![]() ASP .NET -
Integração com Twitter via OAuth
ASP .NET -
Integração com Twitter via OAuth
![]()
Este artigo mostra uma as maneira de integrar a sua aplicação ASP .NET com o Twitter via OAuth.
Mas o que vem a ser OAuth ?
OAuth é um protocolo de autorização de padrão aberto que permite que terceiros acessem os dados do usuário sem precisar saberem a senha dele. Em vez de usuários compartilhando suas senhas diretamente em um aplicativo, o OAuth serve como uma "chave de manobrista" que os aplicativos usam para acessar os dados de um usuário em seu lugar.
Resumindo, a autenticação por meio do OAuth é feita em 3 etapas:
Assim, o objetivo principal do OAuth é permitir que uma aplicação se autentique em outra "em nome de um usuário", sem precisar ter acesso a senha dele.
fonte: http://support.google.com/a/bin/answer.py?hl=pt&answer=61017
Recursos usados
Criando uma nova aplicação no Twitter
![]()
Vamos cumprir essa etapa criando uma nova aplicação no Twitter para obter as credenciais que iremos usar em nossa aplicação ASP .NET.
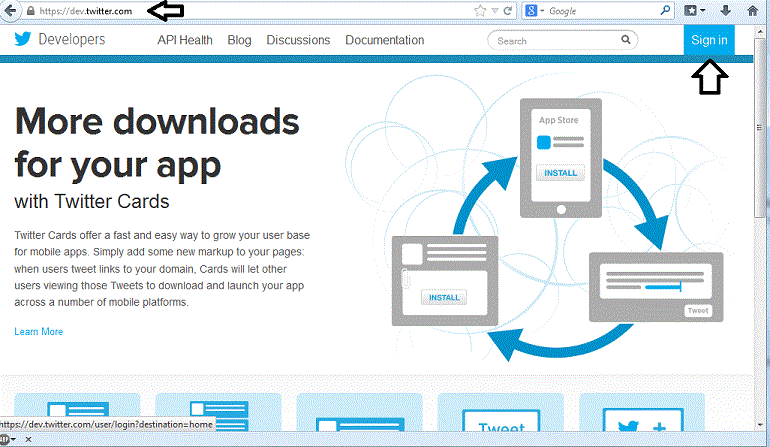
Acesse o link https://dev.twitter.com/
 |
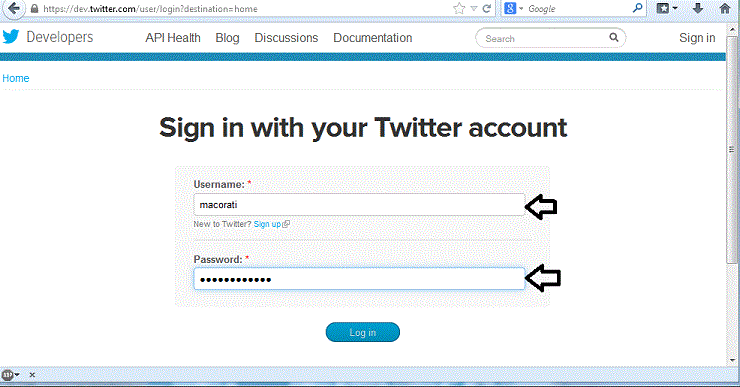
Clique no link Sign Up e faça o login com as suas credenciais do Twitter:
 |
Após estar logado clique no seu ícone e a seguir em My applications:
 |
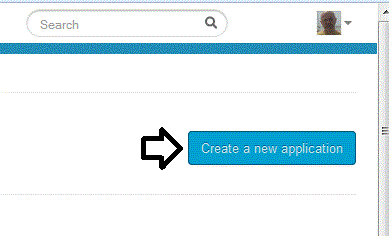
A seguir clique no botão Create a new Application
 |
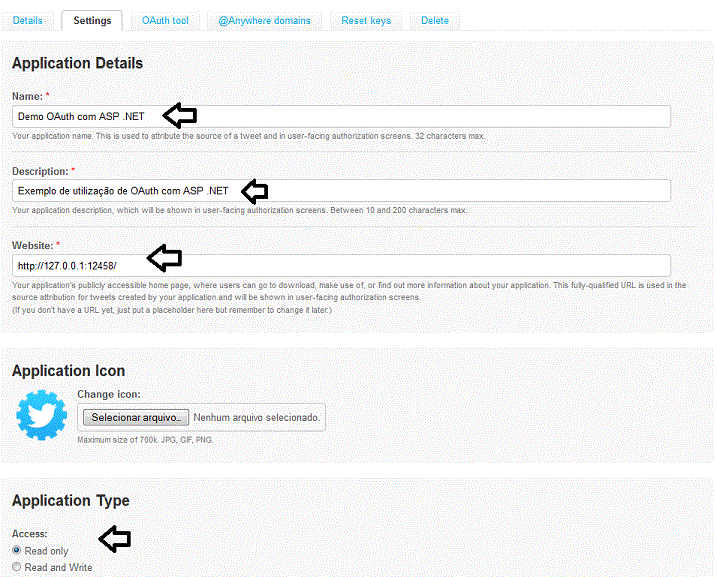
Defina o nome da aplicação sua descrição e a url com a porta da aplicação Web conforme abaixo:
Nota: Você provavelmente irá usar outra porta na url da aplicação e não a que esta na figura abaixo:
 |
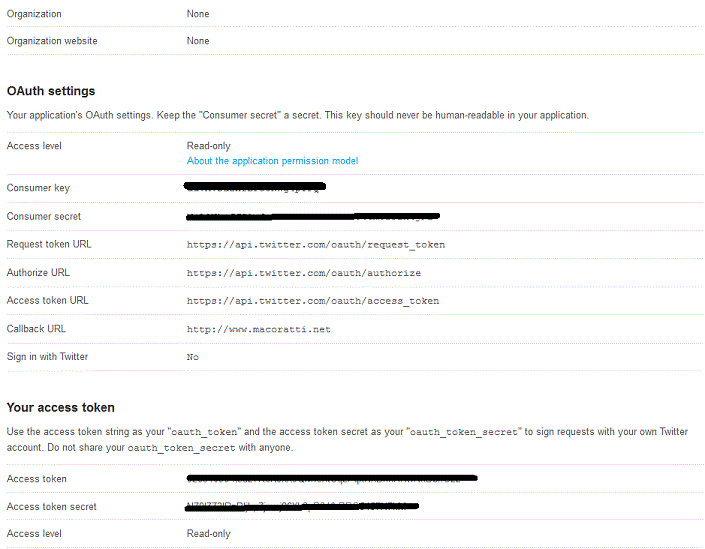
Ao final você receberá as credenciais que terá que usar na aplicação exemplo:
(Os códigos recebidos para a minha aplicação estão ocultos)
 |
Agora que você já possui o seu Consumer Key e Consumer secret vamos criar a aplicação ASP .NET.
Criando a aplicação ASP .NET
Nesta fase eu vou usar a API LinqToTwitter que é um provedor LINQ de terceiros de código aberto que pode ser usado para interagir com o Twitter. Ele usa a sintaxe LINQ padrão para consultas e inclui chamadas de método para mudanças através da API do Twitter.
Veja detalhes na página do CodePlex: http://linqtotwitter.codeplex.com/
Abra o Visual Studio 2012 Express for web e clique em New Web Site selecione a linguagem Visual Basic e o template ASP .NET Empty Web Site informando o nome TwitterOAuth;
A seguir no menu WEBSITE clique em Add New Item e selecione o template Web Forms aceitando o nome padrão Default.aspx.
Dessa forma incluímos um novo web form no nosso web site.
Vamos agora incluir a referência a API LInqToTwitter usando o Nuget.
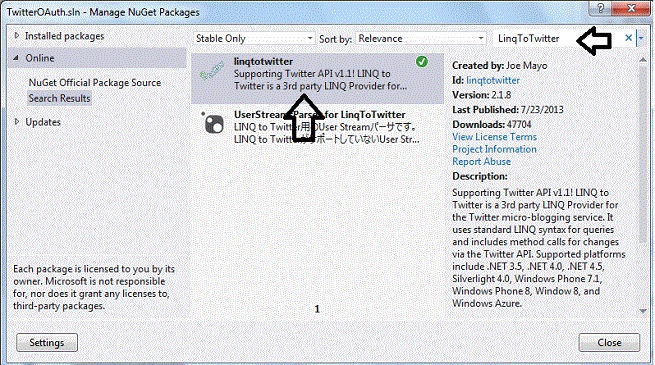
Acesse o menu TOOLS e clique em Library Package Manager -> Mange Nuget Package for Solution;
Digite LinqToTwitter na caixa de pesquisa e a seguir clique na opção para instalar o LinqToTwitter no seu projeto;
 |
Agora vamos incluir na página Default.aspx os seguintes controles:
O código do controle ListView no modo Source é o seguinte:
<asp:ListView ID="TwitterListView" runat="server">
<LayoutTemplate>
<table id="Table1" runat="server">
<tr id="Tr1" runat="server">
<th>Imagem </th>
<th>Nome </th>
<th>Último Tweet </th>
</tr>
<tr id="itemPlaceholder">
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr id="Tr2" runat="server">
<td>
<asp:Image ID="UserImage" runat="server" ImageUrl='<%#Eval("User.ProfileImageUrl") %>' />
</td>
<td><asp:Label ID="NameLabel" runat="server" Text='<%#Eval("User.Name") %>' /> </td>
<td><asp:Label ID="TweetLabel" runat="server" Text='<%#Eval("Text") %>' /> </td>
</tr>
</ItemTemplate>
</asp:ListView>
|
Observe que eu estou usando um templateField para exibir informações da imagem, nome e último tweet na página.
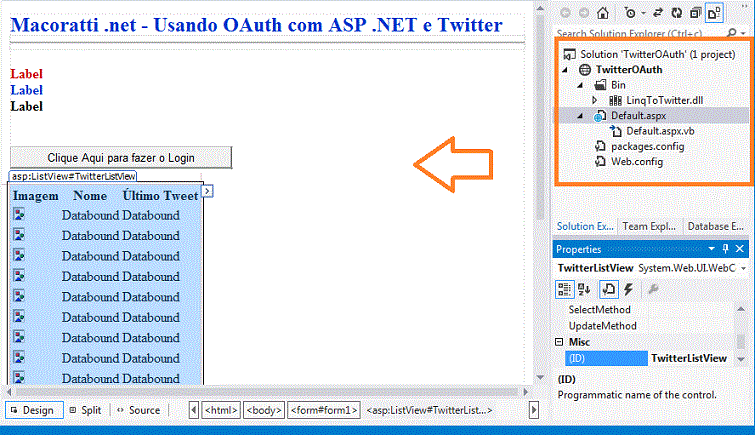
Defina o leiaute da página Default.aspx conforme a figura abaixo:
 |
Antes de definir o código que usa os recursos da API LinqToTwitter temos que armazenar as credenciais geradas no site do Twitter no arquivo web.Config;
Abaixo vemos o arquivo web.Config e em negrito as duas tags add key onde armazenamos as credenciais:
| <?xml version="1.0"?> <!-- For more information on how to configure your ASP.NET application, please visit http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" strict="false" explicit="true" targetFramework="4.5"/> <httpRuntime targetFramework="4.5"/> </system.web> <appSettings> <!-- Fill in your consumer key and secret here to make the OAuth sample work. --> <!-- Twitter sign-up: https://dev.twitter.com/apps --> <add key="twitterConsumerKey" value="uuVXFO0NWg4pTPQ"/> <add key="twitterConsumerSecret" value="Mz89n2NFlz3cCM304CmU2Pln4jNE"/> </appSettings> </configuration> |
Nota: Essas credenciais não devem ser usadas pois não vão funcionar gere as suas no site do Twitter.
Agora vamos abrir o arquivo code-behind Default.aspx.vb e incluir o código abaixo
Imports LinqToTwitter
Partial Class _Default
Inherits System.Web.UI.Page
Private auth As WebAuthorizer Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
Dim credentials As IOAuthCredentials = New SessionStateCredentials()
If credentials.ConsumerKey Is Nothing OrElse credentials.ConsumerSecret Is Nothing Then
credentials.ConsumerKey = ConfigurationManager.AppSettings("twitterConsumerKey")
credentials.ConsumerSecret = ConfigurationManager.AppSettings("twitterConsumerSecret")
End If
auth = New WebAuthorizer() With {.Credentials = credentials, .PerformRedirect = Sub(authUrl) Response.Redirect(authUrl)}
If Not Page.IsPostBack Then
auth.CompleteAuthorization(Request.Url)
End If
If String.IsNullOrWhiteSpace(credentials.ConsumerKey) OrElse String.IsNullOrWhiteSpace(credentials.ConsumerSecret) Then
lblinfo.Text = "Defina as configurações para Consumerkey e ConsumerSecret no seu arquivo web.config"
ElseIf auth.IsAuthorized Then
lblinfo.Text = ""
Else
lblinfo.Text = "Você não esta autorizado pelo twitter."
End If
End Sub
Private Sub ExibirDados()
lblNomeLogin.Text = "Logado como : " + auth.Credentials.ScreenName
lblAutorizado.Text = ""
lblAutorizado.Text &= "<br />OAuthToken: " & auth.Credentials.OAuthToken
'lblAuth.Text &= "<br />AccessToken: " & auth.Credentials.AccessToken
'lblAuth.Text &= "<br />ConsumerKey: " & auth.Credentials.ConsumerKey
'lblAuth.Text &= "<br />ConsumerSecret: " & auth.Credentials.ConsumerSecret
lblAutorizado.Text &= "<br />ScreenName: " & auth.Credentials.ScreenName
lblAutorizado.Text &= "<br />UserId: " & auth.Credentials.UserId
If auth.Credentials.OAuthToken <> "" Then
Dim ctx = New TwitterContext(auth)
'Dim tweet = ctx.UpdateStatus("Testando LINQ to Twitter em " & Date.Now.ToString)
'lblTest.Text = "Status returned: (" & tweet.StatusID & ") " & tweet.User.Name & ", " & tweet.Text
Dim search =
(From srch In ctx.Search
Where srch.Type = LinqToTwitter.SearchType.Search AndAlso
srch.Query = "instagood") _
.SingleOrDefault()
TwitterListView.DataSource = search.Statuses
TwitterListView.DataBind()
End If
End Sub
Protected Sub btnLogin_Click(sender As Object, e As EventArgs) Handles btnLogin.Click
auth.BeginAuthorization(Request.Url, True)
ExibirDados()
End Sub
End Class
|
O código usa o namespaces Imports LinqToTwitter
No evento Load obtemos as credenciais do Twitter do arquivo web.Config, fazemos a verificação e criamos uma instância da API.
Quando o usuário clica no botão para fazer o login checamos as credenciais e chamamos a rotina ExibirDados() onde exibimos informações do usuário do Twitter e fazemos uma consulta usando a hashtag #instagood.
Você variar e usar outras hashtags na consulta. Abaixo eu listo as 10 mais populares segundo o Huffington Post:
1. #love - 143,817,139 fotos
2. #instagood - 97,570,915 fotos
3. #me - 80,693,198 fotos
4. #tbt - 75,411,509 fotos
5. #cute - 75,047,873 fotos
6. #photooftheday - 70,995,806 fotos
7. #instamood - 64,925,462 fotos
8. #beautiful - 54,570,181 fotos
9. #picoftheday - 53,776,027 fotos
10. #igers - 52,997,258 fotos
Executando a aplicação iremos obter:
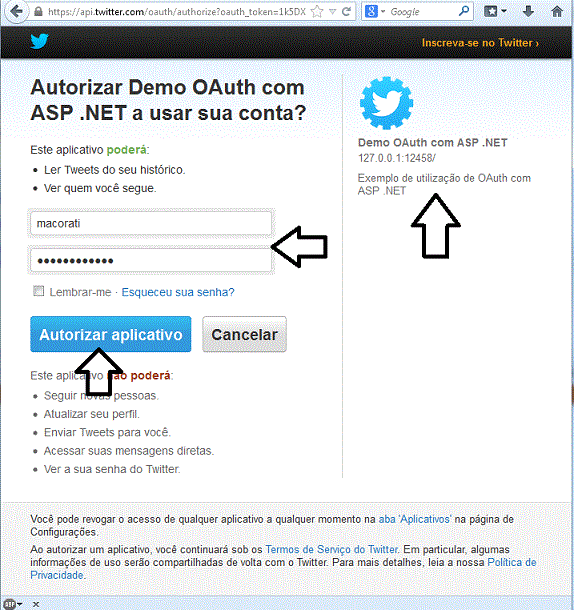
Se você não estiver autorizado será apresentada a página que solicita a autorização via Twitter:
 |
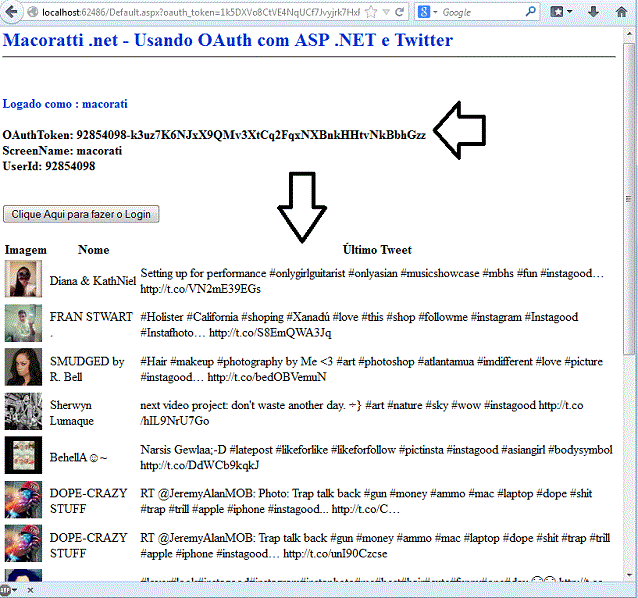
Clicando em - Autorizar aplicativo - a rotina ExibirDados() será executada exibindo os valores na página Default.aspx:
 |
E assim mostramos como integrar o Twitter com uma aplicação ASP .NET usando o OAuth.
Existem outras maneiras de fazer isso e em um próximo artigo eu vou mostrar o recurso DotNetOpenAuth.
Pegue o projeto completo aqui: ![]() TwitterOAuth.zip
TwitterOAuth.zip
João 4:22
Vós adorais o que não conheceis; nós adoramos o que conhecemos; porque a salvação vem dos judeus.João 4:23
Mas a hora vem, e agora é, em que os verdadeiros adoradores adorarão o Pai em espírito e em verdade; porque o Pai procura a tais que assim o adorem.João 4:24
Deus é Espírito, e é necessário que os que o adoram o adorem em espírito e em verdadeReferências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#