![]() ASP
.NET MVC - Single Page Application (SPA) - Análise
ASP
.NET MVC - Single Page Application (SPA) - Análise
Baseado no original: Single Page Application: KnockoutJS template
O template ASP.NET Single Page Application(SPA)
o ajuda a construir aplicações que incluem interações do lado do cliente
significativas usando HTML 5, CSS 3 e JavaScript. Agora ficou mais fácil do que
nunca começar a escrever aplicações web altamente interativas.
A ASP.NET e Web Tools 2.012.2 vem com um novo modelo para a construção de
aplicativos de página única usando knockout.js e ASP.NET Web API. O
modelo inclui uma aplicação "todo" que demonstra as práticas comuns para a
construção de uma aplicação JavaScript HTML5 que utiliza um servidor de API
RESTful.
Além do novo template SPA, novos modelos criados pela comunidade também
estão disponíveis para download.
Faça o download dos recursos neste link: Install Visual Studio Express 2012 for Web Free
Neste download também esta incluso o template Knockout MVC.
A atualização ASP.NET e Web Tools 2012.2 inclui uma
aplicação de modelo de página única (SPA) para ASP.NET MVC 4. Este modelo foi
concebido para você começar a construção de aplicações web interativas
rapidamente do lado do cliente.
O template "Application Single-page" (SPA) é o termo geral para uma aplicação
web que carrega uma página HTML e, em seguida, atualiza a página dinamicamente,
em vez de carregar novas páginas. Após o carregamento da página inicial, o SPA
se comunica com o servidor através de requisições AJAX.
 |
A tecnologia AJAX não é nova, mas hoje existem
frameworks JavaScript que tornam mais fácil construir e manter um aplicativo SPA
grande e sofisticado. Além disso, o HTML 5 e CSS3 estão tornando mais fácil
criar interfaces ricas.
Para começar, o template SPA cria uma exemplo de aplicativo de lista "To-do
list". Neste tutorial, vamos fazer uma visita guiada ao modelo. Primeiro
vamos olhar para o próprio aplicativo de lista de tarefas, em seguida, examinar
as peças da tecnologia que fazem tudo funcionar.
Abra o Visual Studio 2012 Express for web e clique em New Project;
Selecione a linguagem desejada e o template ASP .NET MVC 4 Web Application e informe o nome ListaTarefas;
 |
A seguir escolha o template Single Page Application e clique em OK;
 |
Após criar o projeto pressione F5 para executar o projeto. Na primeira execução será apresentada a página de login:
 |
Clique no link Sign up e crie um novo usuário e senha:
 |
Após efetuar o login, o aplicativo cria uma lista de tarefas padrão com dois itens. Você pode clicar em "Add Todo list" para adicionar uma nova lista.
 |
Mude o nome da lista, adicione itens à lista, e marque-os. Você também pode excluir itens ou excluir uma lista inteira. As mudanças são mantidas automaticamente para um banco de dados no servidor (na verdade LocalDB, porque você está executando o aplicativo localmente).
 |
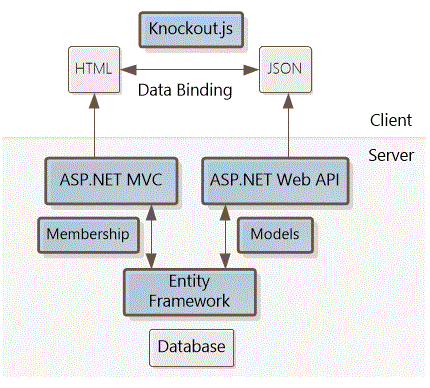
Arquitetura do template SA
 |
No lado do servidor, a ASP.NET MVC serve o HTML e também lida com a
autenticação baseada em formulários.
A ASP.NET Web API trata todas as solicitações relacionadas aos ToDoLists e
ToDoItems, incluindo a obtenção, criação, atualização e exclusão. O
cliente troca dados com a API Web no formato JSON.
O Entity Framework (EF) é a camada O/RM. Ele faz a mediação entre o mundo
orientado a objeto da ASP.NET e banco de dados. O banco de dados usa
o servidor LocalDB mas você pode mudar isso no arquivo Web.config. Normalmente,
você usaria LocalDB para o desenvolvimento local e, em seguida, faria a
implantação de um banco de dados SQL no servidor, usando EF Code-First
migrations.
No lado do cliente, a biblioteca Knockout.js lida com atualizações de
páginas de requisições AJAX. A Knockout usa a vinculação de dados para
sincronizar a página com os dados mais recentes. Dessa forma, você não tem que
escrever qualquer código que percorre os dados JSON e atualiza o DOM. Em vez
disso, você coloca atributos declarativos no HTML para dizer ao Knockout
como apresentar os dados.
A grande vantagem desta arquitetura é que ele separa a camada de apresentação da
lógica do aplicativo. Você pode criar a parte de API Web sem saber nada sobre
como a sua página web vai se parecer. No lado do cliente, você pode criar um
"modelo de exibição" para representar os dados, e o modelo de exibição usa
Knockout para se ligar ao HTML. Isso permite que você facilmente altere o HTML
sem alterar o modelo de exibição.
Na pasta Models do projeto temos os modelos que são usados no lado do servidor.
O template SPA usa o EF Code First. No Code First de
desenvolvimento, você define os modelos no código, e então o EF usa o modelo
para criar o banco de dados. Você também pode usar o EF com um banco de dados
existente (DataBase First).
A classe TodoItemContext na pasta Models deriva DbContext.
Essa classe fornece a "cola" entre os modelos e EF. O TodoItemContext
contém uma coleção ToDoItem e uma coleção TodoList. Para consultar o banco de
dados, basta escrever uma consulta LINQ contra essas coleções.
Na ASP.NET Web API, os controladores são objetos que lidam com solicitações HTTP. Como mencionado, o modelo SPA usa a API Web para permitir operações CRUD em instâncias ToDoList e ToDoItem . Os controladores estão localizados na pasta Controllers da solução.
A classe ToDoListController contém um único elemento de
dados:
private TodoItemContext db = new TodoItemContext();
O TodoItemContext é usado para se comunicar com o EF, conforme descrito
anteriormente. Os métodos no controlador implementam as operações CRUD. A Web
API mapeia as solicitações HTTP do cliente para métodos do controlador, como
segue:
| HTTP Request | Controller Method | Description |
|---|---|---|
| GET /api/todo | GetTodoLists |
Obtém uma coleção de listas to-do. |
| GET /api/todo/id | GetTodoList |
Obtém uma lista to-do list pelo ID |
| PUT /api/todo/id | PutTodoList |
Atualiza uma lista to-do. |
| POST /api/todo | PostTodoList |
Cria uma nova lista to-do. |
| DELETE /api/todo/id | DeleteTodoList |
Deleta uma lista TODO |
Olhando a parte do Cliente : JavaScript e Knockout
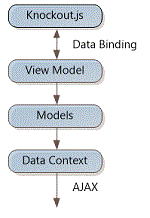
Vamos agora dar uma olhada no que esta ocorrendo no lado do cliente. O modelo SPA usa uma combinação de jQuery e Knockout.js para criar uma interface do usuário interativa e suave. A Knockout.js é uma biblioteca JavaScript que torna mais fácil a vinculação de dados com HTML. A Knockout.js usa um padrão chamado de "Model-View-ViewModel".
A view é vinculada ao view-model e as atualizações do
view-model são automaticamente refletidas na view. As vinculações trabalham
na outra direção também; assim eventos no DOM (como cliques) são
vinculados aos dados para funções no view-model que disparam as chamadas
AJAX.
O modelo SPA organiza o JavaScript do lado do cliente em três camadas:
|
 |
O HTML e a vinculação de dados
O HTML da página é definido em Views/Home/Index.cshtml.
Como estamos usando a ligação de dados, o código HTML é apenas um modelo para o
que realmente é renderizado. A Knockout usa vinculações declarativas.
Você vincula os elementos da página com dados adicionando um atributo "data-bind"
ao elemento. Aqui está um exemplo muito simples, a partir da documentação
Knockout:
<p> Há <span data-bind="text:
meuItems().count"> </span> itens <p>
Neste exemplo, a Knockout atualiza os conteúdos dos elementos <span>
com o valor de meuItems.count(). Sempre que este valor for alterado, a
Knockout atualiza o documento.
A Knockout fornece um número de diferentes tipos de ligação. Aqui estão algumas das vinculações usadas no modelo SPA:
Nesta análise da aplicação gerada usando o template SPA vimos que ele é projetado para você começar a escrever rapidamente aplicações web modernas e interativas.
Vimos também que o template usa a biblioteca Knockout.js para separar a apresentação (marcação HTML) dos dados e da lógica de aplicação. Mas a Knockout não é a única biblioteca JavaScript que você pode usar para criar um site usando SPA. Se você quiser explorar algumas outras opções dê uma olhada nos modelos SPA que a comunidade criou neste link: http://www.asp.net/single-page-application/overview/templates
No próximo artigo sobre o assunto irei criar uma aplicação usando o template Single Page Application (SPA).
Rom 1:26
Pelo que Deus os entregou a paixões infames. Porque até as suas mulheres mudaram o uso natural no que é contrário à natureza;Rom 1:27
semelhantemente, também os varões, deixando o uso natural da mulher, se inflamaram em sua sensualidade uns para como os outros, varão com varão, cometendo torpeza e recebendo em si mesmos a devida recompensa do seu erro.Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
http://www.asp.net/single-page-application/overview/introduction/knockoutjs-template