![]() ASP
.NET - Consumindo Web API com JavaScript e jQuery
ASP
.NET - Consumindo Web API com JavaScript e jQuery
Hoje vou mostrar como podemos consumir os serviços de uma Web API usando JavaScript e jQuery.
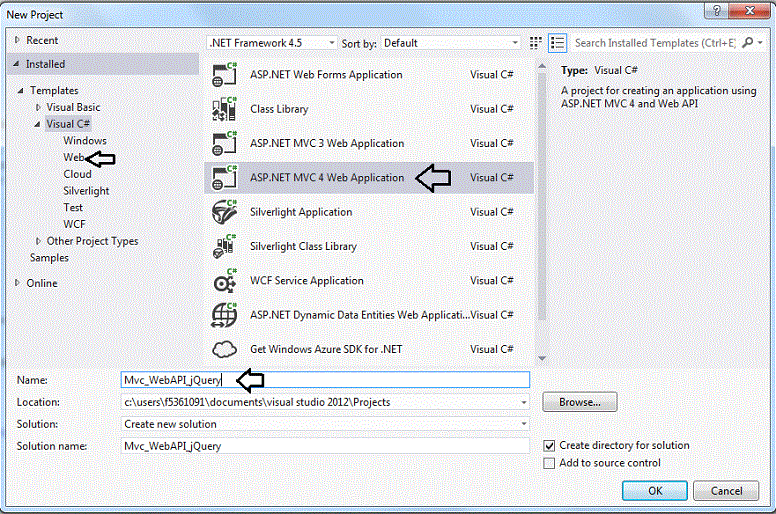
Abra o Visual Studio 2012 Express for web e no menu File clique em New Projet;
Selecione o template Visual C# -> Web -> ASP .NET MVC 4 Web Application e informe o nome Mvc_WebAPI_jQuery;
 |
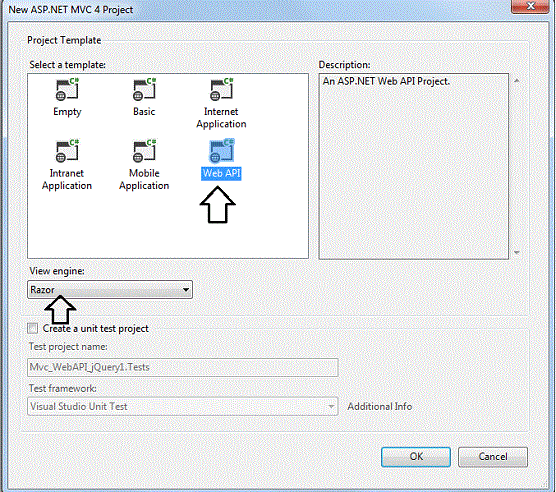
Selecione o template Web API e o engine Razor e clique no botão OK;
 |
Definindo o Model
Um model é um objeto que representa os dados da sua aplicação. A ASP .NET Web API pode automaticamente serializar o seu model para JSON, XML ou outro formato e então escrever os dados serializados no corpo da mensagem HTTP.
Muitos clientes podem analisar ou formato XML ou JSON e além disso o cliente pode indicar qual formato ele deseja definindo o header Accept na requisição da mensagem HTTP.
Vamos criar um model que irá representa alguns produtos.
Clique com o botão direito sobre a pasta Models, selecione Add -> Class e informe o nome Produto.cs. Digite a seguir o código abaixo nesta classe:
| namespace Mvc_WebAPI_jQuery.Models { public class Produto { public int Id { get; set; } public string Nome { get; set; } public string Categoria { get; set; } public decimal Preco { get; set; } } } |
Criando um controlador
Um controlador é um objeto que trata requisições HTTP. O nosso projeto foi criado com dois controladores para vê-los expanda a pasta Controllers.
Vamos remover o controlador ValuesController e criar um novo controlador.
Clique com o botão direito do mouse sobre a pasta Controllers e selecione Add-> Controller;
Informe o nome ProdutosController e selecione o template Empty API Controller clique no botão Add;
 |
A seguir defina o seguinte código para o controlador:
using System.Linq;
using System.Net;
using System.Web.Http;
using Mvc_WebAPI_jQuery.Models;
namespace Mvc_WebAPI_jQuery.Controllers
{
public class ProdutosController : ApiController
{
Produto[] produtos = new Produto[]
{
new Produto { Id = 1, Nome = "Suco de Tomate", Categoria = "Alimentos", Preco = 1.35M },
new Produto { Id = 2, Nome = "Chá Verde", Categoria = "Bebidas", Preco = 3.75M },
new Produto { Id = 3, Nome = "Pimenta", Categoria = "Condimentos", Preco = 1.15M },
new Produto { Id = 4, Nome = "Refrigerante", Categoria = "Bebidas", Preco = 2.75M },
new Produto { Id = 5, Nome = "Chocolate", Categoria = "Alimentos", Preco = 6.49M }
};
public IEnumerable<Produto> GetProdutos()
{
return produtos;
}
public Produto GetProdutoPorId(int id)
{
var produto = produtos.FirstOrDefault((p) => p.Id == id);
if (produto == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return produto;
}
public IEnumerable<Produto> GetProdutosPorCategoria(string categoria)
{
return produtos.Where(
(p) => string.Equals(p.Categoria, categoria,
StringComparison.OrdinalIgnoreCase));
}
}
}
|
Para manter o exemplo simples, os produtos são armazenados em uma matriz fixa no interior do controlador de classe. Claro que em um aplicativo real você iria consultar um banco de dados ou usar alguma outra fonte de dados externa.
O controlador define três métodos que retornam os produtos individuais ou uma lista de produtos:
É isso aí. Você tem uma API web funcionando onde cada método no controlador mapeia para uma URI:
| Método do Controlador | URI |
|---|---|
| GetProdutoPorId | /api/produtos/id |
| GetProdutosPorCategoria | /api/produtos/?categoria=categoria |
Se verificamos na pasta /Views/Home veremos que temos uma view chamada Index.cshtml que possui o seguinte código:
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">
<a href="~/">Macoratti .net</a></p>
</div>
</div>
</header>
<div id="body">
<section class="featured">
<div class="content-wrapper">
</div>
</section>
<section class="content-wrapper main-content clear-fix">
<h3>Consumindo Web Api</h3>
</section>
</div>
|
Se executarmos o projeto neste momento iremos obter a seguinte página:
 |
Dessa forma não temos acesso aos dados dos produtos.
Para consultarmos os dados temos que navegar pela URI correspondente ao método do controlador que desejamos acionar.
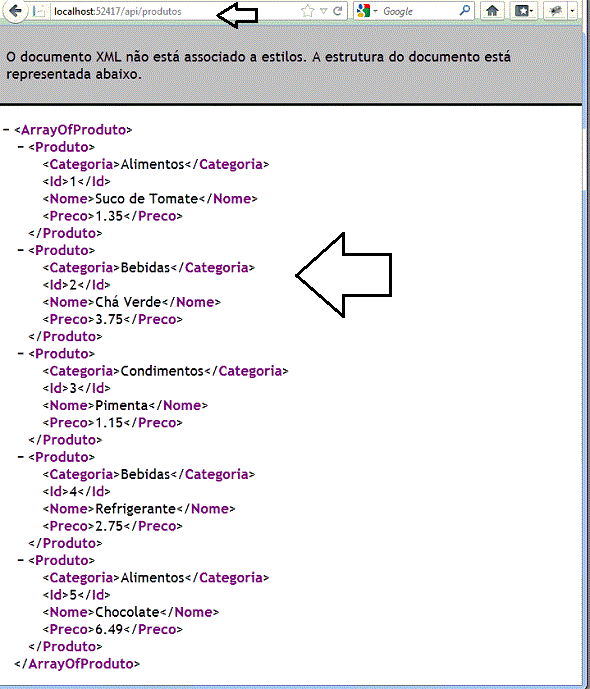
Assim para retornar os dados dos produtos temos que navegar para a URI: /api/produtos.
 |
Consumindo a Web API com jQuery
Vamos criar um cliente para consumir a nossa Web API usando jQuery.
Abra o arquivo Index.cshtml da pasta /Views/Home e substitua o código pelo código abaixo:
<!DOCTYPE html>
<html lang="en">
<head>
<title>ASP.NET Web API</title>
<link href="../../Content/Site.css" rel="stylesheet" />
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(document).ready(function () {
// Envia uma request AJAX
$.getJSON("api/produtos/",
function (data) {
// Se estiver ok , 'data' irá conter uma lista de produtos
$.each(data, function (key, val) {
// Formata o texto para exibir
var str = val.Nome + ': R$' + val.Preco;
// Adicona uma lista de item para o produto
$('<li/>', { text: str })
.appendTo($('#produtos'));
});
});
});
function find() {
var id = $('#prodId').val();
$.getJSON("api/produtos/" + id,
function (data) {
var str = data.Nome + ': R$' + data.Preco;
$('#produto').text(str);
})
.fail(
function (jqXHR, textStatus, err) {
$('#produto').text('Erro : ' + err);
});
}
</script>
</head>
<body id="body" >
<div class="main-content">
<div>
<h1>Produtos Cadastrados</h1>
<ul id="produtos"/>
</div>
<div>
<label for="prodId">Código:</label>
<input type="text" id="prodId" size="5"/>
<input type="button" value="Procurar" onclick="find();" />
<p id="produto" />
</div>
</div>
</body>
</html>
|
Definimos o código jQuery
que lista os produtos definidos no Model A seguir temos o método Find que localizar um produto pelo seu código.
|
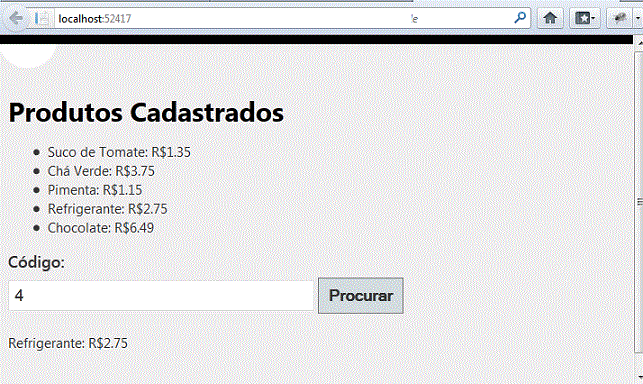
Executando o projeto novamente agora teremos a exibição dos produtos e informando o código do produto podemos localizar e exibir seus dados:
 |
Esse é um exemplo bem simples mas que mostra as possibilidades que temos em consumir uma web API com jQuery. Podemos usar outros recursos como o Knockout.js para criar uma interface mais dinâmica.
Pegue o projeto completo aqui:
![]() Mvc_WebAPI_jQuery.zip
Mvc_WebAPI_jQuery.zip
João 7:6 Disse-lhes, então, Jesus: Ainda não é chegado o meu tempo; mas o vosso tempo sempre está presente.
João 7:7 O mundo não vos pode odiar; mas ele me odeia a mim, porquanto dele testifico que as suas obras são más.
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#