![]() jQuery
- Selecionando uma data de um calendário
jQuery
- Selecionando uma data de um calendário
Você já deve saber que jQuery é uma biblioteca JavaScript com muitos recursos que facilita a vida do desenvolvedor ASP .NET.
Além da própria biblioteca jQuery existem também muitos plugins que adicionam recursos extras ao já extenso arsenal de recursos do jQuery.
Hoje eu vou mostrar como usar o plugin Datepicker que permite obter a data a partir de um calendário exibido em uma página ASP .NET abaixo de um campo.
Na verdade o plugin DatePicker é um módulo do jQuery UI que pode ser baixado selecionando os módulos do UI que desejamos usar.
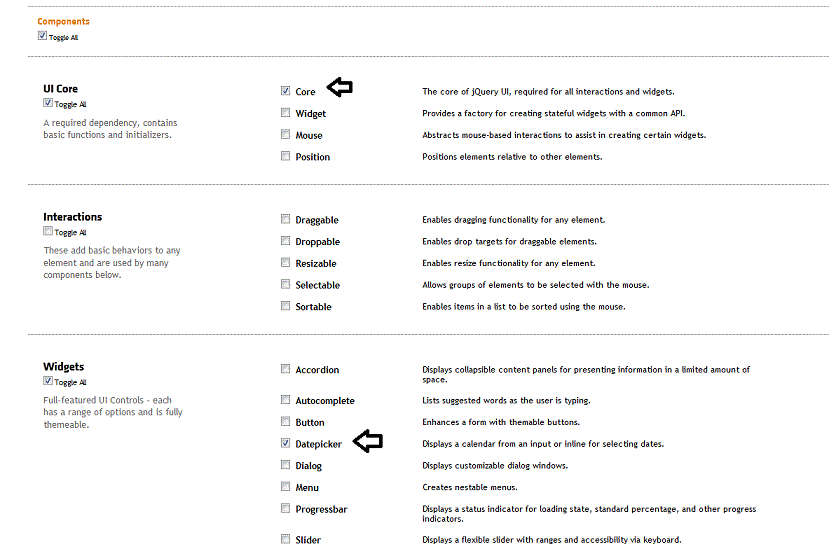
Acessando a página do plugin jQuery UI marque as caixas para Core e Datepicker e clique no botão Download:
 |
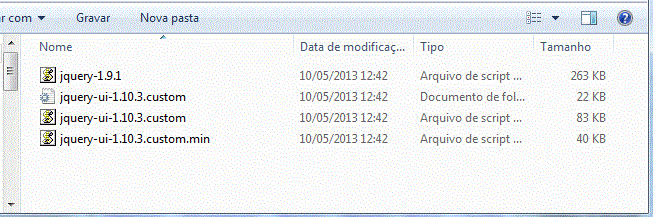
Após baixar o arquivo descompacte em uma pasta local. Você deverá obter os seguintes arquivos:
 |
Lembrando que teremos que referenciar os arquivos e para isso podemos usar a notação abaixo:
| <link type="text/css" href="css/jquery-ui-1.10.3.custom.css" rel="stylesheet" /> <script type="text/javascript" src="js/jquery-1.9.1.js"></script> <script type="text/javascript" src="js/jquery-ui-1.10.3.custom.min.js"></script> |
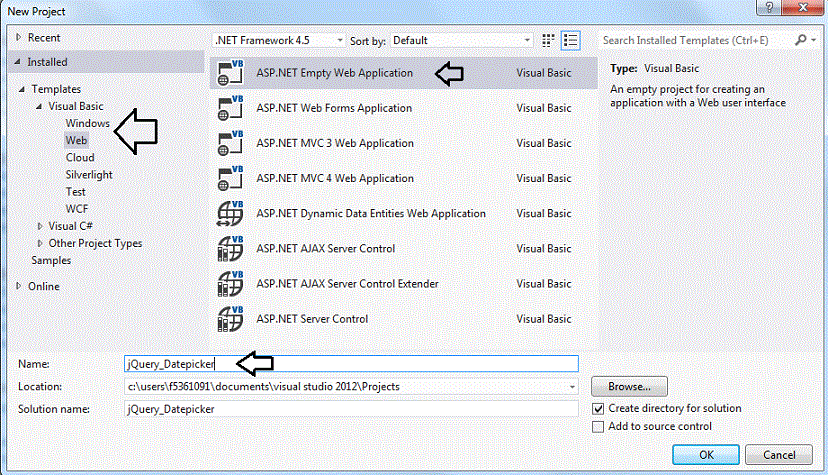
Abra o Visual Studio 2012 Express for web e clique em New Project selecionando a linguagem de sua preferência, o template web e a seguir ASP .NET Empty Web Application informando o nome jQuery_Datepicker;
 |
No menu PROJECT clique em New Folder e crie uma pasta chamada js no projeto onde iremos colocar os arquivos do jQuery e do Datepicker;
Repita o procedimento e no menu PROJECT clique em New Folder e crie uma pasta chamada css onde iremos colocar o arquivo de estilo CSS do Datepicker.
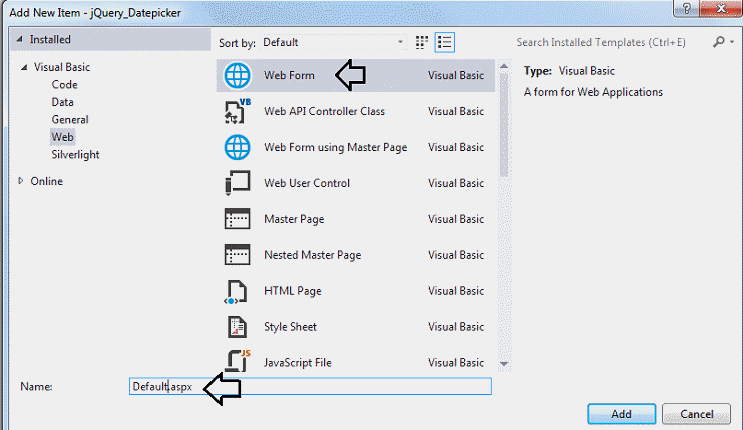
Ainda no menu PROJECT clique em Add New Item e selecione o template Web Form informando o nome Default.aspx;
 |
Abaixo vemos a estrutura do projeto exibido na janela Solution Explorer :
 |
Para referenciar os arquivos javascripts e css basta abrir a página Default.aspx e arrastar e soltar os arquivos .css e .js desejados para a página .aspx.
Agora basta definir um campo no formulário e definir o script jQuery para exibir o calendário.
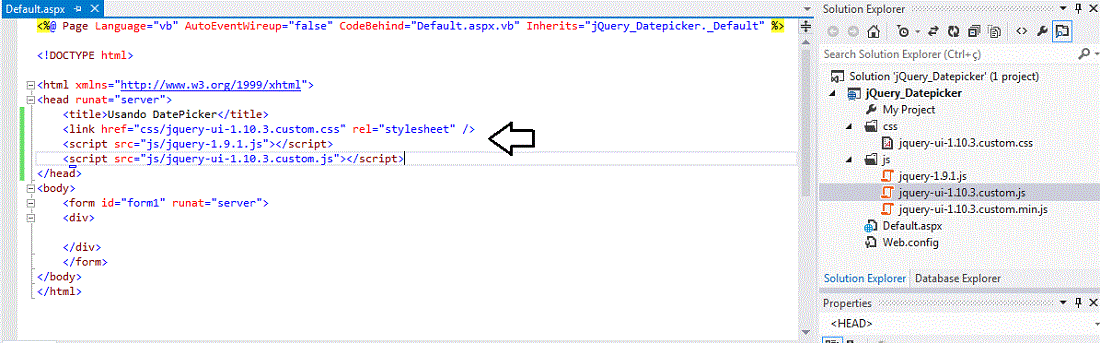
Abaixo vemos o código onde definimos o controle de formulário com id igual a datepicker e o código jQuery para usar o recurso:
| <%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="jQuery_Datepicker._Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Usando DatePicker</title> <link href="css/jquery-ui-1.10.3.custom.css" rel="stylesheet" /> <script src="js/jquery-1.9.1.js"></script> <script src="js/jquery-ui-1.10.3.custom.js"></script> <script> $(document).ready(function () { $("#datepicker").datepicker(); }); </script> </head> <body> <form id="form1" runat="server"> <div> informe a Data: <input id="datepicker"/> </div> </form> </body> </html> |
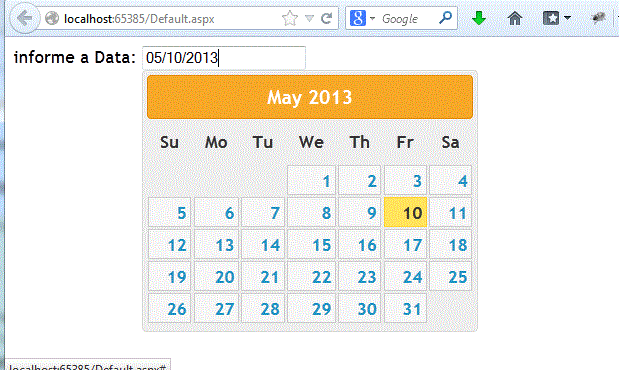
Executando o projeto teremos:
 |
Perfeito !!!
Bem , quase perfeito, visto que o calendário e e o formato da data estão em inglês.
Como resolver este problema ????
Elementar. Com código jQuery...
Altere o código da função jQuery conforme abaixo:
| <%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="jQuery_Datepicker._Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Usando DatePicker</title> <link href="css/jquery-ui-1.10.3.custom.css" rel="stylesheet" /> <script src="js/jquery-1.9.1.js"></script> <script src="js/jquery-ui-1.10.3.custom.js"></script> <script> $(document).ready(function () { $(".datepicker").datepicker({ dateFormat: 'dd/mm/yy', dayNames: ['Domingo', 'Segunda', 'Terça', 'Quarta', 'Quinta', 'Sexta', 'Sábado'], dayNamesMin: ['D', 'S', 'T', 'Q', 'Q', 'S', 'S', 'D'], dayNamesShort: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sáb', 'Dom'], monthNames: ['Janeiro', 'Fevereiro', 'Março', 'Abril', 'Maio', 'Junho', 'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'], monthNamesShort: ['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun', 'Jul', 'Ago', 'Set', 'Out', 'Nov', 'Dez'], nextText: 'Proximo', prevText: 'Anterior' }); }); </script> </head> <body> <form id="form1" runat="server"> <div> Informe a Data: <input type="text" class="datepicker" /> </div> </form> </body> </html> |
Alterei também a definição do campo do formulário.
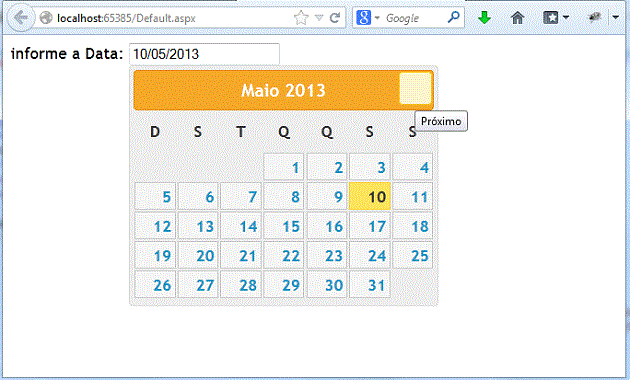
Agora vamos executar o projeto novamente:
 |
Agora sim, tanto o calendário como o formato da data estão em português.
É uma pena que HTML5 ainda não seja suportado pelos principais navegadores pois o mesmo efeito seria conseguido com o código abaixo:
| <!DOCTYPE
html> <head></head> <body> <form> <label for="data">Informe a data : </label><input id="data" type="date" value=""/> </form> </body> </html> |
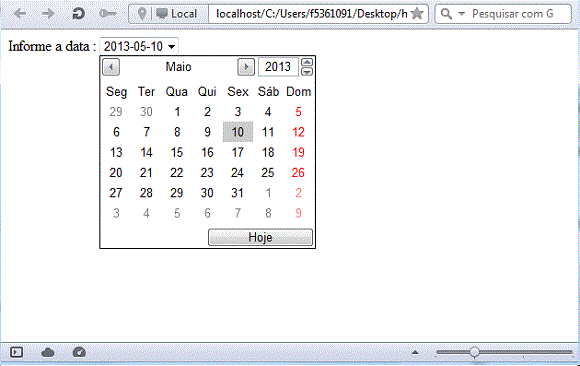
Executando o arquivo no navegador Opera iremos obter:
 |
Pegue o projeto completo aqui:
![]() jQuery_Datepicker.zip
jQuery_Datepicker.zip
João 6:40
Porquanto esta é a vontade de meu Pai: Que todo aquele que vê o Filho e crê nele, tenha a vida eterna; e eu o ressuscitarei no último dia.Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#