![]() FaceBook
- Gerando o App Id e o App Secret no FaceBook
FaceBook
- Gerando o App Id e o App Secret no FaceBook
Existem muitos caminhos que você pode seguir se você pretende desenvolver aplicações que interagem com o FaceBook usando e acessando os recursos de sua API que estão expostos via Rest através de WebRequest.
Se você procurar na internet vai encontrar diversos SDK's, API's customizadas e procedimentos avulsos que permitem acessar a API do FaceBook.
Nota: Neste link você encontra uma relação de SDK's : https://developers.facebook.com/docs/sdks/
Em quase todos eles você terá que configurar a URL da sua aplicação no FaceBook e obter o App Id e App Secret no site para desenvolvedores no FaceBook.
A seguir eu mostro os passos básicos para criar uma ID, uma senha secreta e configurar a URL da sua aplicação no Facebook.
Abra o seguinte endereço no seu navegador https://developers.facebook.com/apps
Você precisa se logar no Facebook para abrir a página.
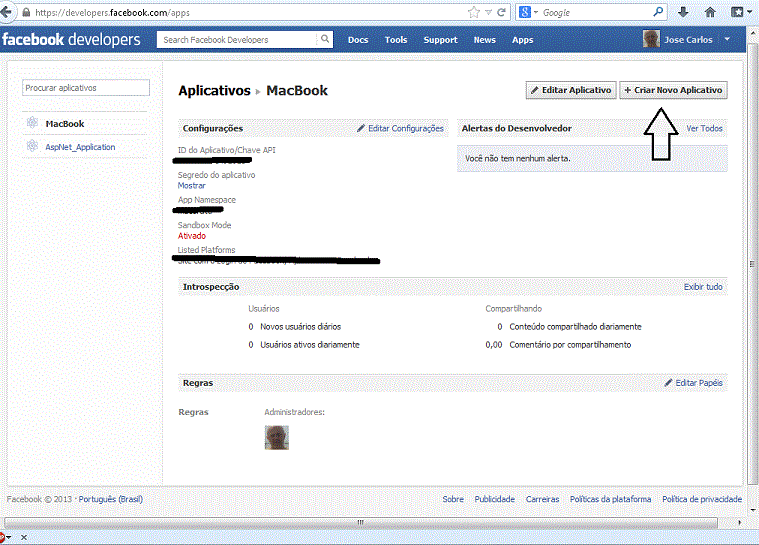
Se você já estiver cadastrado como um desenvolvedor a página aberta será parecida com esta:
 |
Neste caso basta clicar no botão Criar Novo Aplicativo.
Se você não estiver cadastrado como desenvolvedor a página apresentada será parecida com esta:
 |
Se você pretende desenvolver aplicações usando e acessando os recursos do FaceBook deve se registrar clicando no botão : Register as a Developer.
Após se cadastrar você pode seguir o fluxo normal entrando novamente no FaceBook.
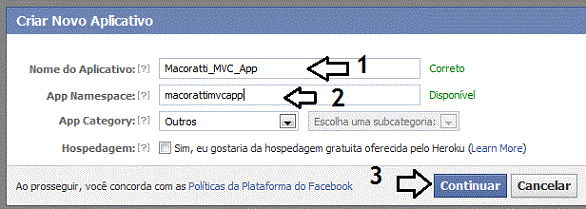
Após você fazer isso e clicar no botão Criar Novo Aplicativo será apresentada a janela Criar Novo Aplicativo:
 |
Você deve informar um nome de aplicativo e namespace válidos e clicar no botão Continuar;
 |
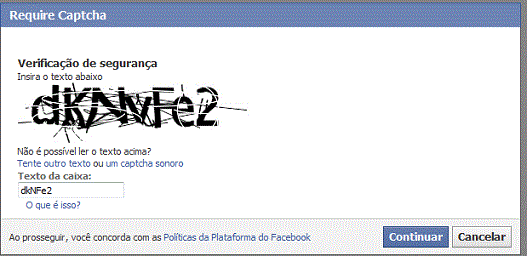
Aceite o desafio Captcha e clique no botão Continuar:
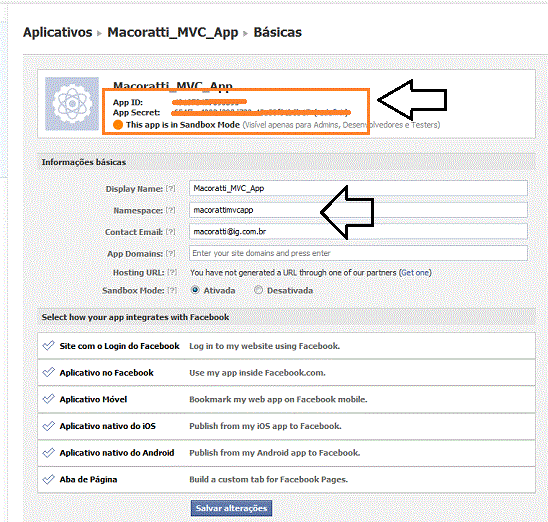
A janela a seguir mostrada abaixo é muito importante:
 |
Será criado um App ID e um App Secret (eu ocultei os números gerados para minha aplicação) que você deve anotar pois vai usar para identificação na sua aplicação.
Verifique também se as informações básicas estão corretas e o Sandbox marcado como ativado.
Não feche a janela da página do Facebook pois voltaremos a ela para informar a URL da aplicação.
Pronto ! com o App ID e App Secret só falta configurar a URL da sua aplicação.
|
Nota: Para aplicações ASP .NET MVC o App Id e App Secret devem
ser informados no arquivo de configuração. Abra o arquivo web.config da aplicação e preencha os valores para App ID , App Secret e para AppNamespace gerados para você conforme abaixo:
|
Para configurar a URL da sua aplicação você deve saber qual URL ela vai usar;
| A
seguir temos uma das formas de obter a URL definida para uma aplicação ASP
.NET: Clique com o botão direito do mouse sobre o nome do projeto e clique em Properties; Na janela de propriedades do projeto clique na guia Web e copie a URL indica em Project Url:
|
Com a informação da URL do seu projeto retorna à página do Facebook e inclua o valor da URL do projeto em Aplicativo no Facebook conforme mostra a figura abaixo:
 |
Agora salve as configurações no FaceBook clicando no botão Salvar Alterações;
Pronto você já tem o App Id e App Secret gerados e a URL da sua aplicação já esta configurada no FaceBook.
Erros Comuns e possíveis Soluções
Nem tudo são flores neste caminho você pode se deparar com erros de todos os tipos. A seguir dois erros muito comuns:
1- Invalid_application_ID
|
{ "error": { "message": "Error validating application. Invalid application ID.", "type": "OAuthException", "code": 101 } } |
Este erro significa que você configurou um App Id incorreto ou inválido. Verifique se você especificou o App Id correto obtido no Facebook.
2- Invalid_rediret_uri
|
{ "error": { "message": "Invalid redirect_uri: Given URL is not allowed by the Application configuration.", "type": "OAuthException", "code": 191 } |
Este erro indica que a aplicação com o login do FaceBook possui uma URL que não que não corresponde com a URL da página que está fazendo a chamada para o aplicativo FaceBook. Portanto, você precisa ter certeza de que este campo deve estar sempre ajustado para a URL da página que faz a chamada para o aplicativo do Facebook.
Aguarde em breve artigos sobre como criar aplicações FaceBook com ASP .NET.
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#