![]() .NET
- Usando CSS para definir estilos em folhas de estilos
.NET
- Usando CSS para definir estilos em folhas de estilos
 |
Neste artigo vou revisar alguns conceitos gerais envolvidos com a utilização de CSS - Cascading Style Sheets - na definição de estilos para aplicação em sites ASP .NET. |
Você deverá consultar outras fontes especializadas para obter mais detalhes sobre CSS se desejar se aprofundar no assunto.
O objetivo da CSS é especificar como o visual das tags HTML serão renderizadas definindo diversos elementos de estilos tais como fonte, tamanho, cor, alinhamento, etc. Estes estilos são incluídos como atributos das tags HTML ou são armazenados separadamente e referenciados pelo seu nome ou pelo seu ID.
Algumas vezes arquivos HTML possuem os estilos embutidos nas próprias tags HTML como no exemplo a seguir:
<div style="align: justify; color: red; background-color: yellow; font-size:12px;">some text</div>
Fazer isso não é uma boa prática pois é difícil modificar estes elementos de estilos sem ter que pesquisar os arquivos HTML e procurar pelos atributos. Uma prática melhor é sempre colocar as definições de estilo em um arquivo de estilo separado com uma extensão .css ou, se você desejar realmente incluir os estilos diretamente no arquivo HTML, deverá pelo menos defini-los em uma seção <stile></stile> no topo do arquivo HTML.
Quando você agrupa estilos CSS, você pode criar pequenas classes que sintaticamente lembram classes e funções de linguagens como VB .NET e C#. Você pode então atribuir um nome ou ID a essas classes o que permite que elas seja referenciadas no atributo class da tag HTML.
Ex: <h1 class="intro">Header 1</h1>
O atributo class especifica um ou mais nomes de classes para um elemento sendo usado principalmente para apontar para uma classe em uma folha de estilo. No entanto, pode também ser utilizado por um JavaScript (via HTML DOM) para alterar elementos HTML com uma classe especificada
Dessa forma se usar uma classe para definir os seus estilos e você quiser alterar a fonte de todas as tags HTML que usam essa classe você precisa somente procurar pela declaração da classe e alterar a ocorrência para alterar muitos elementos visuais atribuídos à essa classe. Se o arquivo de estilos estiver em um arquivo separado você terá que alterar um único arquivo e todas a páginas relacionadas serão alteradas em sua aparência.
Um dos objetivos principais em usar CSS é minimizar o esforço para administrar e manter os estilos usados para dar uma aparência coerente e comum a páginas de seu web site. Além disso a CSS garante segurança ao seu código HTML e a o seu site.
Imagine que um cliente deseja alterar alguns estilos de um site que já esta em produção. Se você embutiu os estilos nas tags HTML das páginas do site, então você terá que procurar em muitos arquivos para localizar os estilos a serem alterados. Se você esquecer de alguma tag isso pode causar um efeito não desejado. Mas se os estilos estiverem em um arquivo armazenado separadamente e definidos em classes CSS fica muito mais fácil localizar as classes e realizar as alterações e o código HTML do site não precisará ser alterado e estará seguro.
Além dessas vantagens usar arquivos de estilos separados pode tornar o site mais eficiente. O navegador irá fazer o download do arquivo apenas uma vez armazenando a seguir no cache. As páginas estarão vinculadas à instância do arquivo CSS no cache o que torna o acesso mais rápido e eficiente.
A seguir temos um exemplo de como você pode redefinir o estilo de um objeto DIV que esta armazenado em um arquivo chamado estilos.css
arquivo de estilo contendo a classe macstyle:
.macstyle
{
align: justify;
color: red;
background-color: yellow;
font-size: 12px;
}
No arquivo .aspx do site ou na página HTML você irá vincular o arquivo CSS ao HTML da seguinte forma:
<head>
<link
href="/estilos.css" text="text/css"
rel="stylesheet" />
<!-- outras tags... -->
</head>
Finalmente você vai escrever a tag HTML DIV e especificar qual classe CSS você quer usar:
<div class="macstyle">some text</div>
Note que quando o estilo foi declarado foi usado o prefixo ponto (.) para o nome da classe. Isto tem que ser feito para todas as classes de estilos que você criar,
Se você quiser definir um estilo a ser aplicado a todos os objetos HTML de um certo tipo (por exemplo, a todos os parágrafos <p>, ou a todos os <body> da página) que não têm outra classe explícita associado a eles, você pode escrever a seguinte especificação no arquivo de estilo:
body
{
margin: 0px;
font-family: Verdana;
font-size: 12px;
}
|
p
{
align: justify;
text-size: 10px;
}
|
| body | parágrafo |
Isso define o estilo padrão de todas as tags body e de todas as tags <p> (parágafos) em um só lugar. No entanto, você pode especificar um estilo diferente para alguns parágrafos, atribuindo um nome de classe explícito para essas tags.
Contudo uma outra maneira para associar uma classe de estilo a um objeto HTML é definir um ID. Você definir o nome da classe com o prefixo #, da seguinte forma:
| #header { padding: 0px; margin: 0px; width: 100%; height: 184px; background-image: url(images/Imagem.gif); } |
Então você pode usar o atributo id da tag HTML para vincular o CSS ao HTML. Por exemplo, esta é a forma como você poderia definir uma tag HTML DIV e especificar que você quer que ela use o estilo de cabeçalho #header:
<div id="header"> macoratti .net</ div>
Você geralmente usa esta abordagem para objetos únicos, como o cabeçalho, o rodapé, o recipiente para a esquerda, direita, centro e assim por diante.
Finalmente, você pode misturar as várias abordagens. Suponha que você quer atribuir um certo estilo para todos os links em um recipiente com a classe sessaoTitulo, e alguns outros estilos de links em um recipiente com a classe sessaoBody. Você poderia fazer isso da seguinte forma:
1- No arquivo .css
| .sessaoTitulo { color: yellow; } .secaoBody { color: red; } |
2- No arquivo .aspx ou html
|
<div class="sessaoTitulo"> some text <a href="http://www.macoratti.net">macoratti.net</a> Quase tudo para Visual Basic, C# e ASP .NET </div> <div class="sessaoBody"> algum outro texto <a href="http://www.microsoft.com">Microsoft</a> mais texto </div> |
Muitas vezes você vai encontrar tabelas HTML que eram usadas para controlar o posicionamento de outros itens em uma página web. Esta foi considerada a prática padrão antes do desenvolvimento do CSS , mas muitos desenvolvedores ainda utilizam esta metodologia.
Embora esta seja uma prática muito comum, o W3C oficialmente desencoraja a utilização de tabelas HTML (www.w3c.org/tr/wai-webcontent), dizendo:
"Devem ser utilizadas tabelas para marcar informação verdadeiramente tabular ("tabelas de dados"). Criadores de conteúdo devem evitar usá-las para efeitos de paginação ("tabelas de disposição"). tabelas para qualquer uso também apresentam problemas especiais para usuários de leitores de tela. "Em outras palavras, as tabelas HTML devem ser usadas para a exibição de dados tabulares na página, a não construir todo o layout da página. Para isso, você deve usar controles de recipiente (como DIVs) e seu atributo de estilo, possivelmente através do uso de uma seção <style> ou de um arquivo de estilo separado."
Outro fato importante é que a utilização de tabelas utiliza mais código HTML que usar tags DIVS. Para mostrar isso temos abaixo uma típica página de leiaute com cabeçalho, rodapé e três colunas:
| [
DIV layout ] <div id="header" >Header</div> <div id="leftColumn" >Navigation</div> <div id="centerColumn" >Conteúdo </div> <div id="rightColumn" >Aviso</div> <div id="footer" > Copyright © Empresa</div> [ TABLE layout ] <table id="header" ><tr><td>Header</td></tr></table> <table><tr> <td id="leftColumn"></td> <td id="centerColumn">Conteúdo</td> <td id="rightColumn">Aviso</td> </tr></table> <table id="footer" ><tr><td>Copyright © Empresa</td></tr></table> |
Vemos que no leiaute usando DIV usamos 221 caracteres e o mesmo leiaute usando TABLE usa 255 caracteres (com espaços).
Neste caso específico estamos usando 34 bytes a mais no leiaute usando TABLE. Isso é insignificante neste caso mas pode se tornar um problema para um página mais complexa.
Uma das vantagens na utilização de TABLE é a compatibilidade com navegadores mais antigos. (Você deve considerar isso com atenção...)
Uma vez que você terminar de criar o design do site, você precisa encontrar uma maneira de aplicar rapidamente os estilos a n páginas, onde n poderiam ser dezenas ou mesmo centenas de páginas.
Usando CSS com Web Forms
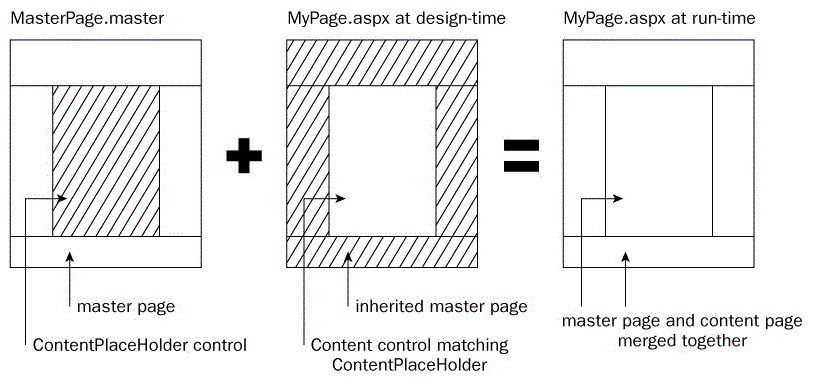
A introdução do recurso Master Page a partir da ASP .NET 2.0 facilitou muito o nosso trabalho pois elas permitem que você defina as áreas comuns que cada página irá compartilhar, como cabeçalhos, rodapés, menus e assim por diante. Uma página master page permite que você coloque o código do leiaute comum em um único arquivo e ele será visualmente herdado em todas as páginas de conteúdo, assim, ela contém o leiaute geral para o seu site.
As páginas de conteúdo podem herdar a aparência de uma master page, e colocar seu próprio conteúdo onde master page tem definido um controle ContentPlaceHolder.
Um exemplo vale mais que mil palavras, então vamos ver como este conceito se transforma em prática. A master page tem uma extensão .master e é semelhante a um controle de usuário. A seguir temos um trecho de código para uma master page que contém um texto, um cabeçalho, um rodapé, e define um controle ContentPlaceHolder entre os dois:
| <%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %> <html> <head id="Head1" runat="server"> <title>Macoratti</title> </head> <body> <form id="Main" runat="server"> <div id="header">Macoratti .net</div> <asp:ContentPlaceHolder ID="MainContent" runat="server" /> <div id="footer">Copyright 2010 www.macoratti.net</div> </form> </body> </html> |
Como você pode ver, isto é semelhante a uma página padrão, exceto que ele tem uma diretiva @Master no topo da página em vez de uma diretiva @Page, e declara um ou mais controles ContentPlaceHolder onde as páginas .aspx irão adicionar o seu próprio conteúdo.
A master page (página principal) e a página de conteúdo vão se fundir em tempo de execução - por isso, a master page define as tags <html>, <body>, <head> e <form> você pode facilmente adivinhar que as páginas de conteúdo não devem essas tags novamente. As páginas de conteúdo irão somente definir o conteúdo para os controles ContentPlaceHolder mestre, e nada mais.
A seguir temos um exemplo de uma página de conteúdo:
| <%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="MacPage.aspx.cs" Inherits="MacPage" Title="Macoratti.net" %> <asp:Content ID="MainContent" ContentPlaceHolderID="MainContent" Runat="Server"> Conteudo da minha página - macoratti .net </asp:Content> |
O primeiro ponto importante é que a diretiva @Page define o atributo MasterPageFile para o caminho virtual da master page a usar. O conteúdo é colocado em controles de conteúdo cujos ContentPlaceHolderID devem coincidir com o ID de um dos controles ContentPlaceHolder da página principal.
Em uma página de conteúdo, você não pode colocar qualquer coisa, mas os controles de conteúdo, e outros controles ASP .NET que realmente definem as características visuais devem ser agrupados sob os controles de conteúdo mais externos.
Outro ponto a salientar é que a diretiva @Page tem um novo atributo de título, que lhe permite substituir o valor especificado na metatag <title> da master page. Se você não especificar um atributo de título para uma página de conteúdo, então o título especificado na página principal será usado.
 |
Dessa forma com o recurso dos CSS e das master page você tem muitas opções para criar web sites com visuais atraentes de forma estrutura permitindo uma administração dos recursos e uma manutenção mais tranquila do seu web site.
João 14:28
Ouvistes que eu vos disse: Vou, e voltarei a vós. Se me amásseis, alegrar-vos-íeis de que eu vá para o Pai; porque o Pai é maior do que eu.João 14:29
Eu vo-lo disse agora, antes que aconteça, para que, quando acontecer, vós creiais.Referências:
- Seção VB .NET do Site Macoratti.net
- Super DVD .NET - A sua porta de entrada na plataforma .NET
- Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
- Seção C# do site Macoratti.net
- Seção Visual Basic do site Macoratti .net
- Usando Master Pages - Macoratti.net
- ASP .NET - Criando Master Pages (usando CSS) -Maco
- ASP .NET - Estruturando uma página web com CSS
- ASP .NET - Sistema para Imobiliaria com AJAX - Macoratti.net
- ASP - Navegação com Site Map , Menu , TreeView e M

