![]() ASP
.NET - BootStrap 3.02 com Web Forms
ASP
.NET - BootStrap 3.02 com Web Forms
 |
Neste artigo eu vou mostrar como usar a nova versão do BootStrap com ASP .NET Web Forms. |
Se você nunca ouviu falar sobre BootStrap sugiro que leia o meu artigo .NET - Usando BootStrap - pontapé inicial - Macoratti.net onde eu apresento o recurso e mostro como você pode configurar o ambiente para usar em aplicações ASP .NET.
Uma forma bem simples de incluir o BootStrap em um projeto ASP .NET e via Nuget mas a versão ainda não esta atualizada então neste artigo vamos baixar a nova versão diretamente do site oficial e fazer a configuração usando um projeto ASP .NET vazio.
Ferramentas usadas:
- Visual Studio Express 2012 for Web.
- Dot Net Framework 4.5.
- jQuery 2.0.3
- Twitter Bootstrap 3.0.2
- template Twitter Bootstrap Starter do site getbootstrap.com.
Objetivos
Criar uma aplicação ASP .NET Web Forms usando os recursos do BootStrap 3.0.
Criando o projeto no Visual Studio 2012 Express for web
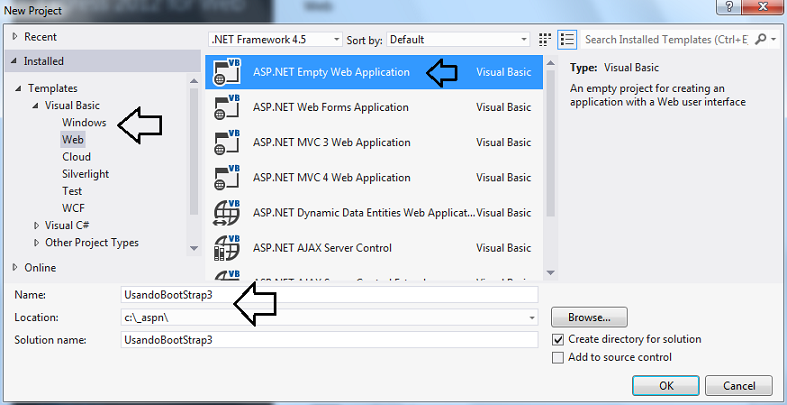
Abra o Visual Studio 2012 Express for web e clique em New Project;
A seguir selecione o template Visual Basic-> Web -> ASP .NET Empty Web Application, informe o nome UsandoBootStrap3 e clique em OK;
 |
O template usado cria um projeto contendo apenas a estrutura básica sem nenhuma página.
No novo projeto criado vamos criar uma pasta chamada Scripts para armazenar os arquivos javascript e jQuery:
Clique com o botão direito sobre o projeto e a seguir clique em Add -> New Folder e informe o nome Scripts.
Vamos criar também uma pasta chamada Content para armazenar os arquivos CSS e de imagens:
Clique com o botão direito sobre o projeto e a seguir clique em Add -> New Folder e informe o nome Content.
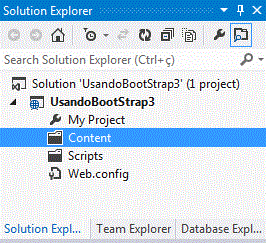
Ao final a sua janela Solution Explorer você deverá ver a seguinte estrutura:
 |
Agora acesse o site oficial do jQuery - http://jquery.com/download/ - faça o download da última versão. Eu baixei a versão comprimida de produção neste link: Download the compressed, production jQuery 2.0.3 . Salve o arquivo baixado na pasta Scripts.
Acesse o site - http://getbootstrap.com/ - e baixe a última versão do bootstrap. Após você descompactar o pacote zipado será criada uma estrutura com as seguintes pastas: (vou me ater apenas a essas pastas)
- css - pasta contendo os arquivos CSS do bootstrap
- js - os arquivos javascript do bootStrap
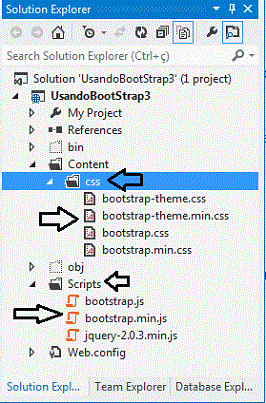
Copie a pasta css para o interior da pasta Content do projeto e a seguir copie os arquivos bootstrap.js e bootstrap.min.js para a pasta Scripts de forma que você deverá visualizar a seguinte estrutura no seu projeto:
Nota: Para copiar os arquivos clique com o botão direito sobre a pasta e selecione Add -> Existing Item
 |
Agora faça o download do exemplo Started no seguinte link: http://getbootstrap.com/getting-started/#examples . Vamos usar este template em nosso exemplo.
Vamos criar uma master page em nosso projeto.
No menu PROJECT clique em Add New Item e a seguir selecione Web -> Master Page informando o nome MacBoot.Master (ou outro nome a seu critério) e clique no botão Add;
 |
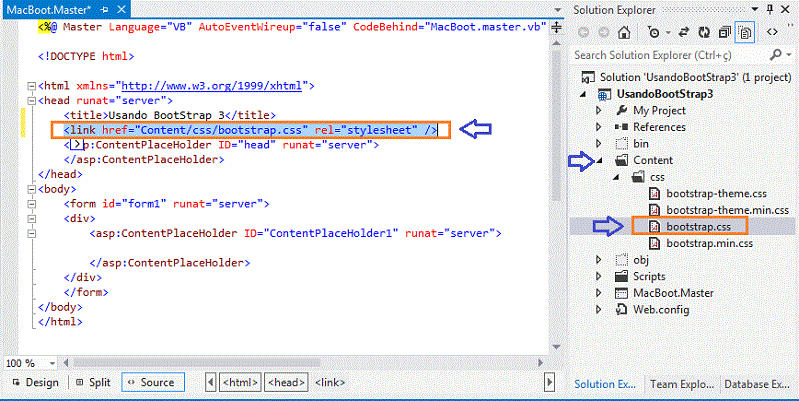
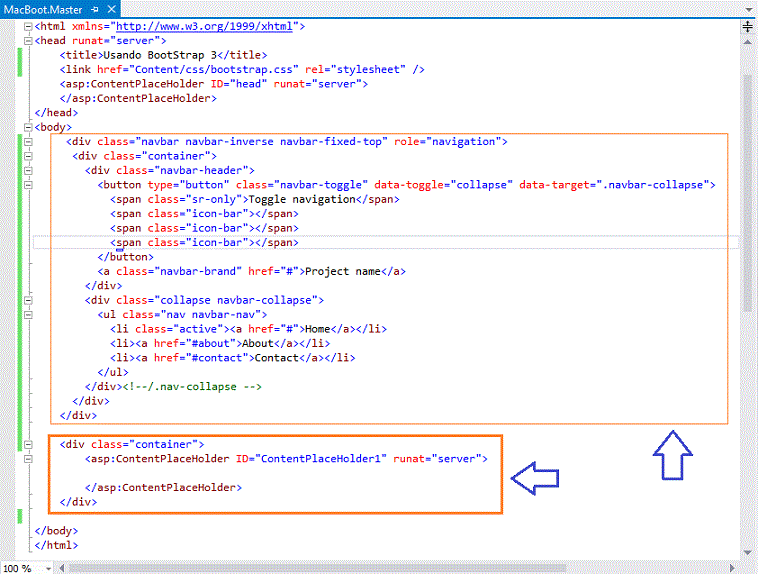
Abra a master page e inclua uma referência ao arquivo bootstrap.css abaixo da tag <title>. Basta arrastar e soltar o arquivo .css no local.
 |
Remova a tag <form></form> da master page.
Inclua a seção navigation bar (navbar) a partir do exemplo started baixado do site do bootstrap abaixo da tag <body>
Na tag <div> que envolve o <asp:ContentPlaceHolder...> inclua a classe class="container"
 |
Vamos incluir uma página Default.aspx em nosso projeto.
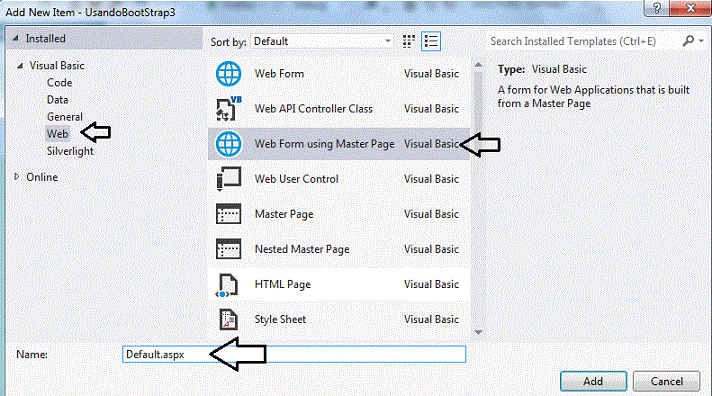
No menu PROJECT clique em Add New Item; Selecione Web -> Web Form using Master Page e informe o nome Default.aspx e clique em Add;
 |
Selecione a master page que criamos na próxima janela de diálogo.
A seguir abra a página Default.aspx e escreva algo no interior da seção ContentPlaceHolder1 conforme mostramos abaixo:
 |
Agora compile e execute o projeto.
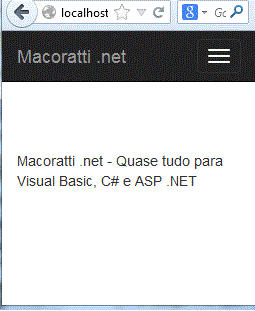
Você deverá ver o seguinte resultado:
 |
Temos assim uma interface responsiva que também funciona em dispositivos com telas menores. Verifique isso redimensionando a janela do seu navegador e note que a interface se adapta e se ajusta ao novo tamanho:
 |
Você pode aproveitar e testar outros recursos do bootstrap neste projeto.
Pegue o projeto completo aqui:
![]() UsandoBootStrap3.zip
UsandoBootStrap3.zip
Salmos 145:1 Eu te exaltarei, ó Deus, rei meu; e bendirei o teu nome pelos séculos dos séculos.
Salmos 145:2 Cada dia te bendirei, e louvarei o teu nome pelos séculos dos séculos.
Salmos 145:3 Grande é o Senhor, e mui digno de ser louvado; e a sua grandeza é insondável.
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
.NET - Usando BootStrap - pontapé inicial - Macoratti.net