![]() ASP
.NET - Usando o Google Maps - Marcadores e Rotas (C#)
ASP
.NET - Usando o Google Maps - Marcadores e Rotas (C#)
 |
Já escrevi diversos artigos sobre como usar o Google Maps para VB .NET, ASP .NET com JavaScript, com API sem usar a API. |
E hoje eu vou mostrar como usar o Google Maps com ASP .NET usando a linguagem C#.
A primeira coisa a fazer para poder usar a API do Google Maps é acessar a página da API no site do Google e ler com atenção como você faz para se registrar e obter uma chave de utilização.
Acesse o site neste link: https://developers.google.com/maps/signup?hl=pt-BR
Após fazer o seu registro e obter a chave de utilização você já pode usar o Google Maps.
Para isso basta criar um arquivo HTML contendo o código abaixo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map_canvas { height: 100% }
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=SUA_CHAVE_DA_API&sensor=true">
</script>
<script type="text/javascript">
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-15.768466,-47.929459),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"),
mapOptions);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
|
 |
Este pequeno arquivo HTML esta usando código JavaScript e fazendo uma chamada a API do Google Maps passando a informação da chave (Key) obtida no site do Google.
Outra informação importante são as coordenadas da Latitude e longitude informadas em
var
mapOptions = {
center: new google.maps.LatLng(-15.768466,-47.929459),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
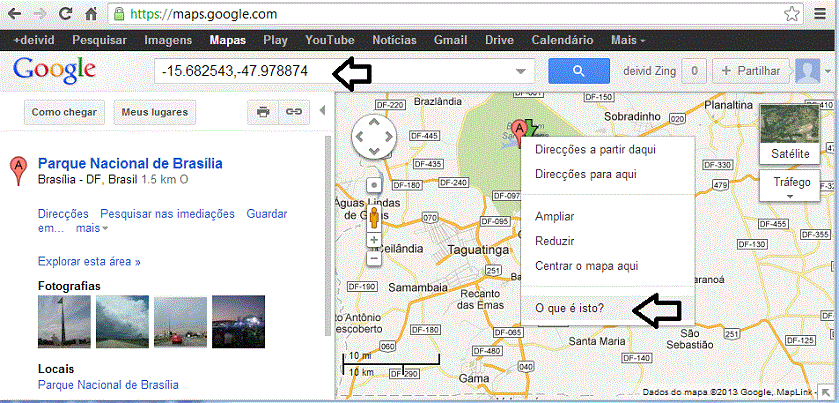
Para exibir o mapa de uma determinada localidade você precisa informar os valores para latitude e longitude . Para obter esses valores você pode abrir o Google Maps localizar o local e clicar com o botão do mouse sobre ele no mapa. A seguir clique na opção O que é isto ? no menu suspenso para obter os valores na caixa de texto conforme mostra a figura abaixo:
 |
Este exemplo é o Hello World do Google Maps.
E como fazemos para usar o mesmo recurso em uma aplicação ASP .NET com a linguagem C# ?
Usando o Google Maps com ASP .NET e C#
Nos exemplos a seguir eu vou usar a última versão da API - Google Maps API V3.
Para obter mais informações sobre como usar esta versão e os termos de uso acesse o link: https://developers.google.com/maps/documentation/javascript/usage?hl=pt#usage_limits ou neste link https://developers.google.com/maps/faq?hl=pt-br
1- Usando Google Maps
Vamos agora criar um novo projeto usando o Visual Web Developer 2010 Express Edition.
Abra o Visual Web Developer 2010 Express e no menu File clique em New Project;
A seguir selecione Visual C# e o template ASP .NET Empty Web Application informando o nome UsandoGoogleMaps;
 |
No menu Project clique em Add New Item e selecione o template Web Form e informe o nome GoogleMaps1.aspx:
 |
A seguir inclua o código abaixo no arquivo GoogleMaps1.aspx no modo Source:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="GoogleMaps1.aspx.cs" Inherits="UsandoGoogleMaps.GoogleMaps1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Google Maps</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type ="text/javascript">
function InicializaMapa() {
var latlng = new google.maps.LatLng(-15.682543, -47.978874);
var opcoes = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var mapa = new google.maps.Map(document.getElementById("mapa"), opcoes);
}
window.onload = InicializaMapa;
</script>
<h2>Usando Google Maps </h2>
<div id ="mapa" style="width: 600px; top: 68px; left: 272px; position: absolute; height: 400px" ></div>
</div>
</form>
</body>
</html>
|
Executando o projeto iremos obter o seguinte mapa:
 |
Neste exemplo temos o código JavaScript quase idêntico ao exemplo HTML a diferença é que nesta versão da API não temos que fornecer o id para a chave.
2- Usando Google Maps - definindo marcas no mapa
A classe Marker fornece uma opção para exibir um marcador para o usuário para um determinado local. O exemplo a seguir mostra como criar um marcador simples.
No menu Project clique em Add New Item e selecione o template Web Form e informe o nome GoogleMapsMarcador.aspx:
A seguir inclua o código abaixo no arquivo GoogleMapsMarcador.aspx no modo Source:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="GoogleMapsMarcador.aspx.cs" Inherits="UsandoGoogleMaps.GoogleMapsMarcador" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Google Maps - Marcadores</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type ="text/javascript">
var mapa;
function IniciaMapa() {
var latlng = new google.maps.LatLng(-15.682543, -47.978874);
var Opcoes = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
mapa = new google.maps.Map(document.getElementById("mapa"), Opcoes);
var marker = new google.maps.Marker
(
{
position: new google.maps.LatLng(-15.682543, -47.978874),
map: mapa,
title: 'Clique aqui'
}
);
var infowindow = new google.maps.InfoWindow({
content: 'Localização:<br/>Nome Pais:<br/>Latit./Longit:'
});
google.maps.event.addListener(marker, 'click', function () {
infowindow.open(mapa, marker);
});
}
window.onload = IniciaMapa;
</script>
<h2>Macoratti .net - Usando marcadores</h2>
<div id ="mapa" style="height: 522px; width: 553px; top: 60px; left: 126px; position: absolute;"></div>
</div>
</form>
</body>
</html>
|
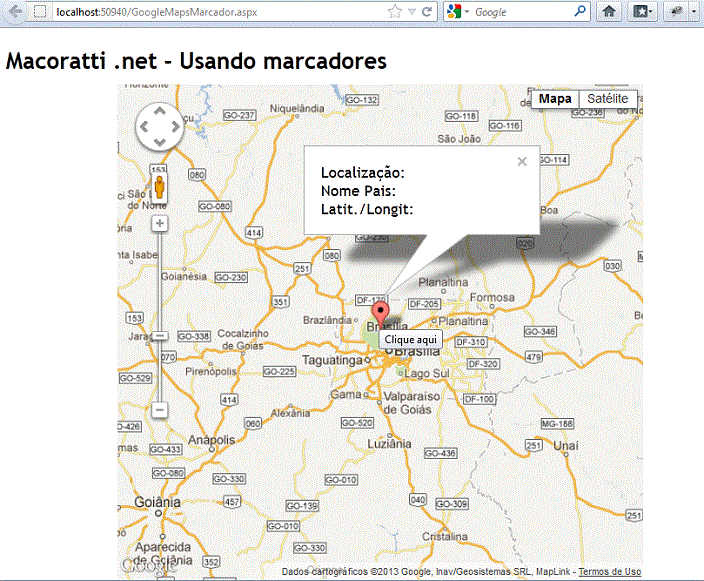
Abaixo vemos o resultado exibindo o marcador e a caixa de texto quando o usuário clica sobre o marcador:
 |
3- Usando Google Maps - Obtendo a rota entre dois endereços
Podemos usar a API para obter o caminho entre dois endereços bem como o detalhamento da rota sugerida com a distância percorrida.
No menu Project clique em Add New Item e selecione o template Web Form e informe o nome Caminhos.aspx:
A seguir inclua o código abaixo no arquivo Caminhos.aspx no modo Source:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Caminhos.aspx.cs" Inherits="UsandoGoogleMaps.Caminhos" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script language="javascript" type="text/javascript">
var exibirCaminhos;
var servicoDirecao = new google.maps.DirectionsService();
function IniciarMapa() {
exibirCaminhos = new google.maps.DirectionsRenderer();
var latlng = new google.maps.LatLng(-15.682543, -47.978874);
var opcoes =
{
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var mapa = new google.maps.Map(document.getElementById("mapa"), opcoes);
exibirCaminhos.setMap(mapa);
exibirCaminhos.setPanel(document.getElementById('direcaopainel'));
var controle = document.getElementById('controle');
controle.style.display = 'block';
}
function calcularRota() {
var start = document.getElementById('valorinicio').value;
var end = document.getElementById('valorfinal').value;
var request = {
origin: start,
destination: end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
servicoDirecao.route(request, function (response, status) {
if (status == google.maps.DirectionsStatus.OK) {
exibirCaminhos.setDirections(response);
}
});
}
function Button1_onclick() {
calcularRota();
}
window.onload = IniciarMapa;
</script>
<table id ="controle">
<tr>
<td>
<table>
<tr>
<td>De:</td>
<td>
<input id="valorinicio" type="text" style="width: 305px" /></td>
</tr>
<tr>
<td>Para:</td>
<td><input id="valorfinal" type="text" style="width: 301px" /></td>
</tr>
<tr>
<td align ="right">
<input id="Button1" type="button" value="Obter Caminho" onclick="return Button1_onclick()" /></td>
</tr>
</table>
</td>
</tr>
<tr>
<td valign ="top">
<div id ="direcaopainel" style="height: 390px;overflow: auto" ></div>
</td>
<td valign ="top">
<div id ="mapa" style="height: 390px; width: 489px"></div>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
|
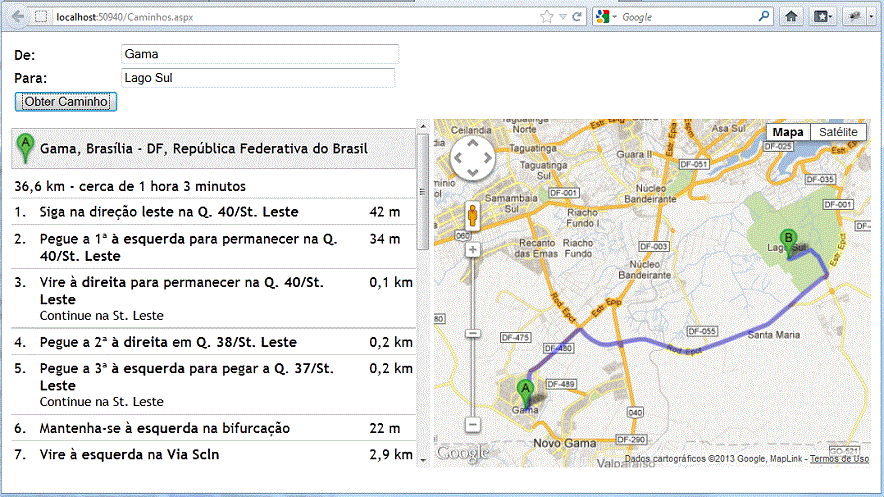
A seguir temos a execução mostrando um exemplo de utilização da página ASP .NET:
 |
Existem muitos outros recursos disponíveis na API do Google que poderíamos mostrar mas creio que os exemplos acima são suficientes para você se situar.
Pegue o projeto completo
aqui: ![]() UsandoGoogleMaps.zip
UsandoGoogleMaps.zip
João 14:15
Se me amardes, guardareis os meus mandamentos.João 14:16
E eu rogarei ao Pai, e ele vos dará outro Ajudador, para que fique convosco para sempre.João 14:17
a saber, o Espírito da verdade, o qual o mundo não pode receber; porque não o vê nem o conhece; mas vós o conheceis, porque ele habita convosco, e estará em vós.João 14:18
Não vos deixarei órfãos; voltarei a vós.Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
VB 2005 - Usando o Google Maps na sua aplicação - Macoratti.net
-
SilverLight 4 - Usando Mapas do Bing - Macoratti.net
-
ASP .NET - Usando o Google Maps - Macoratti.net
-
ASP .NET - Google Maps API - Demo - Macoratti.net
-
ASP .NET - Usando a API Google Maps (de novo) - Macoratti.net
