![]() ASP .NET - Criando
uma aplicação Facebook com o template ASP .NET MVC Facebook
ASP .NET - Criando
uma aplicação Facebook com o template ASP .NET MVC Facebook
Se você ainda não notou a versão do Visual Studio 2012 e Visual Studio 2012 Express for web possui um novo template para projetos chamado Facebook.
O template Facebook o ajuda a criar facilmente aplicações Facebook e inclui um nova biblioteca para cuidar de toda infraestrutura envolvida na construção da aplicação Facebook permitindo que você se concentre na lógica de negócios de sua aplicação.
Este tutorial mostra como criar uma aplicação FaceBook usando o novo template ASP .NET MVC Facebook.
Os recursos necessários são:
Criando a solução no Visual Studio
Abra o Visual Studio 2012 Express for web e clique em New Project;
Selecione a linguagem de sua escolha e o template ASP .NET MVC4 Web Application, informe o nome Facebook_MVC e clique em OK;
 |
A seguir selecione o template FaceBook Application, o template Razor e clique em OK;
 |
A solução e o projeto criado contém toda a infraestrutura com pastas e arquivos já prontos para rodar a aplicação.
Obtendo o App ID e o App Secret no Facebook
Mas antes de prosseguir temos que realizar criar uma ID e senha secreta para a nossa aplicação no Facebook.
Abra o seguinte endereço no seu navegador https://developers.facebook.com/apps
Você precisa se logar no Facebook para abrir a página.
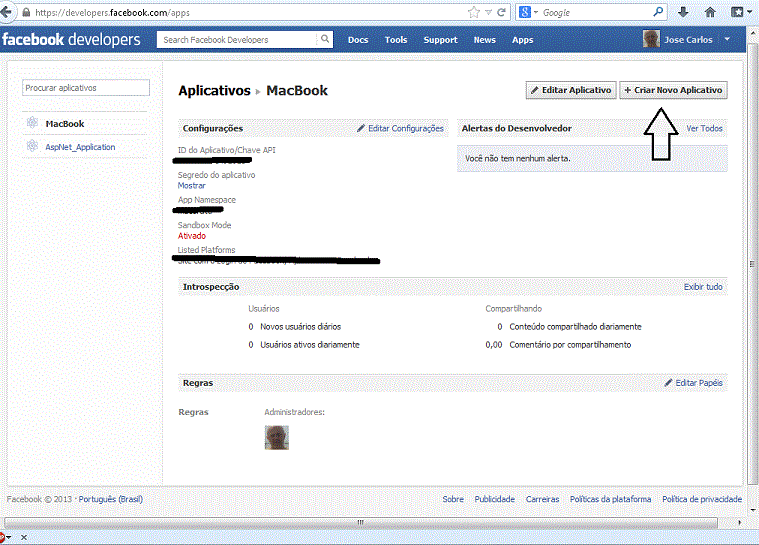
Se você já estiver cadastrado como um desenvolvedor a página aberta será parecida com esta:
 |
Neste caso basta clicar no botão Criar Novo Aplicativo.
Se você não estiver cadastrado como desenvolvedor a página apresentada será parecida com esta:
 |
Se você pretende desenvolver aplicações usando e acessando os recursos do FaceBook deve se registrar clicando no botão : Register as a Developer.
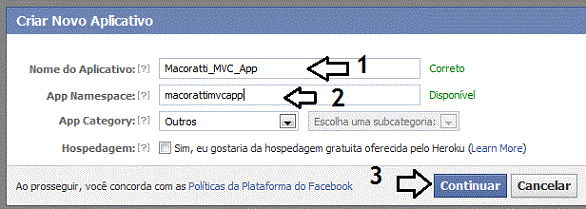
Após você fazer isso e clicar no botão Criar Novo Aplicativo será apresentada a janela Criar Novo Aplicativo:
 |
Você deve informar um nome de aplicativo e namespace válidos e clicar no botão Continuar;
 |
Aceite o desafio Captcha e clique no botão Continuar:
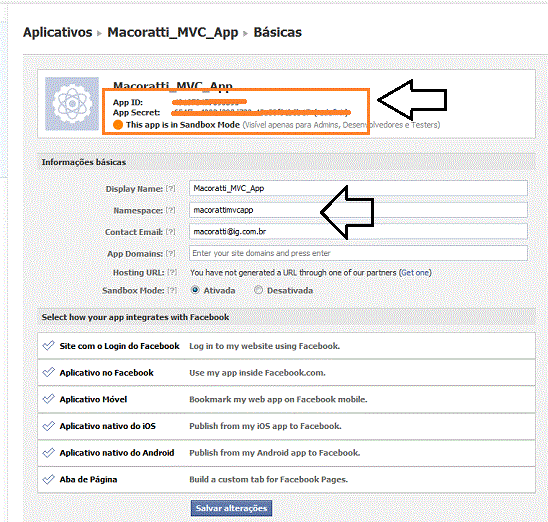
A janela a seguir mostrada abaixo é muito importante:
 |
Será criado um App ID e um App Secret (eu ocultei os números gerados para minha aplicação) que você deve anotar pois vai usar para identificação na sua aplicação. Verifique também se as informações básicas estão corretas e o Sandbox marcado como ativado.
Não feche a janela da página do Facebook pois voltaremos a ela para informar a URL do projeto.
Pronto ! com o App ID e App Secret gerados e anotados podemos voltar para a nossa aplicação MVC.
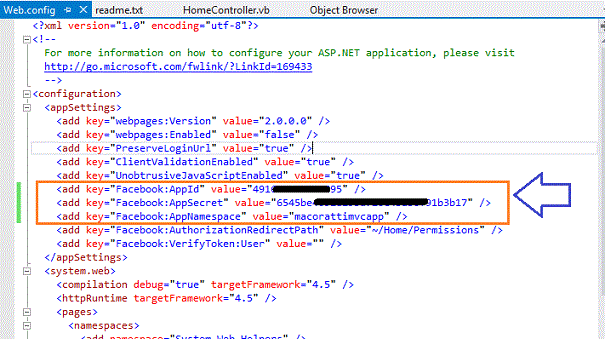
Abra o arquivo web.config da aplicação e preencha os valores para App ID , App Secret e para AppNamespace gerados para você conforme abaixo:
 |
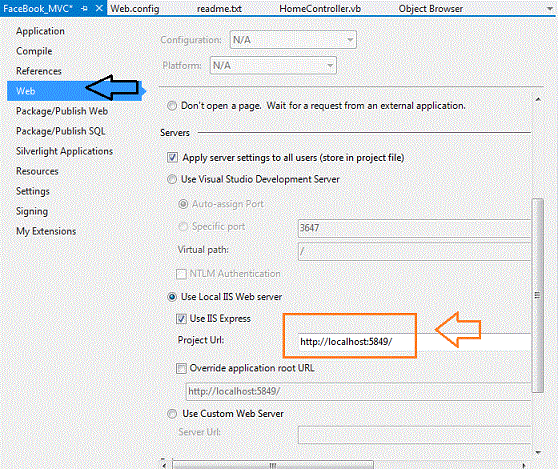
Agora vamos obter a URL que será usada no projeto. Clique com o botão direito do mouse sobre o nome do projeto e clique em Properties;
Na janela de propriedades do projeto clique na guia Web e copie a URL indica em Project Url:
 |
Retorna à página do Facebook e inclua o valor da URL do projeto em Aplicativo no Facebook conforme mostra a figura abaixo:
 |
Agora salve as configurações no FaceBook clicando no botão Salvar Alterações ; dê um Build na solução e execute o projeto.
Será apresentando a tela de Login solicitando a sua confirmação para acesso aos dados e imagens : Confirme.
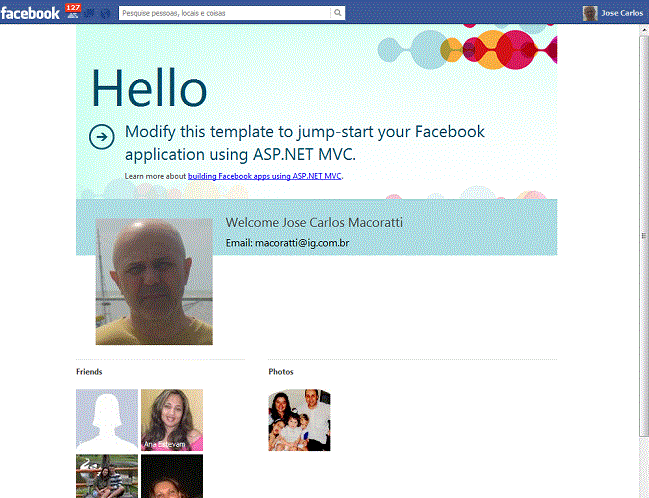
Após isso será apresentada a página da sua aplicação Facebook:
 |
E assim você criou a sua aplicação Facebook usando o template ASP .NET MVC FacebooK sem digitar uma única linha de código.
No próximo artigo eu vou mostrar mais detalhes sobre a aplicação. Aguarde...
Dessa forma você tem mais uma ferramenta como aliada de sua produtividade que permite controlar as alterações feitas no seu projeto.
João 12:35
Disse-lhes então Jesus: Ainda por um pouco de tempo a luz está entre vós. Andai enquanto tendes a luz, para que as trevas não vos apanhem; pois quem anda nas trevas não sabe para onde vai.João 12:36
Enquanto tendes a luz, crede na luz, para que vos torneis filhos da luz. Havendo Jesus assim falado, retirou-se e escondeu-se deles.Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#