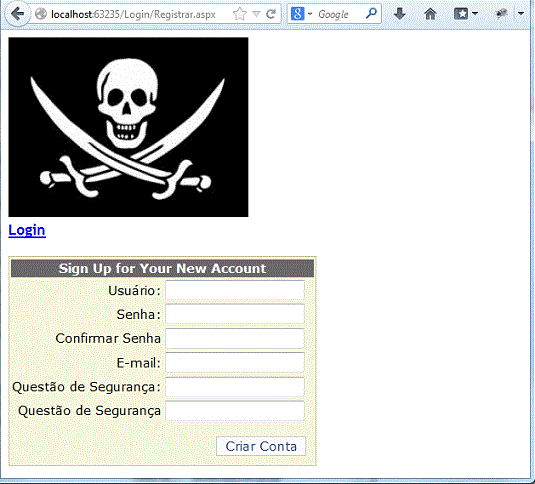
Abaixo vemos a exibição desta página no navegador:
 |
5 - Recupera.aspx
A página Recupera.aspx permite ao usuário recuperar uma senha esquecida. Esta página esta contida na pasta Login.
Clique com o botão direito sobre a pasta Login e selecione Add -> New Item;
Selecione o template Web Form using Master Page e informe o nome Recupera.aspx:
A seguir selecione a master page : Mestre.Master e clique em OK;
Arraste a partir da ToolBox para a página o controle: PasswordRecovery e na janela de propriedades altere os textos das labels e mensagens para o português conforme mostra o código abaixo:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Mestre.Master" CodeBehind="Recupera.aspx.vb" Inherits="LoginASPNET.Recupera" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:PasswordRecovery ID="PasswordRecovery1" runat="server"
SuccessPageUrl="~/Login/Recuperada.aspx" AnswerRequiredErrorMessage="A resposta é requerida"
UserNameRequiredErrorMessage="O usuário é requerida" UserNameLabelText="Usuário:"
UserNameTitleText="Esqueceu a Senha?" UserNameInstructionText="Informe o seu usuário para receber a senha"
AnswerLabelText="Resposta:" GeneralFailureText="Não foi possível recuperar a sua senha. Tente novamente."
QuestionFailureText="Sua resposta não pode ser verificada" QuestionLabelText="Questão:"
QuestionTitleText="Confirmação de identidade" QuestionInstructionText="Responda à pergunta para receber a senha"
SuccessText="A senha foi enviada" UserNameFailureText="Não foi possível acessar sua informação"
SubmitButtonText="Submeter" BackColor="#F7F7DE" BorderColor="#CCCC99" BorderStyle="Solid" BorderWidth="1px"
Font-Names="Verdana" Font-Size="10pt">
<MailDefinition From="admin@macoratti.com" Subject="Recuperação de Senha" BodyFileName="~/Login/MensagemSenha.txt">
</MailDefinition>
<TitleTextStyle BackColor="#6B696B" Font-Bold="True" ForeColor="#FFFFFF" />
</asp:PasswordRecovery>
</asp:Content>
|
Note que um email é enviado ao usuário com o texto do arquivo MensagemSenha.txt que também esta contido na pasta Login.
Para criar este arquivo clique com o botão direito do mouse sobre a pasta Login e selecione Add -> New Item;
A seguir clique na guia General e selecione Text File informando o nome MensagemSenha.txt:
 |
A seguir digite o texto abaixo neste arquivo:
| Recuperação
de senha. Seu nome de usuário é : <%UserName%> Sua senha é : <%Password%> |
O leiaute da página é vista abaixo:
 |
Aplique o Auto Format selecionando a opção Elegant.
A seguir temos a página exibida no navegador:
 |
6 - Recuperada.aspx
A página que confirma que a senha foi recuperada exibe uma mensagem ao usuário e contém um botão que permite navegar para a página Default.aspx.
Clique com o botão direito sobre a pasta Login e selecione Add -> New Item;
Selecione o template Web Form using Master Page e informe o nome Recuperada.aspx:
Arraste a partir da ToolBox para a página o controle: Button e defina a propriedade PostBackUrl igual a ~/Default.aspx conforme mostra o código abaixo:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Mestre.Master" CodeBehind="Recuperada.aspx.vb" Inherits="LoginASPNET.Recuperada" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> Sua senha foi enviada para o seu email cadastrado. Verifica a sua caixa de entrada.<br /><br /> <asp:Button ID="Button1" runat="server" PostBackUrl="~/Default.aspx" Text="Continuar" /> </asp:Content> |
O leiaute da página é mostrado a seguir:
 |
7 - AlteraSenha.aspx
Esta página permite que o usuário altere sua senha. Esta página esta na raiz do site.
No menu PROJECT clique em Add New Item e selecione o template Web Form using Master Page e informe o nome AlteraSenha.aspx:
A seguir selecione a master page : Mestre.Master e clique em OK;
Arraste a partir da ToolBox para a página o controle: ChangePassword e na janela de propriedades altere os textos das labels e mensagens para o português conforme mostra o código abaixo:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Mestre.Master" CodeBehind="AlteraSenha.aspx.vb"
Inherits="LoginASPNET.AlteraSenha" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:ChangePassword ID="ChangePassword1" runat="server"
ChangePasswordTitleText="Altere a sua senha<br /><br />"
PasswordLabelText="Informe a Senha Atual:"
NewPasswordLabelText="Informe a nova Senha:"
ConfirmNewPasswordLabelText="Confirme a nova Senha:" CancelButtonText="Cancela" ChangePasswordButtonText="Alterar Senha"
ChangePasswordFailureText="Senha incorreta ou nova Senha inválida. Tamanho mínimo da senha {0}. Caracteres não alfanuméricos requeridos: {1}."
ConfirmPasswordCompareErrorMessage="As senhas não conferem" ConfirmPasswordRequiredErrorMessage="A nova senha deve ser confirmada"
ContinueButtonText="Continuar" NewPasswordRegularExpressionErrorMessage="Informe uma senha diferente"
NewPasswordRequiredErrorMessage="A nova senha deve ser informada" PasswordRequiredErrorMessage="A senha é obrigatória"
SuccessText="Sua senha foi alterada !" SuccessTitleText="Alteração de senha finalizada" UserNameLabelText="Usuário:"
UserNameRequiredErrorMessage="Nome do usuário deve ser informado" BackColor="#F7F7DE" BorderColor="#CCCC99" BorderStyle="Solid"
BorderWidth="1px" Font-Names="Verdana" Font-Size="10pt"
>
<TitleTextStyle BackColor="#6B696B" Font-Bold="True" ForeColor="#FFFFFF" />
</asp:ChangePassword>
</asp:Content>
|
O leiaute desta página é visto a seguir:
 |
8 - ListaUsuarios.aspx
Esta página permite exibir uma lista de usuários logados no site. Esta página esta na raiz do site.
No menu PROJECT clique em Add New Item e selecione o template Web Form using Master Page e informe o nome ListaUsuarios.aspx:
A seguir selecione a master page : Mestre.Master e clique em OK;
Arraste a partir da ToolBox para a página os controle: Label e Button definindo suas propriedades conforme o código abaixo:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Mestre.Master" CodeBehind="ListaUsuarios.aspx.vb"
Inherits="LoginASPNET.ListaUsuarios" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<br />
Usuários On-line :
<br /><br />
<asp:Label ID="lblUsuarios" runat="server" />
<br /><br />
<asp:Button ID="Button1" runat="server" Text="Continuar" PostBackUrl="~/Default.aspx"/>
</asp:Content>
|
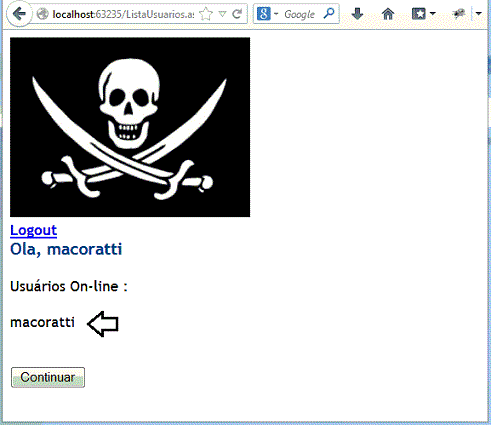
O leiaute da página é exibido a seguir:
 |
Esta página possui no evento Load o código que permite obter a relação dos usuários on-line.
O código do evento Load da página é dado a seguir:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim usuarios As MembershipUserCollection
usuarios = Membership.GetAllUsers()
For Each user As MembershipUser In usuarios
If user.IsOnline Then
lblUsuarios.Text += user.UserName + "<br />"
End If
Next
End Sub
|
A lista de usuários retorna os nomes dos usuários a partir da classe MemberShip usando o método GetAllUsers() verificando se o usuário esta on-line.
Os valores são exibidos em um controle Label.
Abaixo vemos a página sendo exibida no navegador:
 |
Criamos assim todas as páginas necessárias ao fluxo de informação que desenhamos para a nossa aplicação de autenticação de usuários. Note que usamos pouco código para realizar a nossa implementação usando os controles existente para realizar a autenticação e autorização.
Pegue o projeto completo
aqui: ![]() Aplicacao_Autenticacao.zip
Aplicacao_Autenticacao.zip
Mat 6:7 E, orando, não useis de vãs repetições,
como os gentios; porque pensam que pelo seu muito falar serão ouvidos.
Mat 6:8 Não vos assemelheis, pois, a eles; porque vosso Pai sabe o que
vos é necessário, antes de vós lho pedirdes.
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP.NET - Usando MemberShip, roles e Profiles com o Microsoft Access
ASP .NET - Usando MemberShip, Roles e Profiles com o Microsoft Access