![]() jQuery
- Apresentando DataTables
jQuery
- Apresentando DataTables
Você já deve saber que jQuery é uma biblioteca JavaScript muito usada em aplicações web que tem feito muito sucesso justamente por facilitar a vida do desenvolvedor permitindo criar funções, efeitos, animações além da boa integração com AJAX.
Hoje eu vou apresentar um plugin (existem muitos plugins para o jQuery) do jQuery conhecido como DataTables que permite organizar e apresentar dados no formato de tabela e que possui muitos recursos úteis como pesquisa, paginação, ordenação, filtro, etc.
Eu vou começar com uma apresentação bem simples em uma página HTML e depois veremos como usar o DataTables em uma página ASP .NET.
O DataTables possui somente um dependência. Sendo um plugin jQuery, o DataTables utiliza muitos dos recursos que o jQuery fornece, portanto ele depende da biblioteca jQuery para funcionar.
Para começar temos que baixar primeiro a biblioteca jQuery e depois o plugin DataTables na página oficial do jQuery. Além disso vamos precisar de um arquivo de estilo para aplicar à nossa tabela:
Após baixar descompacte o copie os recursos em uma pasta da sua máquina local.
| jQuery
é simplesmente um monte de código JavaScript em um
arquivo JavaScript externo.
Como qualquer arquivo JavaScript externo é necessário
vincular o arquivo à sua página web.No entanto, devido ao fato de jQuery ser muito popular,
você tem algumas opções quando se trata de
adicioná-lo a uma página web: Você pode usar uma versão
hospedada no Google, Microsoft, ou
jQuery.com, ou você pode baixar o arquivo jQuery para o
seu próprio computador e adicioná-lo
ao seu site. O primeiro método utiliza uma distribuição CDN - Content Distribuition Network - isto é, um outro website hospeda o arquivo jQuery e envia para qualquer pessoa que o solicite. Há alguns benefícios nessa abordagem: Primeiro, você pode economizar alguns milissegundos do seu servidor web deixando o Google, Microsoft, ou o jQuery distribuir o arquivo para os visitantes do seu site. Além disso, a distribuição CDN têm o benefício adicional de possuir servidores localizados ao redor do globo. Então, se alguém no Japão visita seu site, ele vai receber o arquivo jQuery de um servidor que esta provavelmente muito mais próximo dele do que o seu servidor web , o que significa que ele vai ter o arquivo mais rápido e seu site vai aparecer que é mais rápido. Além disso como outros designers usam essas distribuições CDNs , há uma boa chance de que alguém que visitar o seu site já tenha o arquivo jQuery salvo no cache do seu navegador. Desde que ele já tenha baixado o arquivo jQuery através do Google durante uma visita a outro site, ele não precisa fazer o download novamente ao visitar o seu site, resultando em um aumento de velocidade considerável. |
Usando uma distribuição CDN você pode referenciar o jQuery da seguinte forma:
1- Distribuição CDN da Microsoft
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.3.min.js"> </script>
2- Distribuição CDN da Google
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js"></script>
3- Distribuição CDN da jQuery
<script src="http://code.jquery.com/jquery-1.6.3.min.js"></script>
Você deve estar familiarizado com tabelas em páginas HTML. Como criá-las, definir, cabeçalho, linhas, colunas, etc. Se você não sabe nada sobre o assunto sugiro que consulte material sobre o assunto na web.
O recurso DataTables usado em páginas HTML utiliza a tag <TABLE> qual deve estar bem formada e deve possuir um header, definido pela tag html <THEAD> e uma tag body definida pela tag <TBODY>. Abaixo vemos uma tabela padrão:
| <table id="tabela_id"> <thead> <tr> <th>Coluna 1</th> <th>Coluna 2</th> </tr> </thead> <tbody> <tr> <td>Linha 1 Dados 1</td> <td>Linha 1 Dados 2</td> </tr> <tr> <td>Linha 2 Dados 1</td> <td>Linha 2 Dados 2</td> </tr> </tbody> </table> |
Se você estiver gerando o seu HTML usando um programa do lado do servidor como ASP .NET, PHP, etc, a saída gerada deve obedecer a mesma regra que uma tabela HTML normal.
Para habilitar o uso do DataTables em sua página você precisa primeiro incluir a referência a biblioteca JavaScript em sua página usando a tag <SCRIPT> para carregar o arquivo JavaScript.
Isso pode ser feito pela inclusão do seguinte código na tag <HEAD> do documento HTML:
<script
type="text/javascript" charset="utf-8"
src="/Scripts/jquery.js"></script>
<script type="text/javascript"
charset="utf-8"
src="/Scripts/jquery.dataTables.js"></script>
A primeira linha faz referência a library do jQuery (geralmente usamos a última versão). A segunda linha referencia a biblioteca DataTables.
Se você quiser aplicar algum estilo a sua tabela, o DataTables inclui um estilo padrão que pode ser aplicado para ter a aparência padrão na tabela.
Para incluir o arquivo CSS padrão para a tabela você precisa incluir a classe chamada "display" na sua tabela.
<table id="tabela_id" class="display">
A seguir para incluir o CSS basta incluir o código a seguir na tag <HEAD> do seu documento HTML:
<style
type="text/css" title="MeuEstilo">
@import "/Styles/demo.css";
</style>
Agora só falta inicializar o recurso DataTables usando o código jQuery a seguir:
$(document).ready(
function () {
$('#tabela_id').dataTable();
} );
Se você já usou jQuery antes, ja sabe que a primeira linha é usada para se certificar de que o documento HTML esta pronto para o que o Javascript seja executado(ou seja, que a página já tenha sido totalmente transferida do servidor).
A segunda linha usa um seletor jQuery para obter uma referência para a tabela no HTML e, em seguida, executar as funcionalidades DataTables.
É isso! DataTables vai adicionando classificação, filtragem, paginação e informação para sua tabela por padrão, proporcionando ao usuário final de seu web-site a habilidade de controlar a exibição da tabela e encontrar a informação que ele quer de forma bem rápida.
Você pode acessar e estudar um exemplo pronto usando DataTables neste link: http://www.datatables.net/release-datatables/examples/basic_init/zero_config.html
Usando DataTables na prática
Vamos mostrar agora um exemplo prático e explicado em detalhes de utilização do DataTables em uma página HTML.
Primeiro crie uma pasta de trabalho que irá conter o arquivo HTML e no interior desta pasta crie as subpastas: Scripts , Styles e images:
 |
Na pasta Scripts copie os arquivos javascript do jQuery e DataTable: jquery.js e jquery.dataTables.js
Na pasta Styles copie os arquivos de estilos que vêm junto com o DataTables: jquery.dataTables_themeroller.css, jquery.dataTables.cs, demo_table.cs e demo_page.cs
Na pasta images copie as imagens da pasta images do DataTables.
Como exemplo eu vou montar uma tabela com a classificação atual dos 15 primeiros colocados no campeonato Paulista de Futebol de 2013.
Abaixo temos o código HTML do arquivo paulista2013.htm que monta uma tabela simples com essa classificação:
<html> <head><title>Campeonato Paulista - 2013</title></head> <body> <h2>Campeonato Paulista - 2013</h2> <table id="paulista2013" border="1"> <thead> <tr> <th>Classificação</th><th>Pontos</th><th>Jogos</th><th>Vitorias</th><th>Empates</th><th>Derrotas</th><th>Gols-Pro</th> <th>Gols-Contra</th><th>Saldo-Gols</th> </tr> </thead> <tbody> <tr> <td>São Paulo</td><td>35</td><td>15</td><td>11</td><td>2</td><td>2</td><td>29</td><td>14</td><td>15</td> </tr> <tr> <td>Ponte Preta</td><td>34</td><td>16</td><td>9</td><td>7</td><td>0</td><td>24</td><td>11</td><td>13</td> </tr> <tr> <td>Mogi Mirim</td><td>33</td><td>17</td><td>10</td><td>3</td><td>4</td><td>33</td><td>18</td><td>15</td> </tr> <tr> <td>Santos</td><td>33</td><td>17</td><td>9</td><td>6</td><td>2</td><td>29</td><td>20</td><td>9</td> </tr> <tr> <td>Corinthians</td><td>29</td><td>16</td><td>7</td><td>8</td><td>1</td><td>26</td><td>14</td><td>12</td> </tr> <tr> <td>Botafogo</td><td>28</td><td>16</td><td>8</td><td>4</td><td>4</td><td>23</td><td>16</td><td>7</td> </tr> <tr> <td>Palmeiras</td><td>28</td><td>16</td><td>7</td><td>7</td><td>2</td><td>27</td><td>20</td><td>7</td> </tr> <tr> <td>Penepolense</td><td>27</td><td>17</td><td>8</td><td>3</td><td>6</td><td>24</td><td>19</td><td>5</td> </tr> <tr> <td>Linense</td><td>24</td><td>17</td><td>6</td><td>6</td><td>5</td><td>25</td><td>25</td><td>0</td></tr> <tr> <td>Bragantino</td><td>24</td><td>17</td><td>6</td><td>6</td><td>5</td><td>25</td><td>27</td><td>-2</td> </tr> <tr> <td>Oeste</td><td>19</td><td>17</td><td>5</td><td>4</td><td>8</td><td>21</td><td>27</td><td>-6</td> </tr> <tr> <td>XV de Piracicaba</td><td>19</td><td>17</td><td>4</td><td>7</td><td>6</td><td>26</td><td>29</td><td>-3</td> </tr> <tr> <td>São Bernardo</td><td>17</td><td>16</td><td>4</td><td>5</td><td>7</td><td>19</td><td>26</td><td>-7</td> </tr> <tr> <td>Paulista</td><td>17</td><td>17</td><td>4</td><td>5</td><td>8</td><td>15</td><td>22</td><td>-7</td> </tr> <tr> <td>Mirassol</td><td>15</td><td>16</td><td>4</td><td>3</td><td>9</td><td>26</td><td>28</td><td>-2</td> </tr> <tbody> </table> </body> </html> |
A renderização desta página em um navegador apresenta o seguinte resultado:
 |
É apenas uma tabela HTML.
Vamos agora começar aplicando os recursos básicos do DataTable.
O que precisamos fazer para aplicar o recurso DataTable a essa simples página HTML ?
Basta definir a referência às bibliotecas jQuery e DataTables no código HTML conforme abaixo:
<script
type="text/javascript" language="javascript"
src="Scripts/jquery.js"></script>
<script type="text/javascript"
language="javascript"
src="Scripts/jquery.dataTables.js"></script>
e a seguir vamos definir o seguinte código jQuery:
|
<script
type="text/javascript"
charset="utf-8"> $(document).ready(function() { $('#paulista2013').dataTable(); } ); </script> |
O código acima estou obtendo uma referência para a tabela HTML paulista2013, identificada pela propriedade id da tag <table>, e, em seguida, estou executando o DataTable();
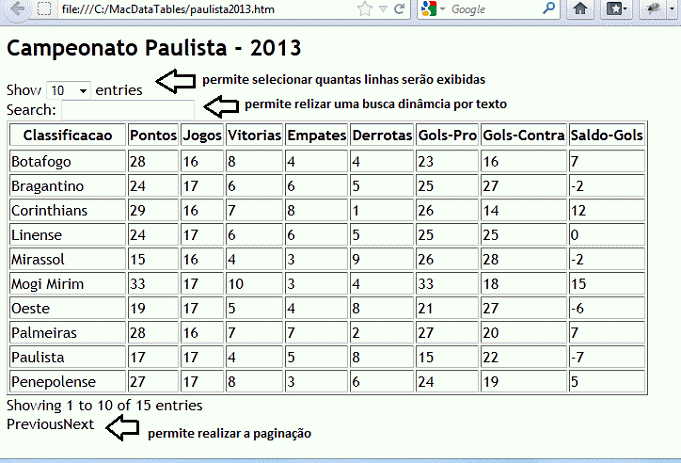
Agora é só abrir o arquivo paulista2013.htm novamente em um navegador para obtermos o seguinte resultado:
 |
Usando somente a chamada padrão para o DataTables já temos disponíveis diversos recursos como a seleção do número de linhas a serem exibidos na tabela, o recurso de busca dinâmica de um texto e a paginação.
Vamos agora aplicar um estilo usando o arquivo de estilo demo_tables.css e definindo o código para carregar o estilo conforme abaixo:
|
<style
type="text/css"
title="currentStyle"> @import "Styles/demo_table.css"; </style> |
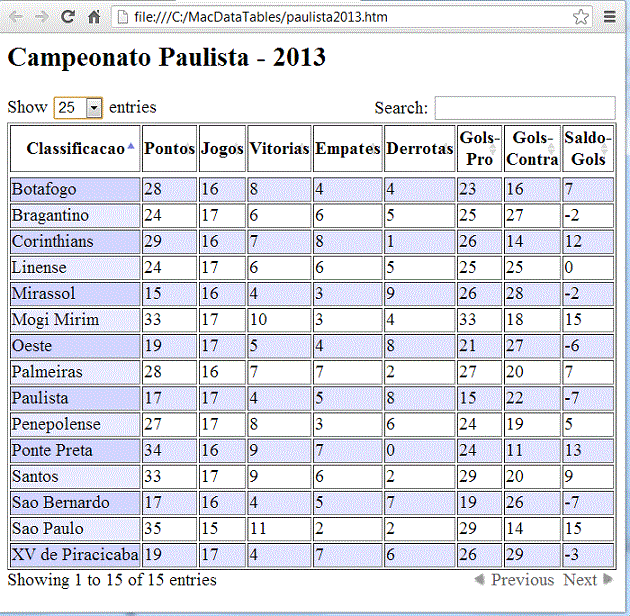
Abrindo novamente o arquivo em um navegador (estou usando o Chrome) teremos:
Obs: O navegador Opera também renderiza a página Html corretamente.
 |
Para realizar uma busca dinâmica basta digitar o texto a procurar na caixa Search conforme abaixo onde estamos filtrando todas linhas que contém a letra P:
 |
Além disso podemos realizar a classificação por coluna clicando em cada coluna.
Nada mal, não é mesmo ???
![]()
E ainda nem começamos a usar os recursos do DataTables.
Pegue o projeto completo
aqui: ![]() MacDataTables.zip
MacDataTables.zip
Prv 4:18
Mas a vereda dos justos é como a luz da aurora que vai brilhando mais e mais até ser dia perfeito.Prv 4:19
O caminho dos ímpios é como a escuridão: não sabem eles em que tropeçam.Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#