![]() ASP
.NET - Aviso de encerramento da sessão usando jQuery
ASP
.NET - Aviso de encerramento da sessão usando jQuery
Neste artigo veremos como exibir uma mensagem de alerta ao usuário sobre o encerramento de sua sessão em uma página ASP .NET usando os recursos do jQuery.
O controle de sessão de uma aplicação web está diretamente ligado ao gerenciamento de estado da aplicação. De forma simplificada, podemos definir que o estado de uma página web é composto, basicamente, por todas as informações de uma página e seus controles ou campos de formulários.
Aplicações web utilizam o HTTP (Hypertext Transfer Protocol), que é um protocolo de comunicação utilizado no transporte das requisições e respostas entre o browser e o servidor web. O HTTP é um protocolo stateless, ou seja, um protocolo sem estado, o que, na prática, significa que ele não mantém o estado entre as requisições e respostas.
Assim, cada requisição feita por um cliente é tratada como se fosse uma nova, independente, não sendo mantida nenhuma relação de histórico das requisições feitas. Em aplicações desktop, os desenvolvedores não precisam se preocupar como o gerenciamento de estado, pois isso é feito de forma automática e transparente. Entretanto, isso não ocorre com as aplicações web devido à natureza do protocolo HTTP, que é a base desse tipo de aplicação.
Ambiente de Sessão
O principal objetivo da Sessão em uma aplicação ASP.NET é identificar e diferenciar cada um dos usuários que estão acessando a aplicação ASP.NET, criando um ambiente de memória exclusivo para cada um deles no servidor onde a aplicação é executada.
Uma aplicação web desenvolvida em ASP.NET cria um ambiente de sessão para um usuário no primeiro acesso de uma instância de browser que o mesmo faz à aplicação. Isso significa que, caso o usuário abra duas instâncias de browsers em um mesmo computador e acesse uma aplicação ASP.NET, serão criadas duas sessões, uma para cada instância de browser, cada uma em seu devido contexto.
Cada sessão de cada usuário é identificada através de um identificador de Sessão único, chamado de SessionID, enviado ao browser através de um cookie não-persistente ou na URL, dependendo de como a aplicação estiver configurada. Assim, depois da primeira requisição, o SessionID sempre será enviado pelo browser de volta para o servidor web nas requisições seguintes, possibilitando ao servidor identificar de qual usuário partiu a requisição, dando consistência à aplicação e evitando que, por exemplo, um usuário tenha acesso a informações de outro usuário.
Além disso, o ASP.NET também permite que utilizemos o ambiente de Sessão para armazenar dados de cada usuário que possui uma Sessão ativa na aplicação. Isso é possível através da propriedade Session, que é uma instância da classe HttpSessionState, exposta pelo objeto Page. Os dados são armazenados em variáveis de Sessão, em uma estrutura de dicionário na forma de pares chave-valor. É através da propriedade Session que temos acesso aos principais recursos do ambiente de Sessão do ASP.NET.
Por padrão a duração da Sessão é de 20 minutos mas podemos alterar este valor usando o Web.Config. Abaixo um exemplo onde alteramos o tempo de duração da sessão para 30 minutos:
<configuration>
<system.web>
<sessionState
timeout="30"></sessionState>
</system.web>
</configuration>
A sessão de um usuário é representada pelo objeto Session. Na tabela abaixo temos os principais métodos deste objeto:
| Métodos | Descrição | Exemplo |
| Session.Abandon | Abandona (anula) a sessão atual. | |
| Session.Remove | Excluir um item da sessão de estado coleção. | Session(“nome”)
= “Macorattii” Inicializar uma variável de sessão Session.Remove(“nome”) |
| Session.RemoveAll | Elimina todos os itens sessão estado | |
| Session.Timeout | Define o tempo (em minutos) para uma sessão | Session.Timeout
= 30; Se um usuário não solicitar uma página do ASP.NET pedido dentro de 30 minutos a sessão termina.) |
| Session.SessionID | Obtém o sessão ID para a sessão atual. | |
| Session.IsNewSession | Verifica se a sessão do visitante
foi criado com a requisição atual ou seja se o
visitante acabou de entrar no site. A propriedade IsNewSession é True para a primeira página da aplicação ASP.NET. |
Dessa forma o objeto Session é útil para armazenar dados que o usuário irá requerer através do uso da aplicação; depois que o usuário deixar o site os dados serão perdidos após um intervalo de tempo. (Para armazenar as preferências do usuário você deve usar o objeto Profile ou cookies.)
Com base nestes conceitos vamos mostrar como podemos alertar o usuário de que sua sessão irá expirar em um determinado número de minutos definidos no código JavaScript. Para isso vamos usar jQuery.
Criando a aplicação ASP .NET
Vamos criar uma aplicação ASP .NET bem simples contendo duas páginas:
Além disso nossa aplicação irá conter uma pasta chamada scripts onde iremos colocar os arquivos jQuery.
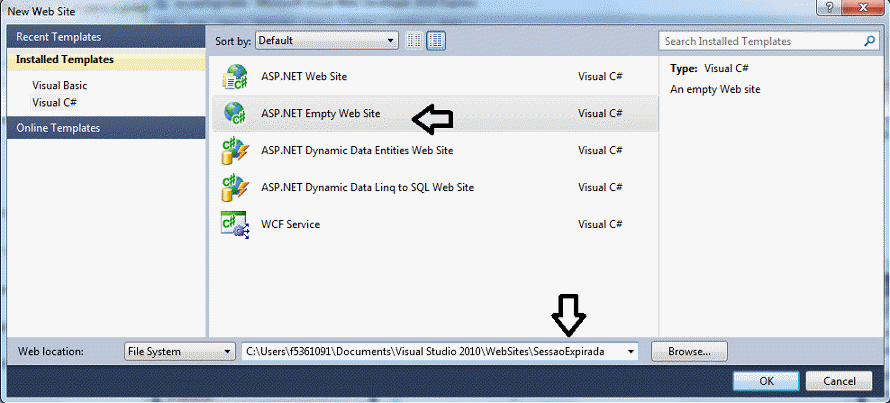
Abra o Visual Web Developer 2010 Express Edition e crie um novo Web Site usando o template Visual C# do tipo ASP .NET Empty Web Site informando o nome SessaoExpirada;
 |
A seguir crie a pasta scripts clicando sobre o nome do projeto e selecionando a opção New Folder;
Inclua nesta pasta os arquivos jQuery (pode ser uma versão superior) :
Agora inclua duas páginas no projeto clicando no menu WebSite e a seguir na opção Add New Item;
Na janela selecione Web Form e informe o nome Logout.aspx e depois SessaojQuery.aspx;
Abra o arquivo SessaojQuery.aspx no modo Source e defina o código abaixo neste arquivo:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="SessaojQuery.aspx.cs" Inherits="SessaojQuery" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Sessão jQuery</title>
<script src="scripts/jquery-1.8.3.js" type="text/javascript"></script>
<script type="text/javascript">
var sessao_Intervalo = 6000;
var sessao_expiracaoMinutos = 7;
var sessao_avisoMinutos = 2;
var sessao_intervaloID;
var sessao_ultimaAtividade;
function initSession()
{
sessao_ultimaAtividade = new Date();
sessao_SetIntervalo();
$(document).bind('keypress.session', function (ed, e) {
sessao_TeclaPressionada(ed, e);
});
}
function sessao_SetIntervalo()
{
sessao_intervaloID = setInterval('sessaoIntervalo()', sessao_Intervalo);
}
function sessao_LimpaIntervalo() {
clearInterval(sessao_intervaloID);
}
function sessao_TeclaPressionada(ed, e) {
sessao_ultimaAtividade = new Date();
}
function sessao_LogOut() {
window.location.href = 'Logout.aspx';
}
function sessaoIntervalo()
{
var now = new Date();
//obtem a diferença de tempo em milisegundos
var diferencaMilisegundos = now - sessao_ultimaAtividade;
//obtem o tempo em minutos
var diferencaMinutos = (diferencaMilisegundos / 1000 / 60);
if (diferencaMinutos >= sessao_avisoMinutos)
{
//emite o aviso de expiração
//para o timer
sessao_LimpaIntervalo();
//mensagem de alerta
var ativar = confirm('A sua sessão irá experir em ' + (sessao_expiracaoMinutos - sessao_avisoMinutos) +
' minutos (de ' + now.toTimeString() + '), pressione OK para permanecer logado ' +
'ou pressione Cancel para fazer o log off. \nAo se desconetar seus dados da sessão serão perdidos.');
if (ativar == true) {
now = new Date();
diferencaMilisegundos = now - sessao_ultimaAtividade;
diferencaMinutos = (diferencaMilisegundos / 1000 / 60);
if (diferencaMinutos > sessao_expiracaoMinutos) {
sessao_LogOut();
}
else {
initSession();
sessao_SetIntervalo();
sessao_ultimaAtividade = new Date();
}
}
else {
sessao_LogOut();
}
}
}
</script>
</head>
<body onload="initSession()">
<form id="form1" runat="server">
<div>
<h1>Macoratti .net - Quase tudo para VB .NET , C# e ASP .NET</h1>
</div>
</form>
</body>
</html>
|
A seguir abra o arquivo Logout.aspx no modo Source e defina o código abaixo neste arquivo:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Logout.aspx.cs" Inherits="Logout" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>A sua sessão Expirou</h1>
</div>
</form>
</body>
</html>
|
Rodando a aplicação iremos obter a página inicial SessaojQuery.aspx conforme abaixo:
 |
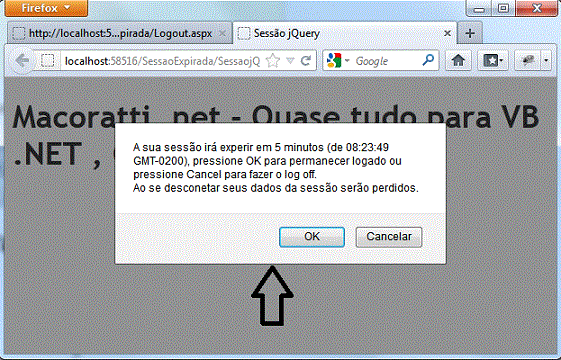
Após algum tempo teremos o aviso ao usuário de que sua sessão irá expirar:
 |
Clicando no botão Cancelar iremos para página Logout.aspx:
 |
Pegue o projeto completo
aqui:
![]() SessaoExpirada.zip
SessaoExpirada.zip
João 12:24
Em verdade, em verdade vos digo: Se o grão de trigo caindo na terra não morrer, fica ele só; mas se morrer, dá muito fruto.João 12:25
Quem ama a sua vida, perdê-la-á; e quem neste mundo odeia a a sua vida, guardá-la-á para a vida eterna.Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#