![]() ASP
.NET - Conceitos - Diferenças entre os métodos HttpGet e HttpPost
ASP
.NET - Conceitos - Diferenças entre os métodos HttpGet e HttpPost
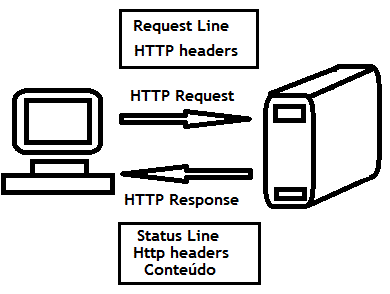
O protocolo HTTP - Hypertext Transfer Protocol , em português Protocolo de Transferência de Hipertexto, é um protocolo de comunicação que foi projetado para permitir requisições e respostas entre clientes e servidores.
Coordenado pela World Wide Web Consortium e a Internet Engineering Task Force, culminou na publicação de uma série de Requests for Comments; mais notavelmente o RFC 2616, de junho de 1999, que definiu o HTTP/1.1.
 |
Como seus nomes sugerem, tanto HTTP GET e HTTP POST usam o protocolo HTTP e ambos os métodos codificam parâmetros de solicitação como pares nome/valor na solicitação HTTP.
Vejamos algumas diferenças entre GET e POST:
Mostrando a diferença entre GET e POST
Abra o Visual Studio 2012 Express for web e crie um novo Web Site clicando em New Web Site, selecione a linguagem de sua preferência (eu vou usar Visual Basic) e o template ASP .NET Empty Web Site e informe o nome HttpGetPost;
Começando com GET.
1- GET
Clique no menu WEBSITE e a seguir em Add New Item e selecione o template HTML Page informando o nome FormularioGet.html;
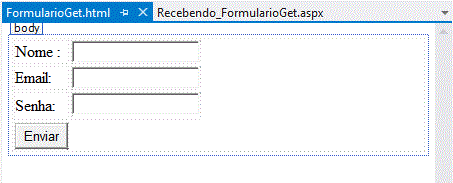
A seguir digite o código abaixo no FormularioGet.html:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Usando o método Http Get</title>
</head>
<body>
<form id="frm_get" action=" Recebendo_FormularioGet.aspx" target="_blank" method="GET" >
<table>
<tr>
<td>Nome : </td> <td><input type="text" id="txtf_nome" name="f_nome" /></td>
</tr> <tr>
<td>Email: </td> <td><input type="text" id="txtf_email" name="f_email" /></td>
</tr> <tr>
<td>Senha: </td> <td><input type="password" id="txtf_senha" name="f_senha"/> </td>
</tr> <tr>
<td><input type="submit" value="Enviar" /></td>
</tr>
</table>
</form> </body>
</html>
|
 |
Agora no menu WEBSITE clique em Add New Item e selecione o template Web Form e informe o nome Recebendo_FormularioGet.aspx e clique em OK;
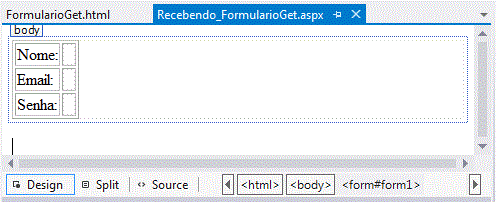
Digite o código abaixo neste arquivo:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Recebendo_FormularioGet.aspx.vb"
Inherits="Recebendo_FormularioGet" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Recebendo Get</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table border="1">
<tr>
<td>Nome: </td> <td> <% Response.Write(Page.Request.QueryString("f_nome"))%> </td>
</tr>
<tr>
<td>Email: </td> <td> <% Response.Write(Page.Request.QueryString("f_email"))%> </td>
</tr>
<tr>
<td>Senha: </td> <td> <% Response.Write(Page.Request.QueryString("f_senha"))%> </td>
</tr>
</table>
</div>
</form>
</body>
</html>
|
 |
Execute o projeto e digite no navegador padrão aberto a seguinte URL: http://localhost:numero_porta/FormularioGet.html
| Na minha maquina local esta URL ficou assim: |  |
Será aberta a página html exibindo o formulário. Digite alguns valores nos campos e clique no botão Enviar:
 |
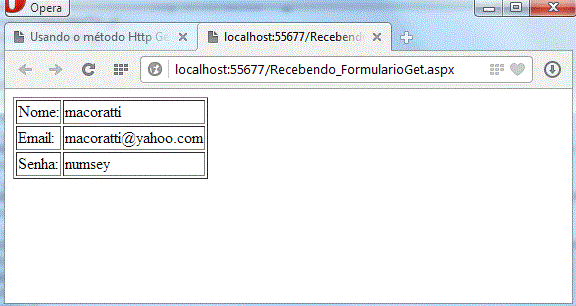
Você verá a página Recebendo_FormulularioGet.aspx exibir os valores digitados recebidos da página HTML via método GET conforme abaixo:
 |
As caixas de texto nome,
email e senha do formulário HTML serão enviados como parâmetros
de string de consulta com o nome do campo são f_Nome, f_email e f_senha respectivamente. Os nomes de campos de seqüência de
consulta automaticamente são retirados do atributo name
de cada elemento HTML,
por isso não se esqueça de especificar o atributo name
para que os valores possam ser recuperados usando |
Resumindo - Pontos chaves do método GET:
1- POST
Agora vamos trabalhar com POST.
Clique no menu WEBSITE e a seguir em Add New Item e selecione o template HTML Page informando o nome FormularioPost.html;
A seguir digite o código abaixo no FormularioPost.html:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>>Usando o método Http Post</title>
</head>
<body>
<form id="frm_post" action=" Recebendo_FormularioPost.aspx" target="_blank" method="POST" >
<table>
<tr>
<td>Nome : </td> <td><input type="text" id="txtf_nome" name="f_nome" /></td>
</tr> <tr>
<td>Email: </td> <td><input type="text" id="txtf_email" name="f_email" /></td>
</tr> <tr>
<td>Senha: </td> <td><input type="password" id="txtf_senha" name="f_senha"/> </td>
</tr> <tr>
<td><input type="submit" value="Enviar" /></td>
</tr>
</table>
</form>
</body>
</html>
|
Agora no menu WEBSITE clique em Add New Item e selecione o template Web Form e informe o nome Recebendo_FormularioPost.aspx e clique em OK;
Digite o código abaixo neste arquivo:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Recebendo_FormularioPost.aspx.vb" Inherits="Recebendo_FormularioPost" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Recebendo Post</title>
</head>
<body>
<form id="form2" runat="server">
<div>
<table border="1">
<tr>
<td>Nome: </td> <td> <% Response.Write(Page.Request.Form("f_nome"))%> </td>
</tr>
<tr>
<td>Email: </td> <td> <% Response.Write(Page.Request.Form("f_email"))%> </td>
</tr>
<tr>
<td>Senha: </td> <td> <% Response.Write(Page.Request.Form("f_senha"))%> </td>
</tr>
</table>
</div>
</form>
</body>
</html>
|
Execute o projeto e digite no navegador padrão aberto a seguinte URL: http://localhost:numero_porta/FormularioPost.html
Será aberta a página HTML abaixo:
 |
Ao clicar no botão Enviar do formulário, ele será redirecionado para o "Recebendo_FormulárioPost.aspx". Em ASP.NET, se os dados são passados através do método HTTP POST para recuperar os dados precisamos usar Page.Request.Form ["param_name"].
Os dados serão exibidos na página conforme abaixo:
 |
Os valores da página HTML "FormularioPost.htm" foram enviados usando o método POST, portanto, a URL ainda está intacta, nós recuperamos o primeiro nome, email e senha do texto usando Page.Request.Form ["param_name"] sendo que os valores são obtidos do atributo name de cada elemento HTML.
Resumindo - Pontos chaves do método POST:
E estamos conversados...
Pegue o projeto completo
aqui:
![]() HttpGetPost.zip
HttpGetPost.zip
Rom 12:16
sede unânimes entre vós; não ambicioneis coisas altivas mas acomodai-vos às humildes; não sejais sábios aos vossos olhos;Rom 12:17
a ninguém torneis mal por mal; procurai as coisas dignas, perante todos os homens.Rom 12:18
Se for possível, quanto depender de vós, tende paz com todos os homens.
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#