![]() ASP .NET
- Apresentando e Usando o CKeditor
ASP .NET
- Apresentando e Usando o CKeditor
O CKEditor é um dos mais populares editores de textos web, sendo normalmente usado para editar e compor textos na web. Ele é um aplicativo de código aberto, o que significa que ele pode ser usado e modificado à vontade Neste artigo eu vou mostrar como integrar e usar o CKeditor em projetos ASP .NET.
Você pode baixar o CKEditor neste link : http://ckeditor.com/download
Nesta página você poderá baixar o pacote básico, o padrão, o completo ou customizar o CKeditor.
Além disso você verá que existe um pacote para ASP .NET : CKEditor 3.6.4 for ASP.NET
Este pacote após descompactado vem com um conjunto de exemplos prontos em uma solução ASP .NET que pode ser aberta no Visual Studio.
Abaixo vemos a aplicação exemplo em execução:
 |
Integrando o CKEditor com ASP .NET
Para integrar o CKEditor em sua aplicação ASP .NET você deve baixar os dois pacotes:
Após baixar os pacotes descompacte-os em uma pasta da sua máquina local.
Abra o Visual Studio 2012 for web e clique em New Web Site;
Selecione o template ASP .NET Empty Web Site e informe o nome CKeditor_Demo;
 |
No menu WEBSITE clique em Add Reference e a seguir clique no botão Browse;
Localize a pasta onde você descompactou o CKEditor para ASP .NET e localize a DLL em bin\Release\CKEditor.NET.dll incluindo uma referência a este arquivo;
A seguir localize o local onde você descompactou o CKEditor e copie a pasta ckeditor para a raiz do seu web site no Visual Studio;
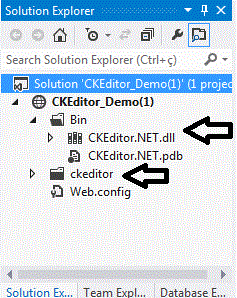
Neste momento visualizando a janela Solution Explorer no seu Visual Studio você deverá ter o seguinte resultado:
 |
No menu WEBSITE clique em Add New Item;
Selecione o template Web Forme e aceite o nome padrão Default.aspx;
Vamos registrar o editor CKEditor em nossa página Default.aspx incluindo a seguinte linha de código:
<%
@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>A seguir vamos incluir uma linha de código abaixo para criar uma instância do CKEditor em nossa página:
<CKEditor:CKEditorControl ID="CKEditor1" BasePath="/ckeditor/" runat="server"></CKEditor:CKEditorControl>Abaixo vemos como deve ficar o código da página Default.aspx:
|
<% @ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %><% @ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %><! DOCTYPE html>< html xmlns="http://www.w3.org/1999/xhtml">< head runat="server"> <title></title></ head>< body> <form id="form1" runat="server"> <div> <CKEditor:CKEditorControl ID="CKEditor1" BasePath="/ckeditor/" runat="server"></CKEditor:CKEditorControl> </div> </form></ body></ html>
|
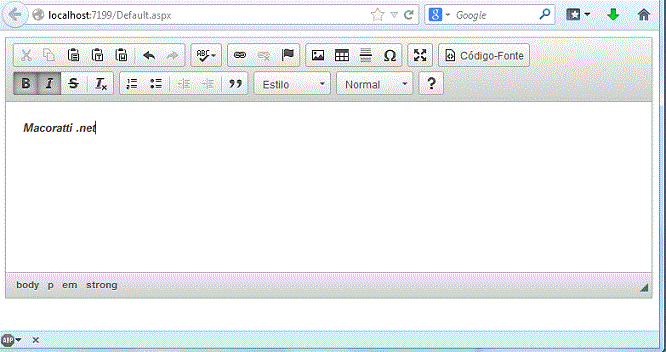
Se você executar a aplicação neste momento irá obter o seguinte resultado:
 |
Pronto ! Note que você já visualiza a barra de ferramentas em português...
Você já pode usar e explorar todos os recursos que o CKEditor lhe oferece...
Pegue o projeto aqui:
![]() CKEditor_Demo.zip (sem as referências)
CKEditor_Demo.zip (sem as referências)
João 5:19
Disse-lhes, pois, Jesus: Em verdade, em verdade vos digo que o Filho de si mesmo nada pode fazer, senão o que vir o Pai fazer; porque tudo quanto ele faz, o Filho o faz igualmente.João 5:20
Porque o Pai ama ao Filho, e mostra-lhe tudo o que ele mesmo faz; e maiores obras do que estas lhe mostrará, para que vos maravilheis.João 5:21
Pois, assim como o Pai levanta os mortos e lhes dá vida, assim também o Filho dá vida a quem ele quer.Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#