![]() jQuery
- Chamando métodos do lado do servidor usando JavaScript e jQuery em ASP .NET
jQuery
- Chamando métodos do lado do servidor usando JavaScript e jQuery em ASP .NET
Pergunta que não quer calar:
Como chamar métodos do lado do servidor usando jQuery sem postback em aplicações ASP.NET ?
A reposta é usando jQuery.
jQuery permite que você chame métodos ASP .NET do lado do servidor a partir do cliente sem realizar um PostBack.
Obs: O postback é uma medida tomada por uma página interativa, quando a página inteira e seus conteúdo são enviados para o servidor para processamento de algumas informações e, em seguida, o servidor mostra a mesma página de volta ao seu navegador.
Como ?
Na verdade, é feita uma chamada AJAX para o servidor que nos permite chamar o método ou função definida no lado do servidor.
Então , me mostra como fazer.
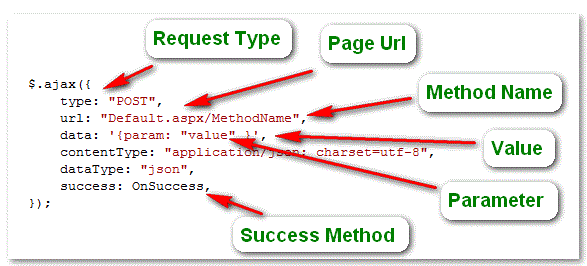
Pois não. Abaixo temos uma figura que descreve a sintaxe usada na chamada:
 |
Agora vejamos um exemplo prático.
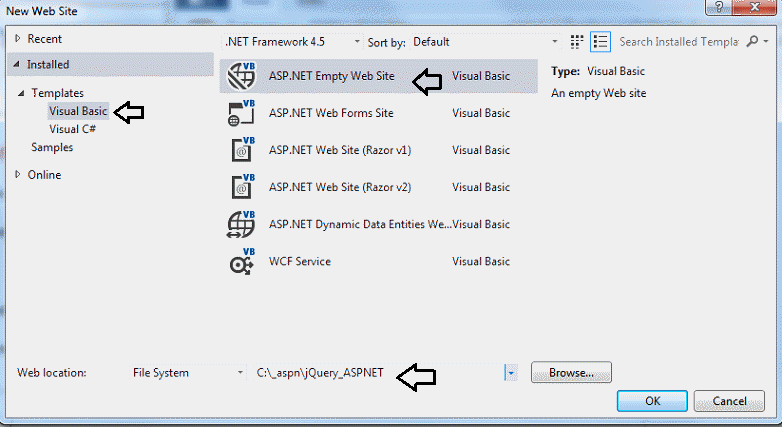
Abra o Visual Studio 2012 Express for web e no menu File clique em New Web Site;
Selecione o template Visual Basic -> ASP .NET Empty Web Site e informe o nome jQuery_ASPNET e clique no botão OK;
 |
Agora clique com o botão direito sobre o nome do web site criado e selecione Add -> New Folder informando o nome Scripts;
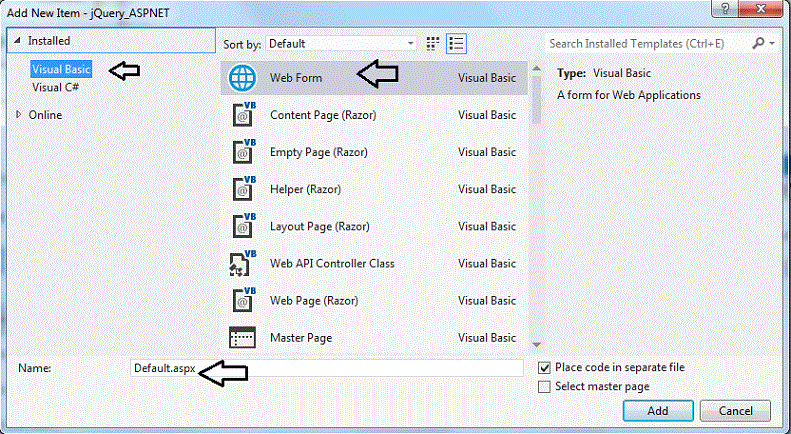
No menu WEBSITE clique em Add New Item e selecione o template Web Form informando o nome Default.aspx e clicando no botão Add;
 |
Em seguida vamos incluir a biblioteca do jQuery na pasta Scripts clicando com o botão direito sobre a pasta e a seguir em Add Existing Item;
Selecione a biblioteca jQuery mais atual. No exemplo eu vou usar a versão 1.3.2.min.js
Abra o arquivo Default.aspx no modo Source e inclua um controle TextBox com ID igual a txtNome e um controle Button com ID igual btnGetHora que no evento onclick chame a rotina ExibirHoraAtual();
Defina também o script JavaScript para a biblioteca jQuery na tag <Head> e a função JavaScript jQuery que chama o método ExibirHoraAtual do servidor;
Abaixo vemos o código completo da página Default.aspx:
| <%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="Scripts_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Chamando métodos no Servidor via jQuery</title> <script src="Scripts/jquery-1.3.2.min.js" type="text/javascript"></script> <script type = "text/javascript"> function ExibirHoraAtual() { $.ajax({ type: "POST", url: "Default.aspx/GetHoraAtual", data: '{name: "' + $("#<%=txtNome.ClientID%>")[0].value + '" }', contentType: "application/json; charset=utf-8", dataType: "json", success: OnSuccess, failure: function (response) { alert(response.d); } }); } function OnSuccess(response) { alert(response.d); } </script> </head> <body> <form id="form1" runat="server"> <div> Seu nome : <asp:TextBox ID="txtNome" runat="server"></asp:TextBox> <input id="btnGetHora" type="button" value="Exibir Hora Atual" onclick = "ExibirHoraAtual()" /> </div> </form> </body> </html> |
Finalmente no arquivo code-behind Default.aspx.vb defina o método GetHoraAtual() que retorna a hora do servidor:
| Partial Class Scripts_Default Inherits System.Web.UI.Page <System.Web.Services.WebMethod()> _ Public Shared Function GetHoraAtual(ByVal nome As String) As String Return "Olá, " & nome & Environment.NewLine & " A hora atual é : " & _ DateTime.Now.ToString() End Function End Class |
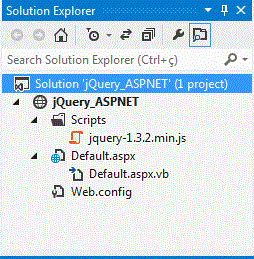
Vejam como ficou a estrutura do web site:
 |
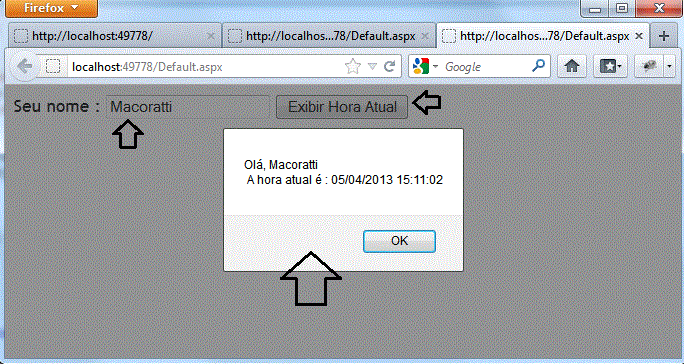
Executando o projeto e informando um nome e clicando no botão de comando temos a chamada do método GetHoraAtual() no servidor pelo cliente via jQuery:
 |
Simples e direto ao ponto.
Pegue
o projeto completo aqui: ![]() jQuery_ASPNET.zip
jQuery_ASPNET.zip
João 6:27
Trabalhai, não pela comida que perece, mas pela comida que permanece para a vida eterna, a qual o Filho do homem vos dará; pois neste, Deus, o Pai, imprimiu o seu selo.João 6:28
Pergutaram-lhe, pois: Que havemos de fazer para praticarmos as obras de Deus?João 6:29
Jesus lhes respondeu: A obra de Deus é esta: Que creiais naquele que ele enviou.Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#